
SWELLのリッチカラムってなに?どうやって使うものなの??
こんな疑問にお答えします。

ろにぃ
・サイト制作歴10年以上
・情報発信をきっかけに大企業へ転職
・月収100万円超えのサイトを作成・運営中
SNSも触ったことがない完全初心者からスタートし、ゼロからWeb制作とSEOを習得してきました。
同じように挑戦する人を応援するため、初心者向けに「世界一やさしくわかるWeb制作・SEO・ライティング」情報を発信しています。
【さらに興味がある方へ】
初心者がAIを使ったサイト制作、サイト運営術を有料NOTEで公開しています。
→[運営者の詳しい情報こちら]
- 記事のレイアウトがいまいち魅力的じゃない…
- モバイル表示がうまくいかなくて困っている…
- ありきたりなデザインではないサイトを作りたいけど、どうすればいいの?
こんな悩み、ありませんか? ぼくも最初はそうでした。でも、リッチカラムを使いこなせるようになってからは、これなの悩みが全て吹っ飛んだんです。
今日は、そんなリッチカラムの魅力と使い方をご紹介します。この記事を読めば、あなたも
- 複雑なレイアウトを簡単に作れるようになる
- モバイルでも美しく表示される記事が作れる
- 読者を引きつける魅力的なデザインのコツがわかる
サイトの見栄えがグッと良くなり、ユーザーの滞在時間も増えるかもしれませんよ。
さあ、今すぐリッチカラムを理解して、一緒に使い倒しましょう!
AIをかけ合わせてSWELLサイトをより魅力的に作りかえるならコチラ↓
SWELLの通常カラムとリッチカラムの違い

普通のカラムとリッチカラムはどう違うの?
って思いますよね。
リッチカラムは通常のカラムブロックよりも高機能で、記事のレイアウトをより自由にデザインできる優れものなんです。比較してみると以下の通り。
| カラム | リッチカラム | |
|---|---|---|
| デスクトップカラム数 | 1~6 | 1~8 |
| タブレットカラム数 | 1~8 | |
| モバイルカラム数 | 1~2 | 1~8 |
| スタイル | 4種類 | 3種類 |
| 横スクロール | ||
| 左右の余白設定 | ||
| ブロック周りの余白設定 |
リッチカラムを使うメリットは主に3つあります
- 複雑なレイアウトが簡単に作れる
- デバイスごとの表示設定ができる
- 横スクロールが設定できる
通常カラムだと表示方法が制限されていたけど、リッチカラムを使えば思い通りに表現できる。
そんな違いがあるんです。
リッチカラムの基本的な使い方ガイド

さて、実際の使い方を見ていきましょう。

✔デフォルト



✔ボーダー



✔シャドウ



3パターンから選択できます
✔横スクロールなし






✔横スクロールあり






✔デスクトップ:6

✔タブレット:3

✔タブレット:2

こんな感じでデバイスによってバラバラに設定ができます。
✔カラム間左右余白10px






✔カラム間左右余白30px






✔カラムごと別々に余白を設定することも可能です






これだけで基本的な設定は完了です。簡単でしょ?
実践的なリッチカラムの応用例

これまでSWELLのリッチカラムについて使い方を解説してきましたが、実際にどう使っているのか具体例を紹介していきます。
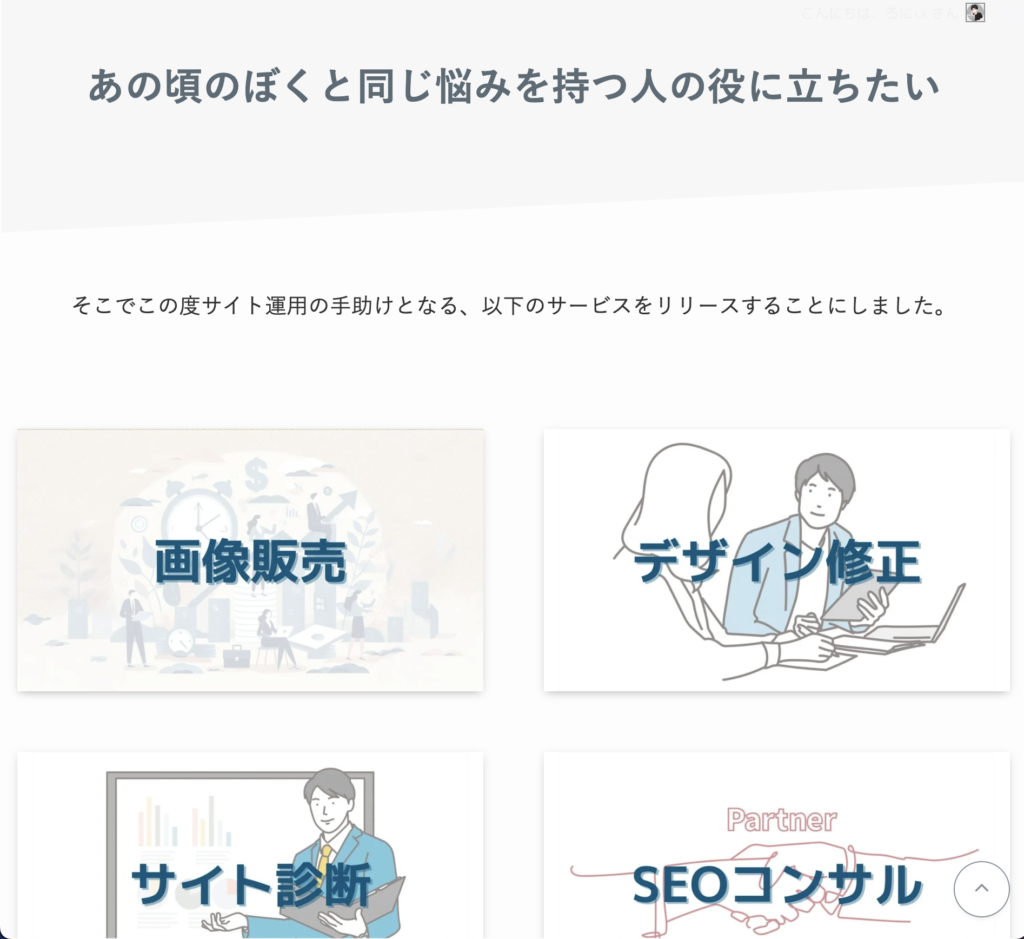
デバイス別画像レイアウト

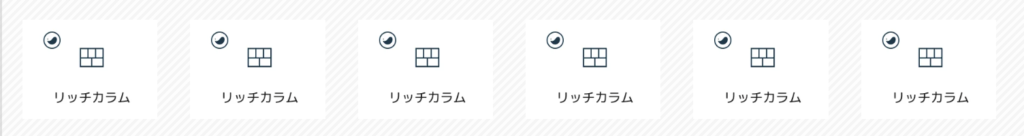
当サイトで紹介しているサービスページのメニュー画像でリッチカラムを使っています。
- PCの場合:4つ
- タブレットの場合:2つ
- モバイルの場合:1つ


タブを切り替えるとデバイス別の表示数が確認できます!
ステップ形式の説明
STEP1
ページ編集画面でブロックメニューからリッチカラムを選択する

STEP2
スタイルを選択
✔デフォルト



✔ボーダー



✔シャドウ



STEP3
✔横スクロールの有無を設定する
スクロールなし






✔横スクロールあり






STEP4
デバイス別に表示カラム数を設定する
✔デスクトップ:6






✔タブレット:3






STEP5
余白の設定をする
✔カラム間左右余白10px






✔カラム間左右余白30px






✔カラムごと別々に余白を設定することも可能です





先ほど紹介したリッチカラムの使い方を横スクロールを使って表示してみました。
手順が多いときは延々に縦長になってしまうので、横スクロールを使うとスッキリしますね!
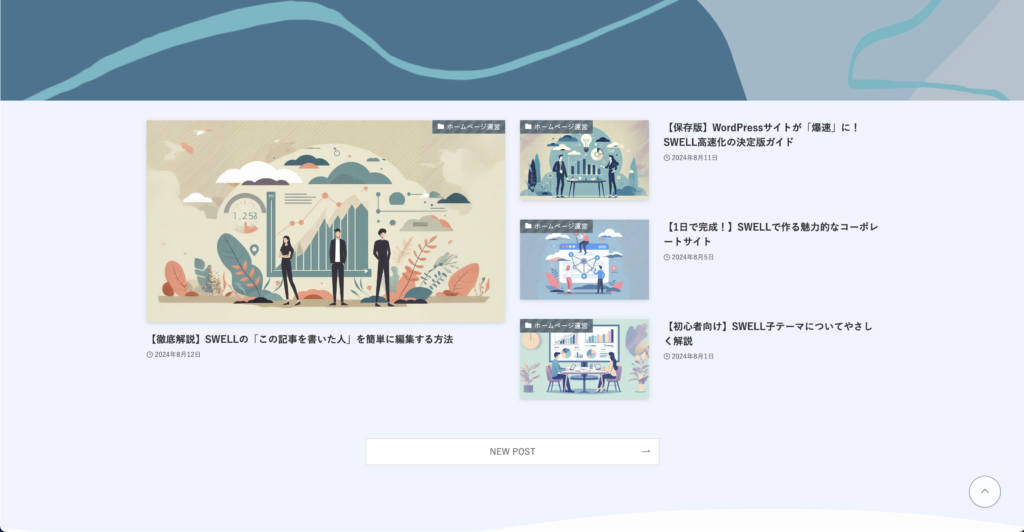
ギャラリー風レイアウト

当サイトのトップページでも使っていますが、ギャラリー風にコンテンツを並べたいときにもリッチカラムを使えば簡単に設定できます。
ぜひあなたのサイトに導入したら教えて下さいね!
リッチカラムを活用したコンテンツ作りのポイント

リッチカラムを使う上でポイントになる点は3つ、
- 色使いは統一する
- 余白を効果的に使う
- モバイルでの見え方に注意
順に解説しますね。
色使いは統一する
サイト内の色使いはもちろん、カラム同士の色合いは特にバラバラにならないように気をつけましょう。
ここが崩れると、サイトのデザインが一気に台無しになりますからね!
余白を効果的に使う
デザインが上手な人は余白の使い方が上手です。
コンテンツ同士を詰めすぎて読むのに疲れるようなデザインは控えましょう!
モバイルでの見え方に注意
PCでデザインをしているとつい忘れてしまうのですが、ユーザーの7割以上はスマホでサイトを見ます。
モバイルではどう表示されているのか、必ずチェックしましょう!
まとめ
いかがでしたか? リッチカラムの魅力、伝わりましたでしょうか。
ぼくも最初は「カラムとの違いがよくわからない…」って尻込みして使っていませんでしたが、使い始めたら「こんなに簡単だし便利だったの!?」って驚きました。
リッチカラムを使いこなせば、コンテンツの見た目がグッとよくなります。読者の滞在時間も増えるかもしれませんね。
みなさんも、ぜひリッチカラムを使って、魅力的なサイト作りに挑戦してみてください。きっと新しい発見があるはずです!
その他SWELLの使い方はこちらから
▶ SWELLの使い方完全ガイド:あなたの理想のサイトを実現する万能WordPressテーマ

魅力的なサイトを作ってもサーバーがダメダメだったら全て台無し。心当たりがある方は騙されたと思って一度エックスサーバーを使ってみてください!
きっともっと早く使っておけばよかったって思いますよ!








コメント