
WordPressでウェブサイトを作ったけど、もっと自分らしくしたいな…
SWELLを使ってるけど、ちょっと変えたいところがあるんだよね…
そんなふうに思ったことはありませんか?

こんにちはろにぃです。サイト制作を始めてから10年
・月収100万円のサイトを作成、運営
・クライアントのサイトの作成、編集、管理
・SEO相談
などの経験を活かして、サイト制作やSEOについて情報発信をしております。
ぼくも最初はそんな風に悩んでいました。そんなとき、「子テーマ」というものを知って、ウェブサイト作りがぐっと楽しくなったんです。
今日は、その子テーマについて、みなさんにも分かりやすくお話ししますね。
この記事を読めば、SWELLを使ったウェブサイトをもっと自分らしくできるかもしれません。
さあ、一緒に子テーマについて学びましょう!
まだSWELLを使っていない方は今すぐコチラをチェック↓
【口コミと評判】SWELLで10サイト作った感想と評価を公開します

AIをかけ合わせてSWELLサイトをより魅力的に作りかえるならコチラ↓
子テーマって何?

そもそも子テーマって何なのか?まずはそこから確認しましょう。
親テーマと子テーマの違い
親テーマは、ウェブサイトの基本的な見た目や機能を決めるものです。例えると、家の土台や骨組みみたいなものですね。
一方、子テーマは親テーマの上に作る、あなただけの「オリジナル」な部分です。壁紙を貼ったり、家具を置いたりするようなもの…と考えるとわかりやすいかもしれません。
子テーマを使うと何がいいの?
子テーマを使うと、こんないいことがあります:
- ウェブサイトを自分好みに変えやすい
- 親テーマがバージョンアップで新しくなっても、自分の変更が消えない
特に2番目が大事です。親テーマが新しくなっても、あなたの好みの設定が消えてしまう心配がないんです。これ、とても便利なんですよ。

子テーマは、特にSWELLのような機能が多いテーマでは大切です。人とは違うものにしようとカスタマイズするのであれば、どうしてもオリジナル要素をいれる必要がありますからね!
サイトデザインに徹底的に拘りたい人ほど、子テーマ導入は重要になるわけですね。
SWELLでも子テーマは必要?

子テーマが何かがわかったところで、SWELLにおいては必要なのか?
気になるところですよね。
そもそもSWELLってどんなテーマ?
SWELLは、最近日本でとても人気のWordPressテーマです。
- 2022年度の人気シェアランキングでSWELLは国内シェア率1位
- 「A8メディアオブザイヤー 2022」の入賞サイトのうち、SWELL使用率は60%を超えのダントツ1位
人気の理由は、ウェブサイトの表示が速いことと、検索エンジンで見つかりやすいこと。そしてシンプルなのに美しいデザインができると、今のウェブサイトに必要な要素がたくさん詰まっているんです。
SWELLで子テーマが大切な理由
SWELLはとても優秀なテーマですが、それでも子テーマが必要な場合があります。
人気テーマだからこそ、人と被るよね。せっかくサイトを作るなら自分だけのオリジナルデザインにしたいな。
SWELLには機能がたくさんあるからこそ、自分好みに変えるならば専門的なカスタマイズが必要になる。
子テーマを使えば、SWELLテーマの良いところを活かしつつ、あなただけのオリジナルな部分を加えられるんです。
初心者は子テーマが必要?
SWELLの開発者も言っているように、初心者の人が必ず子テーマを使う必要はありません。
でも、将来的にウェブサイトをもっと自分好みに変えたいと思ったら、子テーマは必要です。
特に、ウェブサイトの見た目を大きく変えたり、新しい機能を追加したりしたい場合は、子テーマを使うと安心です。
子テーマの設定手順

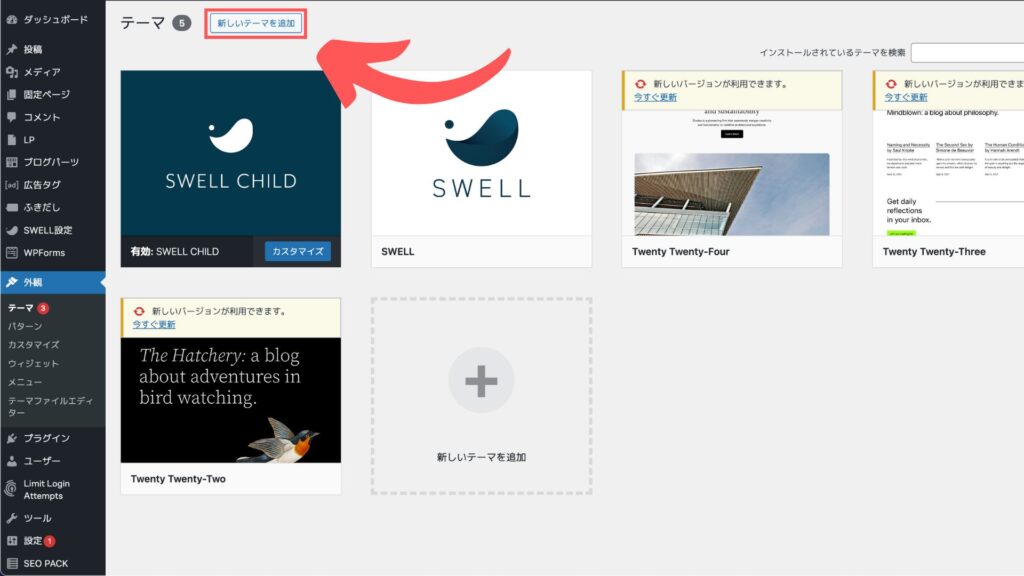
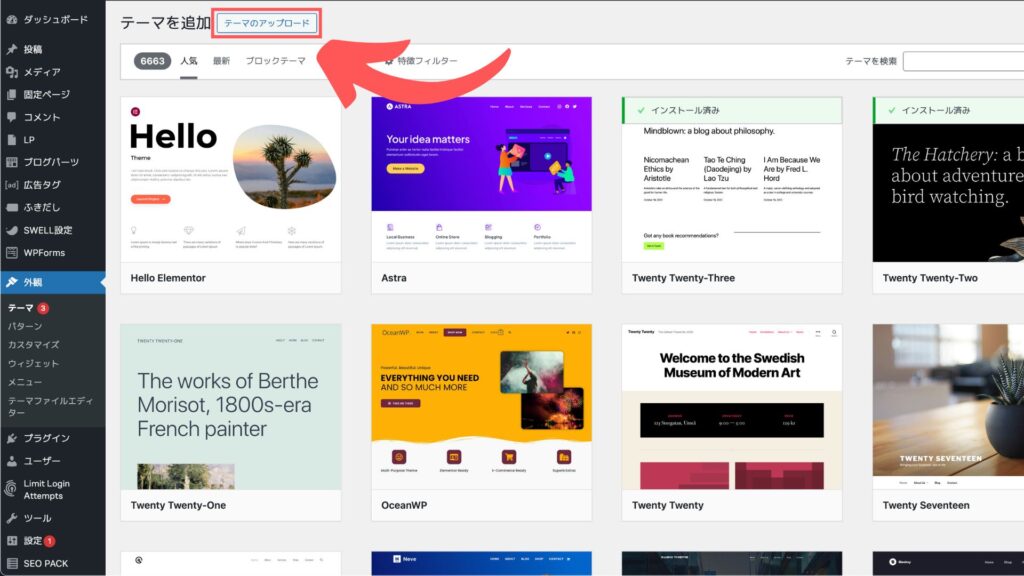
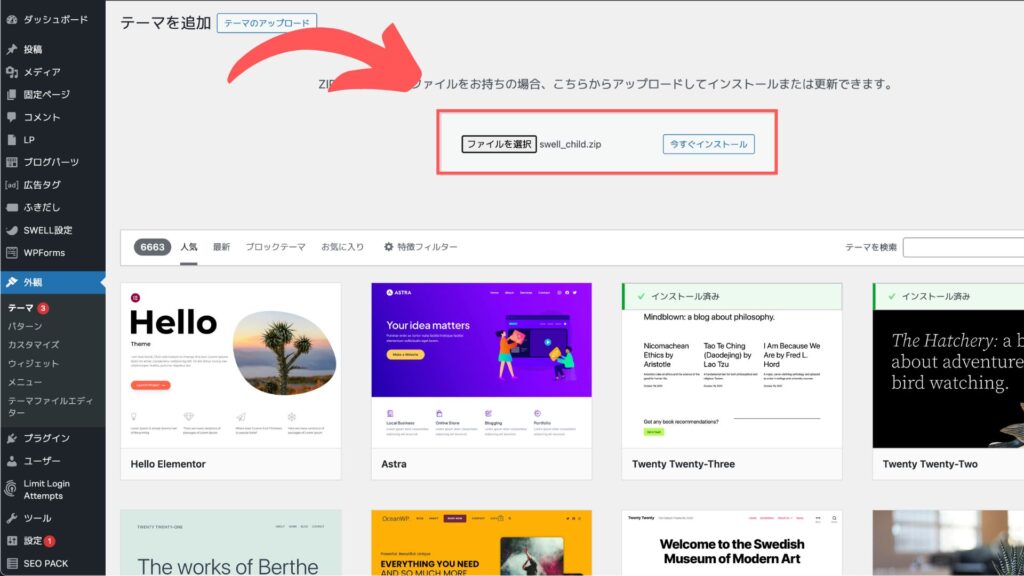
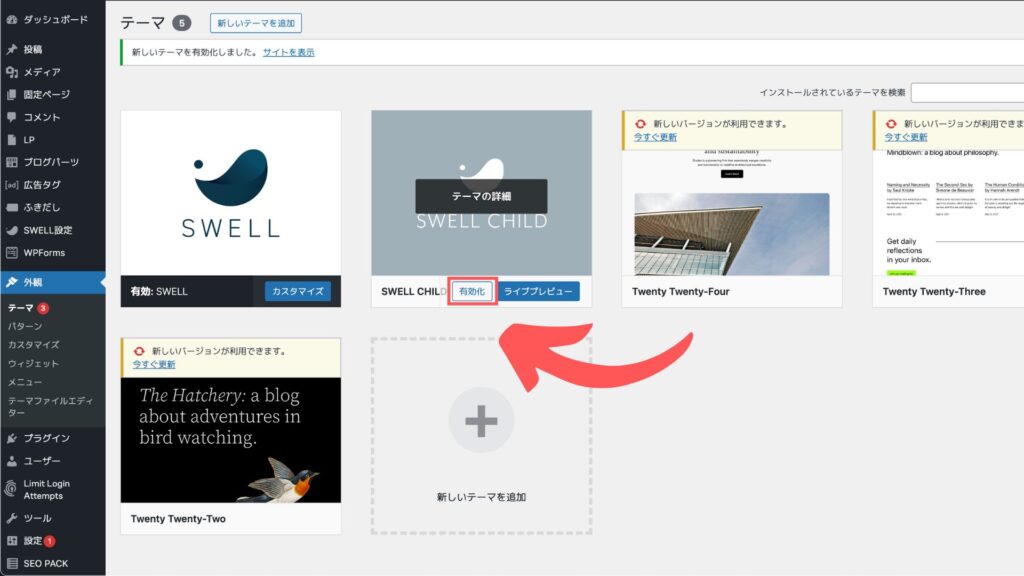
子テーマの設定手順は以下の通り





これだけで子テーマの準備完了です。簡単ですよね?
子テーマでできること:実例

子テーマを使うと、標準装備にはないカスタマイズができます。ここでは初心者向けにウェブサイトの見た目を変える方法だけご紹介します。
- タイトルのフォントサイズを変える
- 目次フォントの太さを変える
- SNSシェアボタンのデザインを変える
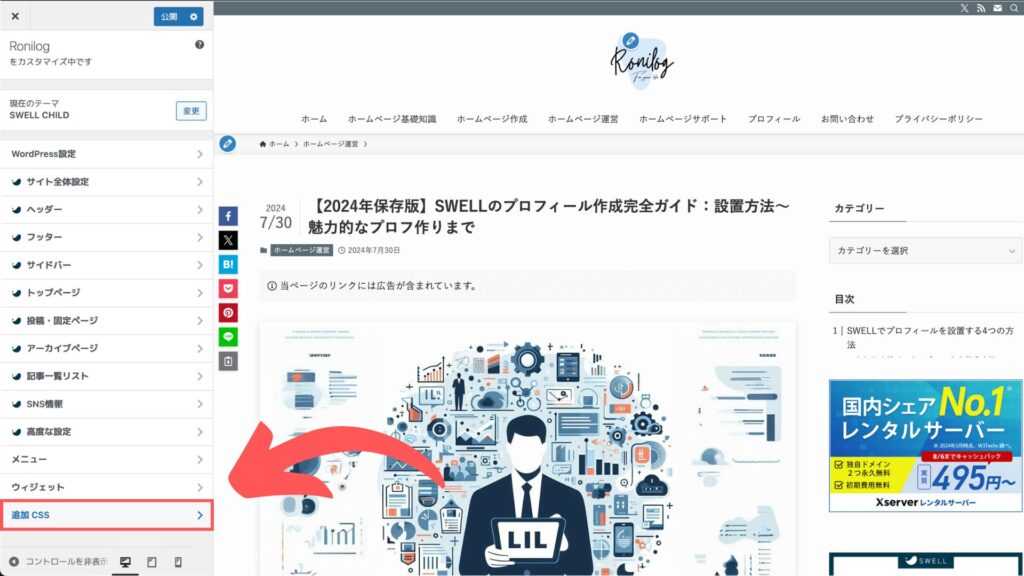
同様のカスタマイズを試してみたいときは、紹介しているCSSコードをカスタマイズメニューの「追加CSS」にコピペしてください。

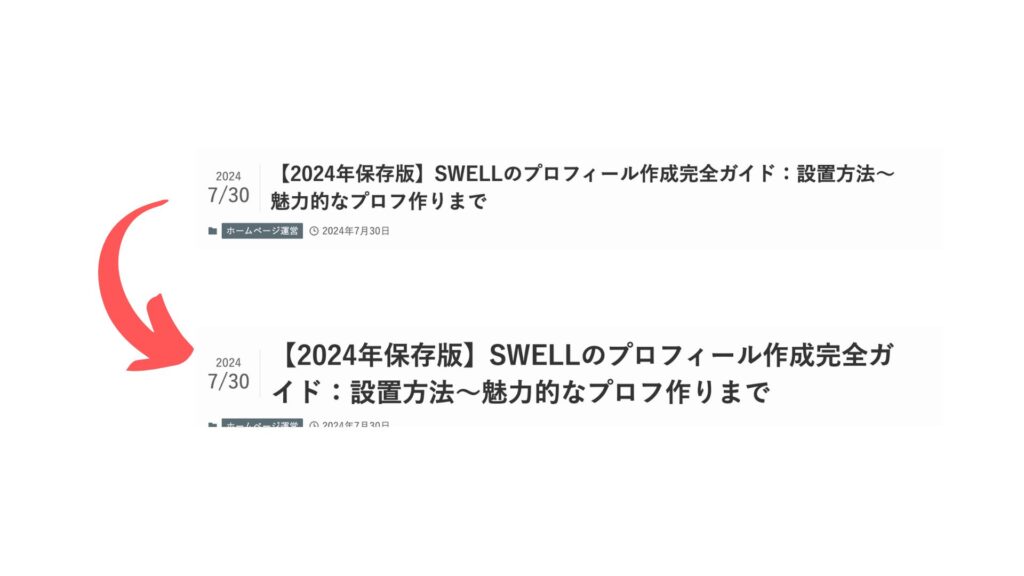
1.タイトルのフォントサイズを変える

タイトルのサイズが変わり、存在感が増します。
.c-postTitle__ttl {
font-size: 36px;
}
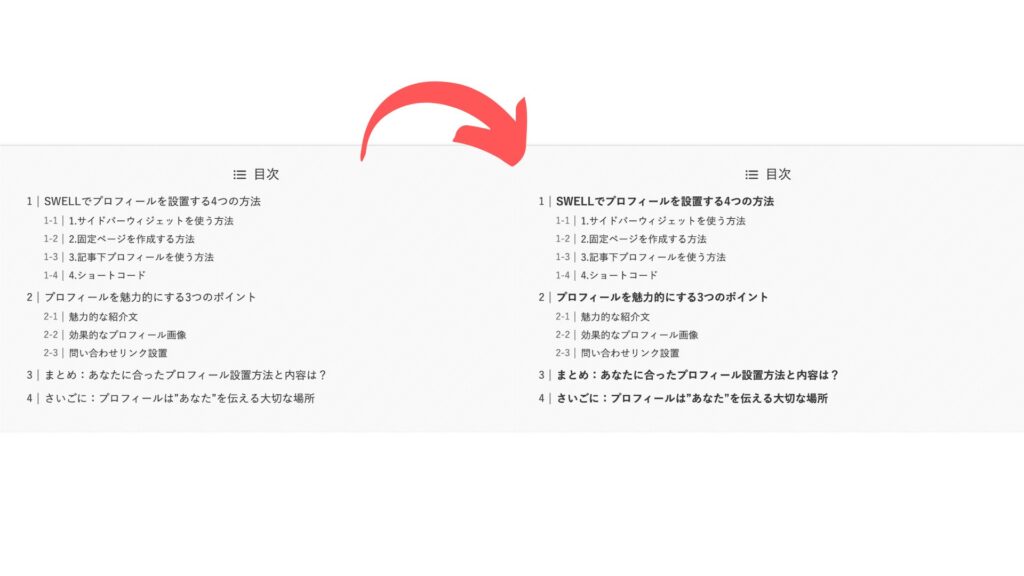
2.目次フォントの太さを変える

メリハリがついて、見やすくなります。
.p-toc__list > li > a {
font-weight: bold;
}
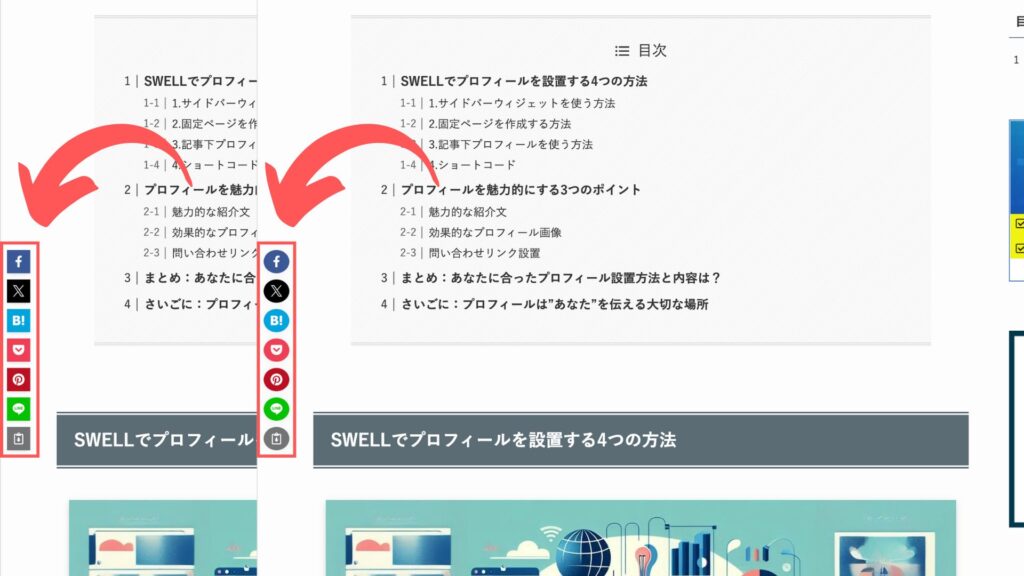
3.SNSシェアボタンのデザインを変える

通常角張ったデザインのSNSシェアボタンを丸くするコードです。
.c-shareBtns__btn {
border-radius: 50%;
width: 33px;
box-shadow: 1px 1px 10px 1px rgba(0, 0, 0, 0.04);
}
その他にも、
などやりだすと抜け出せない沼にハマっていきます。
子テーマの影響

子テーマ利用によってサイトにはどんな影響があるのか?
- サイト表示速度
- 検索順位
この2点気になりますよね?
サイトの表示速度
子テーマを使うとサイトが遅くなるんじゃない?
データが増えるので、サイトが重くなるのではないかと心配になる気持ちもわかります。
でも大丈夫。

子テーマ自体がサイトの表示速度に直接悪影響を与えることはほとんどありませんよ!
SWELLはもともと表示速度が速いテーマとして評価されており、適切に設定されていれば、子テーマを使ったくらいでサイト速度が遅くなる心配はないですよ!
ただし重い画像や複雑なスクリプトを追加するなどカスタマイズの内容によっては表示速度が遅くなることがあるので要注意です。
検索順位への影響
子テーマをつかうことで検索順位に影響ってあるの?
これも気になるところですよね?

子テーマを使うこと自体は、検索順位に直接影響しません。
でも、子テーマを使ってウェブサイトを使いやすくしたり、ユーザーの興味を引くようなデザインにすることで、結果的に検索順位が上がる可能性はあります。
あなたのサイトに興味を持った人が何度も訪問してくれたり、長くサイトに滞在してくれると検索順位にも影響するわけですね!
子テーマをカスタマイズして問題が起きたときの対処法

子テーマを編集していて問題が起きたら、どうすればいいの?
子テーマを使ってというより、コードを編集した際に不具合が起こることがあります。
- 編集前にバックアップを取る
- 不具合が生じたら復元する
この準備だけは必ずしておきましょう!
コードをいじって不具合が起きたら消せばいい。たったそれだけです。
子テーマの使用例

SWELL公式サイトでは拘ったデザインのサイトが紹介されています。
色んなサイトを見ることで、きっとあなたのサイトに活用したいデザインが見つかるはず。
ぜひチェックして見てください!
これからの展望:AIと子テーマの未来

実は子テーマを使った複雑なカスタマイズはAIによって、誰でも数秒でできるほど簡単になりました。
こんな風にしたいんだけどCSSコードを教えて!
と指示をして、出力されたコードを入力するだけ。
プログラミング知識なんてなくても指示さえできれば、思い通りのデザインにカスタマイズできるんです。
デザインだけでなく、サイト内のテキストや画像もAIが最適化してくれます。これからはプログラミング言語を学ぶより、AIの使い方を覚えることをおすすめします!
【文章が書けなくても平気!】AI生成Geminiでブログ作成速度が劇的に変わる

【もう画像は買わなくていい】Copilotを使って無料で画像を作ろう!
まとめ
いかがでしたか?子テーマを理解し、触ってみたくなりましたか?
ここでもう一度、大切なポイントをおさらいしましょう
- 子テーマは、親テーマの良いところを活かしつつ、自分好みの変更ができる便利なツール
- SWELLテーマと組み合わせることで、機能的で個性的なウェブサイトが作れる
- 正しい使い方をすれば表示速度、検索順位に悪影響はない。むしろ良い影響を与える可能性がある
- 問題が起きたときは、一時的に子テーマを使わないようにして原因を探れる
- 将来的にはAIの力で、もっと使いやすくなるかも
子テーマの使用は、最初は少し難しく感じるかもしれません。でも、一歩ずつ進んでいけば、きっと素晴らしいサイト作りができるはずです。
さあ、あなたも子テーマの力を借りて、世界に一つだけのサイトを作ってみませんか?
ではでは、素敵なサイト作りを!
その他SWELLの使い方はこちらから
▶ SWELLの使い方完全ガイド:あなたの理想のサイトを実現する万能WordPressテーマ








コメント