
SWELLのプロフィールって、どうやって設置するの?何を書けばいいんだろう…
こんな疑問にお答えします。

こんにちはろにぃです。サイト制作を始めてから10年
・月収100万円のサイトを作成、運営
・クライアントのサイトの作成、編集、管理
・SEO相談
などの経験を活かして、サイト制作やSEOについて情報発信をしております。
こんにちは、WordPressテーマSWELLでのプロフィール作成について、ぼくの経験を元に詳しくお話しします。
実はSWELLには複数のプロフィール設置方法があるんです。しかも、内容の作り方次第で読者との距離がグッと縮まるんですよ。
それでは、プロフィールの設置方法から、魅力的な内容の作り方まで、順番に見ていきましょう!
「プロフィール文を書くのが苦手」な人はAIに相談すると、いい感じの文章を作ってくれますよ!
【全プロンプト公開】AIフル活用!SEOに強いブログを15分で作る究極のテクニック
プロフィールを作成する前に、読んでおきたい1冊もご紹介しておきます!
自撮り画像を掲載するならこれが便利
AIをかけ合わせてSWELLサイトをより魅力的に作りかえるならコチラ↓
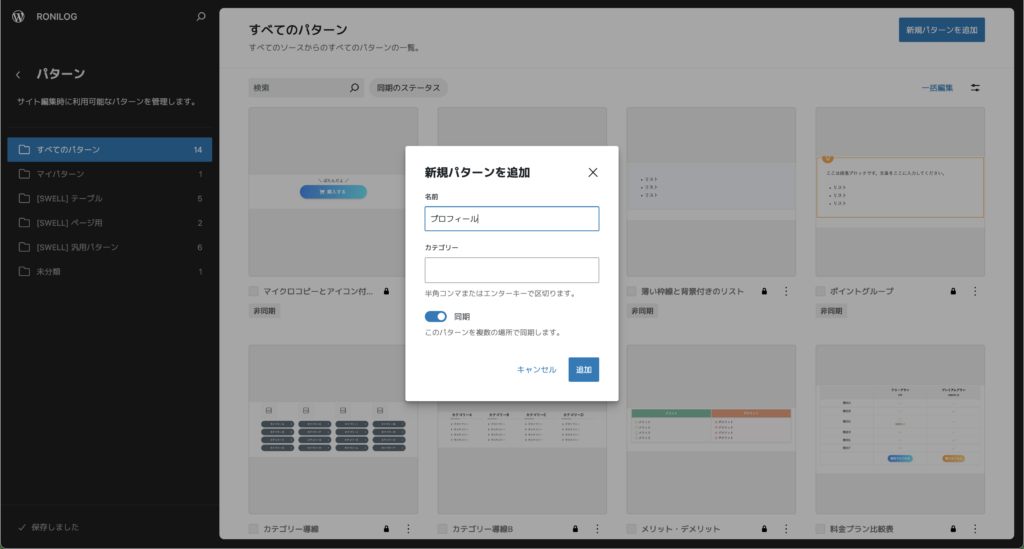
SWELLでプロフィールを設置する4つの方法

SWELLでプロフィールを設置する方法としては以下の4つ。
- サイドバーウィジェット
- 固定ページ
- 記事下プロフィール
- ショートコード
順に解説しますね。
1.サイドバーウィジェットを使う方法

2カラム、3カラムのデザインにしている場合、ページの右側にプロフィールを表示するケースですね。
このRONILOGだと、個別ページに飛んでもらったときに右側にウィジェットが表示されるようにしてあります。
(1)サイドバーウィジェットのメリット
- 簡単に設置できる
- すべてのページで表示される
- モバイルでも見やすい
(2)サイドバーウィジェットデメリット
- 表示スペースが限られる
- カスタマイズの自由度が低い
(3)サイドバーウィジェット設置手順



簡単ですよね?ぼくも最初はこの方法で設置していました。でも、もっと詳しく自己紹介したくなってきて…。そこで次の方法を試してみたんです。
2.固定ページを作成する方法

プロフィール用に固定ページを1つ作る方法です。
このRONILOGでもページを用意してあり、トップページからぼくがどんな人なのか除きにいけるようにしてあります。
(1)固定ページのメリット
- 自由度が高い
- 詳細な自己紹介が可能
- SEO対策がしやすい
(2)固定ページのデメリット
- 設置に時間がかかる
- メニューに追加する必要がある
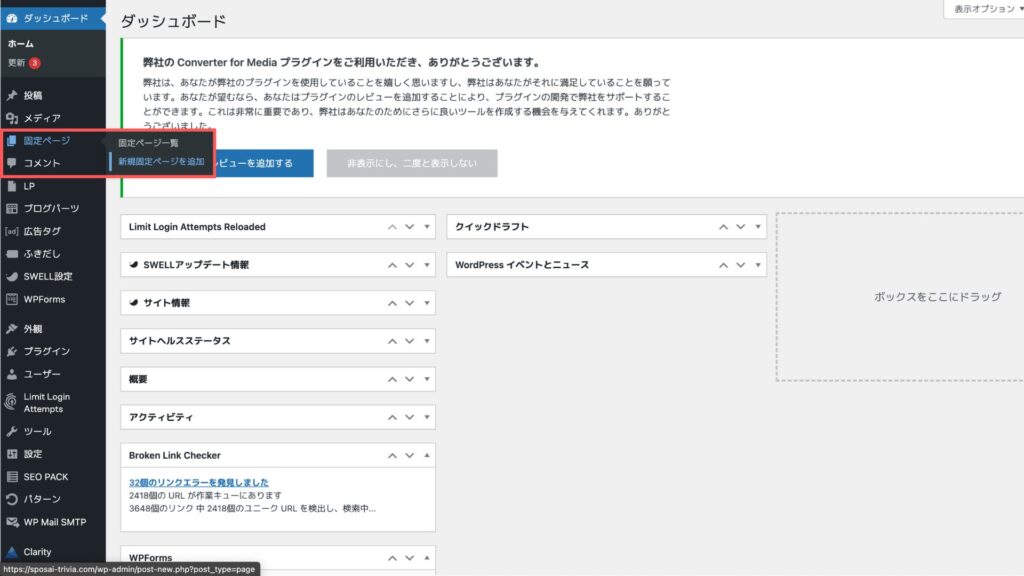
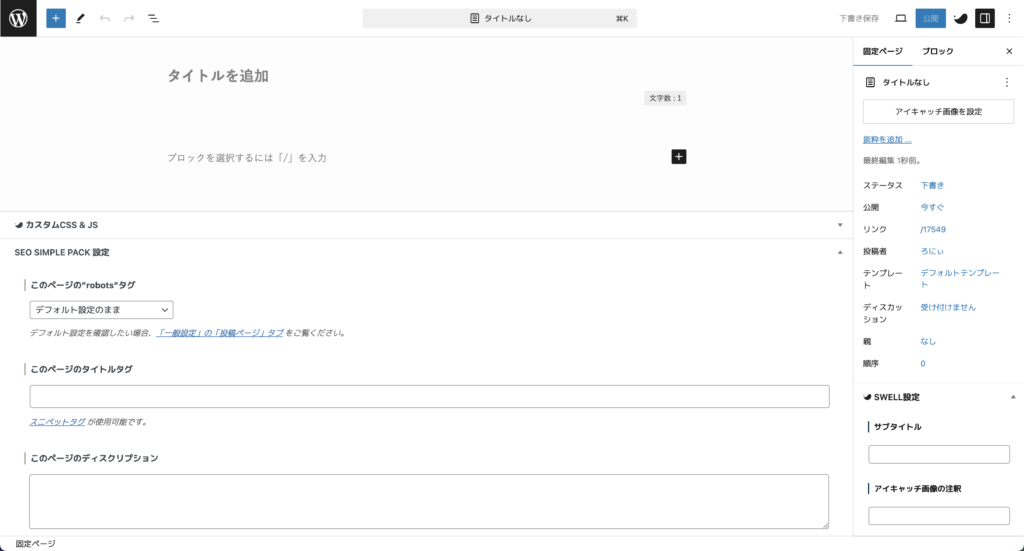
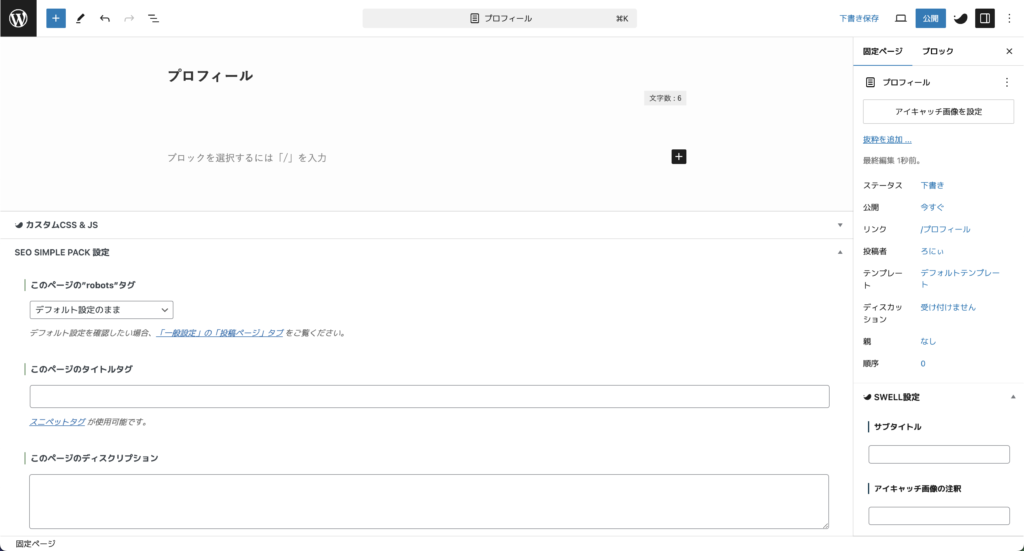
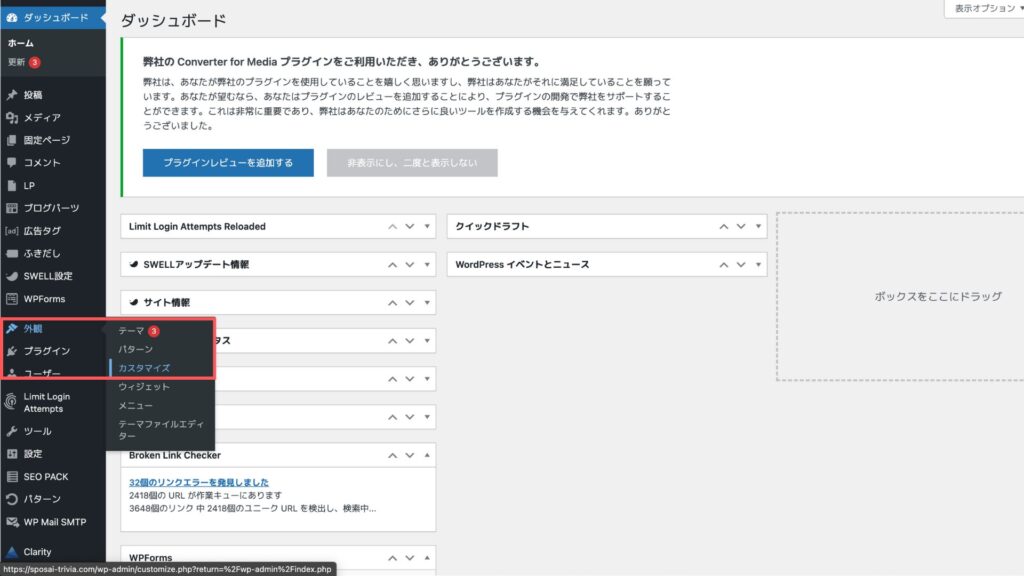
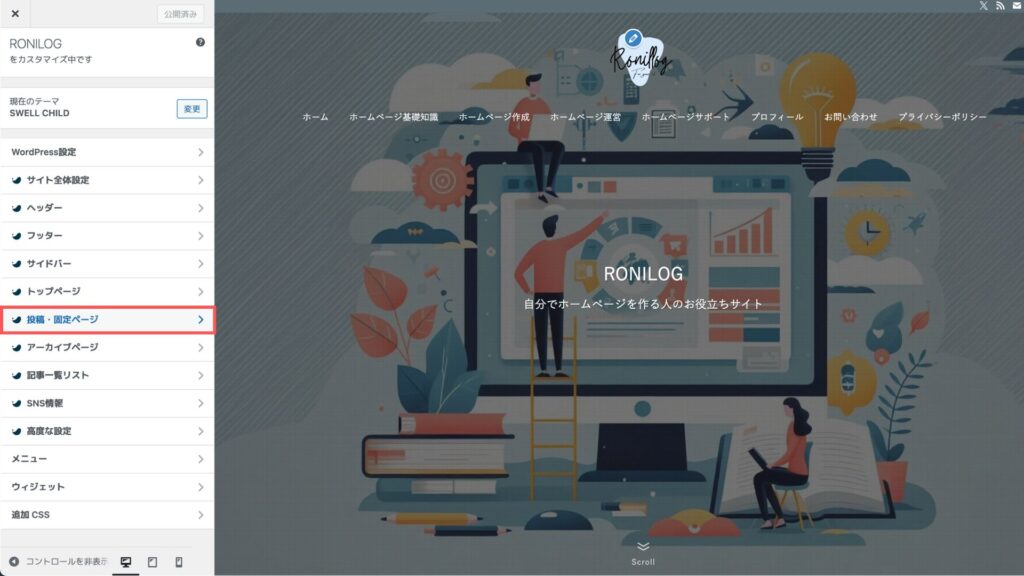
(3)固定ページの設置手順




この方法だと、趣味や詳しい経歴なども書けるので、より自分を知ってもらえるよう自己紹介が作れます。
ただ、「各記事の最後にも簡単なプロフィールを載せたいな」と思ったんです。そこで…。
3.記事下プロフィールを使う方法

記事を読んだ最後にプロフィールを見てもらえるようにする方法。
ウィジェットを使って設定します。
(1)記事下プロフィールのメリット
- 各記事の最後に自動で表示される
- 読者のアクションを促しやすい
- 設定が簡単
(2)記事下プロフィールのデメリット
- すべての記事に同じ内容が表示される
- カスタマイズに制限がある
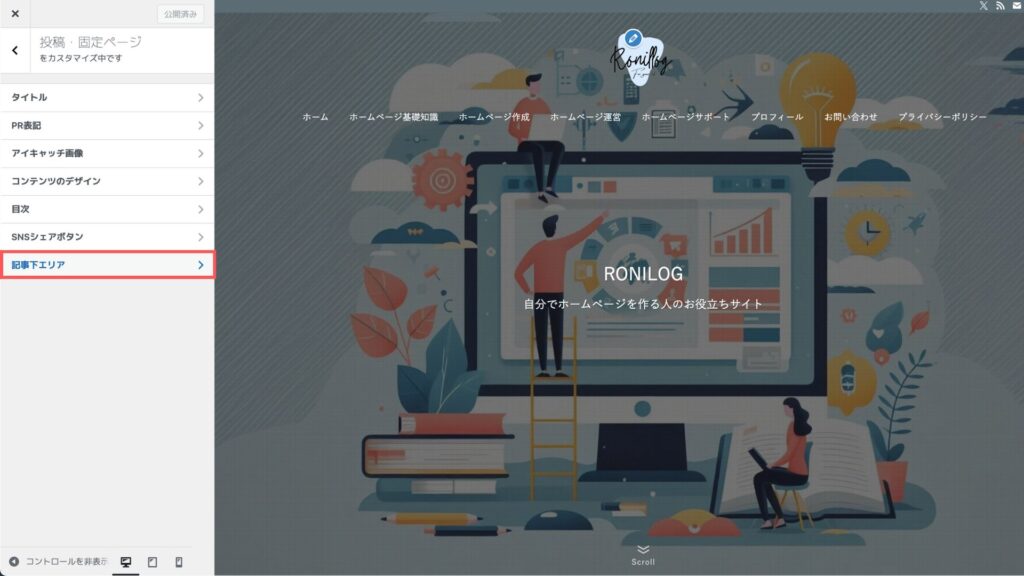
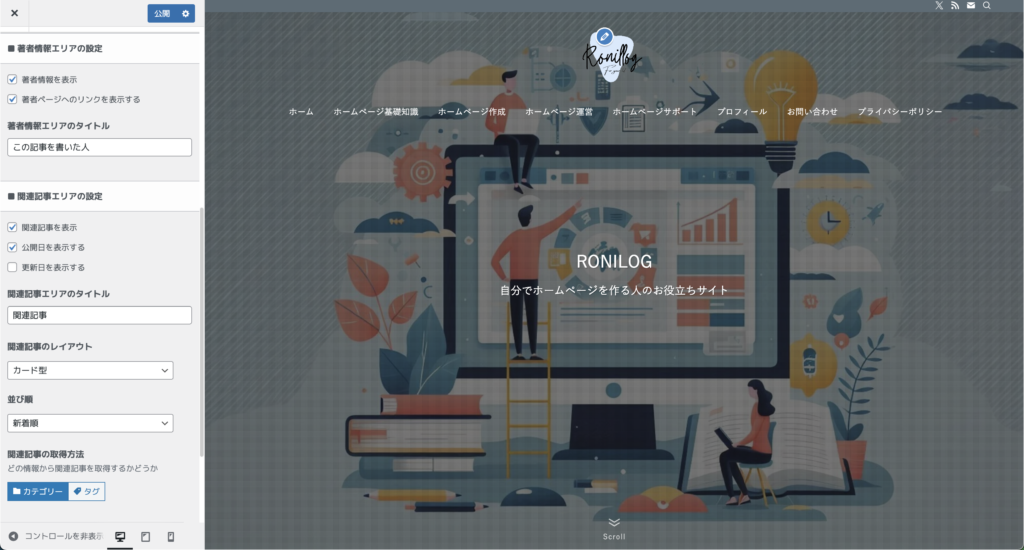
(3)記事下プロフィールの設置手順






これで各記事の最後にプロフィールが表示されるようになりました。読者が記事を読み終わった後すぐに、ぼくのことを知ってもらえるチャンスが増えましたね。
でも、「もっと自由にデザインしたい!」という欲が出てきて…(笑)。そこで最後の方法を試してみました。
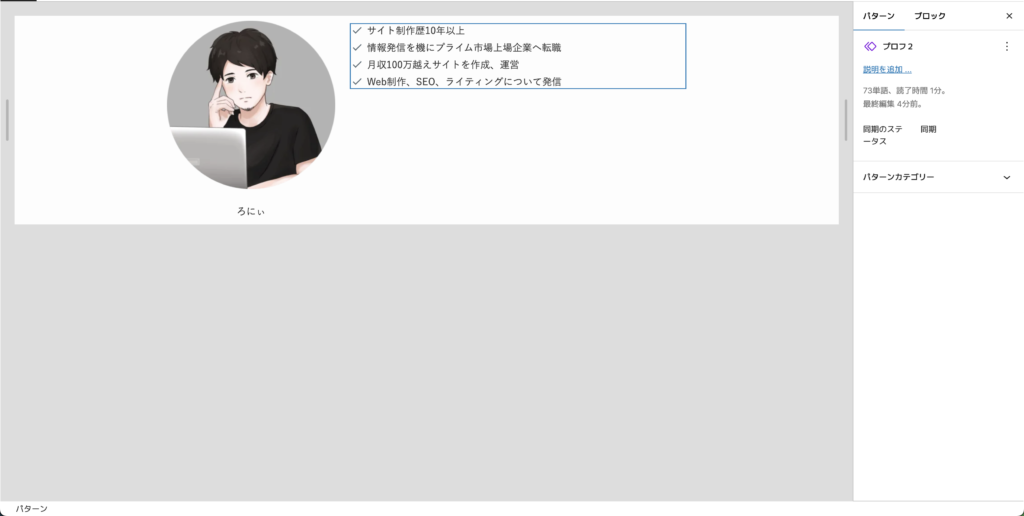
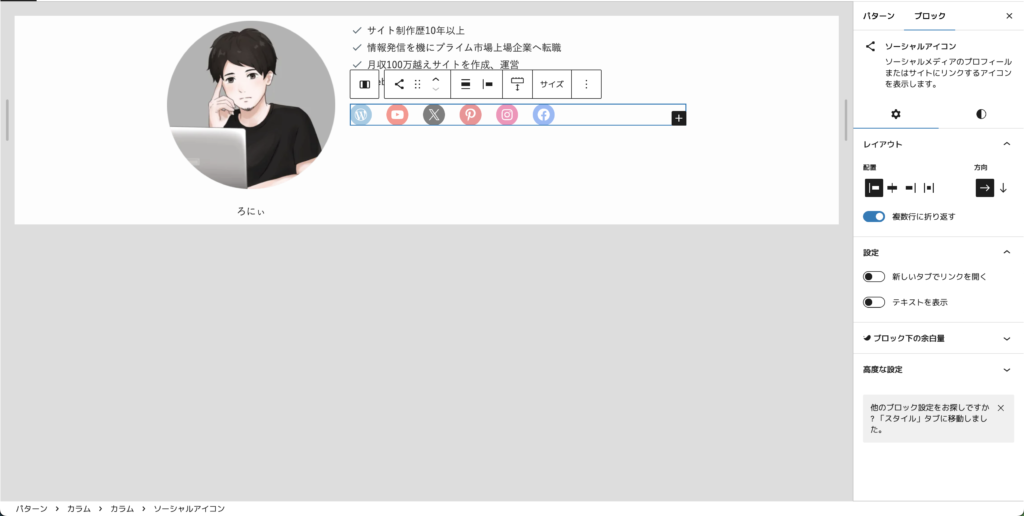
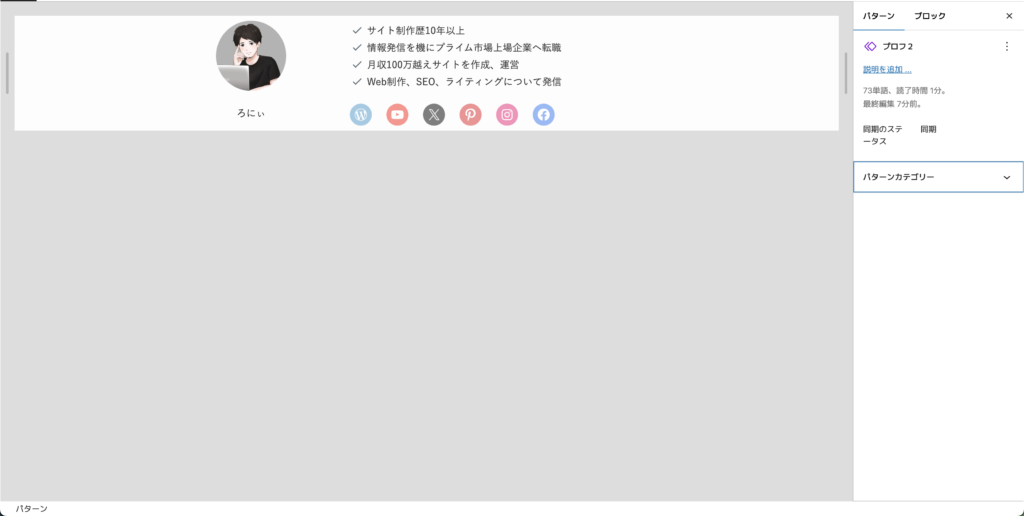
4.ショートコード

ろにぃ
・サイト制作歴10年以上
・情報発信をきっかけに大企業へ転職
・月収100万円超えのサイトを作成・運営中
SNSも触ったことがない完全初心者からスタートし、ゼロからWeb制作とSEOを習得してきました。
同じように挑戦する人を応援するため、初心者向けに「世界一やさしくわかるWeb制作・SEO・ライティング」情報を発信しています。
【さらに興味がある方へ】
初心者がAIを使ったサイト制作、サイト運営術を有料NOTEで公開しています。
→[運営者の詳しい情報こちら]
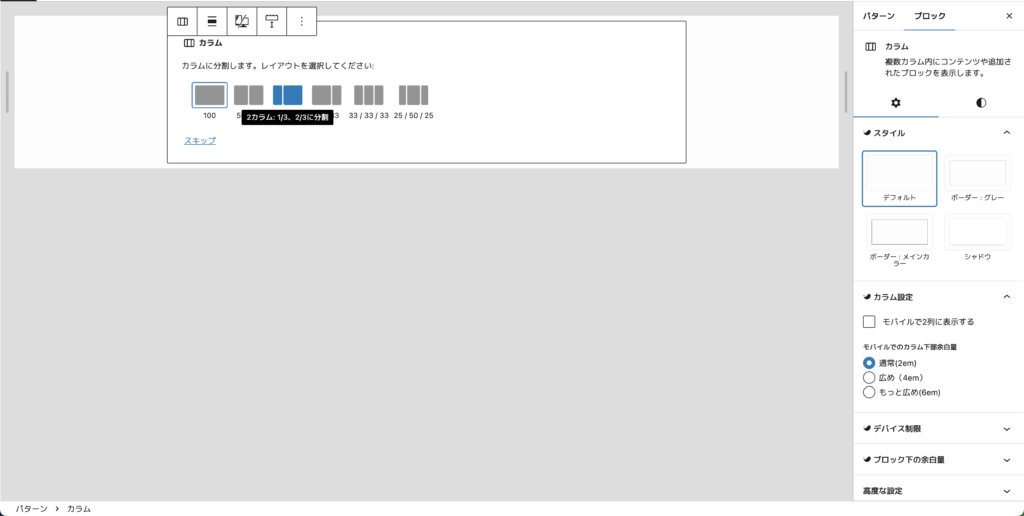
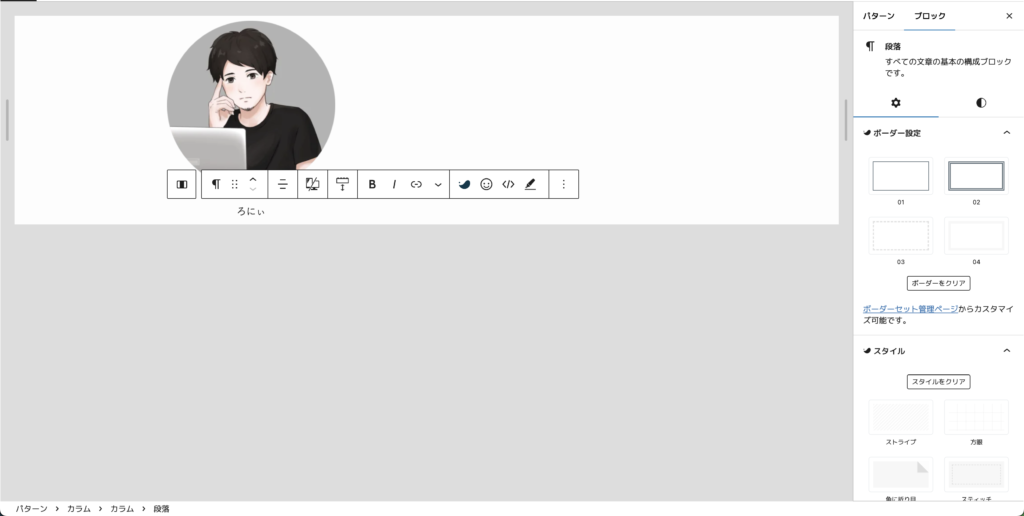
自分で好きなようにデザインし、本文中好きな場所に表示できるようにする方法。
カラムを使ってデザインします。
メリット
- 表示位置を自由に選べる
- 複数のプロフィールを使い分けられる
- デザインのカスタマイズが可能
デメリット
- 他の方法より設定に一手間かかる
設置手順








この方法だと、記事のジャンルによってプロフィールを変えたり、特定の記事だけに詳しいプロフィールを載せたりできるんです。ちょっと難しいけど、慣れると便利ですよ。
プロフィールを魅力的にする3つのポイント

さて、プロフィールの設置方法はわかったけど、「どんな内容を書けばいいの?」って思いますよね。ぼくも最初はかなり悩みました。そこで、プロフィールを魅力的にするポイントを3つご紹介します!
- 魅力的な紹介文
- 効果的なプロフィール画像
- 問い合わせリンク設置
順に見ていきましょう。
魅力的な紹介文
魅力的なプロフィール文には、以下のポイントが重要です。
- 読みやすい
- 実績や経歴を含む
- 親近感を持てる情報
- 目的
1.読みやすい
まず、簡潔で読みやすい構成が大切です。ダラダラと長文で書くより、サクッと読める方が好印象です。
2.実績や経歴を含む
次に、具体的な実績や経歴を入れましょう。「月間PV10万達成」みたいに、数字を使うとグッと信頼感が増します。
3.親近感を持てる情報
趣味や興味も盛り込むと良いですね。「休日は愛猫と戯れる普通のおじさん」なんて書くと、親近感が湧きますよ。
4.目的
あなたの発信内容の目的や提供価値も明確に。例えば「Web制作の失敗談から学ぶノウハウを発信中」といった感じです。
最後に、たまに更新するのも忘れずに。常に鮮度の高いプロフィールを保ちましょう。
こんな感じで書くと、読者の心をグッとつかめるプロフィールになりますよ。
とはいえ自分のことを短い文章でわかりやすく、魅力的に表現するって難しいですよね?そんなときにおすすめの方法が「AIに相談する」です。
以下の記事では無料生成AIツールのGeminiを使った文章作成方法を紹介していますが、自己紹介文作成にも大いに役立ちます。
▶ 【文章が書けなくても平気!】AI生成Geminiでブログ作成速度が劇的に変わる

効果的なプロフィール画像
プロフィール画像って、意外と大事なんですよね。ぼくも最初は適当に選んでいましたが、今では気をつけて選んでいます。
- 好印象を与える
- 自分らしさ
- 写真かイラストか?
- 画質
1.好印象を与える
まず、見る人に好印象を与えるものを選びましょう。明るい表情で、親しみやすさを感じさせる写真が◎です。
2.自分らしさ
本人らしさも大切。発信テーマに合った服装や背景を意識すると、読者との距離がグッと縮まりますよ。
3.写真かイラストか?
写真かイラストか迷ったら、可能なら写真がおすすめ。信頼感を醸成しやすいんです。ただし、古すぎる写真は避けてくださいね。「こんなおじさんだったっけ?」なんて思われちゃいますよ!
ぼくみたいに副業だから写真は公開できないという人もいると思います。必ずしも写真じゃなきゃダメなんてことは全く無いですよ!
4.画質
最後に、画質は良いものを。ぼやけた写真だと、「ブログの中身もぼやけてそう…」なんて思われかねません。
プロフィール画像、侮れませんよ。読者との信頼関係構築の第一歩なんです!

ぼくはイラスト画像を使っていますが、ココナラで注文しました。
でも今なら生成をAiを使って30秒で作れるので、まずは試しに自分で作ってみることをおすすめします!
▶ 【もう画像は買わなくていい】Copilotを使って無料で画像を作ろう!
問い合わせリンク設置
最後に、絶対に忘れちゃいけないのが問い合わせリンク。これ、本当に大切です!
- 目立つ場所に配置する
- クリックしたくなるような文言を使う
- リンク先のフォームは簡潔に
1.目立つ場所に配置する
プロフィール文の直後や、ページ下部など目立つ場所に設置するといいですね。
2.クリックしたくなるような文言を使う
例:「ろにぃに相談する」「プロジェクトの依頼はこちら」など
リンクをクリックするとその先で何ができるのかを明確にした方がいいです。
得体のしれないリンクは怖くてクリックできないですからね!
▶ 【思わずクリックしたくなる】魔法のCVボタンデザインの法則

▶ 【悪用厳禁】マイクロコピーとは?人を動かすマジックワードの効果や使い方を徹底解説

3.リンク先のフォームは簡潔に
名前、メールアドレス、件名、本文くらいで十分です。
情報を多くもらえるとありがたいですが、入力項目が多いとハードルが上がる。
ストレスを感じさせない程度にしておくのが問い合わせ増の大事なポイントです!
まとめ:あなたに合ったプロフィール設置方法と内容は?

さて、プロフィールの設置方法と内容作りのポイントを紹介しましたが、どれが一番しっくりきましたか?
設置方法は、
- 手軽に始めたい → サイドバーウィジェット
- しっかり自己紹介したい → 固定ページ
- 各記事の最後に載せたい → 記事下プロフィール
- 自由にカスタマイズしたい → ショートコード
内容作りは、
- 魅力的な紹介文で第一印象をアップ
- 効果的な写真で親しみやすさを演出
- 実績や経験で信頼感を醸成
- 問い合わせリンクで読者とのつながりを作る
ぼくの場合、最終的にはこれらの方法を組み合わせて使っています。
サイドバーに簡単なプロフィール、固定ページに詳しい自己紹介、そして記事の内容に応じてオリジナルで異なるプロフィールを表示…なんていう感じです。
さいごに:プロフィールは”あなた”を伝える大切な場所
プロフィールって、意外と奥が深いんですよね。でも、難しく考えすぎる必要はありません。
大切なのは、”あなた”らしさを素直に表現すること。あなたの個性、経験、そして読者への思いが伝わるプロフィールを作ってください。
ここで紹介した方法やポイントを参考に、ぜひ素敵なプロフィールを作ってくださいね。きっと、読者との素敵な出会いが待っていますよ!
その他SWELLの使い方はこちらから
▶ SWELLの使い方完全ガイド:あなたの理想のサイトを実現する万能WordPressテーマ










コメント