
Wixサイトってスマホ表示にするとテキストが不自然に改行されてしまうよね。どうにかならないの?
こういったお悩みを解決します。

こんにちはろにぃです。
今回はWixサイトのテキストをきれいに整える裏技を紹介します。

ろにぃ
・サイト制作歴10年以上
・情報発信をきっかけに大企業へ転職
・月収100万円超えのサイトを作成・運営中
SNSも触ったことがない完全初心者からスタートし、ゼロからWeb制作とSEOを習得してきました。
同じように挑戦する人を応援するため、初心者向けに「世界一やさしくわかるWeb制作・SEO・ライティング」情報を発信しています。
【さらに興味がある方へ】
初心者がAIを使ったサイト制作、サイト運営術を有料NOTEで公開しています。
→[運営者の詳しい情報こちら]
Wixサイトって自動でスマホ表示に対応はしているけど、テキストが不自然に改行されてしまうんですよね。
今回はそのテキストを改善する裏技を紹介します。

ちょっとした工夫でテキスト改行問題は解決できます。
ようやくWixサイトを作り上げて、スマホ表示の崩れ具合に愕然とした方はガッカリせず、ぜひ本記事を最後までご覧ください!
「SEO対策上、問題があるなら別のホームページサービスも検討してみようかな」という方はコチラをどうぞ↓


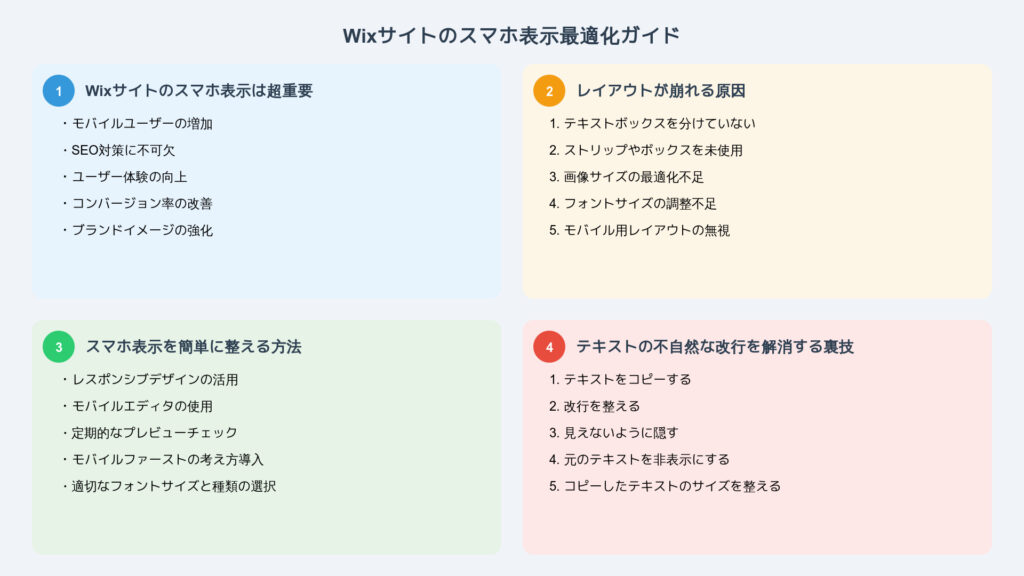
Wixサイトのスマホ表示は超重要

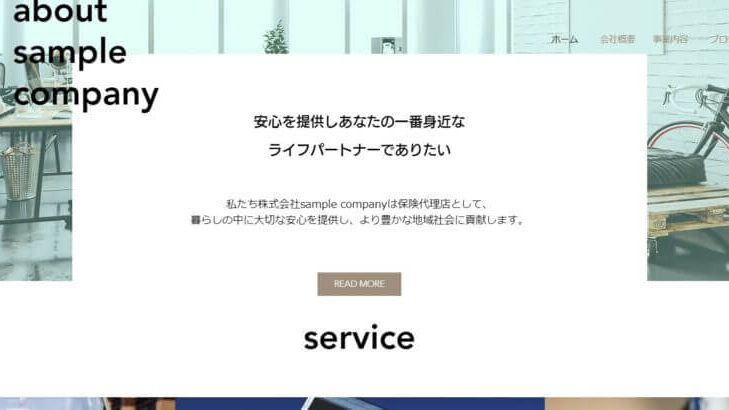
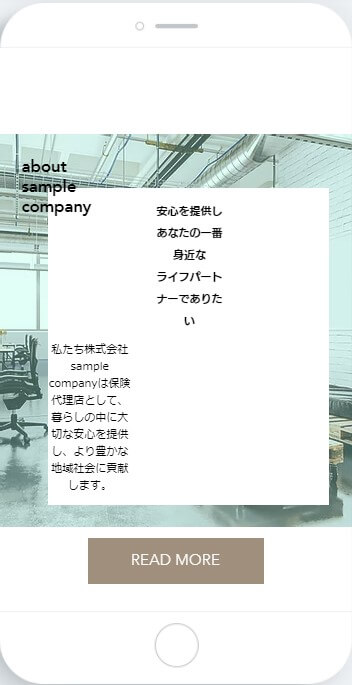
Wixで時間をかけて作ってはみたサイト、スマホで表示したらレイアウトが崩れている…。


こんな経験ありませんか?
ぼくは初めてWixサイトを作った時、ここで絶望感を味わいました。
これを見て、

PCで作ってるんだから、PCできれいに見えていればいいじゃん!
と考える方もいるかと思いますが、そうはいかない。
なぜならスマホ対応していることは、あなたのサイトを人に見てもらえるかどうかに大きな影響を与えるからです。
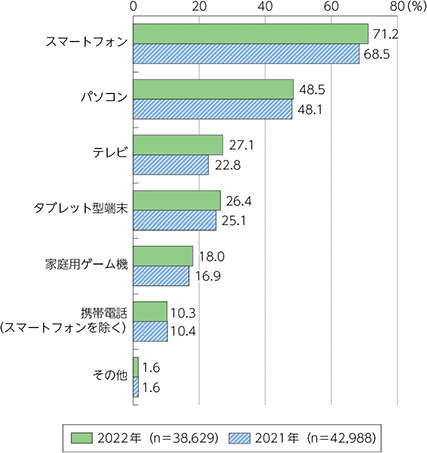
総務省のインターネット利用状況調査によると、インターネット利用者の71%以上の人はスマホでインターネットを利用しています。

スマホであなたのサイトを見る人が、
このサイト見にくいなぁ・・・。
と感じれば、すぐに閉じてしまい二度とアクセスしてくれません。
また、googleの検索順位においてもスマホ表示は大きな影響を与えます。今やgoogleの評価で重要視されるモバイル版サイトの利便性。
スマホで適切に表示されなければ、検索順位で上位を目指すことが難しくなるのです。
Google は全世界でモバイル フレンドリー アップデートを開始します。
これにより、モバイル版の検索結果では、モバイル フレンドリーなページの掲載順位が引き上げられ、検索ユーザーは、小さなスクリーン上でも読みやすい、高品質で関連性の高い検索結果をより簡単に見つけることができるようになります。
※googleウェブマスター向け公式ブログより引用
PCとスマホ表示、それぞれのデザインをするのはとても大変ですが、見られるサイトを作る為には必要不可欠です。
スマホ表示でWixサイトのレイアウトが崩れる原因

Wixサイトのレイアウトが崩れてしまう原因として、よくあるものが以下の2つです。
- テキストボックスを分けていない
- ストリップやボックスを使用していない
テキストボックスを分けていない

小まめにテキストボックスを分けないと、スマホ表示ではレイアウトが崩れる原因となります。
特に1つのテキストボックス内でサイズを変えると、スマホ表示では崩れ、サイズ調整もできないため、全てやり直すことになります。
ストリップやボックスを使用していない

ストリップやボックスを使用せずに、背景にテキストと画像を並べただけのサイトはスマホ表示では、どこになにがあるかわからない程崩れます。

Wixサイトでスマホ表示を簡単に整える方法

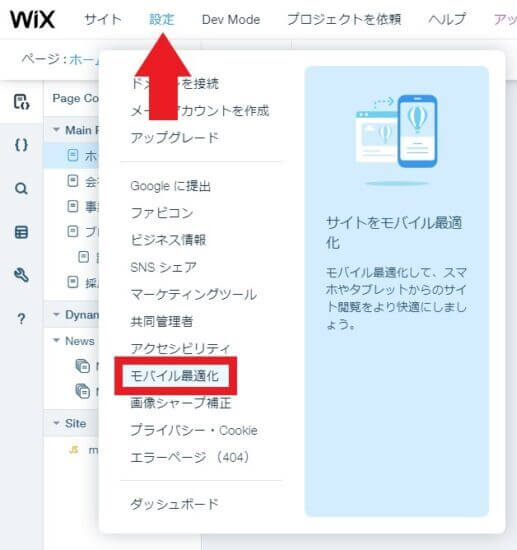
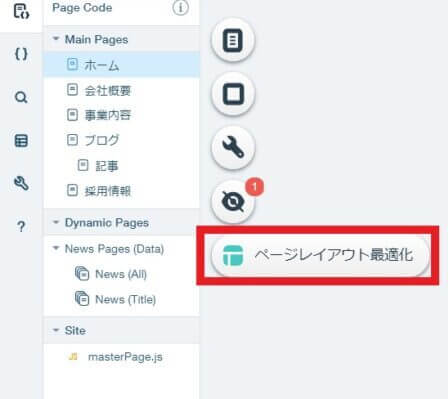
Wixには『モバイル最適化』、『レイアウト最適化』という機能があります。


テキストや画像のサイズ、レイアウトを1クリックで自動調整してくれるので非常に便利です。
しかしあくまで自動。
思い通りにならない部分もあるので、最適化後の微調整は自身で行う必要があるんです。
Wixサイトテキストの不自然な改行を解消する裏技

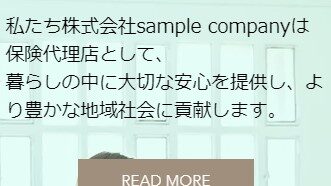
テキストが不自然な改行となってしまう
について解決する裏技を紹介します。
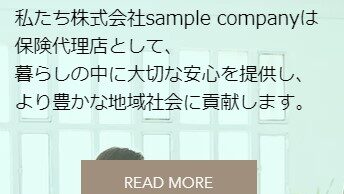
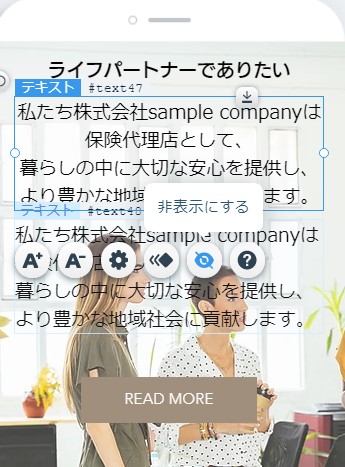
例えばこの文章、

『より豊かな』が『よ』で切れてしまっています。
モバイルエディターでは改行できないWixでよく発生する不自然改行。
これを、

このようにフォントサイズや文章の幅を変えずに、自分の好きなところで改行し、綺麗に整える方法です。
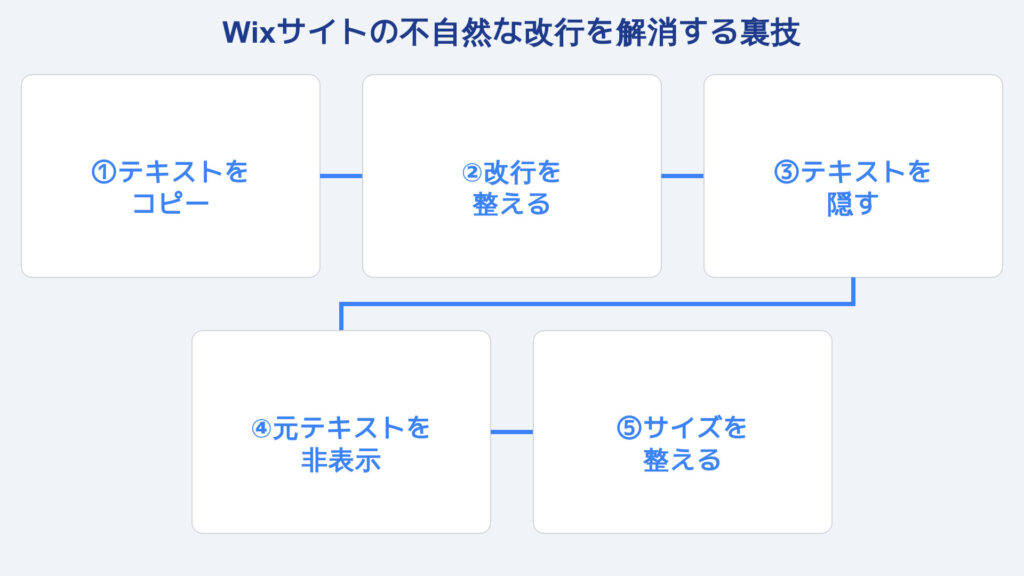
手順は以下の通り

順に見ていきましょう。
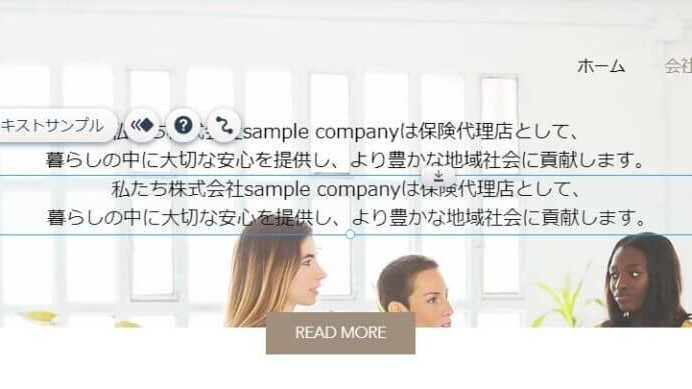
1.テキストをコピーする

デスクトップ版、モバイル版両方のテキストを確認します。
不自然な改行を見つけたら、デスクトップ版のテキストをコピー&ペーストで複製します。
2.改行を整える

複製したテキストをモバイル版で自然な改行となるように整えます。
3.見えないように隠す

整えたテキストを見えないように、
右クリック>アレンジ>最背面へ移動
で隠します。うまく隠れない場合、
- 文字の色を背景と同色にする
- ストリップやボックスの裏に配置する
上記の2つの方法を試してみてください。
4.元のテキストを非表示にする

モバイル版で元のテキストを非表示にします。
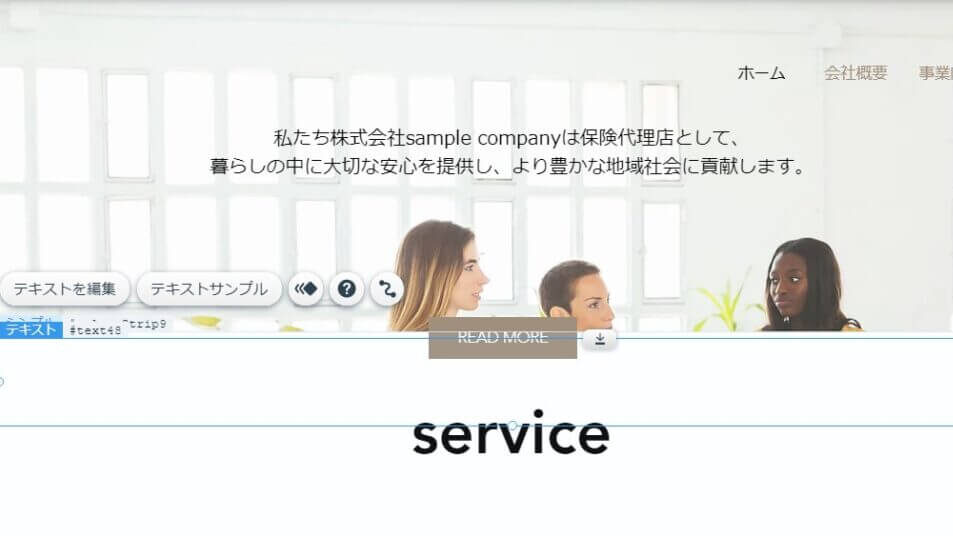
5.コピーしたテキストのサイズを整える

コピーしたテキストの文字サイズを調整します。テキストの色を変えて隠した場合は、元の色に戻してください。
以上で綺麗に改行された文章の完成です。
まとめ
以上Wixサイトのスマホ表示でテキストを綺麗に整える方法を解説してきました。
改行が不自然なままだと、それだけで素人感が出てしまいます。今回の方法で綺麗で見やすい、ユーザー目線のサイト作りをしてみてください。
しかしお伝えした通りデメリットもある。
デザインは妥協してでもまずは検索順位上位を目指したい!
という方はまずはこちらの記事からご確認ください。
WixはSEOに弱い!?10年使ってわかった本当の実力と上位表示の秘訣

その他にもWixがもっと便利になる情報を公開しています。気になった方はチェックしてみてください!
【デモ動画有り】wixサイトにお知らせ欄を設置する方法を徹底解説

【誰でも簡単】WixサイトにX(旧Twitter)タイムラインを埋め込む方法

最後までご覧いただきありがとうございました!




コメント