
初めてワードプレステーマのSWELLで記事を新規投稿するので基本的な使い方を知りたい
SWELLは便利な機能がたくさんあるけど、なにをどう使っていいかわからないですよね?ぼくもWordPressテーマ3つめでSWELLを使い始めましたが、記事投稿の際、はじめは苦戦しました。
『わかりやすい記事投稿マニュアルが欲しい』
と思っていたんですよね。なので自分で作ってみました。
- SWELLでの記事の書き方6ステップ
- SWELLで記事の投稿する7つの手順
- SWELLで覚えておくべき装飾7選

こんにちは、ろにぃです。
ワードプレステーマのSWELLは2年ほど使用しています。

ろにぃ
・サイト制作歴10年以上
・情報発信をきっかけに大企業へ転職
・月収100万円超えのサイトを作成・運営中
SNSも触ったことがない完全初心者からスタートし、ゼロからWeb制作とSEOを習得してきました。
同じように挑戦する人を応援するため、初心者向けに「世界一やさしくわかるWeb制作・SEO・ライティング」情報を発信しています。
【さらに興味がある方へ】
初心者がAIを使って15分で1記事を書ける方法を、有料NOTEで公開しています。
→[運営者の詳しい情報こちら]
本記事はワードプレステーマのSWELLを使って記事を投稿する際のマニュアルとして、画像付きで解説をしています。
初心者には難しいと思われがちなワードプレスしかし初期設定さえしてしまえば、あとはwordで文章データを作るのと変わりません。
読んで真似してもらえれば、誰でも簡単に記事投稿ができるようマニュアル化しましたので、ぜひスマホで見ながらPCで投稿してみてください。
※困った時にいつでも確認できるよう、このページをブックマークしておくことをおすすめします。
※作業効率化のためのショートカットキーが使えるものは一緒に紹介しているので、繰り返し確認しながら進めてみてください。
これから記事を書くなら、ライティングの基礎はしっかり押さえておきましょう。
分厚い本ですがマンガなので読みやすくておすすめです!
記事を書くのに時間がかかりすぎて悩んでいる方には生成AIの導入をおすすめします。
ぼくが記事作成に使ったプロンプトも公開していますので、ぜひご覧ください!
▶︎ 【全プロンプト公開】AIフル活用!SEOに強いブログを15分で作る究極のテクニック
作業効率にこだわるならまずは道具から
「高速」「安定」「使いやすさ」すべて揃ったエックスサーバーなら、SWELLのパフォーマンスを最大限引き出せます。
SWELLでの記事の書き方6ステップ

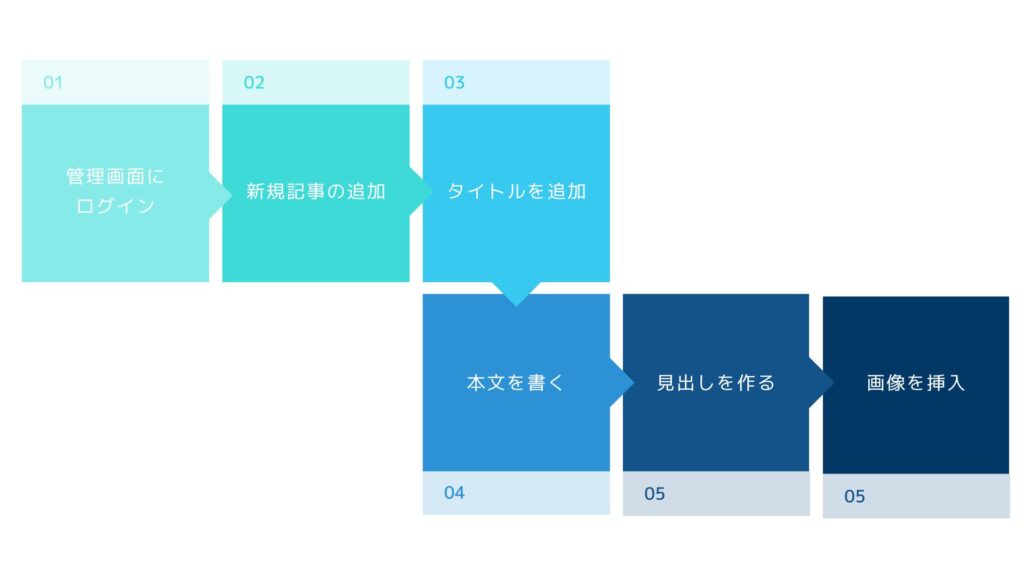
SWELLで記事を書く際の手順は6つ
※タップすると見たい項目に飛べます
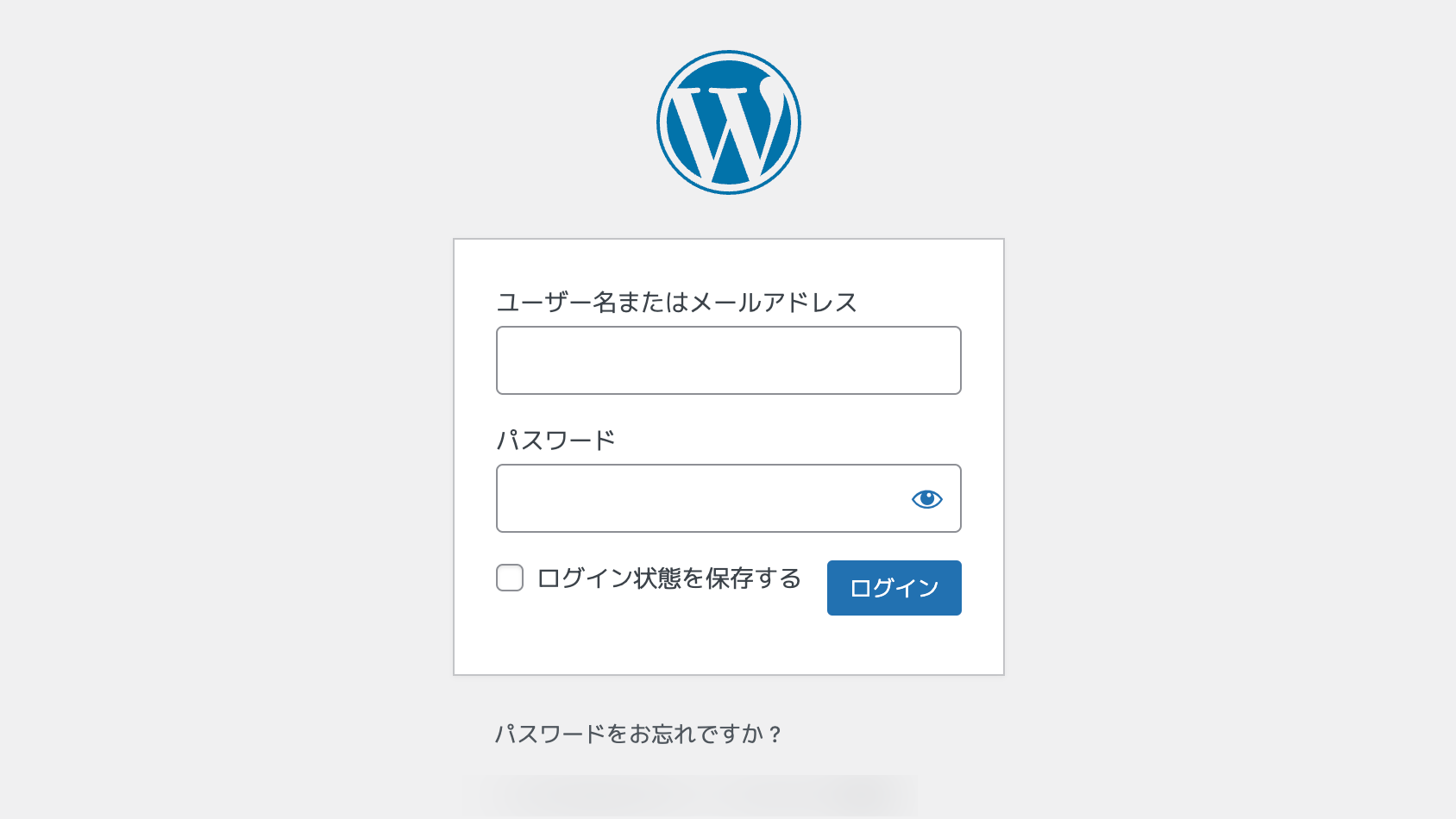
①WordPressの管理画面にログインする

ワードプレスのログイン画面をひらき、ユーザー名、パスワードを入力します。

②新規記事の追加をする

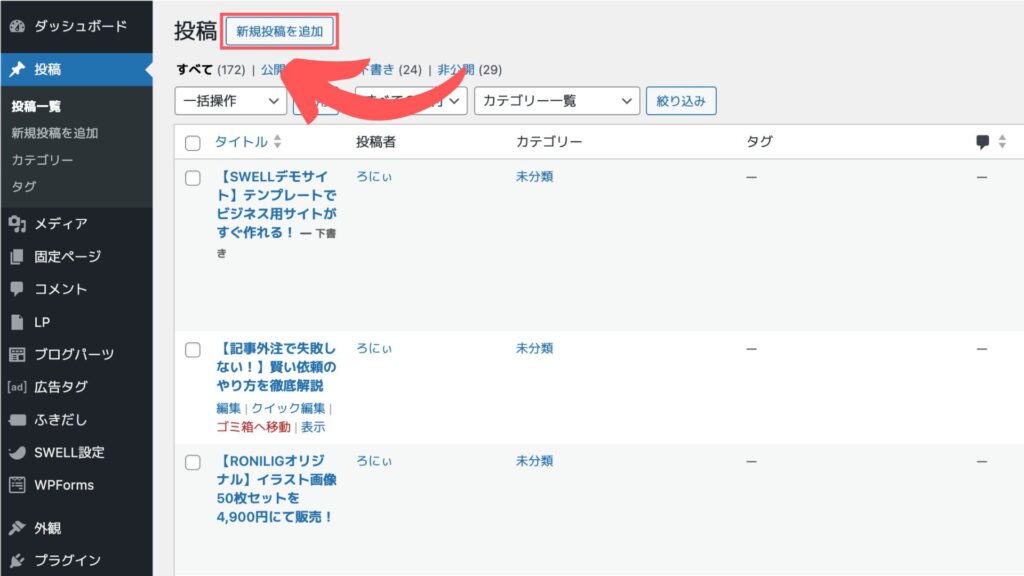
管理画面の左側メニューから 投稿⇒新規追加 を選択

③タイトルを追加する

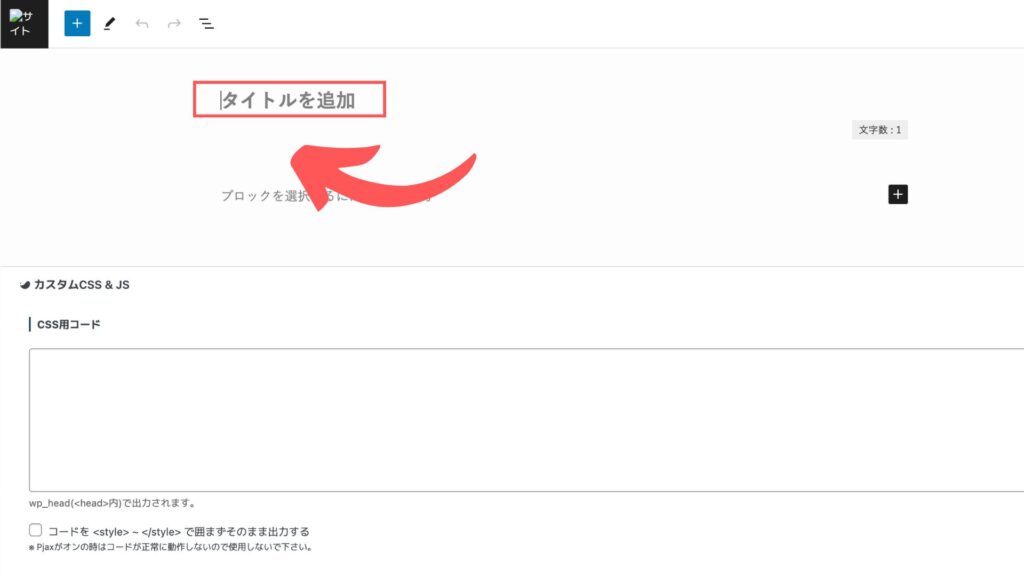
タイトルを追加 のところを選択し、タイトルを入力します。

タイトルをつける際には注意しなければならないことがあります。
- キーワードを含む
- 32文字以内におさめる
気をつけながら読者がグッと惹かれるタイトルにしましょう。
更に詳しく知りたい方は タイトルをつける際の注意点 を覗いてみてください。
④本文を書く

Enterを押すと段落編集が始まるため、本文を打ち込みます。

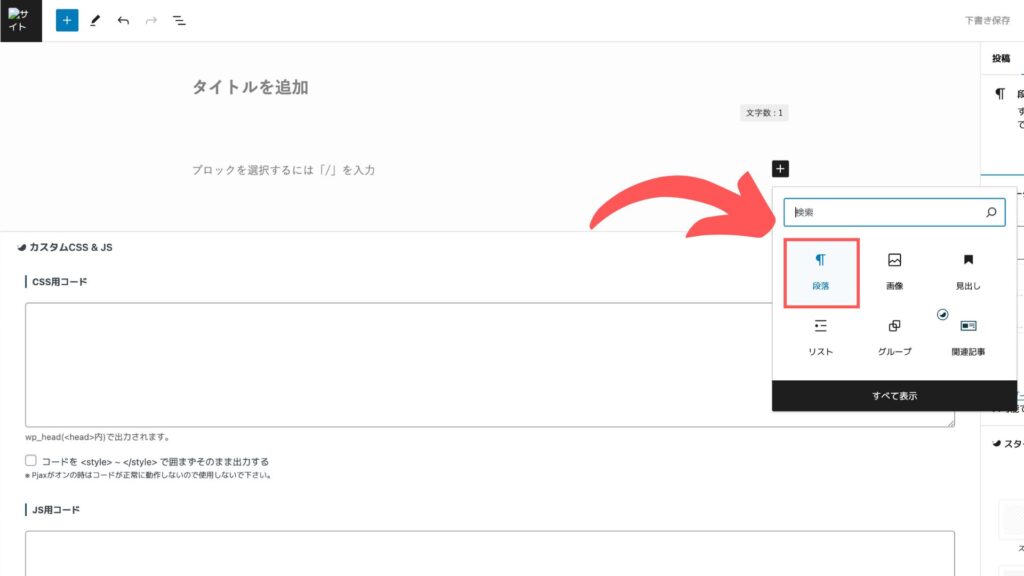
+ボタンを押すと出てくるメニューの 段落 が本文を書く際につかうものです。
⑤見出しをつくる

見出し=各章ごとに要点をまとめた題名 を作成します。
メニューを開いて見出しブロックを選択

半角#+space
※#の数で見出し1〜6に変わります
例)###+space=見出し3
見出しに入力した文はそのまま目次となります。
見出しを見れば記事全体の内容が理解できるようにしましょう。

⑥画像を挿入する

メニューを開いて画像を選択

表示された枠に画像をドラッグ&ドロップすれば画像挿入完了です。
半角/ +image
※半角/を入力するといくつかのメニューが表示されます。『image』と打ち込むと絞り込まれ、画像と表示されます。
ブロックの挿入は半角/+ブロック名で簡単に追加できます
以前はフリー素材や有料画像を探していたのですが、時間がかかって仕方ない。最近は生成AIを使って、10秒でオリジナル画像を作っています。
【もう画像は買わなくていい】Copilotを使って無料で画像を作ろう!
「高速」「安定」「使いやすさ」すべて揃ったエックスサーバーなら、SWELLのパフォーマンスを最大限引き出せます。
SWELLで記事の投稿する7つの手順

記事が書けたら次は投稿です。
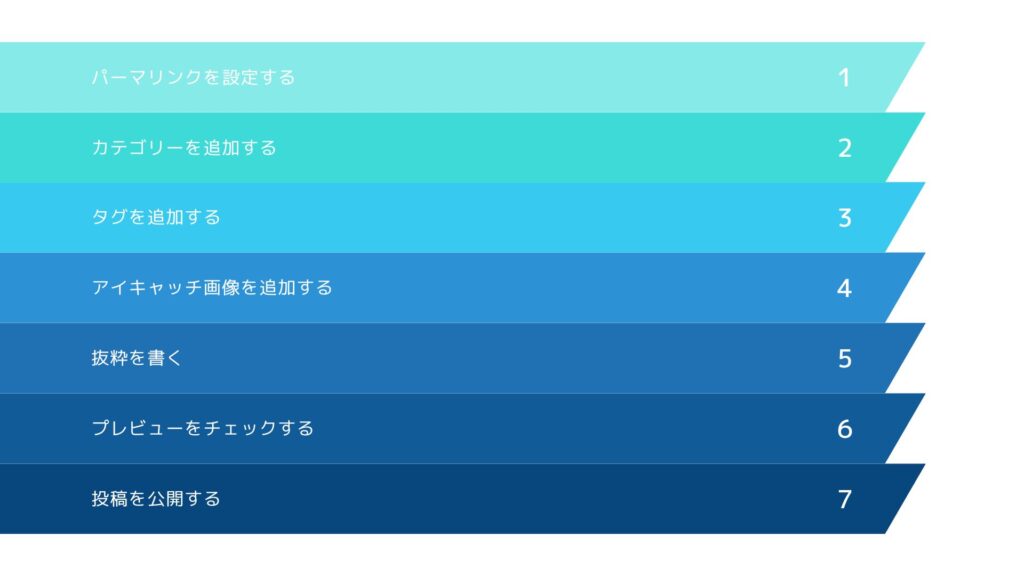
記事を投稿する手順は以下の7つ
編集画面の右側を上から順に設定していく流れです。
①パーマリンクを設定する


パーマリンクとは投稿する記事のごとに割り当てられるURLです。
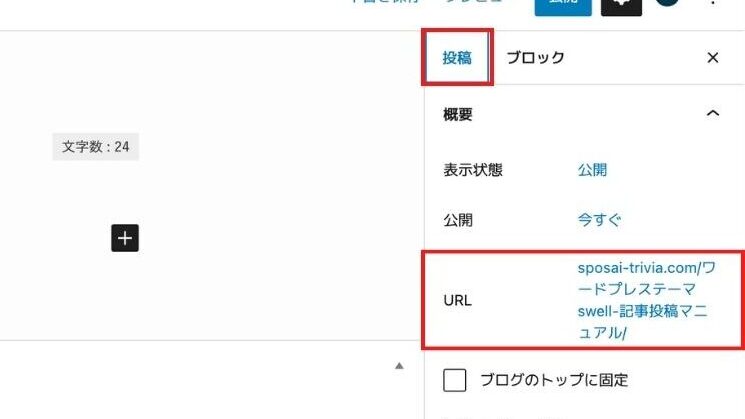
編集画面右側上部の投稿を選択肢、URLをクリック

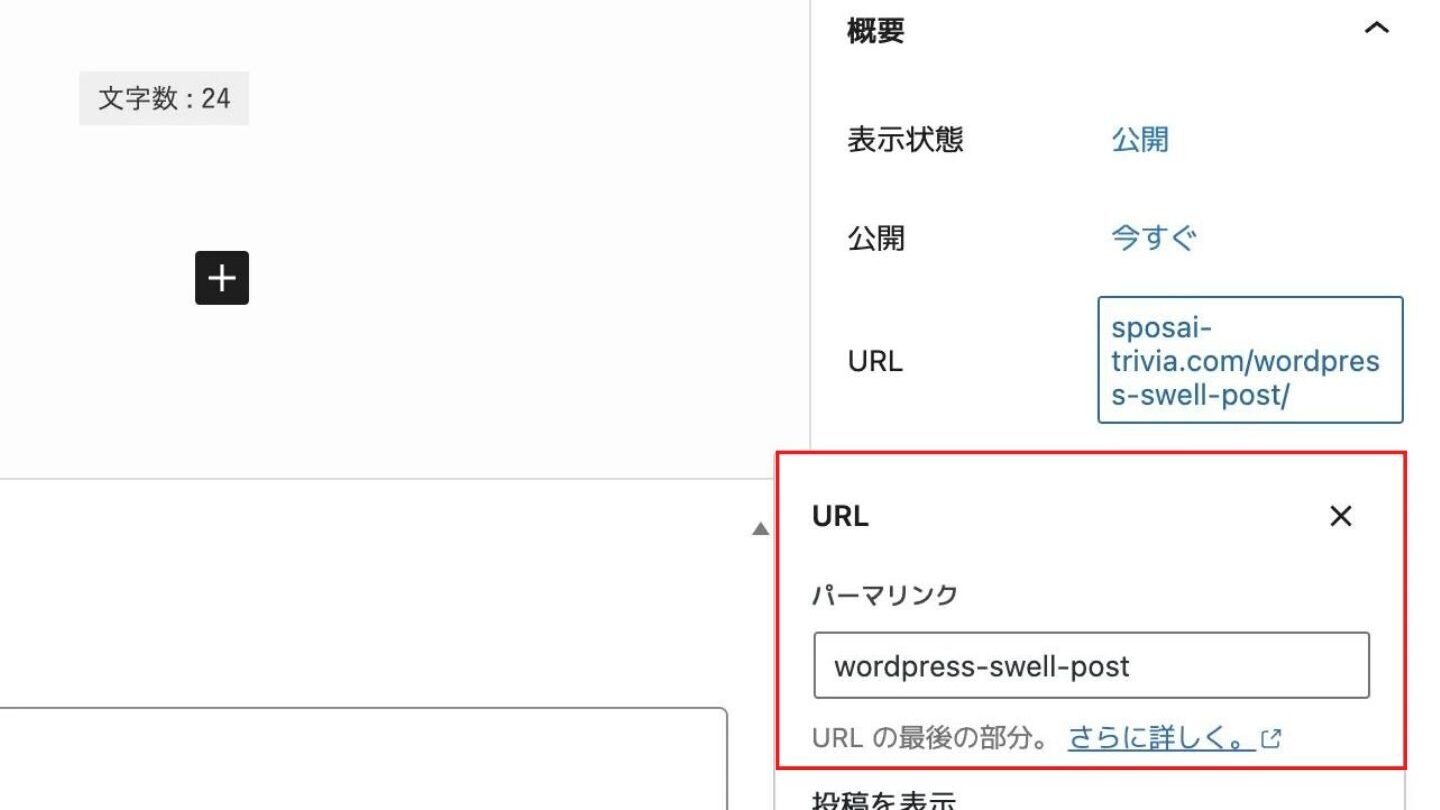
パーマリンクの枠内にURL入力します。
パーマリンクを設定する際の注意点は3つ
- 記事内容がわかる単語を使う
- 英語にする
- 区切りはハイフンを使う
この3つだけ気をつけましょう。
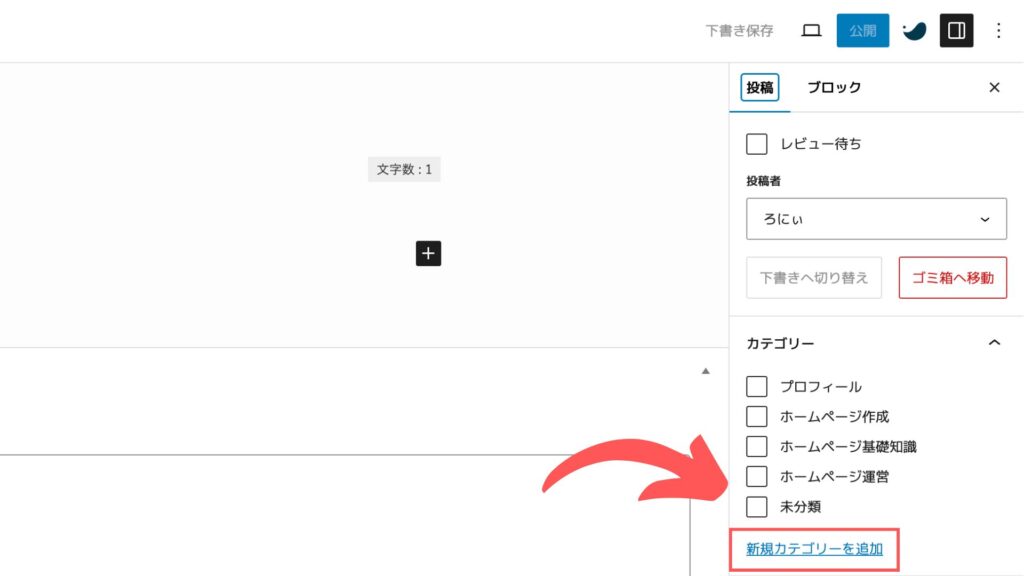
②カテゴリーを追加する

投稿する記事がどのカテゴリーに属するのかを決めます。

編集画面右側のカテゴリーから新規カテゴリーを追加をクリック
追加したカテゴリーにチェックマークがついて完了です。
③タグを追加する

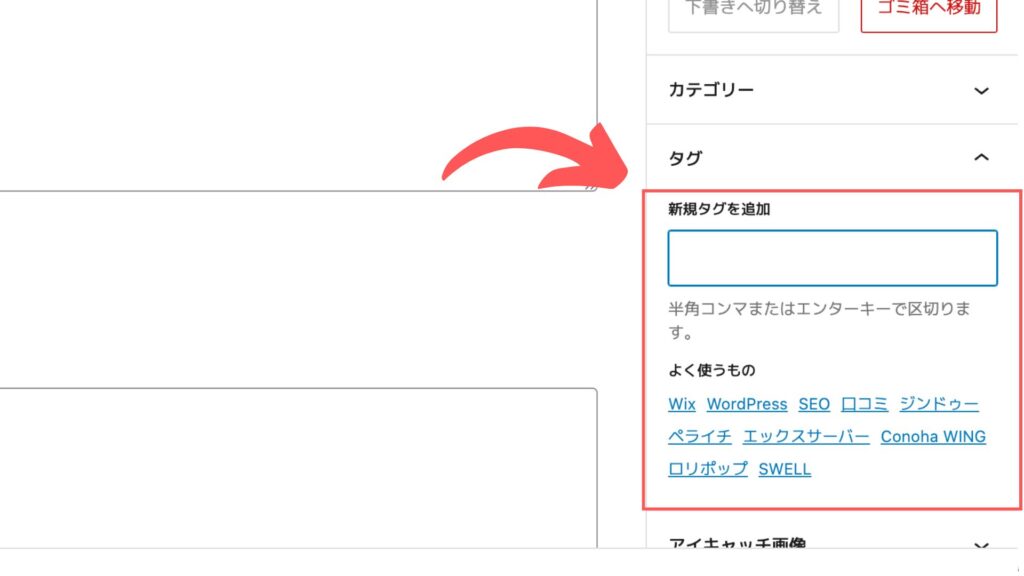
カテゴリーと同様にタグを設定します。

新規タグを追加に入力
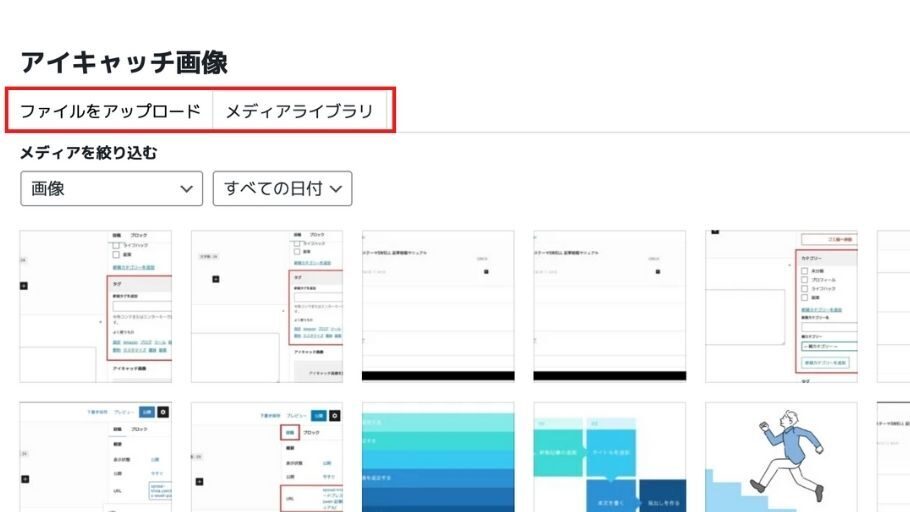
④アイキャッチ画像を設定する

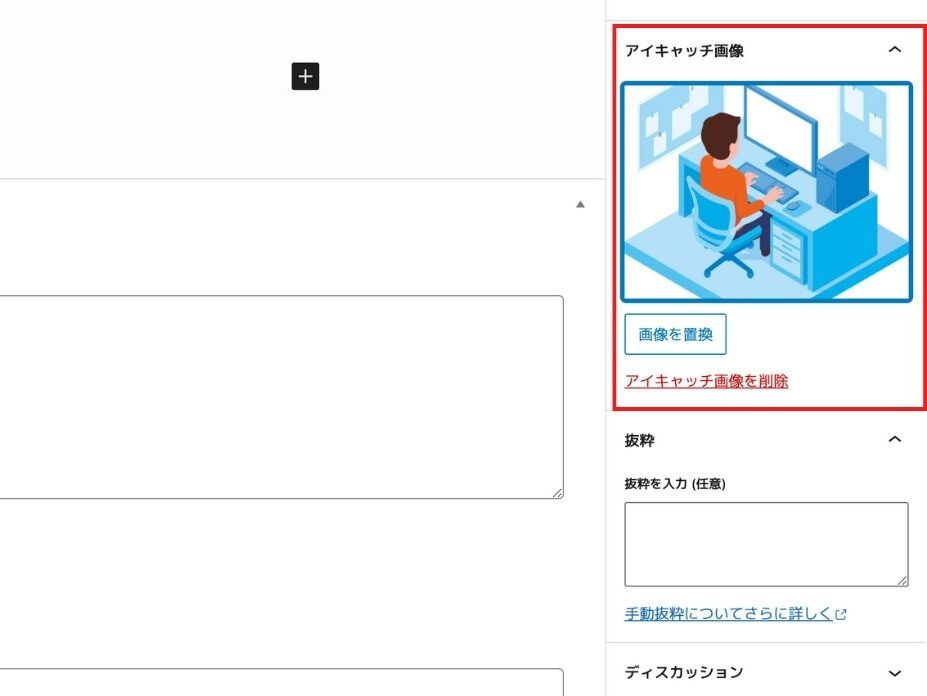
編集画面右側のアイキャッチ画像を選択

左上タブのファイルをアップロードを選択して画像データをアップロードする。
もしくはメディアライブラリを選択し、すでにアップロード済みの画像から選ぶ。

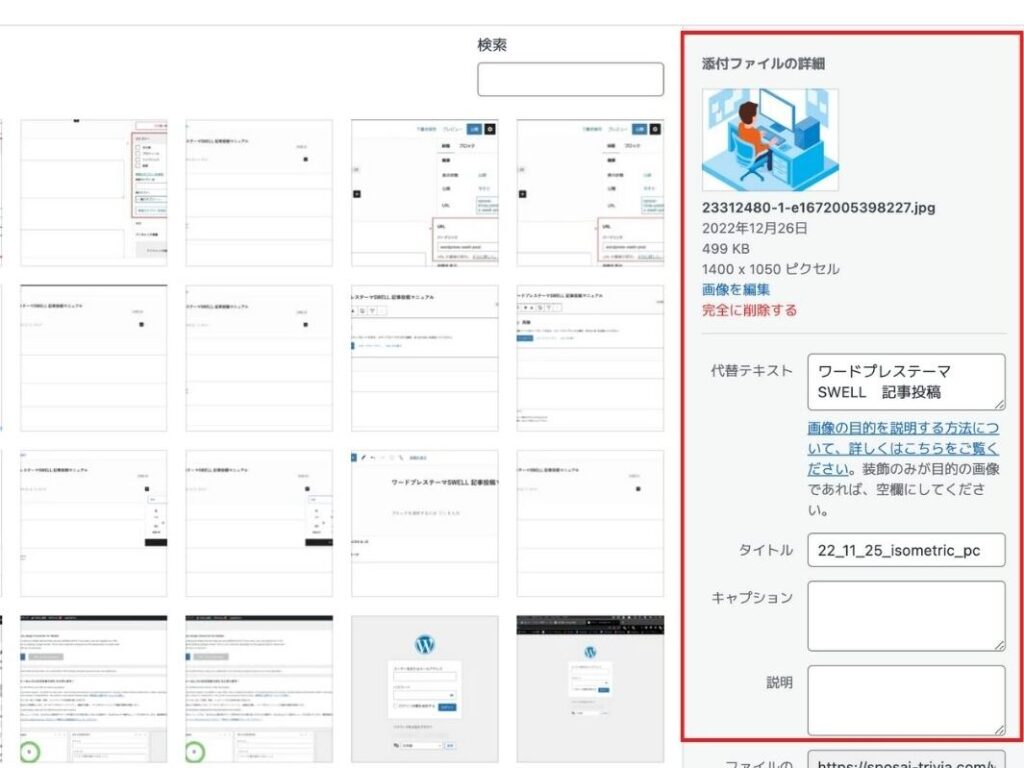
画像を選択したら代替えテキストの設定を行います。

設定をしたら右下のアイキャッチ画像を設定をクリック

編集メニューに選択した画像が表示されればアイキャッチ画像設定は完了です。
⑤抜粋を書く

抜粋を入力に記事の要約を入力します。
サイト検索時にタイトルと一緒に表示される文章です。

任意でとありますが、入力しない場合は本文から自動でトリミングされます。
入力する場合、短く、わかりやすくまとめましょう。
⑥プレビューをチェックする

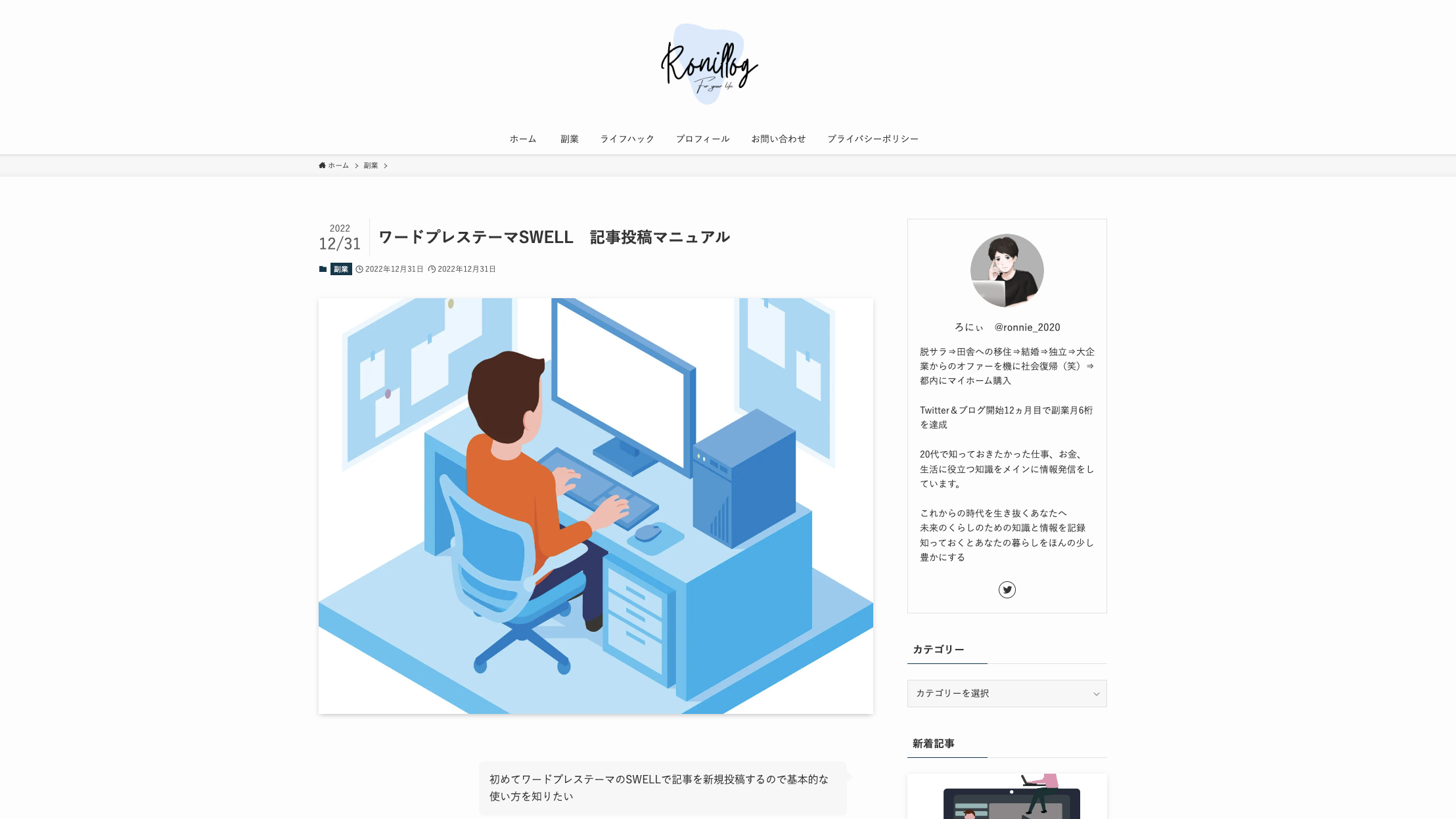
実際投稿した場合、どのようになっているのかを確認します。

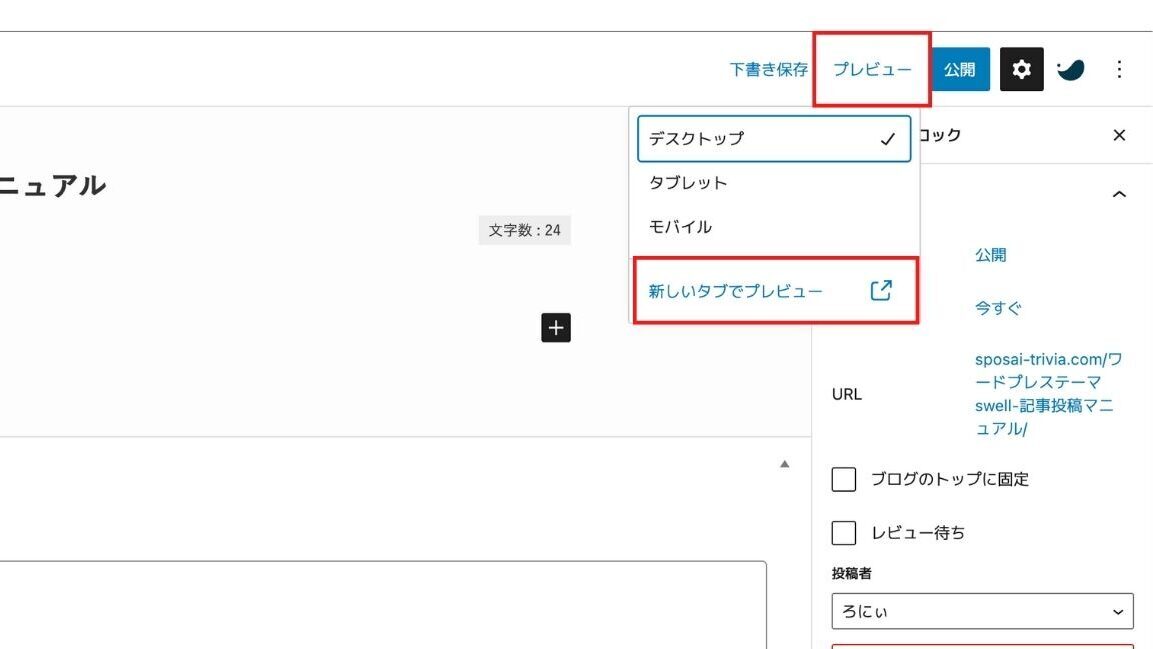
編集メニュー右上のプレビューをクリックし、新しいタブでプレビューを選択

プレビューを確認して問題なければ最後に投稿します。
⑦投稿を公開する

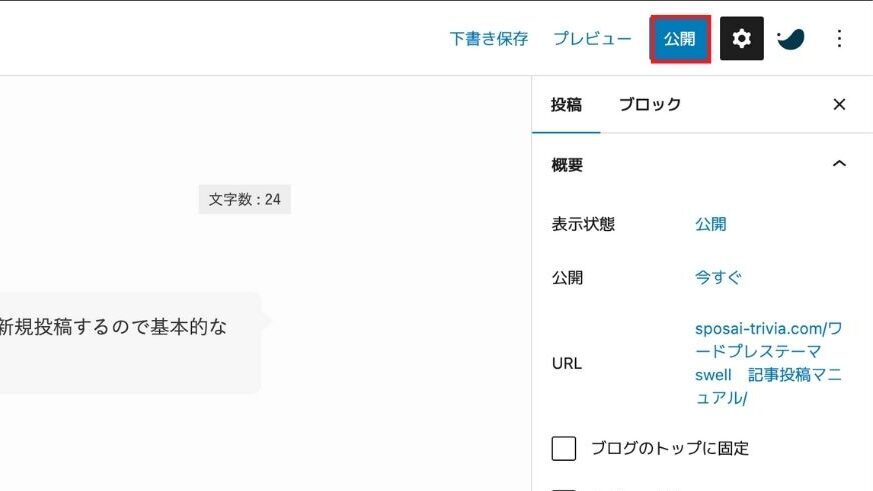
最後に記事を公開します。

編集メニュー右上の公開をクリック

公開してもよいですか?と確認されますので、再度公開をクリックして完了です。
万が一あとから訂正箇所を発見したとしても、いつでも修正、未公開に変更ができますので安心してください。
「高速」「安定」「使いやすさ」すべて揃ったエックスサーバーなら、SWELLのパフォーマンスを最大限引き出せます。
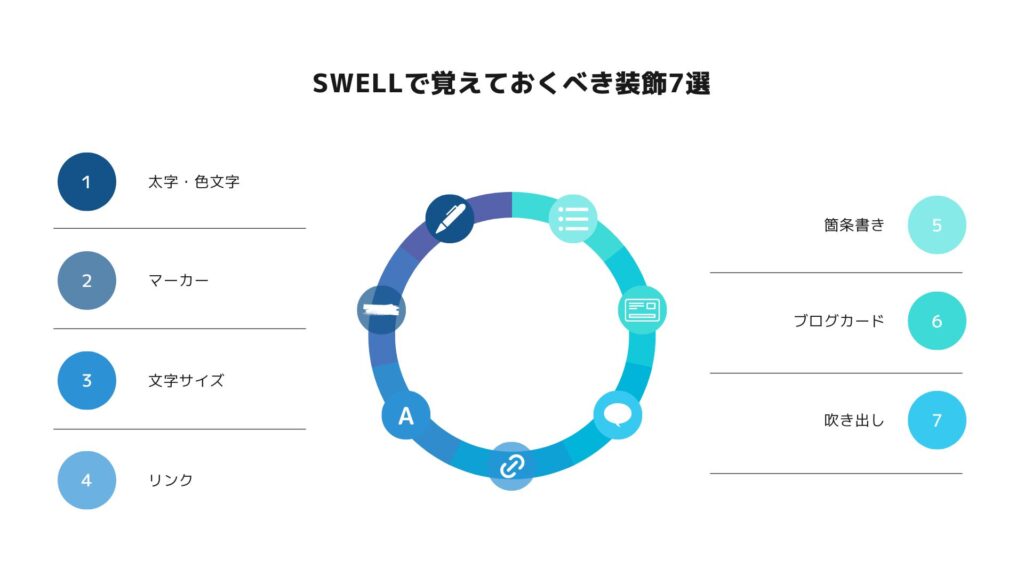
SWELLで覚えておくべき装飾7選

次にぼくが頻繁に使う、覚えておくと便利なSWELLの装飾7つを紹介します。
他テーマとの比較の際、重視したポイントでもあります。
①太字・色文字にする

文章や単語を強調したいときに使用します。
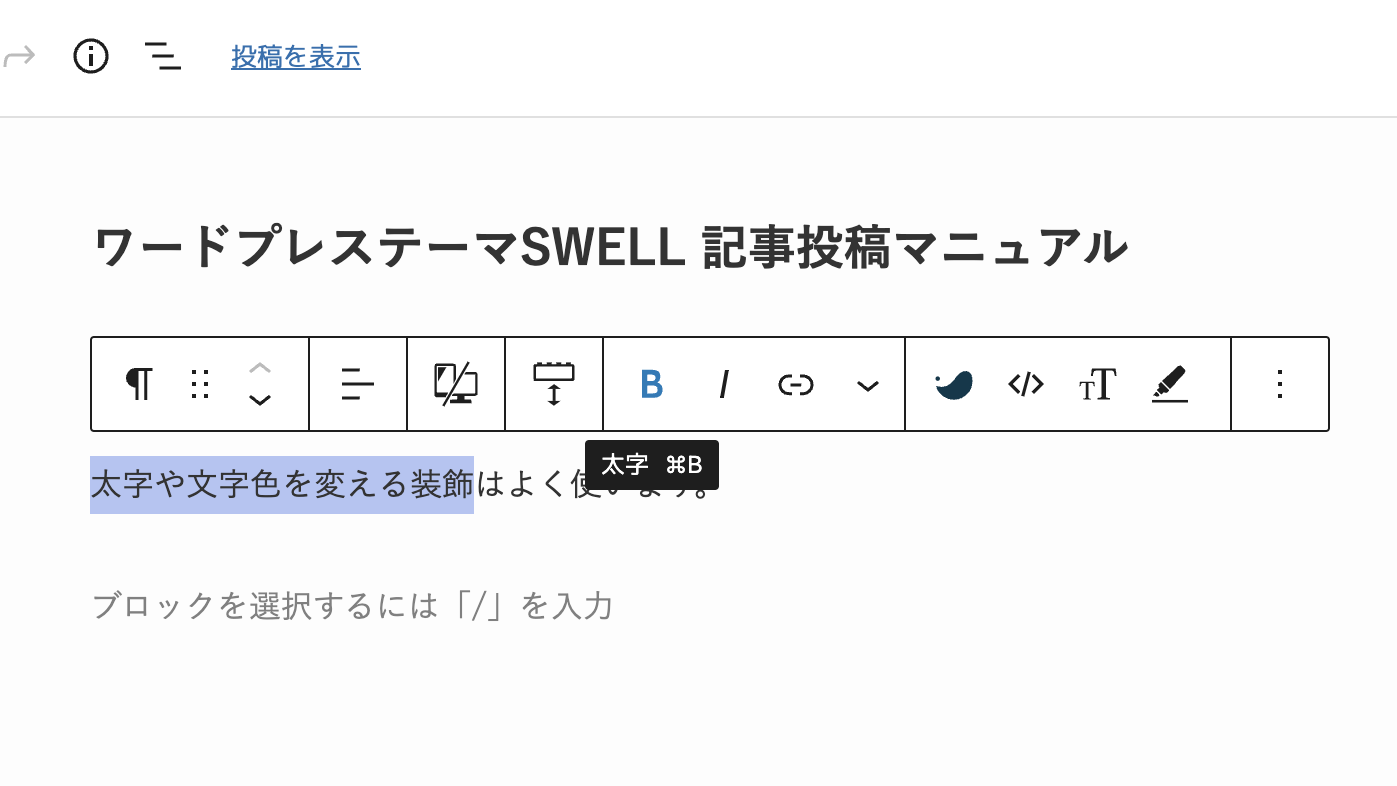
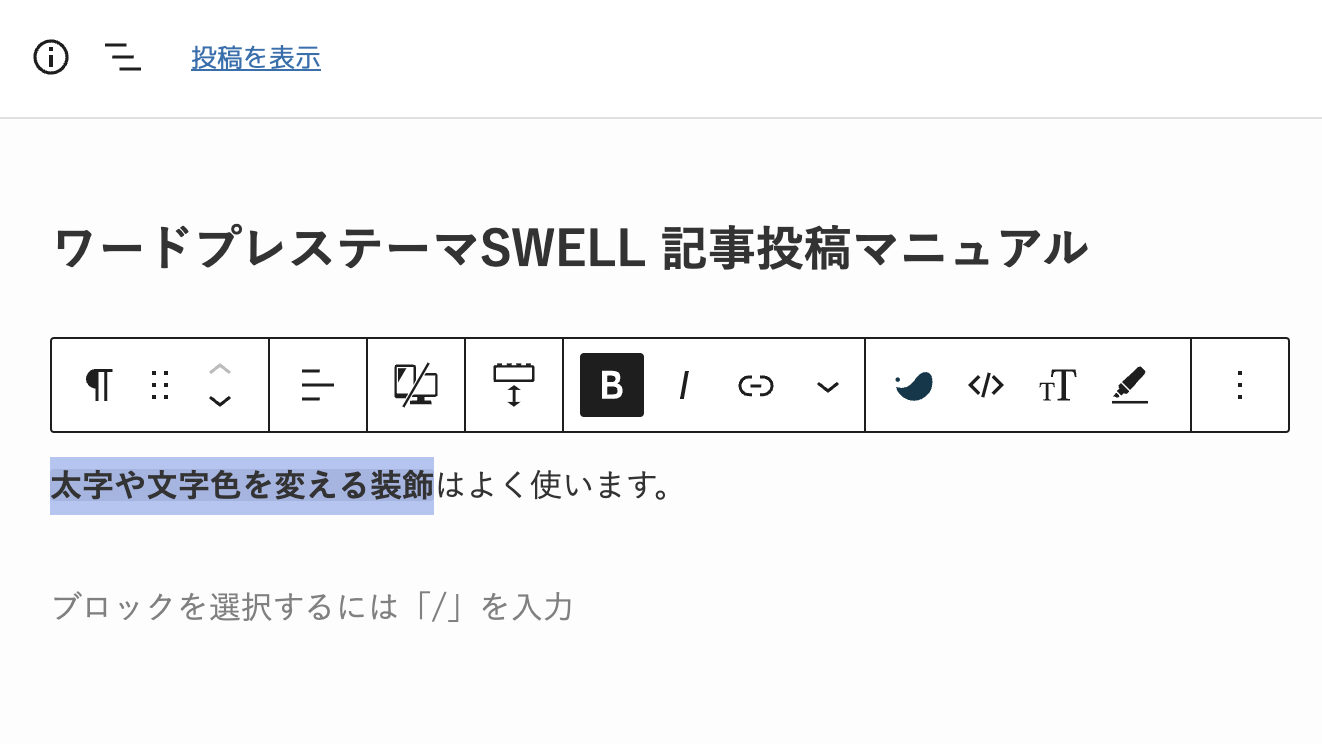
太字にする

変えたい箇所をドラッグ⇒表示されたメニューのBをクリック

太字に変更されます。

ショートカットキーもよく使います。
Windows:Ctrl+B
mac:command+B
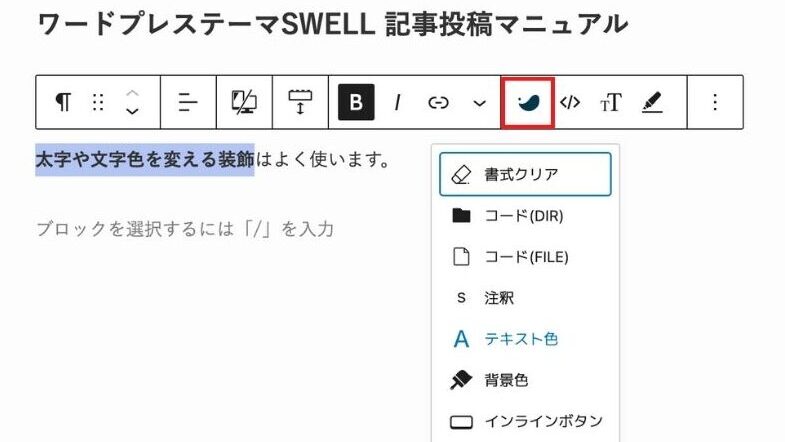
文字色をかえる

SWELLアイコンをクリックしてメニューを表示させます。

メニューからテキスト色を選択

かえたい色を選択すると

文字の色がかわります。
赤文字はよく使いますね。
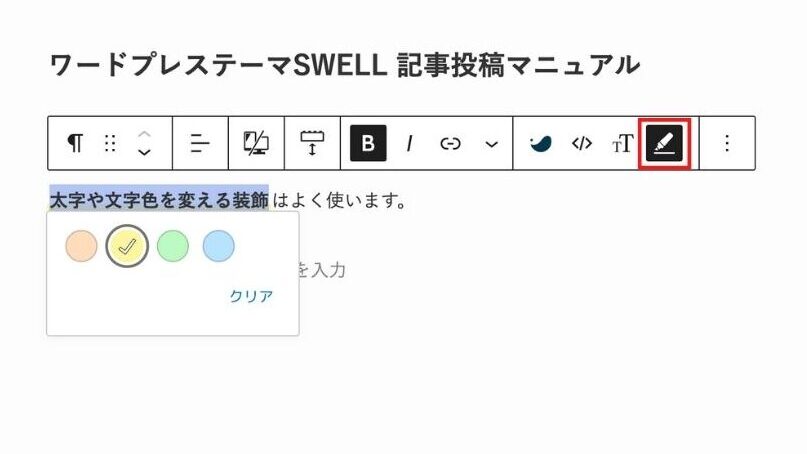
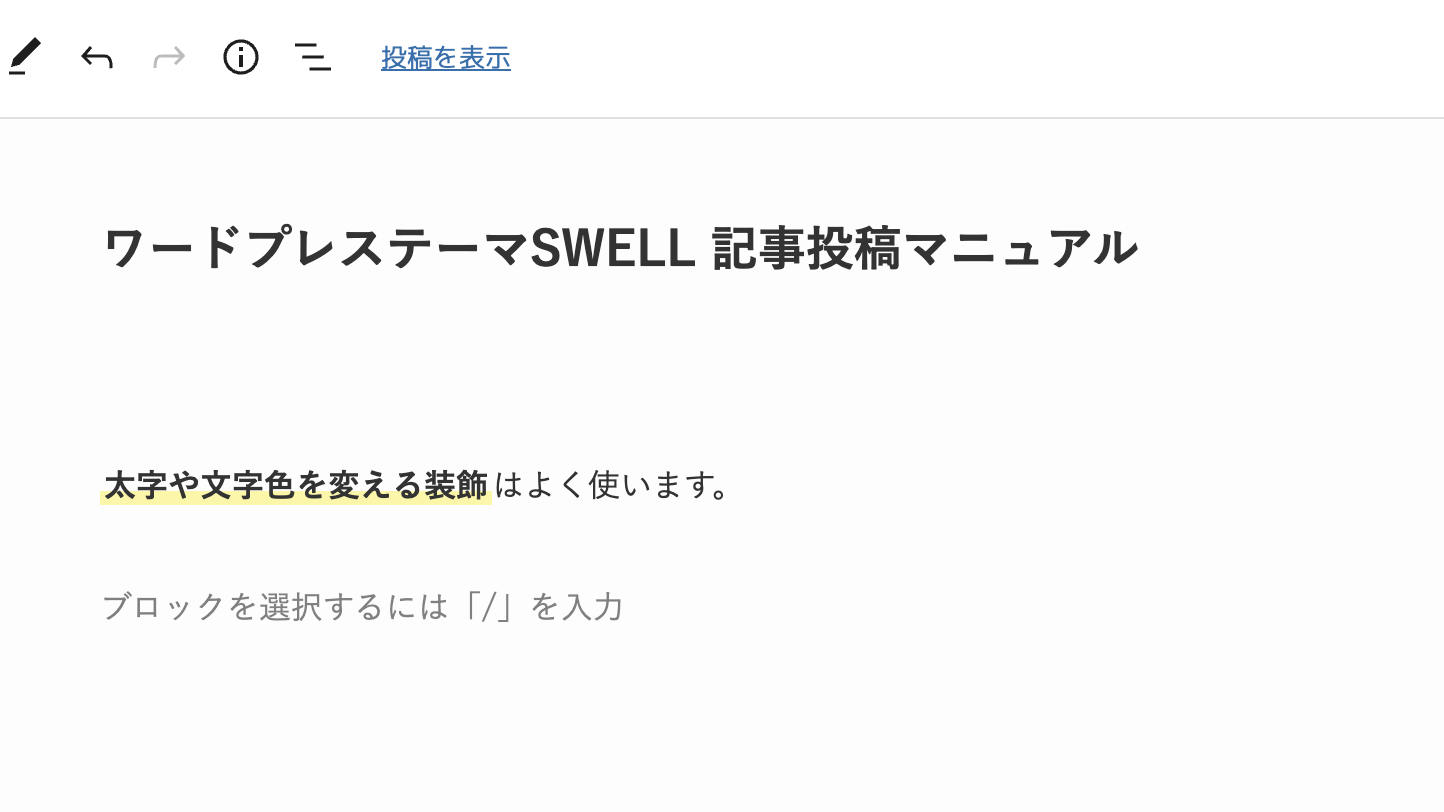
②マーカーを追加する

太字や文字色と同様、文章や単語を強調したいときに使用します。

マーカーアイコンをクリックし、表示された4色から色を選ぶ。

マーカーを引くことで一層目立たせることができます。
③文字サイズをかえる

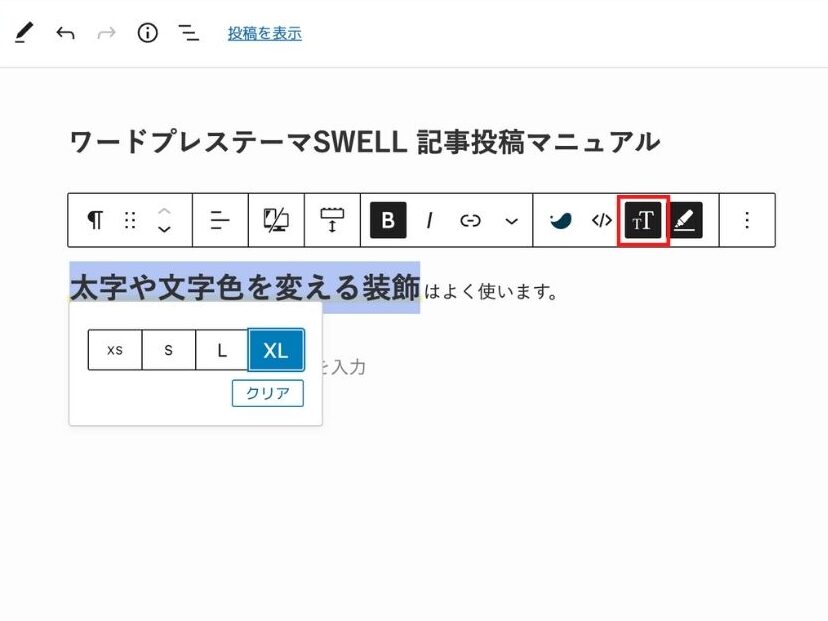
同じく文章や単語を強調させる方法として文字サイズをかえる方法もあります。

『TT』のアイコンをクリックし、サイズを選択
一部だけ大きくするとかなり目立ちますね。
④リンクを設定する

クリックによって別の場所に移動したい時に使用します。
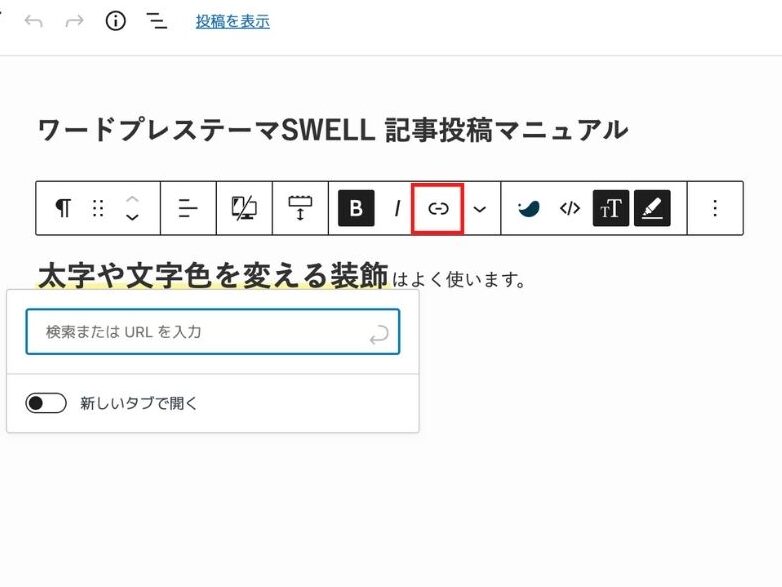
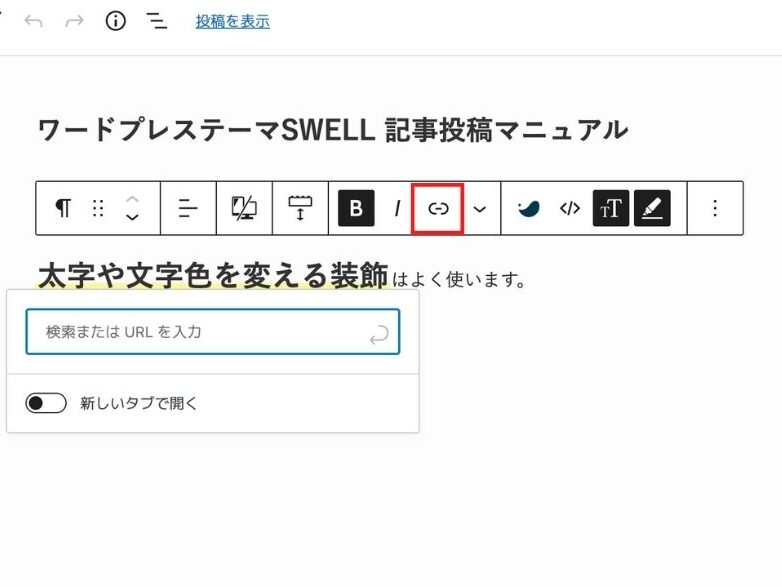
設定はリンクのアイコンをクリックし、リンク設定を開きます。

リンクの主な使い方は3つ
リンクは文字、画像、ボタンなどに設定可能。
基本的な設定方法は同じなので、今回は文字リンクを用いて紹介します。
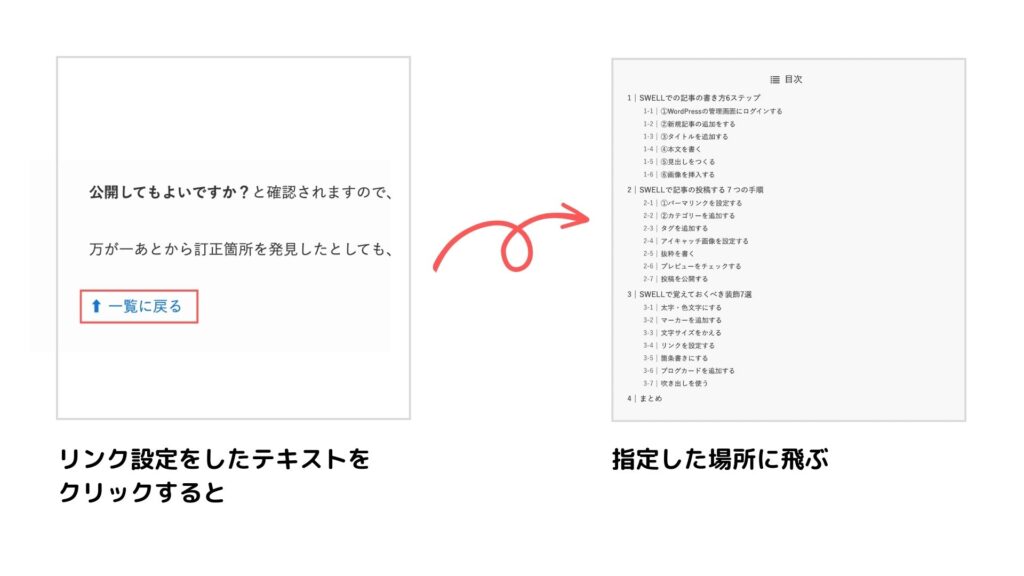
記事内リンク

記事の中で、

設定方法は、

リンク設定もよく使うのでショートカットキーを覚えておくと便利
Windows:Ctrl+K
mac:command+K

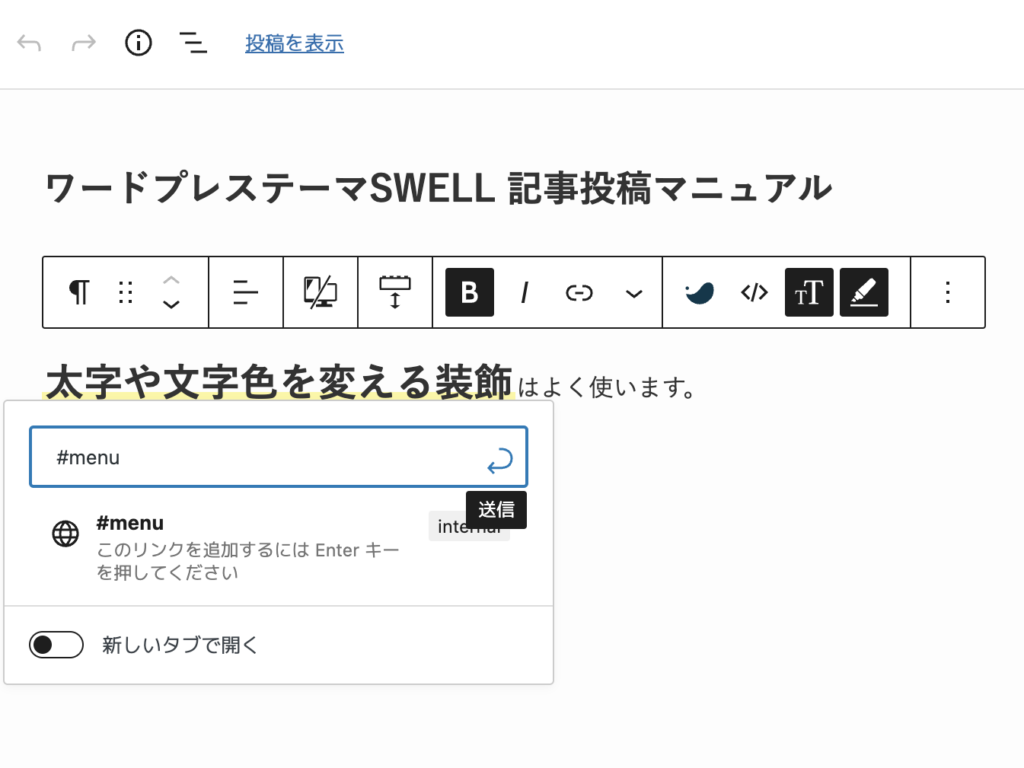
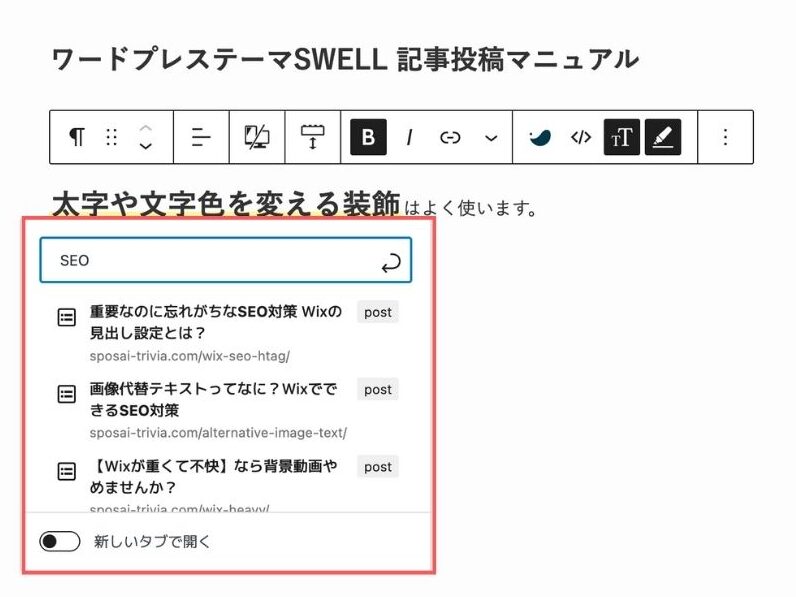
半角#のあとにわかりやすい単語を入力してEnterでリンク先を入力

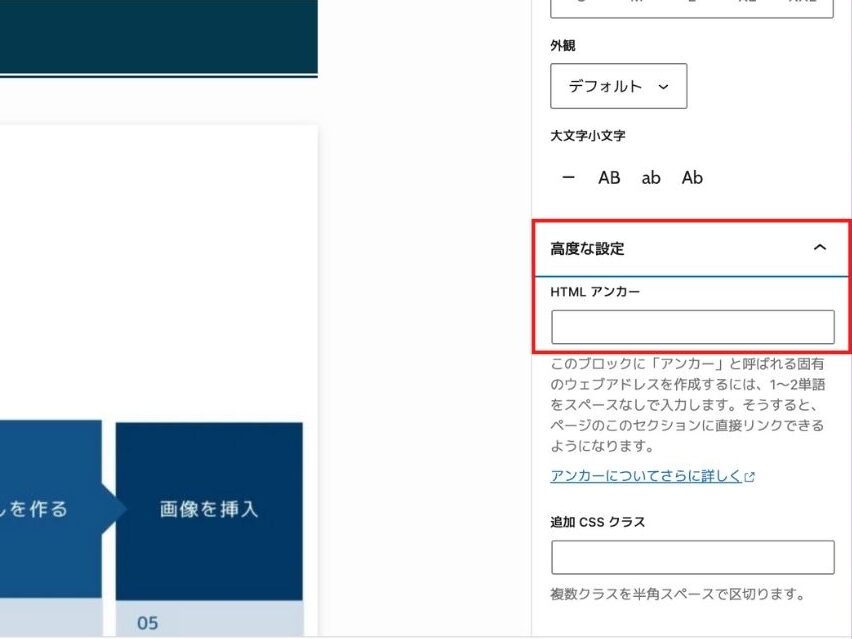
リンクをクリックした後に飛ぶ場所を選び、右側編集メニューの高度な設定 HTMLアンカーを表示させる。
STEP2で入力した単語の半角#を除いた部分をHTMLアンカーに入力すれば設定完了
内部リンク

内部リンクはページから同じサイト内の違うページ飛ぶことを指します。

設定方法は記事内リンクと同様でリンク先を入力する際、ページを指定します。
SWELLは非常に便利な機能があり、移動先のページタイトル名の一部を入力するだけでOK

候補を表示してくれるので選ぶだけ。
SWELLを使う前はページのURLを取得して入力するのが当たり前だったので、とてもラクになりました。
外部リンク

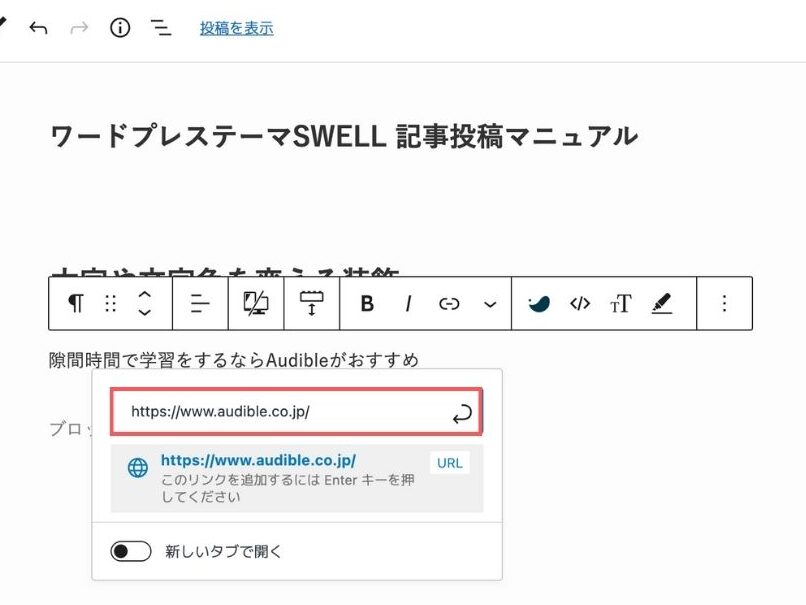
外部リンクは自身のサイトから別のサイトに移動するリンクを指します。

設定方法は内部リンクと同じ。リンク先入力の際に別サイトURLを入力するだけです。

リンク設定が完了すると文字が青に変わります。

以上3パターンのリンク設定はよく使用します。
⑤箇条書きにする

並列のものを続けて書く時は箇条書きを利用します。例えば、
SWELLでよく使う装飾は太字・色文字にする、マーカーを追加する、文字サイズをかえる、リンクを設定する、箇条書きにする、ブログカードを追加する、吹き出しを使うの7つです。
と記載するより、
SWELLでよく使う装飾7つ
- 太字・色文字にする
- マーカーを追加する
- 文字サイズをかえる
- リンクを設定する
- 箇条書きにする
- ブログカードを追加する
- 吹き出しを使う
箇条書きを使ったほうが断然見やすいですよね?
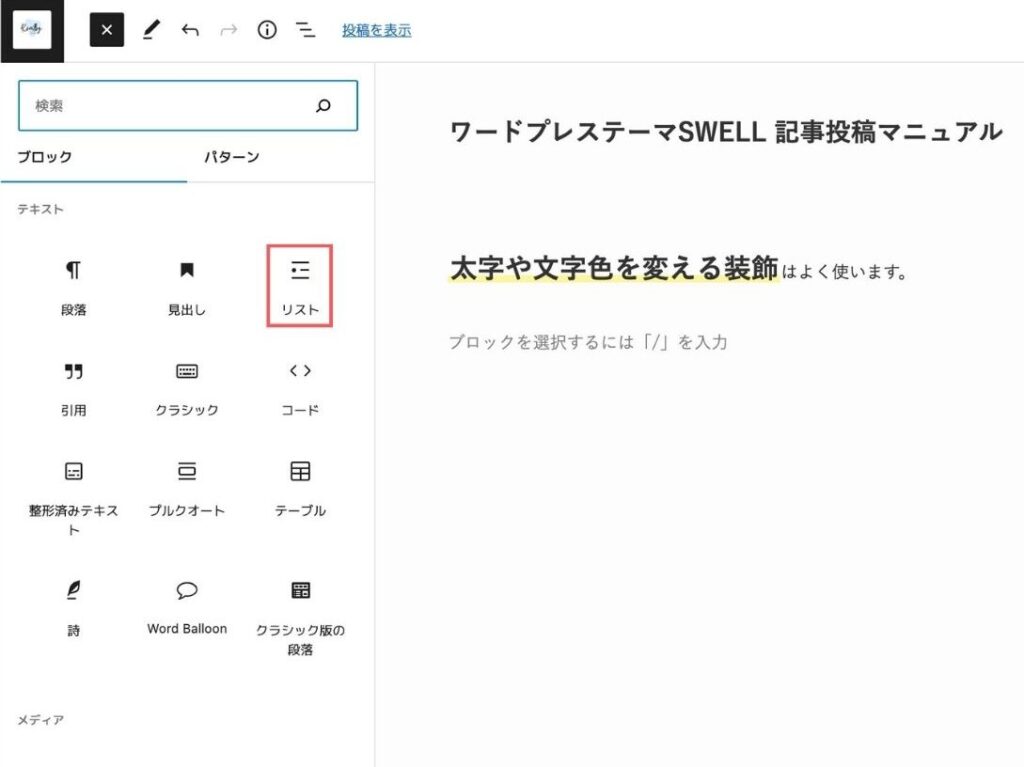
設定方法は、

メニューからリストを選ぶだけ。
あとは入力後にEnterキーを押せば,箇条書きのまま改行されます。
半角/+li
⑥ブログカードを追加する

内部リンクと同様にサイト内の別ページ移動するために使います。
ブログカードを使用することで、わかりやすくリンクを設置できます。

設定方法は、

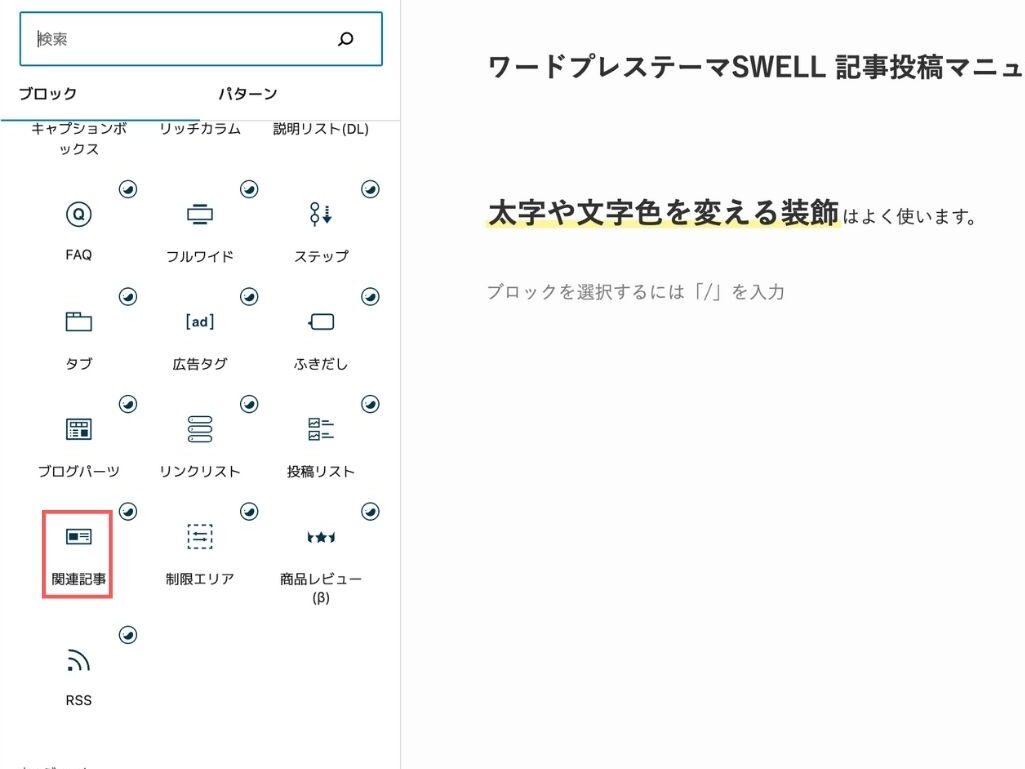
ブロックメニューから関連記事をクリック

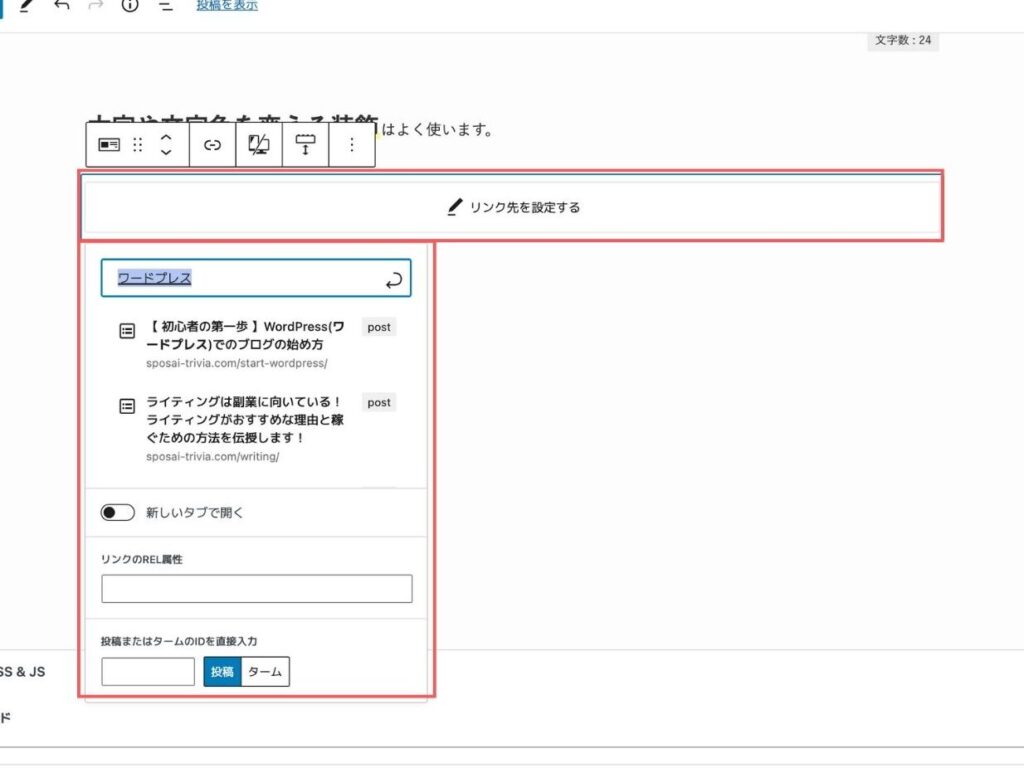
リンクを設定する⇒設置したいページタイトルの一部を入力⇒表示されたページをクリック
以上でブログカードの追加は完了です。
半角/+blog
⑦ふきだしを使う


ぼくが冒頭で利用しているこのふきだしです。
設置方法は、

ブロックメニューのふきだしをクリックします。

吹き出しがあらわれ、右側に編集メニューが表示されます。
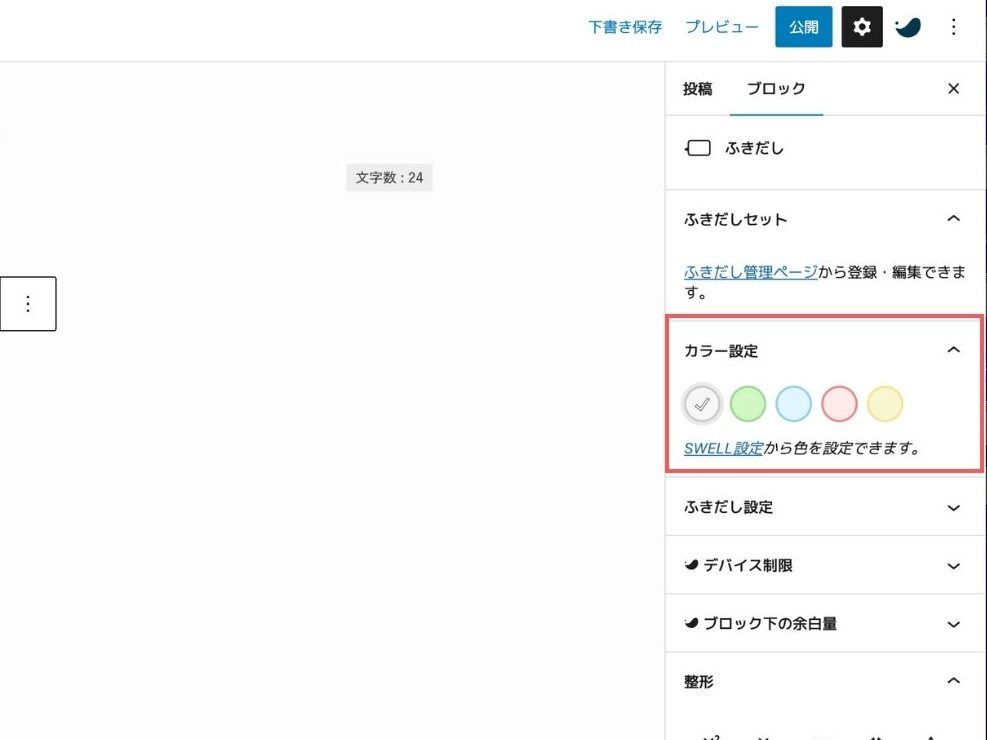
まずは吹き出しの色から選択。
ぼくは自分の発信は緑を使用しています。LINEの効果もあり、人は緑のふきだしを瞬時に会話だと認識してくれます。

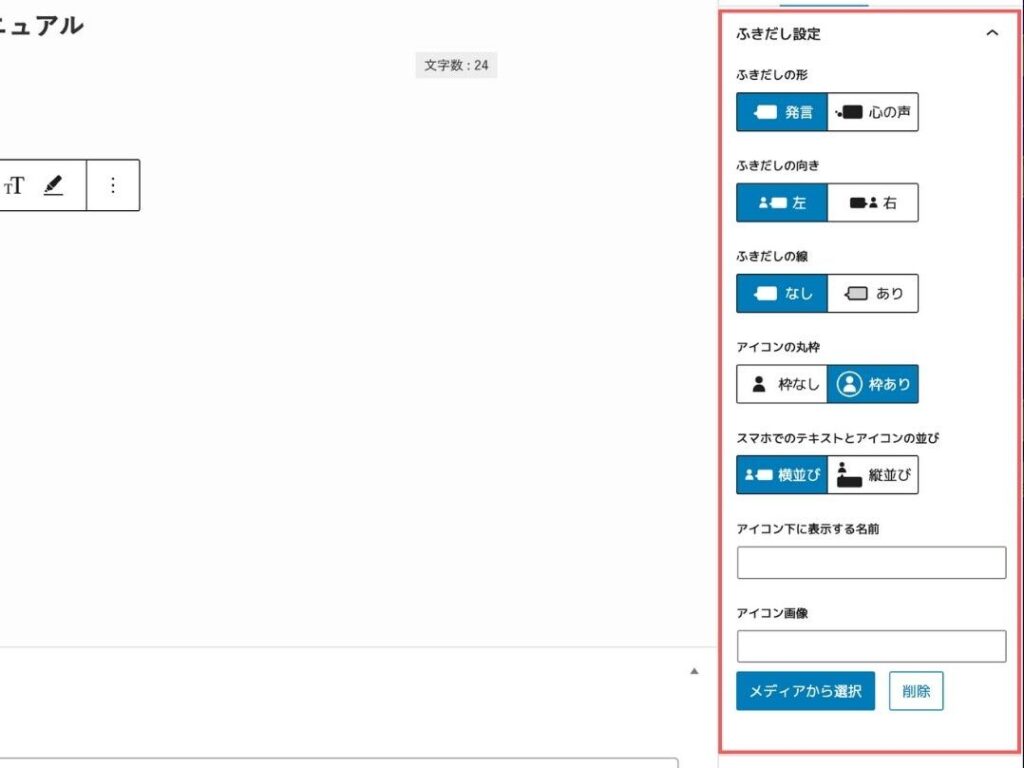
他にもふきだしの
- 形
- 向き
- アイコンの表示
- アイコンの配置
- アイコン下に表示する名前
- アイコン画像
以上の設定ができます。

ときどきふきだしを入れると、文章が読みやすくなったりしますよね?
ぜひ使ってみてください。
半角/+bal
「高速」「安定」「使いやすさ」すべて揃ったエックスサーバーなら、SWELLのパフォーマンスを最大限引き出せます。
まとめ
最後にまとめます。
以上WordPressのSWELLで新規記事を投稿する方法を解説してきました。
今回は必要最低限をお伝えしましたが、操作性がいいので慣れてくればサクサク更新できると思います。
また、記事投稿を効率的に進めるためにはぜひよく使うショートカットキー覚えておきたいところ。
- 見出し設定:半角#+space ※#の数で見出し1〜6に変わります
- 画像挿入:半角/image
- 太字にする:Ctrl+B
- リンク設定:Ctrl+K
- 箇条書き:半角/li
- ブログカード:半角/blog
- ふきだし半角/bal
ぜひ使い倒してマスターしてみてください!
以上、ワードプレステーマSWELLの記事投稿マニュアルでした。
「高速」「安定」「使いやすさ」すべて揃ったエックスサーバーなら、SWELLのパフォーマンスを最大限引き出せます。
記事を書くにあたり、操作ではなく、内容を考えるのに時間がかかりすぎて悩んでいる方には生成AIの導入をおすすめします。
ぼくが記事作成に使ったプロンプトも公開していますので、ぜひご覧ください!
▶︎ 【全プロンプト公開】AIフル活用!SEOに強いブログを15分で作る究極のテクニック








コメント