
自分のサイトの画像には代替テキストを設定した方がいいって言われたんだけど、『代替テキスト』ってなに?どうやって設定すればいいの?
こんな疑問にお答えしていきます。

こんにちはろにぃです。サイト制作を始めてから10年
・月収100万円のサイトを作成、運営
・クライアントのサイトの作成、編集、管理
・SEO相談
などの経験を活かして、サイト制作やSEOについて情報発信をしております。
画像代替テキストなんていきなり言われても何のことだかよくわからないですよね?ぼくも初めてWixでサイトを作ったときは画像代替えテキストなんて一切気にしませんでした。
でも実はこれ、サイト作成段階でやっておかないと、あとから大変な思いをすることになるんです。しかもやってないサイトが驚くほど多い!
そこで今回はWix初心者の方でも簡単に画像代替えテキストが理解、設定ができるよう解説したいと思います。
効果が見込めるのに忘れがちなSEO対策の1つなので、まだ設定をしていない方は必ず最後までご覧いただき、このタイミングで設定してしまいましょう!

画像代替テキストとは

画像代替テキストとはサイト上にある画像を文字に変えることです。

画像を文字に変えることによって、
- 画像を読み込めない時、代わりに文字を表示する
- 音声読み上げをする際、設定された文字を読み上げる
ということができるようになるんです。また、ぼくたちは画像を見て情報を認識できますよね?

見た目で楽しそうな子どもたちと判断ができます。
しかしGoogleは画像を見て、情報を整理することができません。サイトに何が掲載されているのかは代替テキストを読んで判断しているんです。
画像代替テキストが必要な理由

ではなぜこの代替テキストが必要なのか?その理由は以下の2つ
- ユーザーにとって便利
- 画像検索で表示される
順に解説します。
ユーザーにとって便利

画像代替テキストはあなたのサイトを見にきた人の役に立ちます。
サイト訪問者は視覚で情報を認識する人ばかりではありません。中にはアプリなどの読み上げ機能を使って、音声で認識する人もいます。
この場合、代替テキストが設定されていないと画像の部分は飛ばされてしまい、何を説明しているのかがわかりません。
画像の代わりに文字を設定することで、代替テキストを読んでくれ、耳だけでも内容を認識できるようになるんです。
画像検索で表示される

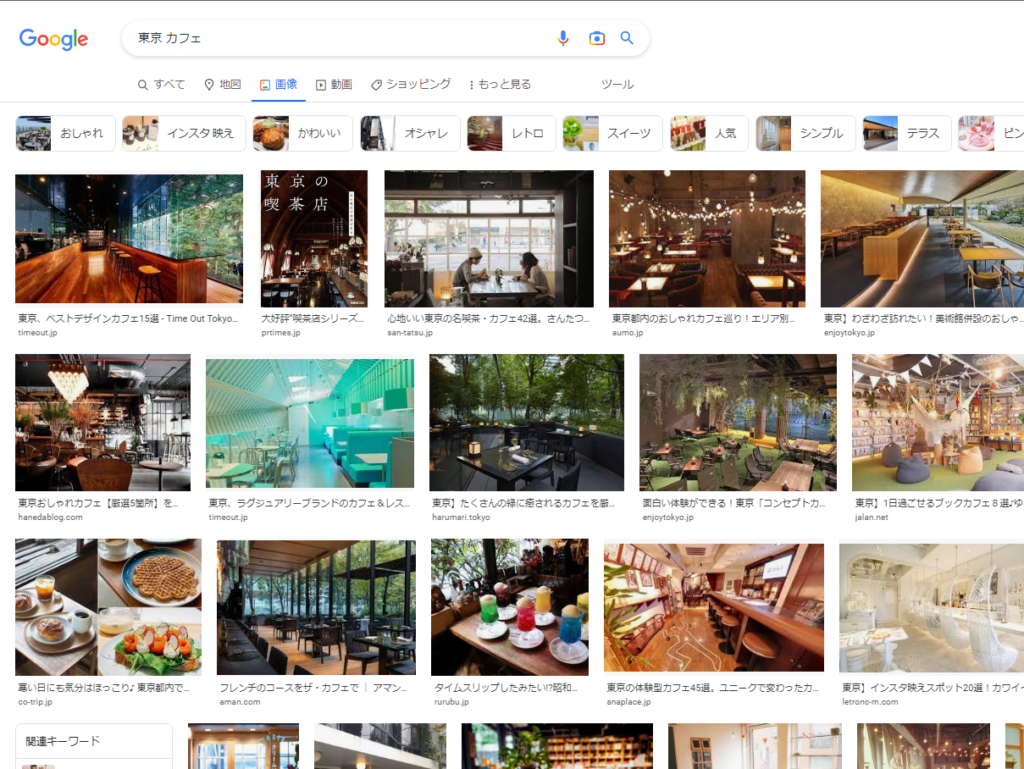
なにか情報が欲しくて、Googleで画像検索をすることはありませんか?

Googleはあの画像を文字情報で認識して検索しています。
適切な代替テキストを設定することによって、画像検索をした際、あなたのサイトが表示されるようになるんです。

Google検索で上位を取ることは難しいけど、画像検索だと以外と上位に表示されたりもするよ!
結果的にあなたのサイトの見られる回数が増えるので、絶対設定したほうがいいですよね!
Wixの画像代替テキスト設定方法

Wixサイトでの画像代替テキストを設定する方法を解説していきます。
- 画像単体の設定をする場合
- 背景画像の設定をする場合
2つのケースを紹介します。
1.画像の設定をする場合

画像の代替テキスト設定方法を解説していきます。
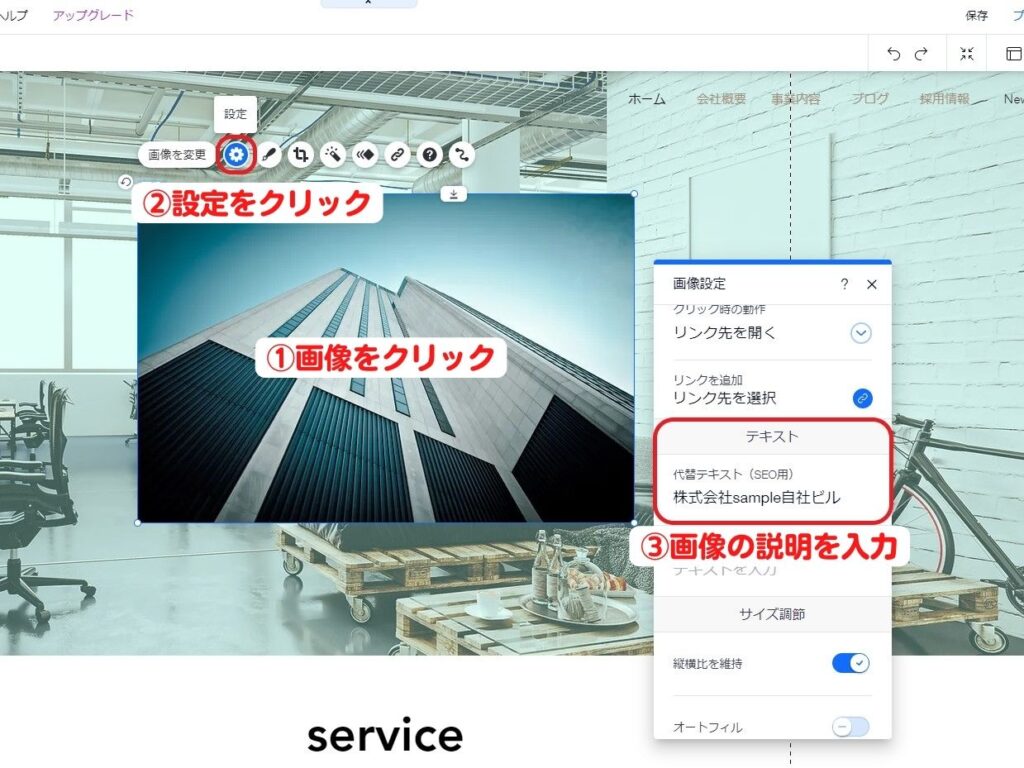
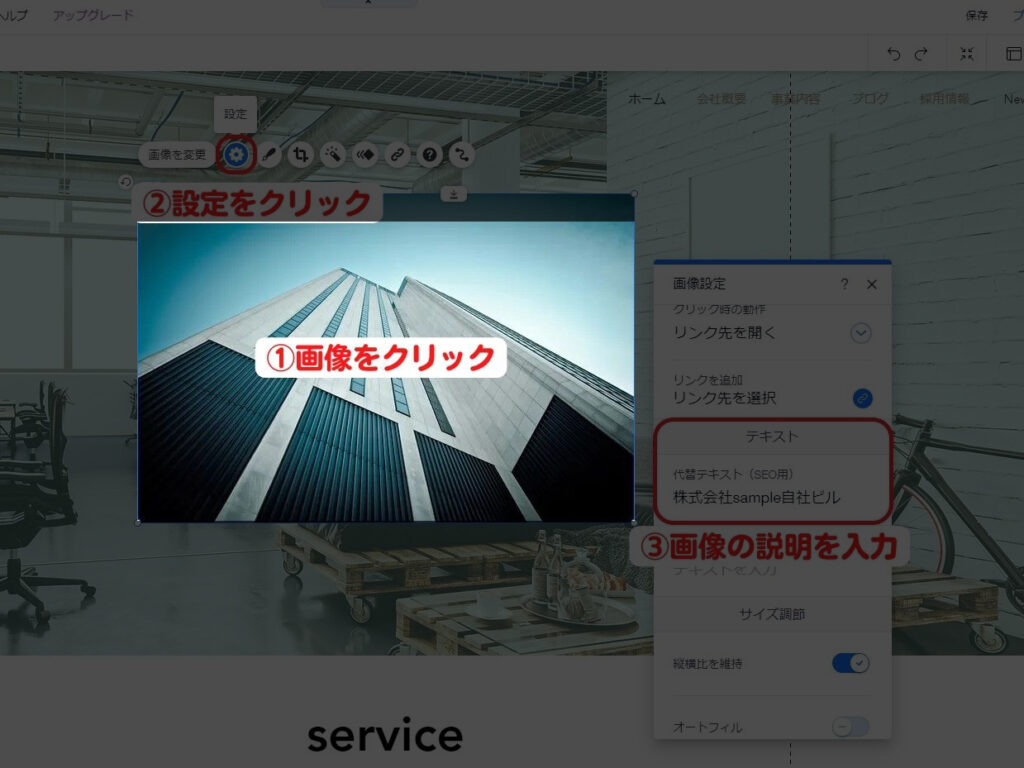
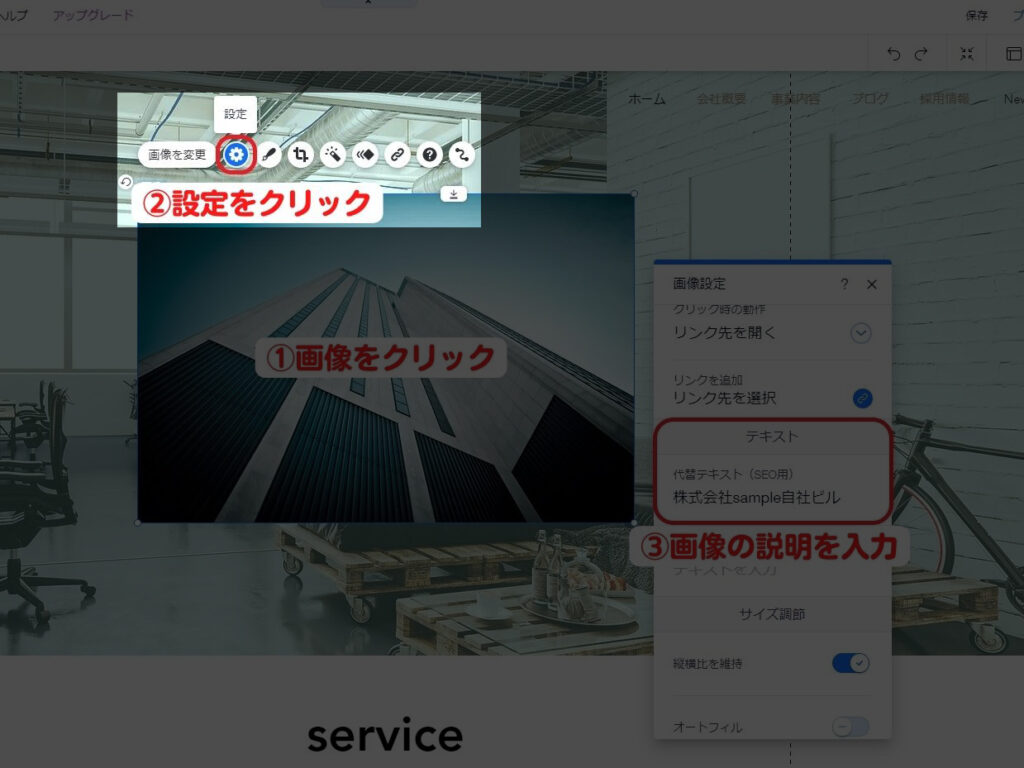
1-1.画像選択

Wixエディターを開いて対象の画像をクリックします。
1-2.設定を開く

表示されたアイコンの中から設定をクリックします。
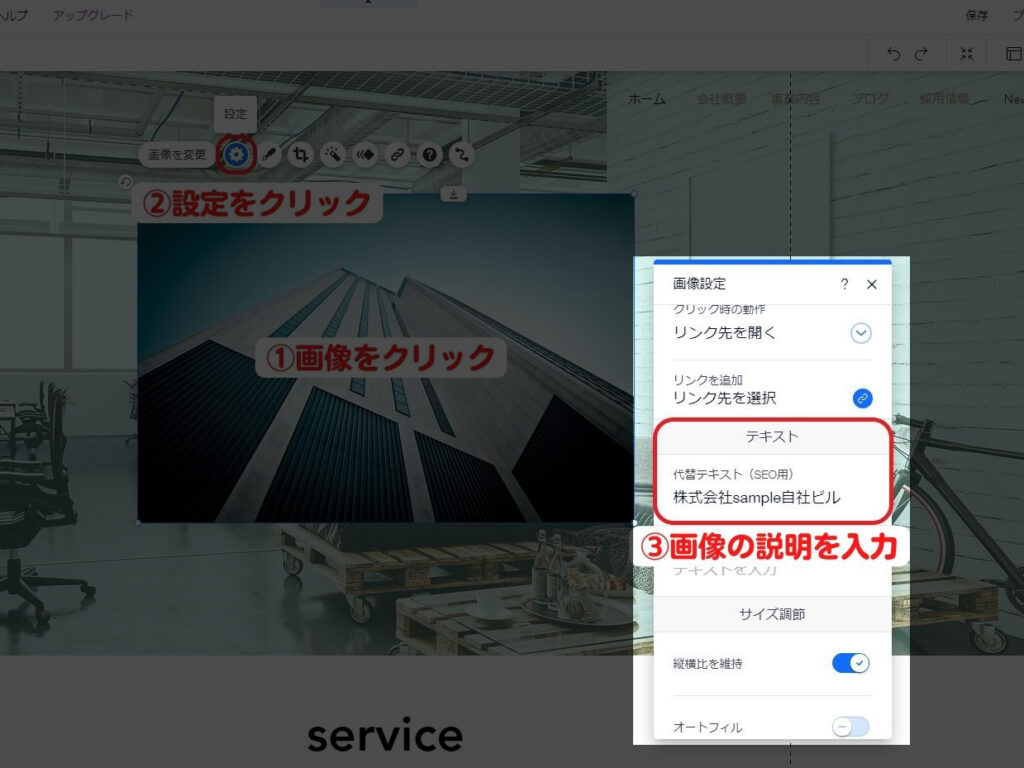
1-3.代替テキスト入力

代替テキスト(SEO用)の欄に画像の説明を入力して完了です。
2.ストリップ背景の設定をする場合

次にストリップ背景の画像代替テキストを設定する方法を解説します。
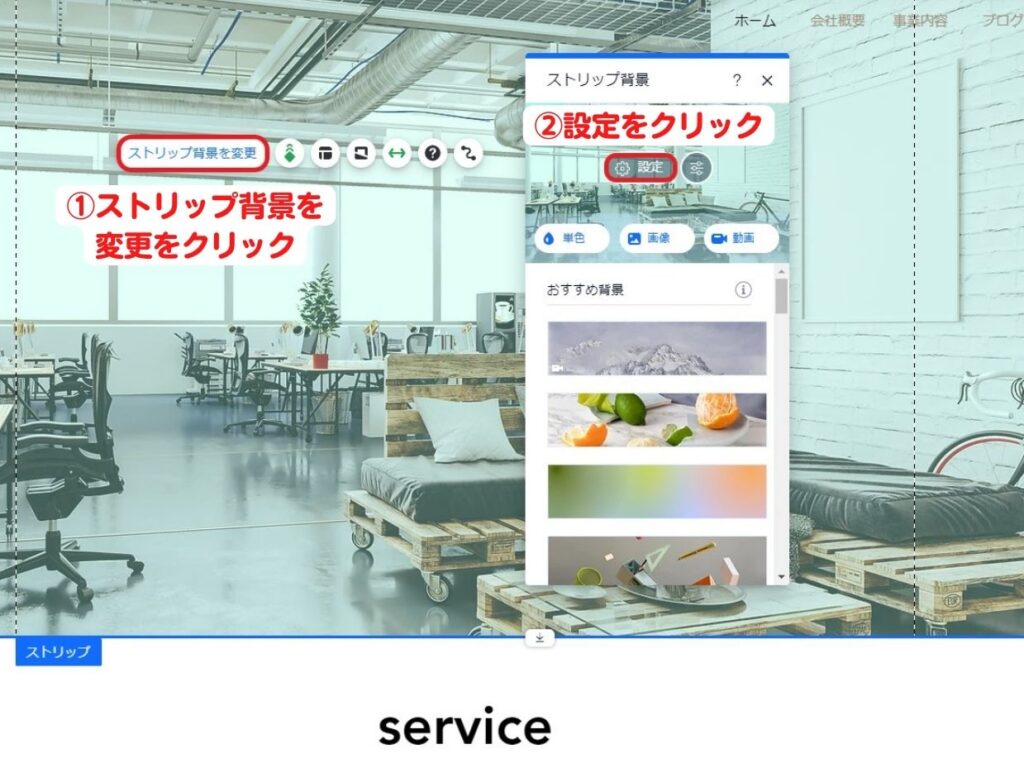
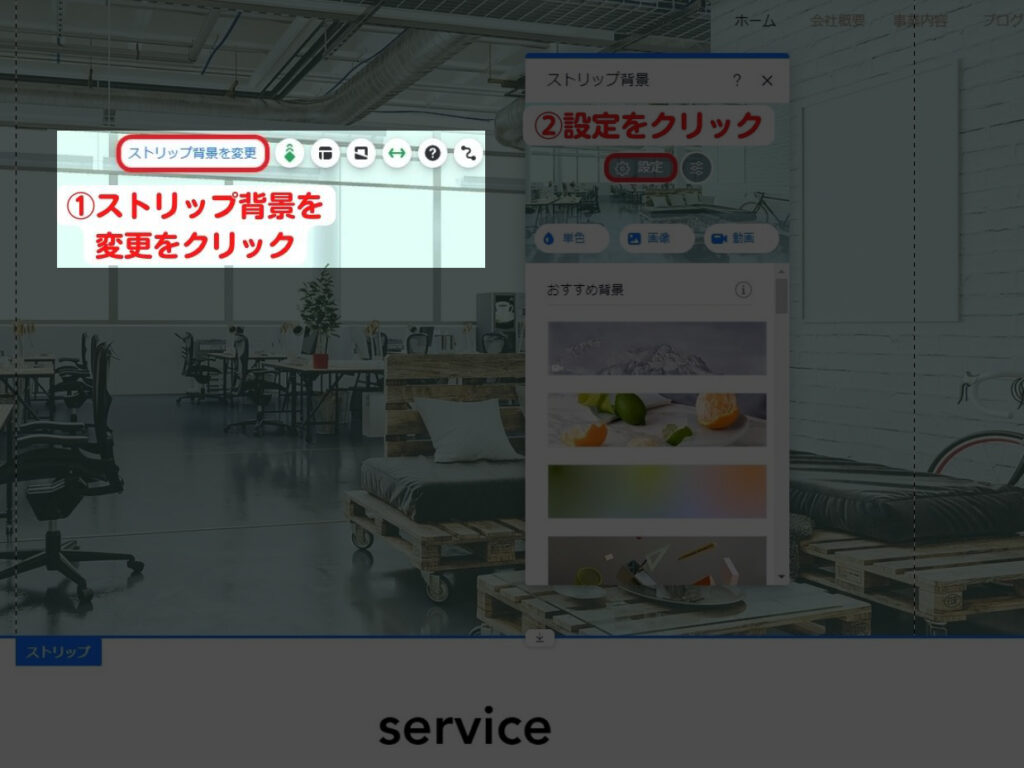
2-1.ストリップ背景のメニューを表示

Wixエディターを開いて対象のストリップ画像をクリックし、表示されたメニューの『ストリップ背景を変更』をクリックします。
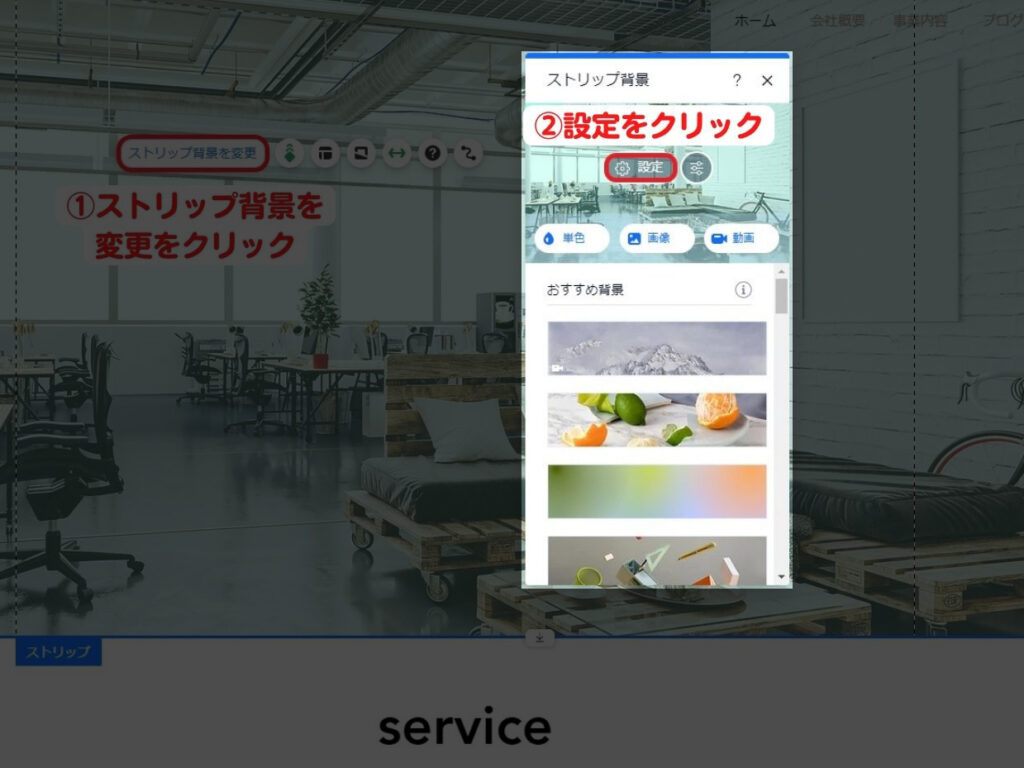
2-2.設定を開く

表示されたメニューの設定をクリックします
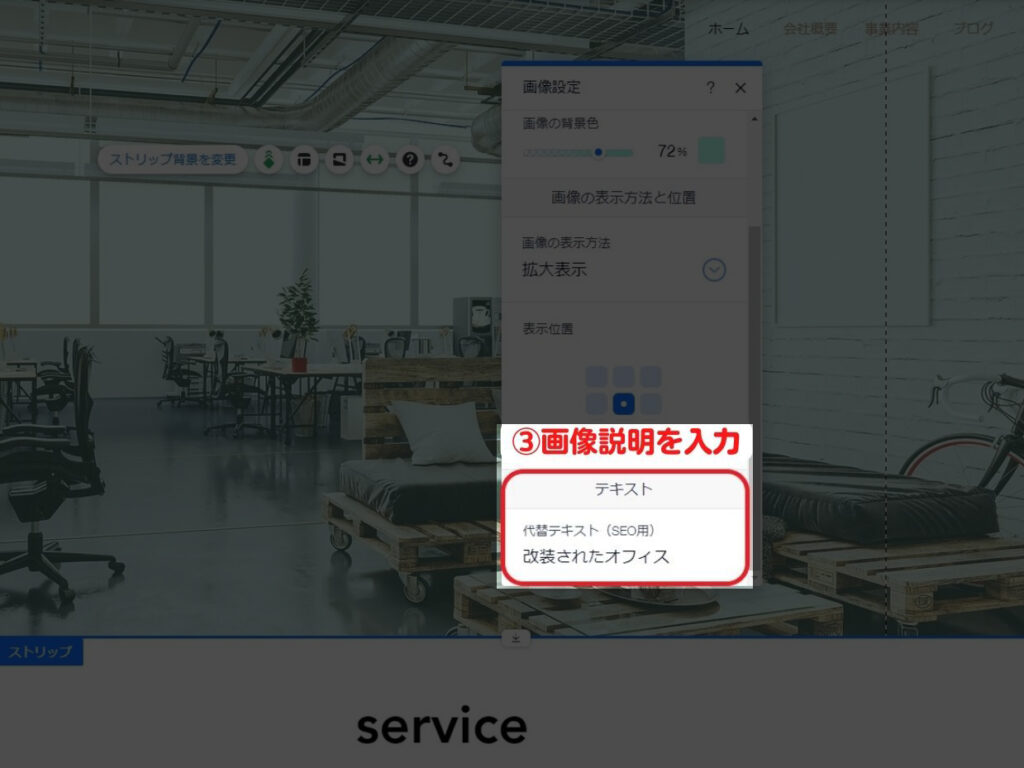
2-3.代替テキスト入力

代替テキスト(SEO用)の欄に画像の説明を入力して完了です。
画像代替テキスト設定時の注意点

画像代替テキストを設定する際、注意しなければならないことは以下の4つ
中には間違った設定をしてペナルティを受け、検索順位の大幅ダウンや、検索結果から消されることもありますので、くれぐれもご注意ください。
1.短くわかりやすくする

画像代替テキストは音声読み上げの対象になります。例えば以下の画像、

この画像の代替テキストを、
『8月の北軽井沢スウィートグラスにてコールマンの用具を持ち込み、バーベキューの準備を楽しそうにする〇〇大学に通うノースフェイスの服を着た女子大生2人』
なんてどれかの検索キーワードにひっかかったらラッキーみたいな、わざと文章を長くするような設定はNGです。

音声読み上げでこんな長い画像説明が入ってきたらイラッとしますよね?
バーベキューをする2人の女性
と短くわかりやすく設定しましょう。
2.デザイン装飾画像には設定不要

検索にひっかかるなら全ての画像に代替テキスト設定をした方がいいんじゃない?
こんな風に思いますよね?でも意味を持たない装飾画像に設定するのはやめましょう。

これも同じく音声読み上げで全て読んでたらどうですか?
スマホを投げつけたくなりますよね。何事もやりすぎは注意です。
3.画像と異なる内容にしない

画像と全く関係ない代替テキストを設定してはいけません。

どう見たってサルの画像なのに、ページの検索キーワードを意識して、『楽しく公園で遊ぶ子どもたち』なんて設定をしたら読み上げた時、文章が崩壊しますね。
それに失礼にもほどがあります。
代替テキストの設定は『画像を表現する言葉』を設定しましょう。
4.画像リンクにも設定が必要

例えば以下のようなクリックしたら求人ページに飛ぶ「求人バナー」の場合、

代替テキストの設定は必要になります。
この場合、画像を表す
『スマホで撮影中』
ではなく、
『ソーシャルメディアマネージャー募集中』
と画像に挿入してあるテキストを設定する方が意味が通じますよね?画像の目的が伝わるように代替テキストを設定しましょう。
まとめ
最後にまとめます。
- サイト上にある画像を文字に変えること
- 訪問者にとって便利
- 画像検索にあがる
- 画像を選択
- 設定を開く
- 代替テキストを入力
- 短くわかりやすくする
- デザイン装飾画像には設定不要
- 画像と異なる内容にしない
- 画像をリンクとする場合は要設定
以上について解説してきました。
もっと検索順位で上位を目指せるサイトにしたいんです!
といいながら、意外と忘れられてることがある画像代替テキスト設定。基礎基本の積み重ねがあってこそのサイト評価なので、しっかり抑えておきましょう!
いくら画像代替えテキストの設定をしても、そもそも画像がしょぼければサイト全体のが貧相に見えてしまいます。サイトは画像が命、ぜひあなたのサイトに合った高品質な画像を見つけてください!
最近ではおしゃれなイラストを利用するサイトも増えてきました。当サイトで使用しているイラストの販売も行っているので、興味がある方はどうぞ!
【RONILIGオリジナル】イラスト画像50枚セットを4,900円にて販売!
もしこれまでSEOなんて一切気にしてなかった!なんてことがありましたら、まずは以下の記事から確認してみてください。

その他Wixサイトを充実させたい方はコチラ↓
自分でSEO対策をしてみようと思ったけど、どうしてもできない、時間がないという方向けにサイト修正のご相談も承っております。
どうにもならなくなってしまった方は1人で悩まず、ぜひお気軽にご相談ください!
以上最後までご覧いただきまして、ありがとうございました!




コメント