
ワードプレステーマのSWELLを使っているんだけど、プラグインは何を使ったらいい?
プラグインの種類が多すぎて、どれを選んだらいいのかわからないよ
こんな疑問におこたえします。

こんにちはろにぃです。
今回はぼくがSWELLユーザーにおすすめするWordPressプラグインについて紹介します。

ろにぃ
・サイト制作歴10年以上
・情報発信をきっかけに大企業へ転職
・月収100万円超えのサイトを作成・運営中
SNSも触ったことがない完全初心者からスタートし、ゼロからWeb制作とSEOを習得してきました。
同じように挑戦する人を応援するため、初心者向けに「世界一やさしくわかるWeb制作・SEO・ライティング」情報を発信しています。
【さらに興味がある方へ】
初心者がAIを使ったサイト制作、サイト運営術を有料NOTEで公開しています。
→[運営者の詳しい情報こちら]
ワードプレスは数多くのプラグインが存在するため、どれを選べば良いのか迷ってしまいますよね?
ぼくも初めてワードプレスサイトを作った頃はどのプラグインをインストールしたら良いかわからず、追加しまくり不具合に悩まされました。
そこで今回は、SWELLユーザーにおすすめのプラグインを厳選してご紹介します。
- サイトの質を向上させるプラグイン
- セキュリティを強化するプラグイン
- SEO対策を強化するプラグイン
- バックアップのためのプラグイン
など、目的別にまとめてみました。
各プラグインの特徴を解説しているので、自分に合ったプラグインを見つけることが可能。
プラグインを導入すれば、SWELLをもっと自由に、もっと便利に活用することができます。ぜひこの機会に、おすすめのプラグインを試して、SWELLの可能性をさらに広げてください。
AIをかけ合わせてSWELLサイトをより魅力的に作りかえるならコチラ↓
SWELLユーザー必見!プラグインでできること

SWELLは、高機能で使い勝手の良いWordPressテーマとして人気を集めていますが、プラグインを導入することで、さらに機能を拡張し、使いやすさを向上させることができます。
例えば、サイトの質を向上させるプラグインを使えば、編集機能を追加できます。
ぼくの場合、Useful Blocksを入れたら、記事の装飾が楽しくなって執筆のモチベーションが上がりましたね。また、SEO SIMPLE PACKを入れたおかげで検索流入がグンッと伸びました。
さらに、セキュリティ対策を強化するプラグインを使えば、サイトを安全に運営することができる。
このように、プラグインを活用することで、SWELLをより効果的に活用することができるんです。
プラグイン導入時の注意点
プラグインを導入することで、サイトを劇的に変化させられます。しかし、
- 余計なものを入れない
- 公式プラグイン以外使わない
これらを理解しておかないと、思いがけない悪影響を及ぼします。
余計なものを入れない
プラグインは増えれば増える程、
- メンテナンス回数の増加
- 動作が重くなる
- セキュリティリスクの増加
というデメリットもあります。プラグインは必要最低限にしておくことをおすすめします。
公式プラグイン以外使わない

WordPressでは数万個の公式プラグインを無料でインストールできます。
公式プラグイン以外のものはリスクがあるので使用しないようにしましょう。
非公式プラグインによって、ウイルスでサイトが消されたとか、ユーザーに被害を与えたなんてことになったらシャレになりませんからね。
SWELLサイトの質を向上させるプラグイン3選

以下のプラグインを使用することで、SWELLに新たな機能を簡単に加えられるようになります。
- Useful Blocks
- Contact Form by WPForms
- WP Revisions Contro
順に紹介します。
1.Useful Blocks

装飾ブロックの拡張、ボックスやグラフなどを追加できる。サイトをより鮮やかにみやすくカスタマイズするためのプラグインです。
Useful Blocksの使い方
Useful Blocksの使用例
ぼくは特に2番目の比較ブロックをよく使います。
メリット、デメリットを紹介するときにとても見やすいんですよね!
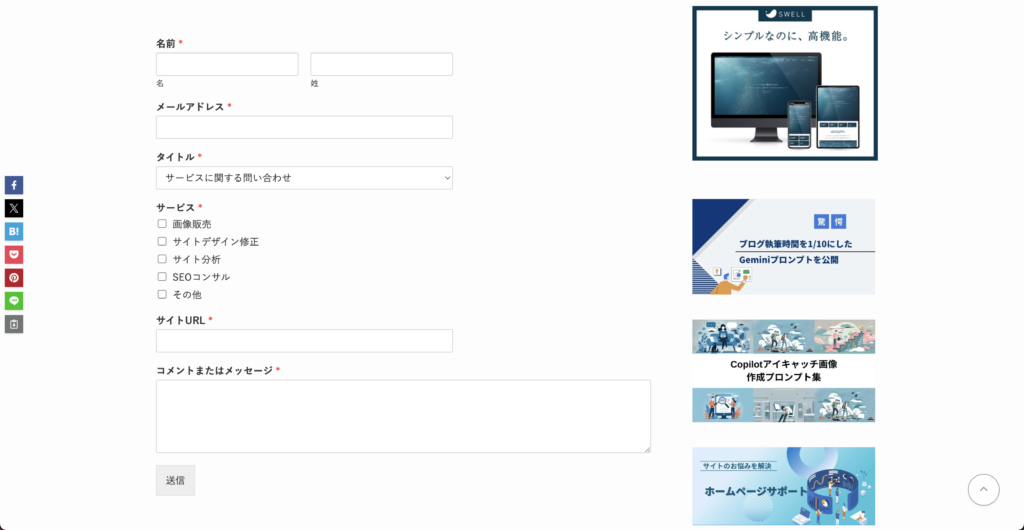
2.Contact Form by WPForms

シンプルなお問い合わせフォームが超簡単に設置できるプラグイン。Contact Form 7とならんで人気のプラグインです。
Contact Form by WPFormsの使い方
Contact Form by WPFormsの使用例

設置後、毎日様々なお問い合わせを頂いています!
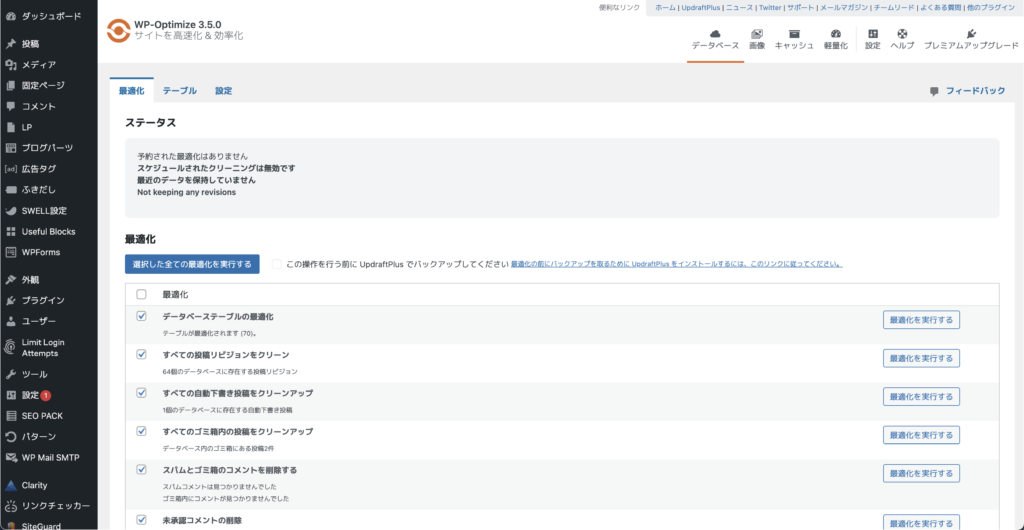
3.WP Optimize

無駄なデータを制御し、重くなるのを防ぐためのプラグイン。無限に増えるリビジョンデータを制限できるようになります。
WP Optimizeの使い方
WP Optimizeの使用例

余計なデータを一気に削除でき、サイトの表示速度を改善してくれます。
ぼくのサイトもWP Optimizeを導入したことでサイトスコアがアップしました。その後も1ヶ月に1回は最適化するようにしています。
SWELLサイトのセキュリティ対策を強化するプラグイン3選

WordPressは世界で最も利用されているCMSであるがゆえにセキュリティ対策が不十分な場合、ハッキング被害を受けるリスクがあります。
SWELLに使えるセキュリティ対策プラグインを3つ紹介します。
- Two-Factor
- SiteGuard WP Plugin
- Really Simple SSL
順に見ていきましょう。
1.Two-Factor

通常のパスワードに加えて、スマホで作るもう一つの鍵を組み合わせ、超強力なセキュリティを実現するプラグイン。
Two-Factorがあれば、万一パスワードを盗まれても、ホームページに入れないようにできるんです。
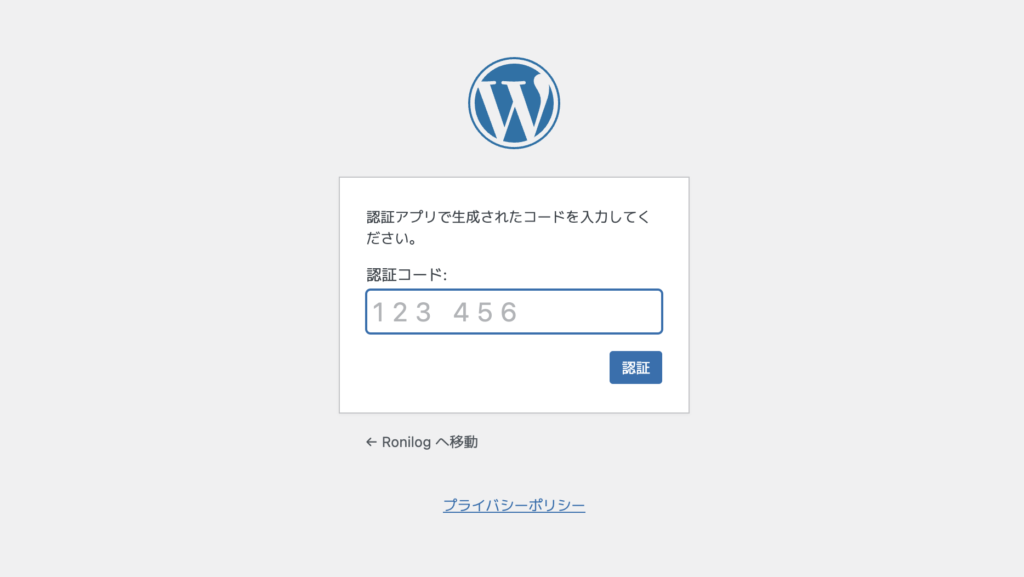
Two-Factorの使い方
Two-Factorの使用例

これでスマホが手元にない限りログインできなくなりました。
2.SiteGuard WP Plugin

- 複数回パスワードを間違えるとロックをかける
- ログイン画面のURLを変更する
- 画像認証を加える
これらの機能を追加できる優秀なセキュリティプラグインです。
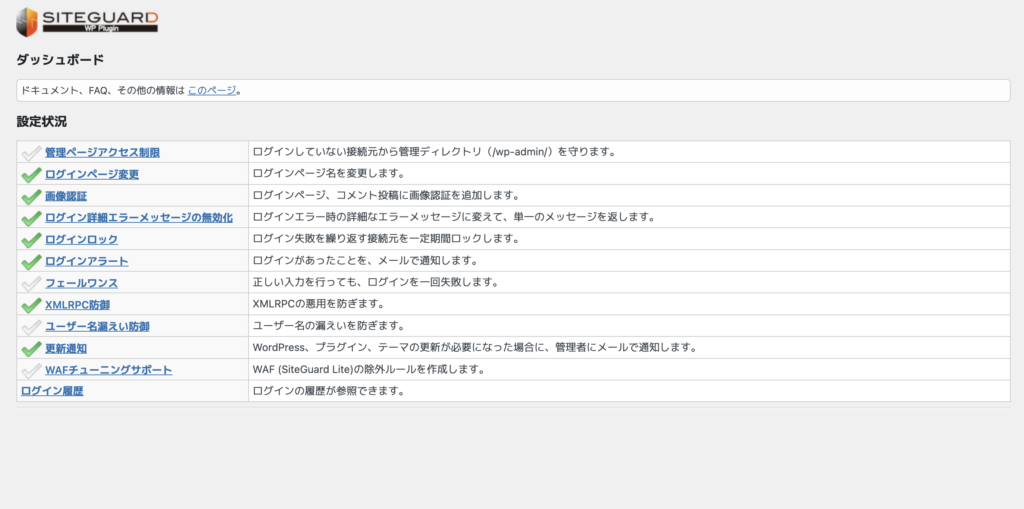
SiteGuard WP Pluginの使い方
SiteGuard WP Pluginの使用例

複数の設定をSite Guard WP Pluginでまとめてできます。
3.Really Simple SSL

面倒なSSL化作業をクリック1つで完了してくれる神プラグイン。
プラグインなしでもSSL化はできますが、それが面倒だという方におすすめ。
Really Simple SSLの使い方
※先にサーバー側でSSL設定をしている必要があります
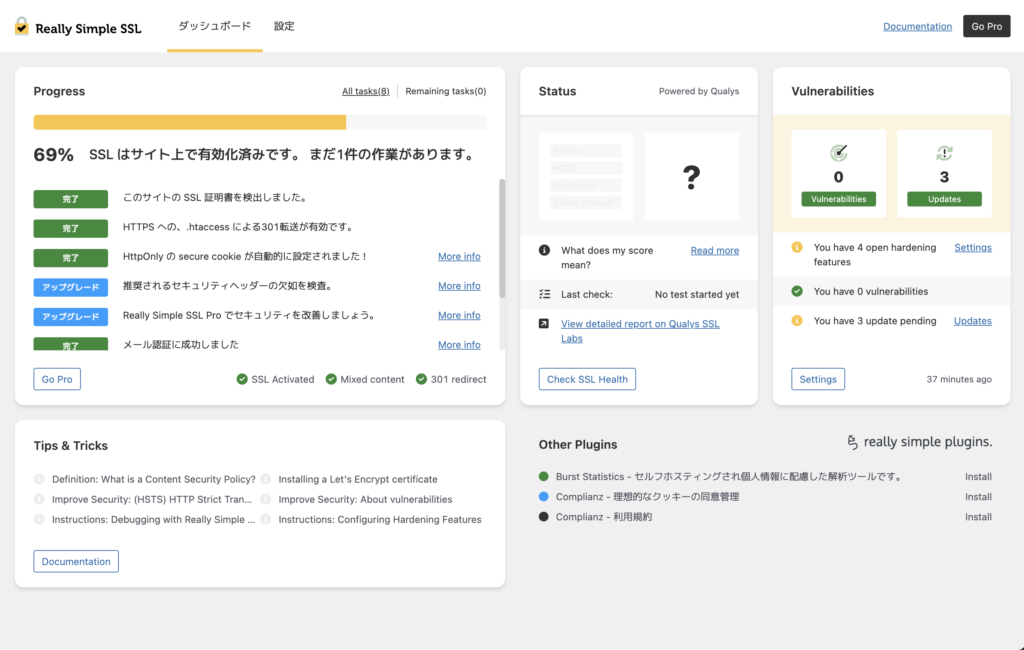
Really Simple SSLの使用例

SSLを有効化するとログイン画面に変わります。ログインしてReally Simple SSLを確認するとダッシュボードに設定の完了状況が表示されますが気にしなくてOKです。
有料プランの契約をしないと100%にはならず、下手にいじると他のプラグインと干渉し不具合を起こします。
ワードプレスのセキュリティに関して、もう少し詳しく知りたいという方は以下の記事をどうぞ。
▶︎ ワードプレスサイトを守る!セキュリティ対策の重要性と具体的な方法

SWELLサイトのSEO対策を強化するプラグイン2選

SEO対策は、検索エンジンからの流入を増やすために重要な施策です。SWELLサイトに導入することでSEO対策に役立つプラグインを紹介します。
- SEO SIMPLE PACK
- XML Sitemap & Googl News
順に見ていきましょう。
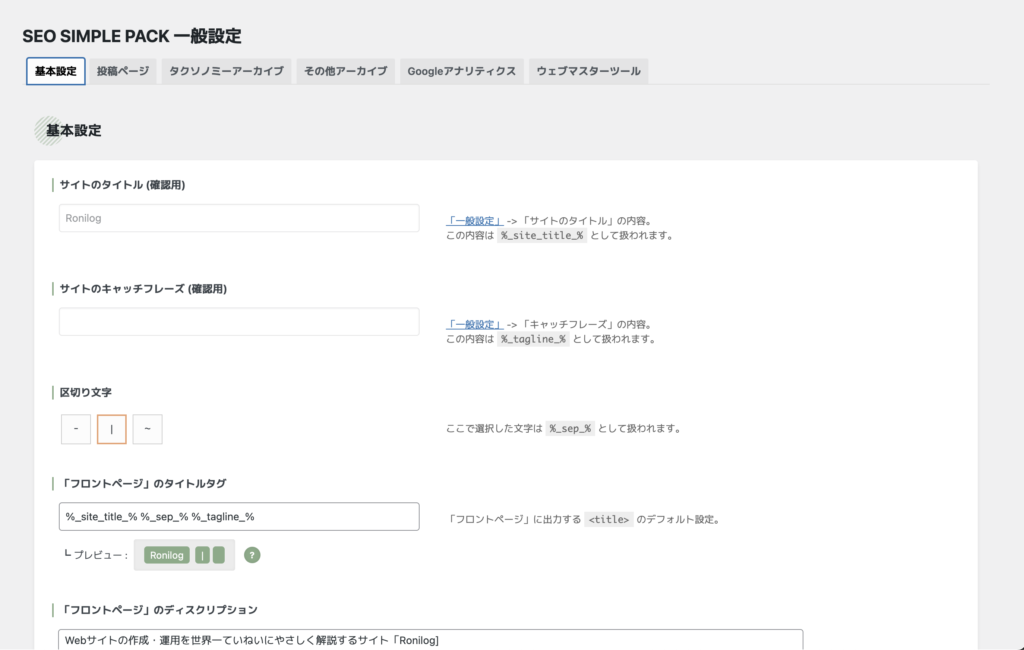
1.SEO SIMPLE PACK

SEO SIMPLE PACKは、名前の通りシンプルでわかりやすく初心者向けのプラグイン。また制作元はSWELLと同じなので相性はバツグン。
SEO SIMPLE PACKの使い方
※基本的に触る必要のない部分ばかりですが、Google Analytics、OGP画像は設定しておきましょう。
SEO SIMPLE PACKの使用例

メニュータブを一番左の基本設定から順に確認していく流れです。
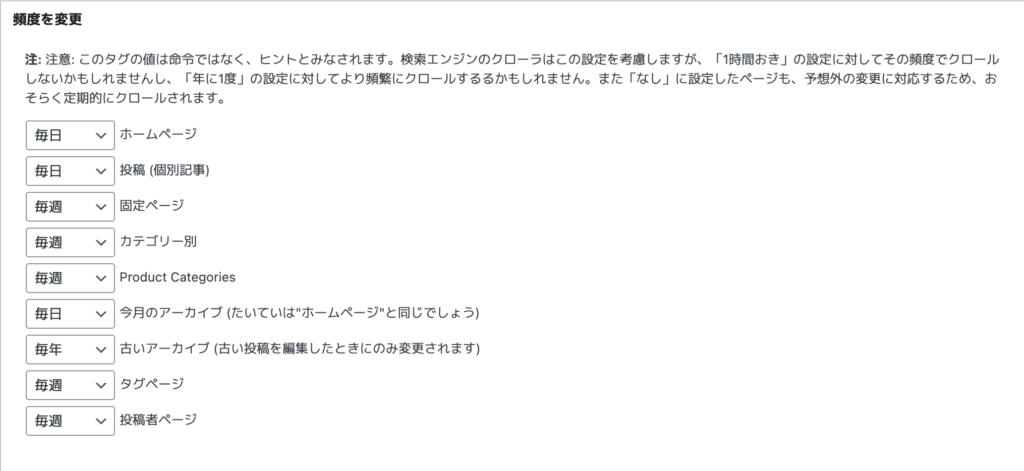
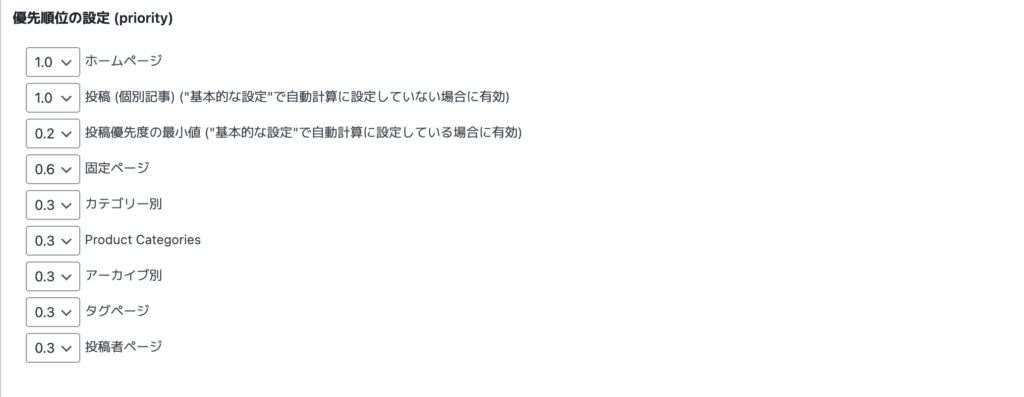
2.XML Sitemap & Google News

SEO SIMPLE PACKにはサイトマップを作成する機能がありません。XML Sitemapと併用して使用することで不足分をカバーできます。
XML Sitemap & Google Newsの使い方
XML Sitemap & Google Newsの使用例


ぼくは投稿の優先度をあげたいので、上記のような設定にしています。
SWELLサイトをバックアップ保存するプラグイン

WordPressは、定期的にバックアップを取ることで、ハッキング被害やデータ消失などのリスクを軽減することができます。
おすすめのバックアッププラグインは以下の3つ
- BackWPup
- UpdraftPlus
- All in One WP Migration
ただしどのプラグインもフル機能を使いたい場合、有料プランとなります。
レンタルサーバーのバックアップとプラグイン、二重でデータを残しておくことで、万が一の場合も安心して復旧できます。
バックアップ機能付きレンタルサーバーを検討するならおすすめはエックスサーバー。
自動で毎日バックアップを残してくれるので、何もする必要がない。もしバックアップ機能付きのレンタルサーバーを検討するならエックスサーバー一択です。
SWELLサイトには導入をおすすめしないプラグイン

プラグインの中にはSWELLと相性が悪いものもあります。
ここからはSWELLサイトには導入をおすすめしないプラグインとその理由を紹介します。
SWELLサイトに導入すべきではない7つの編集系プラグイン

編集系のプラグインで導入をおすすめしないものは以下の7つ
- WooCommerce
- Elementor
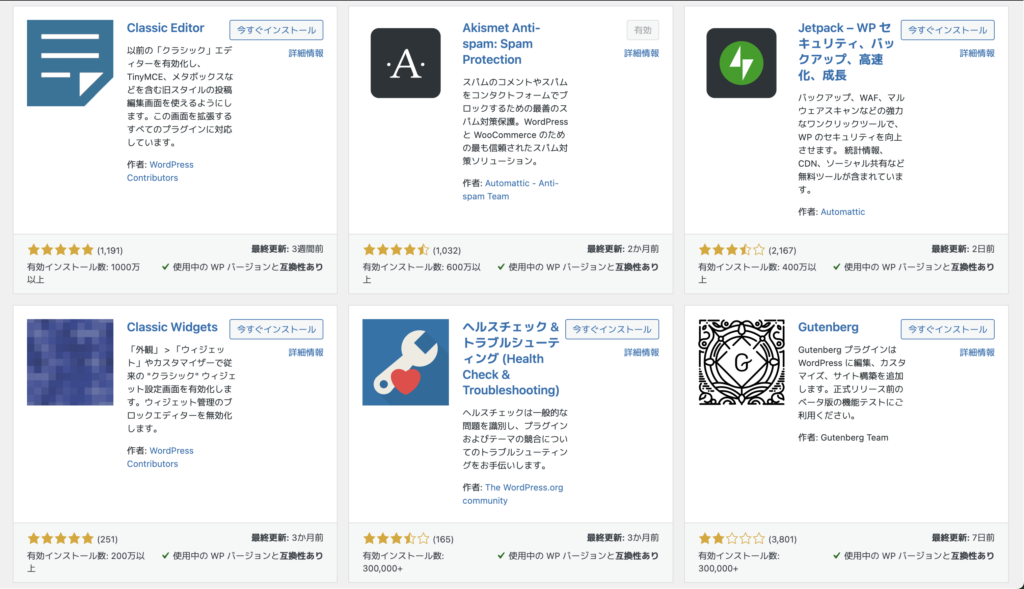
- Classic Editor
- AddQuicktag
- TinyMCE Advanced
- Speech bubble
- Table of Contents Plus
その理由も含めて紹介します。
1.WooCommerce

WooCommerceなどのEC系のプラグインは基本的に対応、動作保証をされていません。
使えないないけど、自分で大幅にカスタマイズする必要があります。
2.Elementor

ページビルダー系プラグインはSWELLには向いていません。これらのプラグインは機能の少ないシンプルなテーマに使うべき。
SWELLはブロックエディターを使うことを想定して作られています。ブロックが不要になるページビルダー系を導入するなら、SWELLを使う意味がなくなってしまうんです。
3.Classic Editor

同じくSWELLはブロックエディター向けに作られたもの。以前のClassic Editorからブロックエディターに切り替わった頃は、
Classic Editorの方が使いやすいじゃん!
以前のまま使わせてくれ!
という声が多く、新しいブロックエディターを使わない人が多数いました(ぼくもその1人です)
SWELLはブロックエディターでこそ本領発揮するので、あえてClassic Editorを使うなら、SWELL以外のテーマをおすすめします。
【初心者向け】後悔しないWordPressサーバー選び|おすすめ5社を比較解説

4.AddQuicktag

このプラグインはクラシックエディターでショートコードを呼び出すためによく使われていたもの。
おすすめプラグインとしてよく紹介されていますが、ブロックエディター推奨のSWELLには必要ありません。
5.Advanced Editor Tools

元TinyMCE Advanced。AddQuicktag同様、クラシックエディターでよく使われていたプラグイン。
SWELLの機能が使えなくなる可能性があるためおすすめしません。
6.Word Balloon

ふきだし機能を追加するプラグイン。
SWELLには標準であるので不要。
7.Table of Contents Plus

目次を追加するプラグイン。
SWELLには標準であるので不要。
SWELLサイトに導入すべきではない7つのパフォーマンス向上系プラグイン

SWELLはテーマ内に高速化機能などを含んでいます。重複する機能を持つプラグインを入れることで逆にパフォーマンスが悪化する可能性がある。
パフォーマンス向上系のプラグインで導入をおすすめしないものは次の7つ
- Flying Scripts
- Autoptimize
- Jetpack
- WP Super Cache
- W3 Total Cache
- Lazy Load
- EWWW Image Optimizer
詳細は以下の通り。
1.Flying Scripts

読み込み速度を速くするプラグインですが、同様の機能がSWELLにはあります。
iOSでリンクタップ時に一回目で正常に遷移しなくなるバグ
も発生する可能性があり、SWELLの機能を使えばこのプラグイン自体不要。
2.Autoptimize

コードを圧縮して軽量化してくれるプラグイン。画像サイズまで最適化してくれる。
SWELLでは不具合報告が多数ある上に、同様の機能が備わっているため不要。
3.Jetpack

Jetpackはかなり多機能なので、便利な反面、SWELL、他のプラグインと機能が重複する可能性が高い。
SWELLとJetpackで二重に設定してしまい、不具合が起きるなんてことが考えられます。
4.WP Super Cache

ページキャッシュを使って、表示速度を高速化するプラグイン。上級者向け。
5.W3 Total Cache

WP Super Cacheと同じく。詳しくないと不具合の元となるプラグイン。
6.Lazy Load

サイト表示速度を速くするために、画像の読み込み方を調整するプラグイン。
他のプラグインと重複する可能性あり。
7.EWWW Image Optimizer

画像容量を小さくしてくれるプラグイン。
画像アップロードができなくなる不具合が発生する可能性あり。
トラブルシューティング!プラグイン導入のよくある問題と解決策

プラグインを導入すると、様々な問題が発生することがあります。
ここでは、よくある問題と解決策をご紹介します。
プラグイン導入時のエラー

プラグインを導入すると、以下のエラーが発生することがあります。
「有効化できません」というエラー
プラグインが互いに競合
他のプラグインを一時的に無効化し、一つずつ有効化して問題のあるプラグインを特定
「白い画面が表示される」
PHPエラーが発生している可能性あり
現象が起こる前にインストールしたプラグインを無効化して、問題が解決するかどうか確認してください。
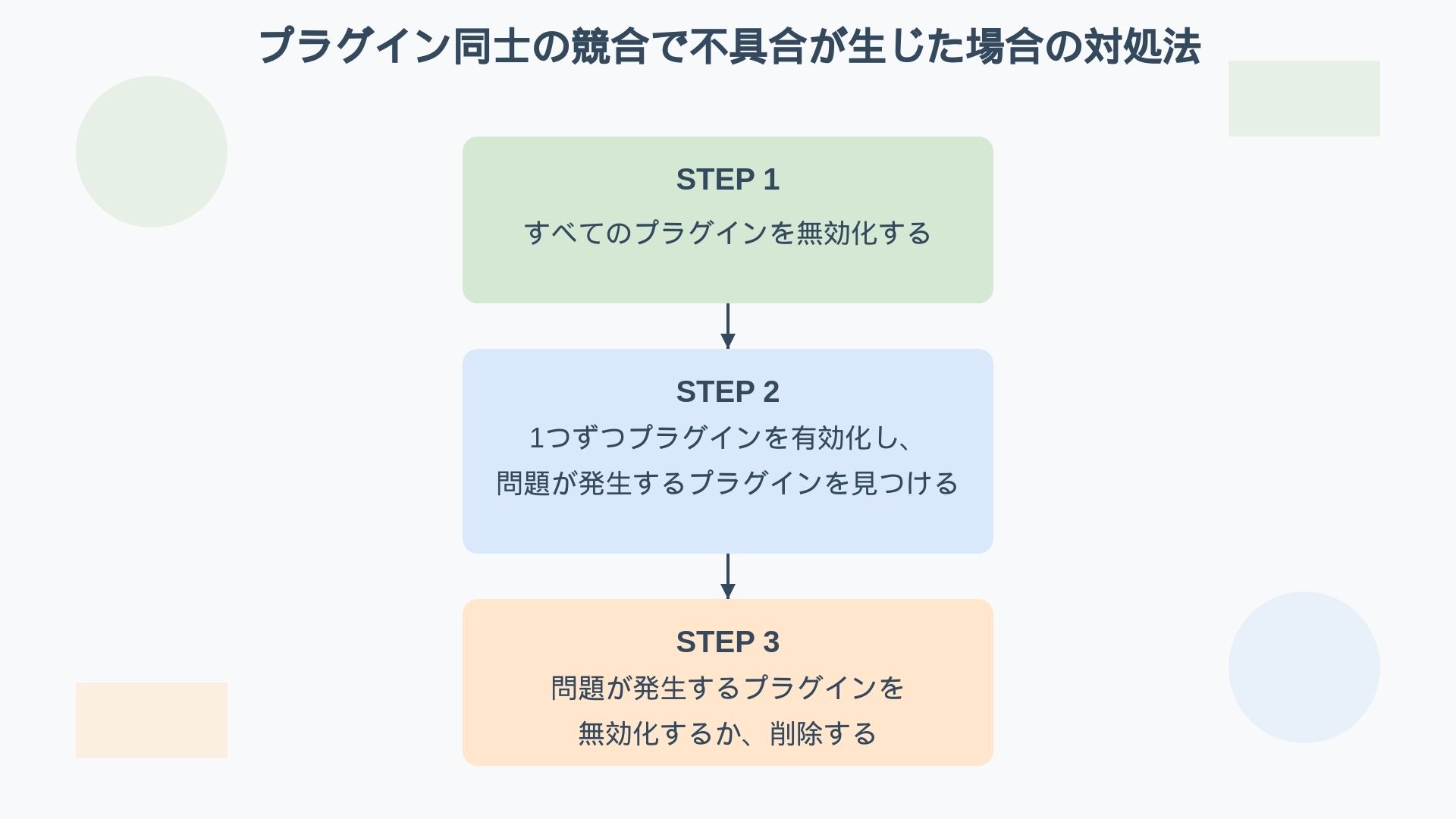
プラグイン同士の競合で不具合が生じた場合の対処法

プラグインの競合で問題が発生した場合、以下の手順で解決することができます。
すべてのプラグインを無効化する
1つずつプラグインを有効化し、問題が発生するプラグインを見つける
問題が発生するプラグインを無効化するか、削除する
焦らず一つ一つ原因を潰していけば復旧できます。
もしもの場合は落ち着いて原因を探りましょう。
まとめ
プラグインを上手に使えば、SWELLの可能性はもっと広がります。
ぼくのおすすめは、まずはUseful BlocksとSimple SEO packから始めてみること。この2つだけでも、サイトの見た目と検索順位に変化を感じられますよ!(ホントはセキュリティ系を最優先にして欲しいところですが・・・)
でも、プラグインは「少なければ少ないほど良い」というのも忘れずに。本当に必要なものだけを選んで使いましょう。
さあ、あなたも素敵なSWELLサイトを作っていきましょう!
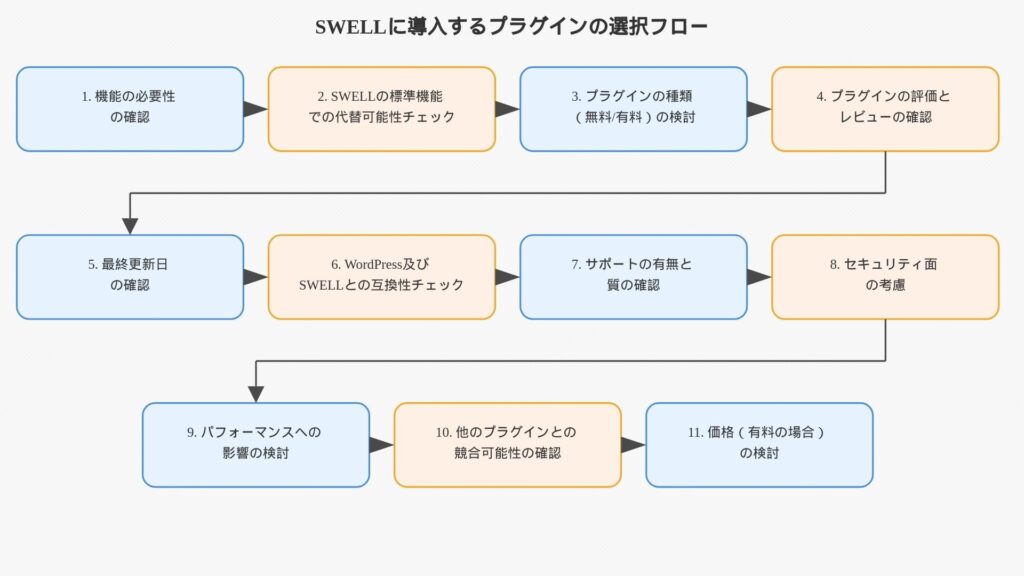
最後に、プラグイン選びで悩んだときのための、簡単な意思決定フローチャートを用意しました。

このフローチャートを参考に、自分のサイトに本当に必要なプラグインを見つけてくださいね。
それでは、素敵なサイト作りを!
その他SWELLの使い方はこちらから
▶ SWELLの使い方完全ガイド:あなたの理想のサイトを実現する万能WordPressテーマ

【口コミと評判】SWELLで10サイト作った感想と評価を公開します

プラグインはバッチリ導入しているのに、全然サイトが伸びないという方は、もしかしたら別の要因があるかもしれません。
以下の記事を参考に自身のサイトをチェックしてみてください。







コメント