
WixでGoogleカレンダーを使いたいんだけどどうやるの?
こんな疑問におこたえしていきます。

ろにぃ
・サイト制作歴10年以上
・情報発信をきっかけに大企業へ転職
・月収100万円超えのサイトを作成・運営中
SNSも触ったことがない完全初心者からスタートし、ゼロからWeb制作とSEOを習得してきました。
同じように挑戦する人を応援するため、初心者向けに「世界一やさしくわかるWeb制作・SEO・ライティング」情報を発信しています。
【さらに興味がある方へ】
初心者がAIを使って15分で1記事を書ける方法を、有料NOTEで公開しています。
→[運営者の詳しい情報こちら]
サイトにGoogleカレンダーを表示できると様々な用途があり、便利になりますすよね。
だけど共有のしかたが意外と面倒でつまづく人は多いはず。
そこで今回はGoogleカレンダーの使い方について、Wix歴10年以上のぼくが詳しく解説します。
本記事をご覧いただくことで、あなたのWixサイトにGoogleカレンダーが導入でき、より実用的なサイトに変身します。
ぜひ最後までご覧ください!
カレンダー管理にはタブレットが便利ですね!

Wixサイトのgoogleカレンダー活用法

あなたのWixサイトに営業カレンダーを表示させたいとき、出先から更新しようと思ったら、PCを開き、Wixエディターで更新しなければなりません。
しかし、Googleカレンダーを導入しておけば、移動中にスマホでちょこちょこっと更新して完了。
確認、更新が非常にラクになるので、空いた時間で他の情報発信に時間を費やして、よりよいサイト作りに注力できるようになるんです。
wixでGoogleカレンダーの導入方法

WixサイトにGoogleカレンダーを導入する際、以下の2パターンがあります。

- Wixアプリを使う
- HTMLコードを埋め込む
順に解説します。
導入方法1:Wixアプリを使う方法

Wixにはカレンダーアプリがいくつかあり、Googleカレンダーと同期できます。

せっかく無料で使えるGoogleカレンダーをわざわざ有料で使うのは勿体ない!ということで無料の公式アプリを紹介します。
- Wixアプリでカレンダーを検索
- Googleイベントカレンダーを追加
- 設定からGoogleアカウントと接続
順に画像を見ながら解説していきましょう。
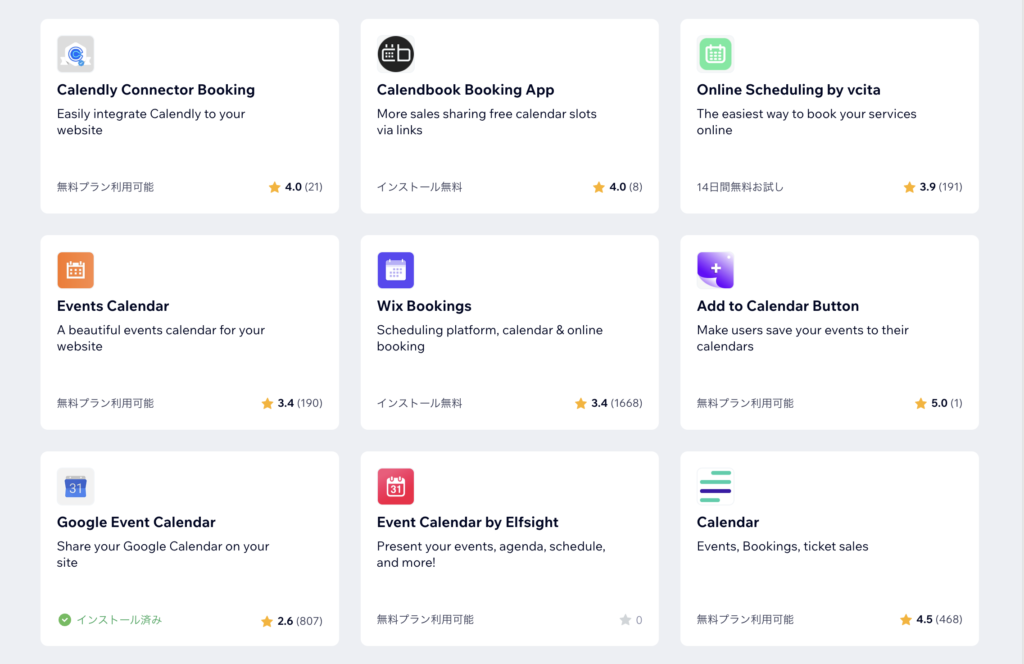
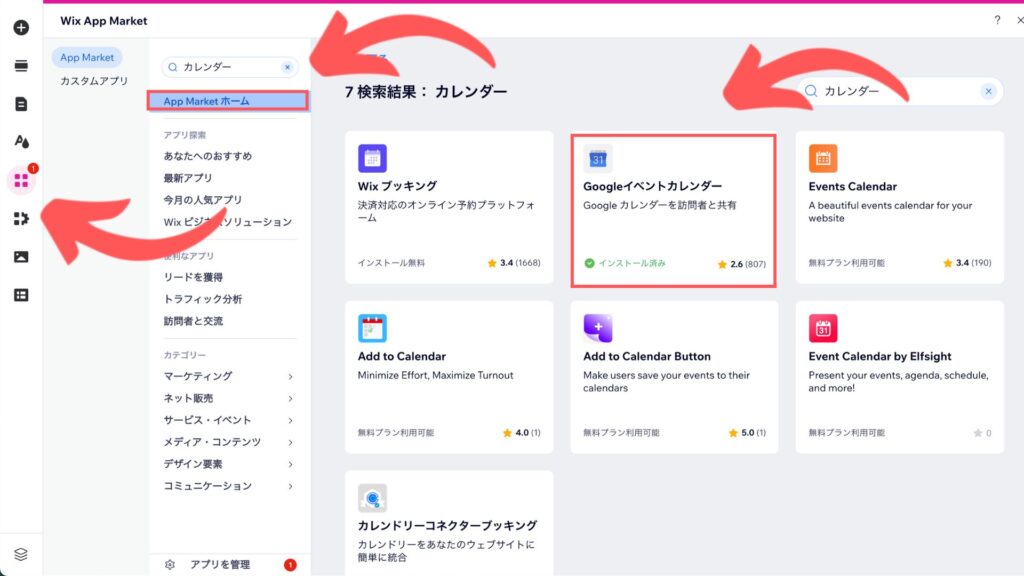
1.Wixエディターのメニューからアプリ>App Market>カレンダーを検索>Googleイベントカレンダーを選択する

2.Googleイベントカレンダーを追加する

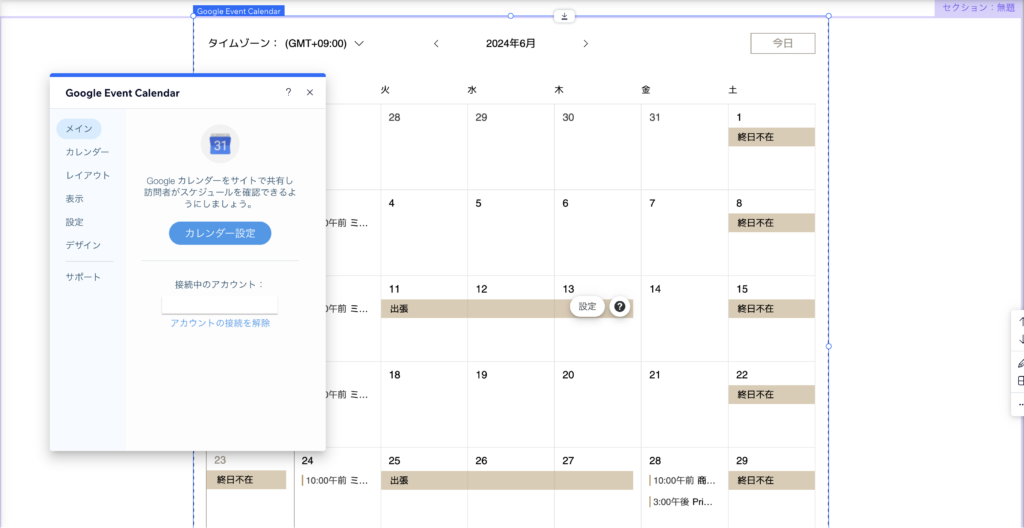
3.設定からGoogleカレンダーと接続

スケジュールは全てリンク可能なので、表示させたいカレンダーを選択してください。
Wixアプリ導入のメリット
Wixアプリ導入のデメリット



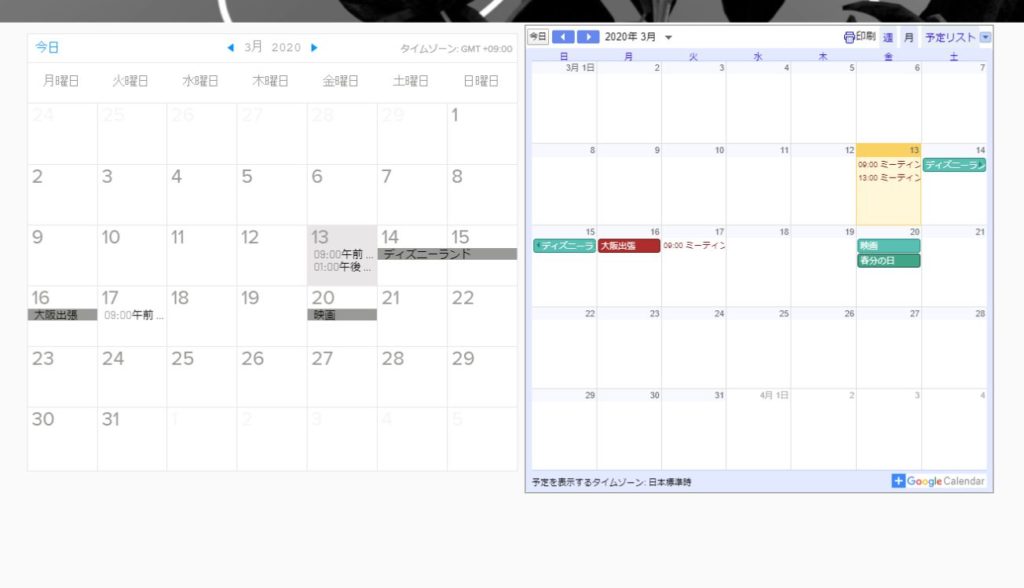
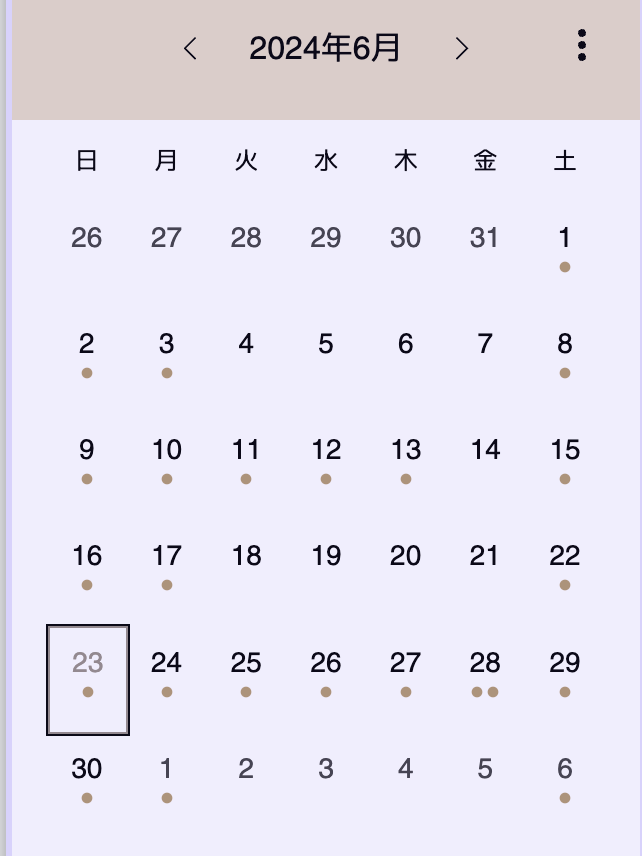
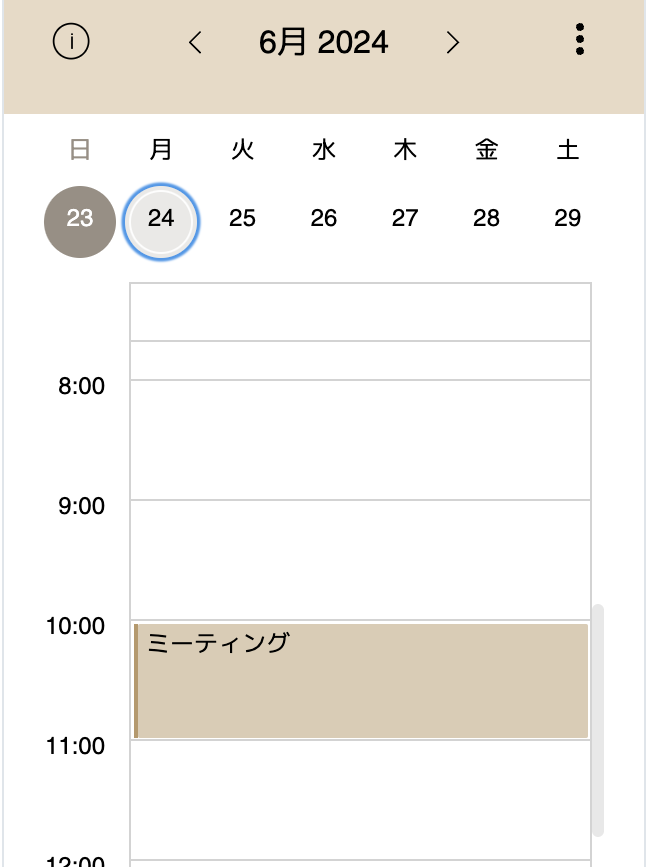
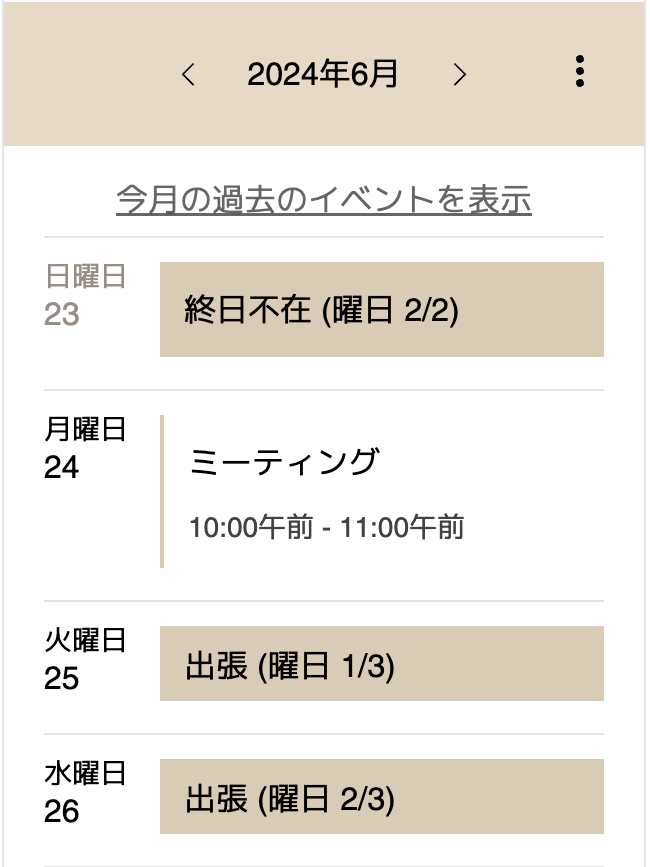
自分のスケジュール管理なら全く問題ない。しかし、訪問者に営業時間のご案内などをしようと思ったら不親切な表示になってしまうんですよね。
導入方法2:HTMLコードを埋め込む

HTMLコードを入力してGoogleカレンダーを挿入する場合の手順は以下の通り
- Googleカレンダーを開き、表示させたいカレンダーの設定と共有をクリックする
- 一般公開する
- カスタマイズを行う
- WixにHTML埋め込みを追加
- コードを入力
- 表示デザインを整える
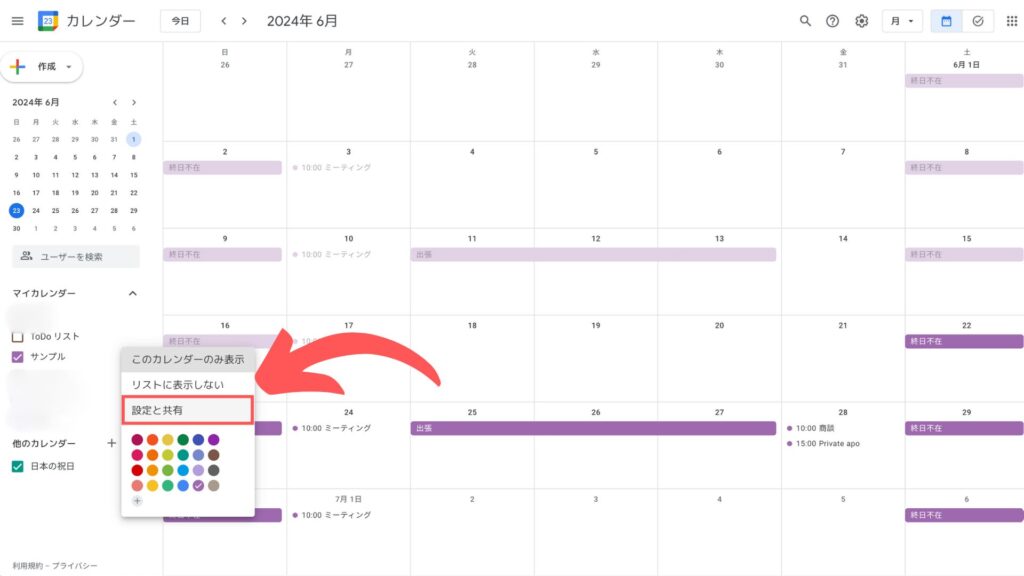
1.Googleカレンダーを開き、表示させたいカレンダーの設定と共有をクリックする

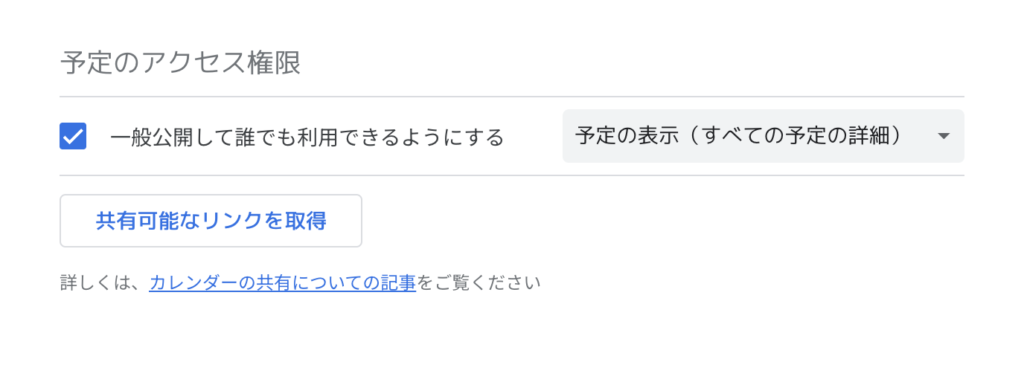
2.予定のアクセス権限の「一般公開して誰でも利用できるようにする」にチェックを入れる

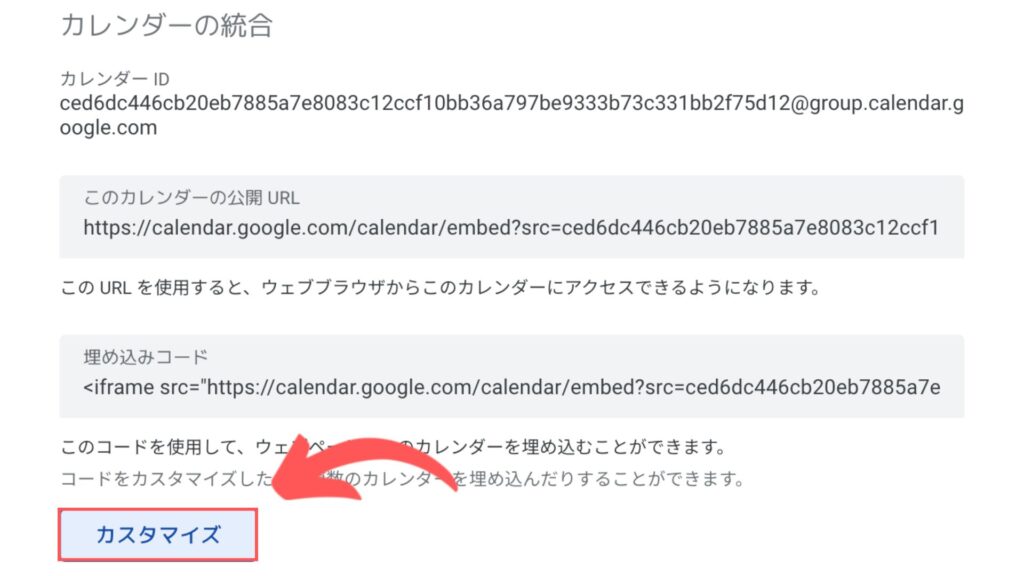
3.カスタマイズする


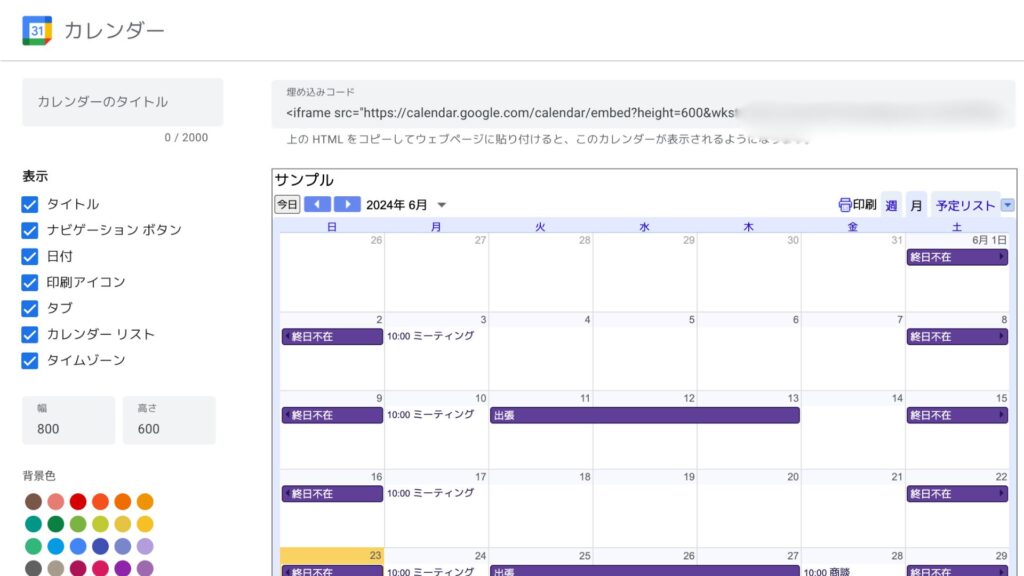
- 表示:必要な項目にチェックを入れます
- 幅・高さ:表示サイズを設定します
- 背景色:ヘッダーの色を選択します
- 枠線:外枠を付けるか付けないかを選びます
- デフォルトのビュー:表示形式を切り替えます
- 週の開始日:左端の列を何曜日からにするか設定します
- 言語:表示言語を選びます
- タイムゾーン:予定を表示するタイムゾーンを選びます
- 表示するカレンダー:どのカレンダーを表示するか選び、表示したいものにチェックを入れます
表示設定をしたらCalendar上部にある埋め込みコードをコピーします。
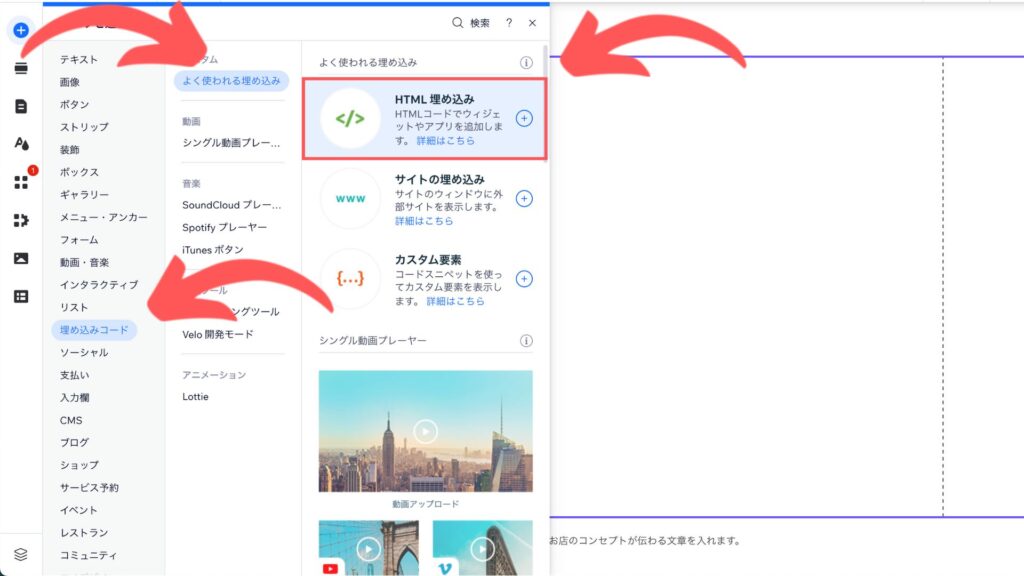
4.WixにHTML埋め込みを追加

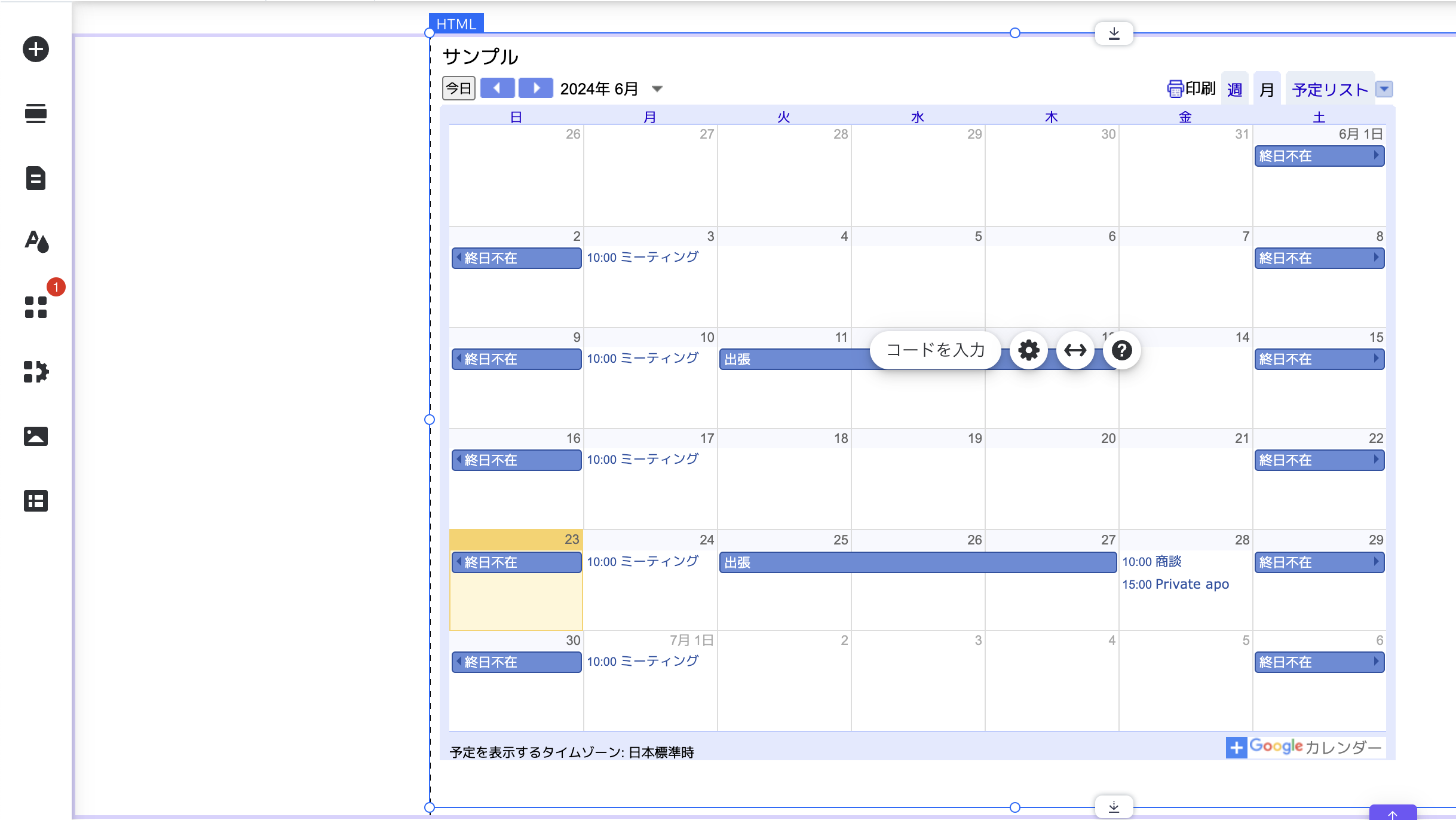
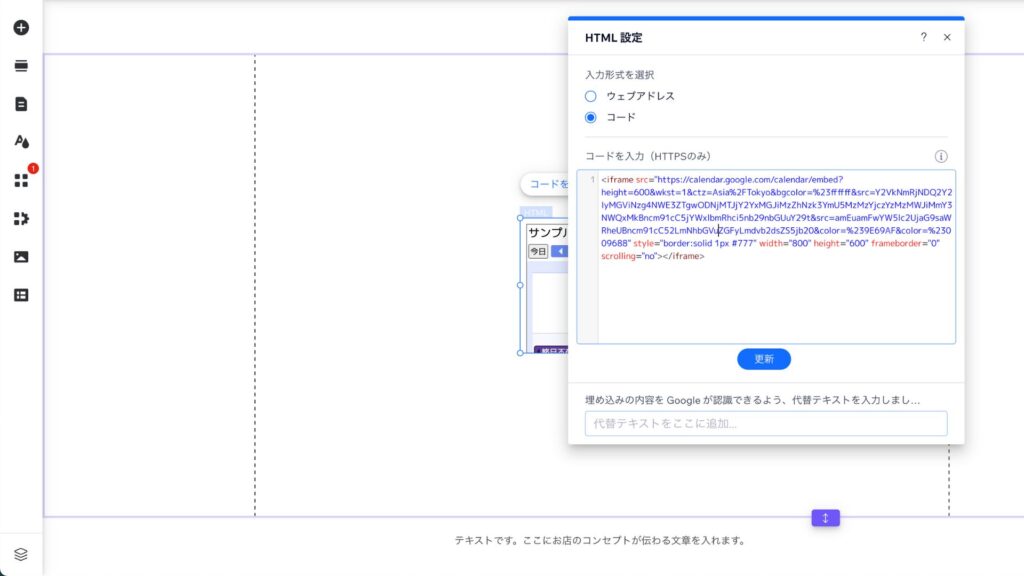
5.コードを入力

コード入力欄にペーストして更新をクリックします。
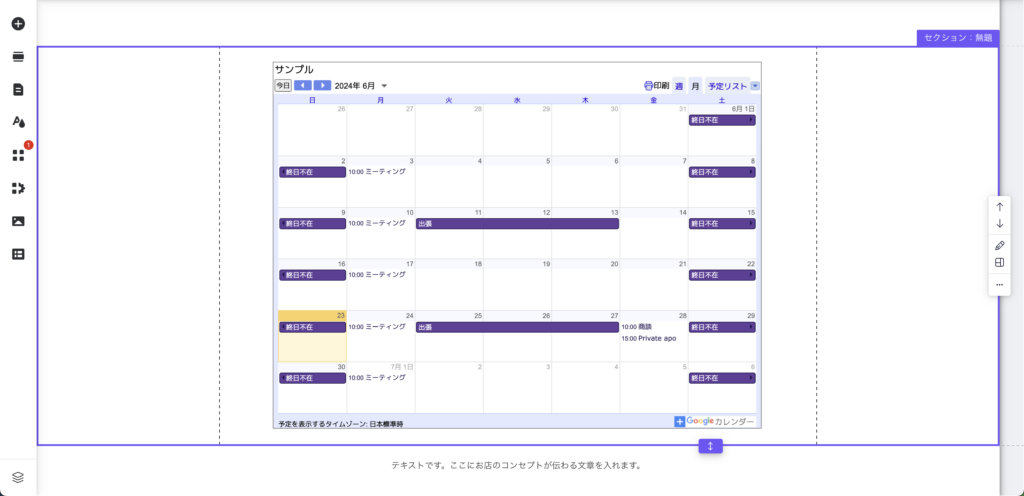
5.表示デザインを整える

以上で完了です。
HTMLコード入力のメリット
HTMLコード入力のデメリット
まとめ
今回はWixサイトでgoogleカレンダーを使う2つの方法について解説しました。
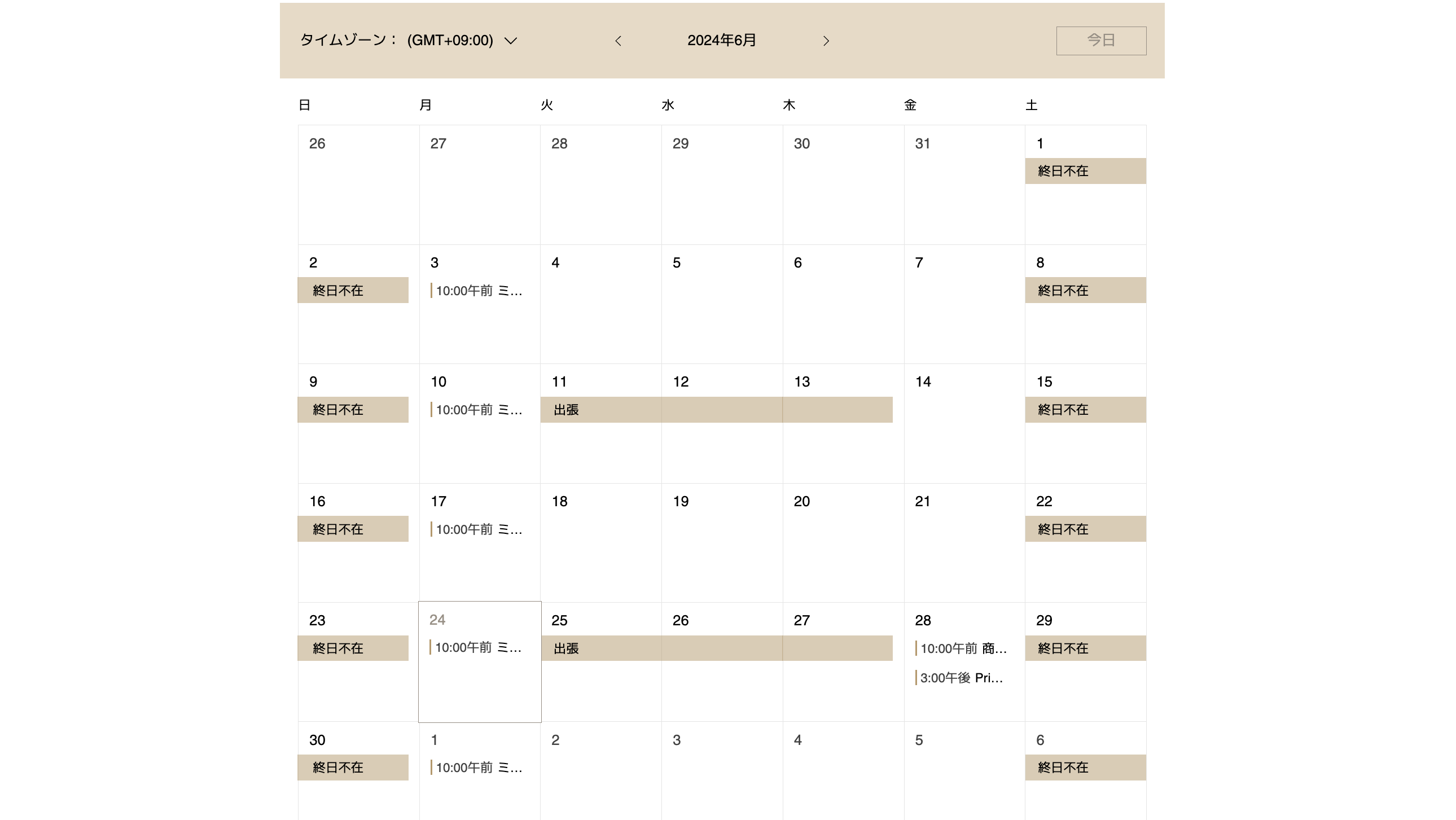
WixアプリとHTML iframeどちらもメリット、デメリットがありますが、私の場合、スマホ表示がどのようになるかを重視し、デザイン性よりも利便性でHTMLを選んでいます。
見る人がどう感じるかが大切だと思いますので、ご自身の使用用途に合わせて使い分けてください。
googleカレンダーを導入することにより、ホームページの利用法も幅が広がるかと思います。
ぜひご活用ください!
その他Wixサイトがより便利に変身させるテクニックはこちら↓
【デモ動画有り】wixサイトにお知らせ欄を設置する方法を徹底解説


【完全版】WixでInstagramを埋め込む方法!設置後の分析データも公開

【誰でも簡単】WixサイトにX(旧Twitter)タイムラインを埋め込む方法

- 【図解でわかる】Wixプラン比較:あなたのビジネスにぴったりな選び方
- 【完全版】WixでInstagramを埋め込む方法!設置後の分析データも公開
- 【初心者の99%が間違う】Wixのキーワード設定
- 【悩めるWixユーザーへ】サイトが検索結果に表示されない問題を解決する7つの戦略
- 【緊急事態】Wixサポートセンターへの問い合わせ方法
- 【絶対に間違ってはいけない】WixサイトにGoogle Mapを埋め込む方法
- Wixサイトにアコーディオン機能を使ったよくある質問(FAQ)を導入する方法
- 【超有益】Wix Studioページ内リンクの設定からSEO対策テクニックを解説
- 【辛口レビュー】Wixブログの導入〜投稿までを徹底解説
- 【最新版】Wixロゴを作成・購入してみたら誰でも簡単にデザイナーになれるほど優秀だった!
- 【最新アプリ対応】Wixサイトをスマホで編集する方法
- 【Wixレスポンシブ革命】Wix StudioはAIフル活用で進化がヤバイ!
- 【必見】Wixサイトに使いたくなる編集テクニック10選
- 【今すぐやって!】WixサイトのSEO初期設定
- 【失敗しない!】Wixとジンドゥーの選び方:コスト・機能・使いやすさを徹底解説
- 【決定版】WixとWordPress徹底比較!10年使ってわかった正しい選び方
- 【画像付き解説でわかりやすい】Wix無料プランでサイトマップを提出する方法
- 【最新】Wix無料プランの全貌!メリット・デメリットを徹底解説
- WixはSEOに弱い!?10年使ってわかった本当の実力と上位表示の秘訣
- Wixはやめた方がいい!?10年使って感じた使いにくい理由
- 【初心者向け】Wixの使い方を徹底解説
- Wix SEO Wizを活用した無料のSEO設定方法
- 【デモ動画有り】wixサイトにお知らせ欄を設置する方法を徹底解説
- 【誰でも簡単】WixサイトにX(旧Twitter)タイムラインを埋め込む方法
- 【悪用厳禁】Wixサイトのテキストを綺麗に整える方法
- 【Wixが重くて不快】なら背景動画やめませんか?
- 【WixSEO対策】画像代替テキストってなに?設定方法とコツを解説
- 【簡単】WixでGoogleカレンダーを使いたい スマホ表示も解説します!
- 重要なのに忘れがちなSEO対策 Wixの見出し設定とは?




コメント
コメント一覧 (1件)
[…] […]