
ワードプレスの問い合わせフォーム『Contact Form 7』の使い方を誰でも5分でわかるように教えて!
そんな疑問におこたえします。

こんにちは、ろにぃ@ronnie_2020 です。
webサイト制作歴10年、これまで多数のワードプレスサイト制作に携わり、現在はSEOコンサルを事業として、サイト運営のお手伝いをさせていただいています。
サイトから問い合わせや注文を受けたい場合、問い合わせフォームは必須ですよね?今回は問い合わせフォームを簡単に追加できるContact Form 7の
- 設定方法
- よく使う機能
- グレードアップするプラグイン
について解説します。
無料で使える問い合わせフォームで定番のContact Form 7
ワードプレス初心者のあなたにも簡単に問い合わせフォームの設置、編集ができるよう解説。パッと見てわかるよう解説画像を使いながら説明しています。
記事後半には導入時につまづきやすい点をQ&A形式でまとめてありますので、ぜひ最後までご覧ください!
Contact Form 7ってなに?

Contact Form 7はワードプレスサイトに問い合わせフォームを設置するためのプラグイン(=アプリのようなもの)です。

日本人が開発したもので日本語の公式サイトがあるので安心して利用できます。500万件以上インストールされており、ワードプレスで最も人気がある問い合わせフォームプラグインの1つ。
本記事のような解説ページも多数存在。専門知識がない初心者でも安心して使える、おすすめの問い合わせフォームなんです。
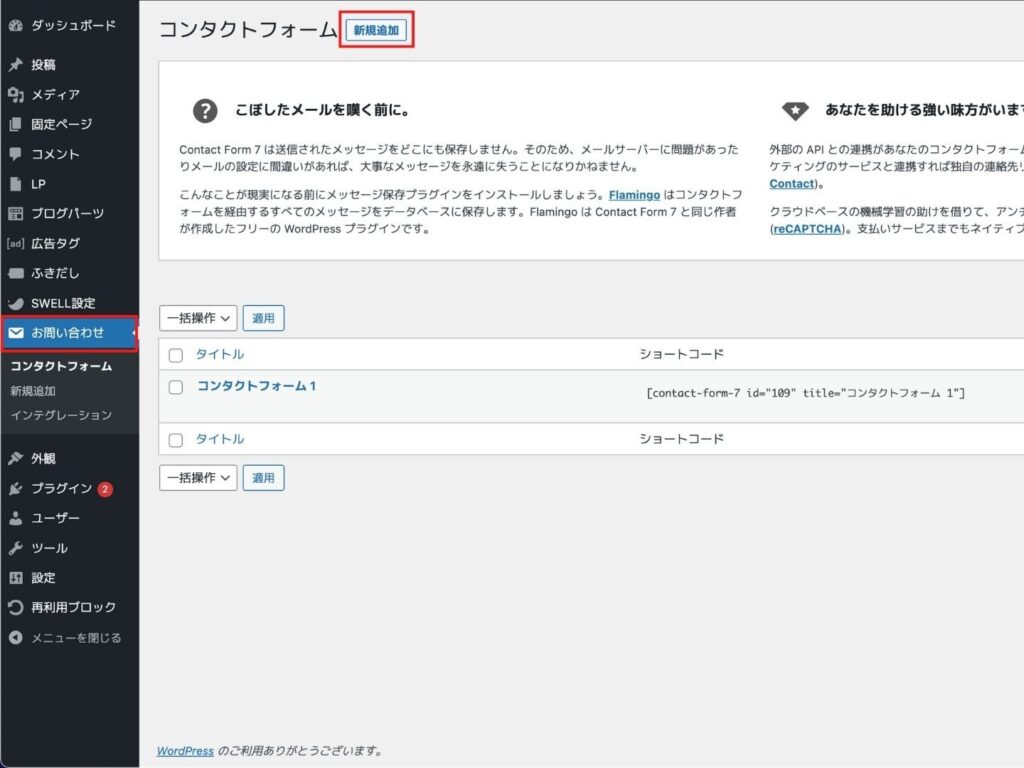
Contact Form 7の設定方法
Contact Form 7の設定手順は全部で5ステップ
- インストールする
- フォームを作成する
- 自動返信メールの設定をする
- 完了画面を作成する
- フォームを設置する
順に解説します。
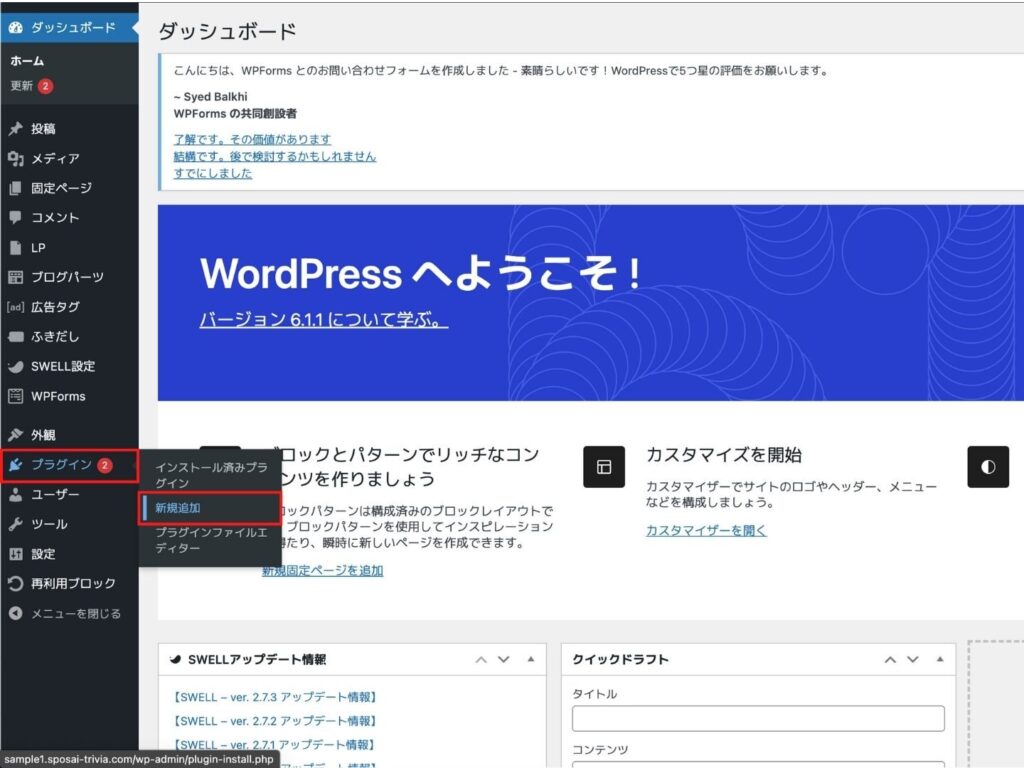
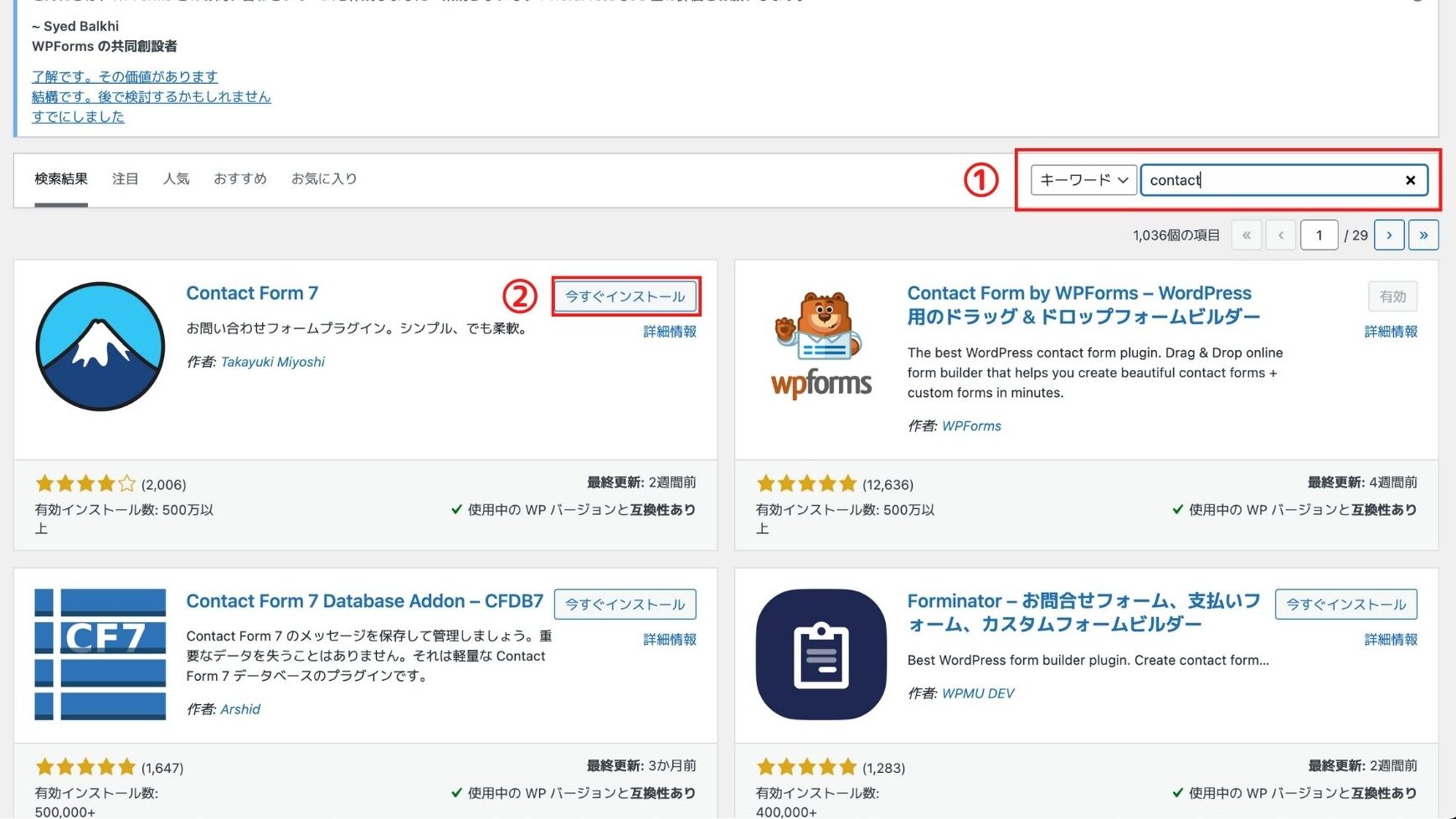
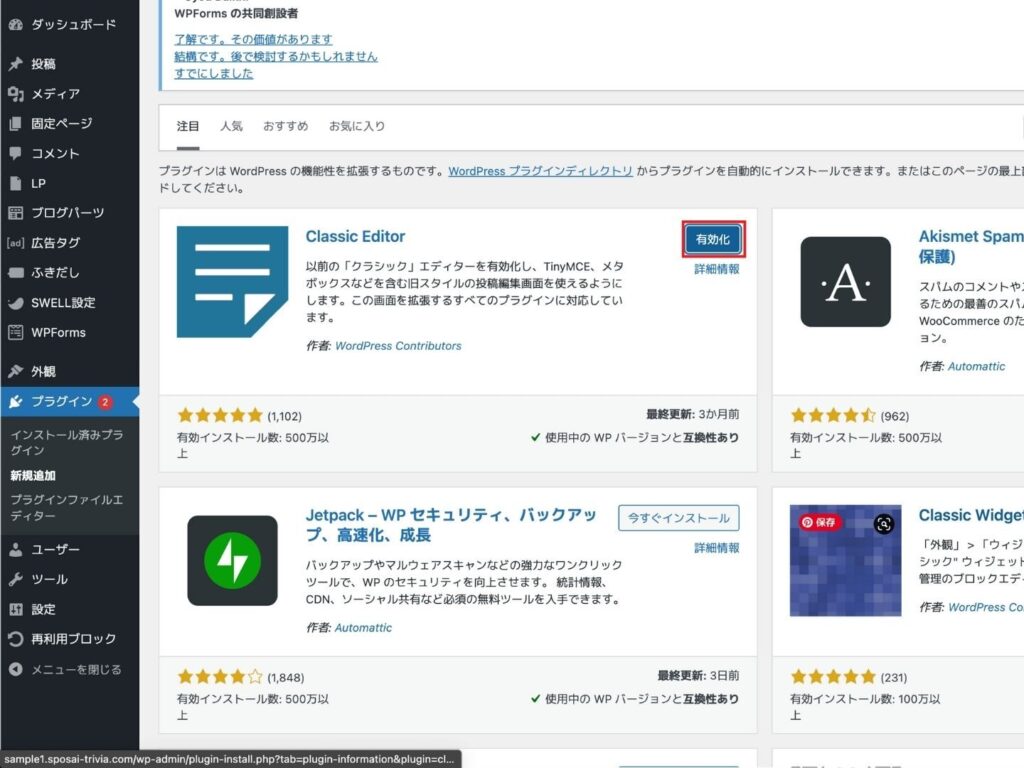
インストールする



以上でインストールは完了です。
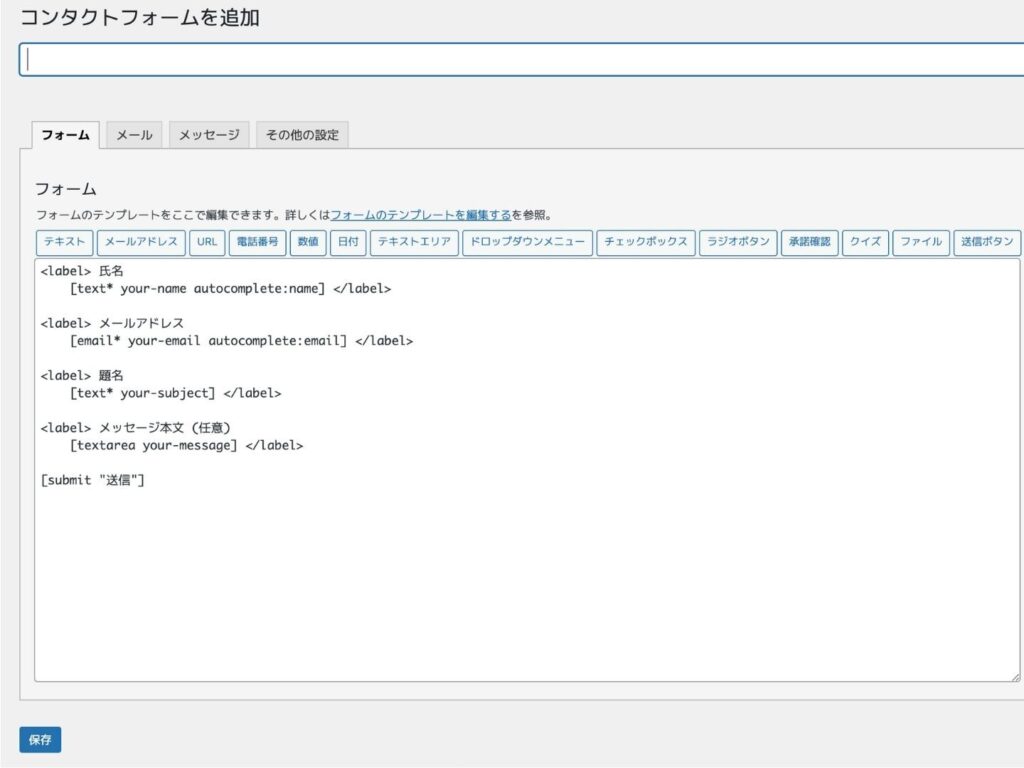
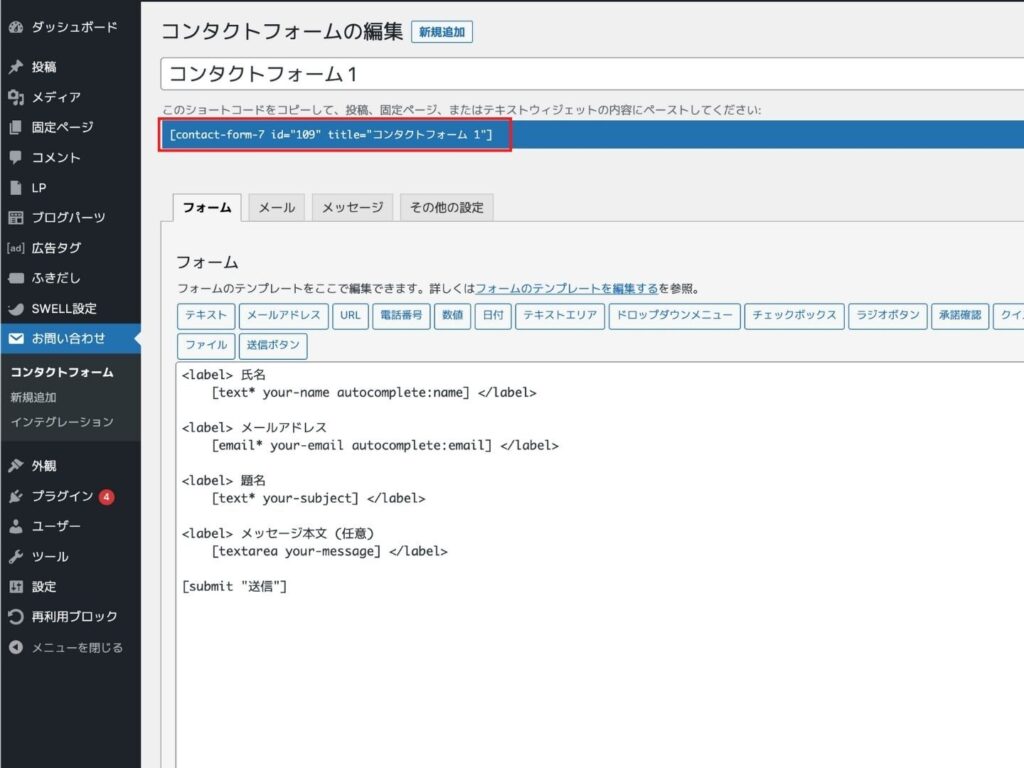
フォームを作成する


氏名、メールアドレス、題名、メッセージ本文の項目が追加されているので、他に必要項目がなければ保存
他の項目を追加する方法は後ほど解説します。

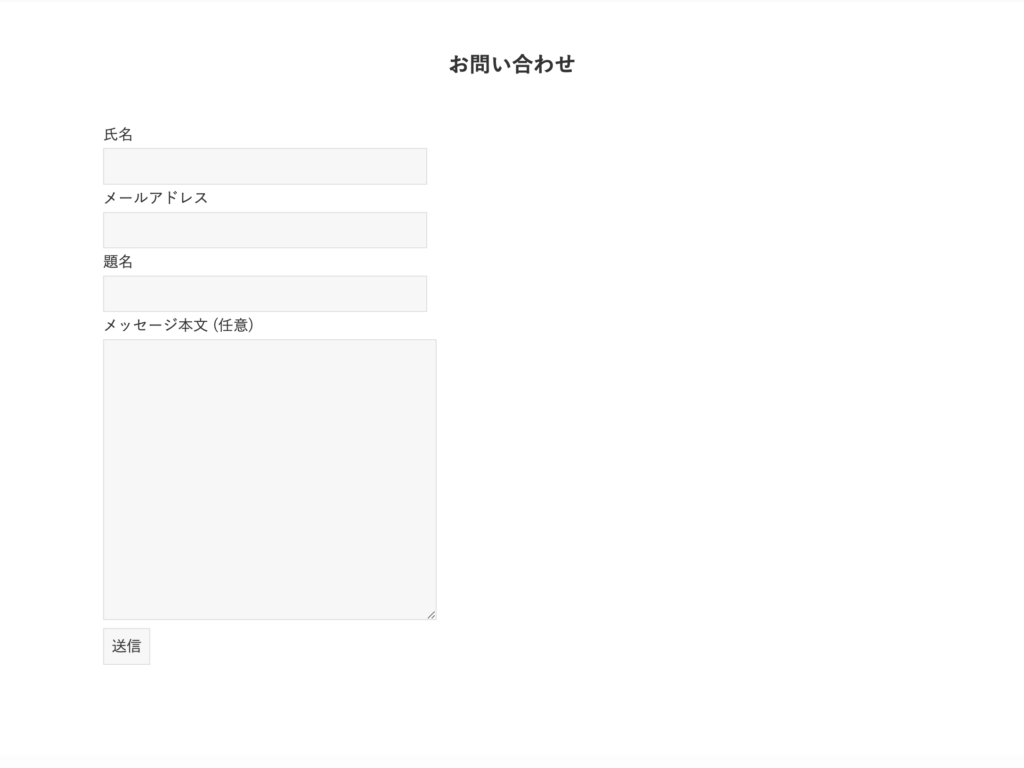
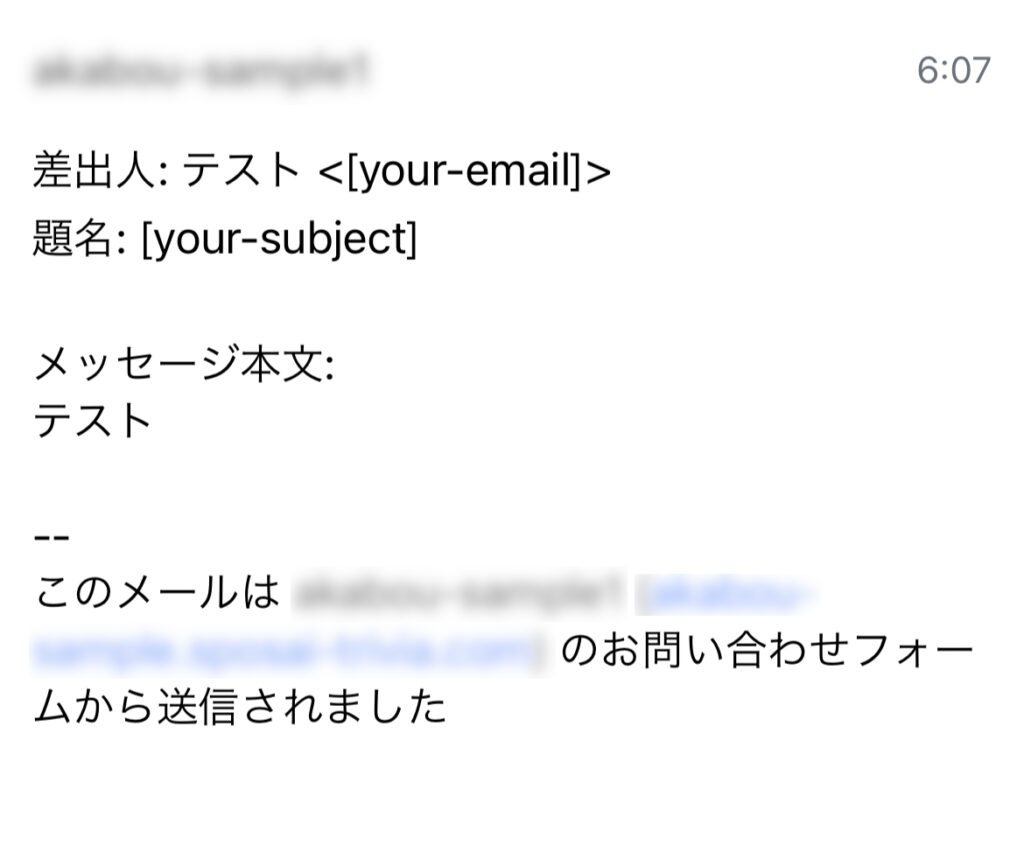
送信してみて、ワードプレスに設定したアドレスにメールが届けばひとまず完成。
もしメールが届かない場合、迷惑メールフォルダも確認してみてください。
自動返信メールの設定をする

自動返信メールには、
- あなたは受信後すぐにメールをしなくて済む
- 訪問者は問い合わせが送信できたことを認識できる
というメリットがあります。
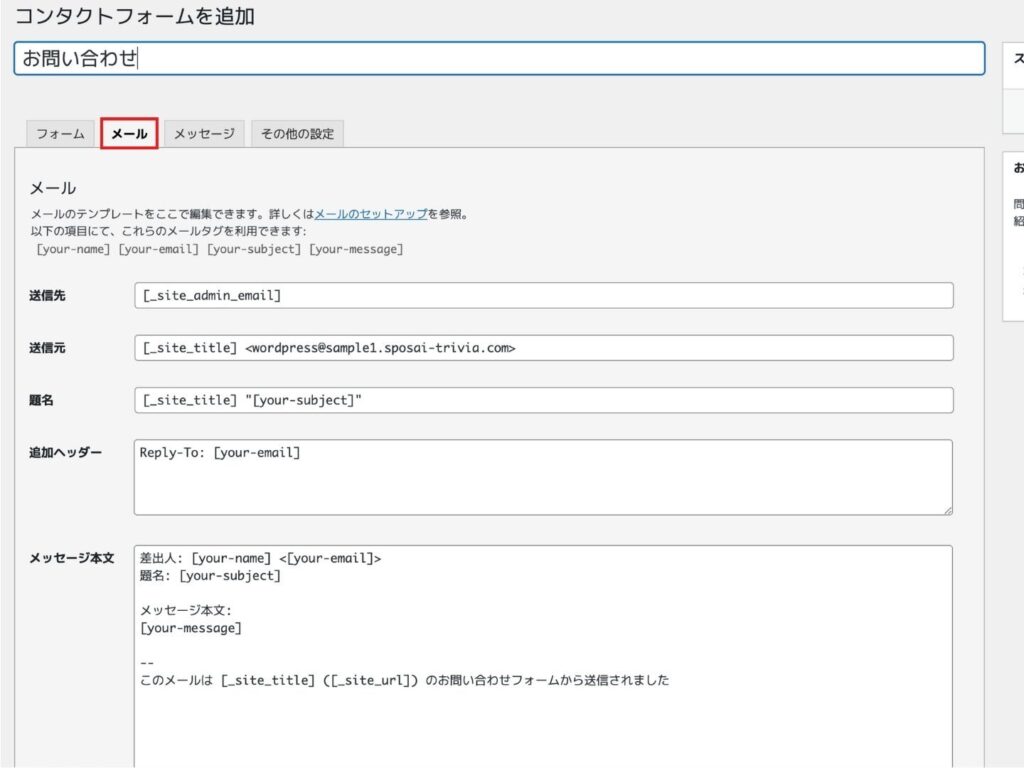
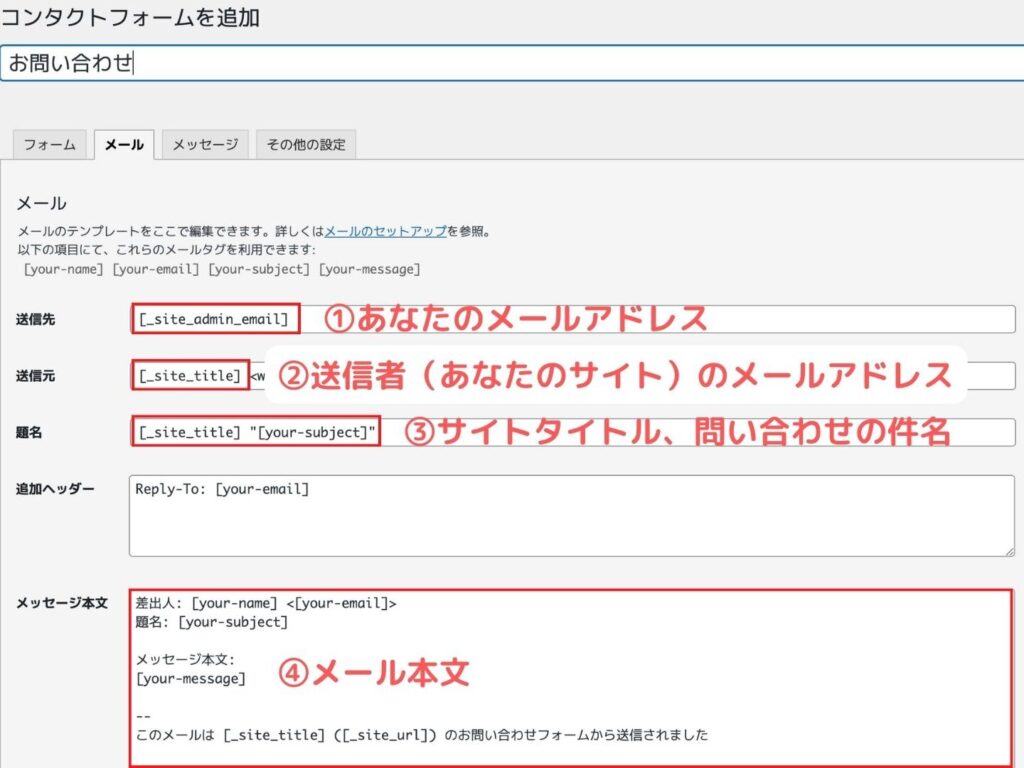
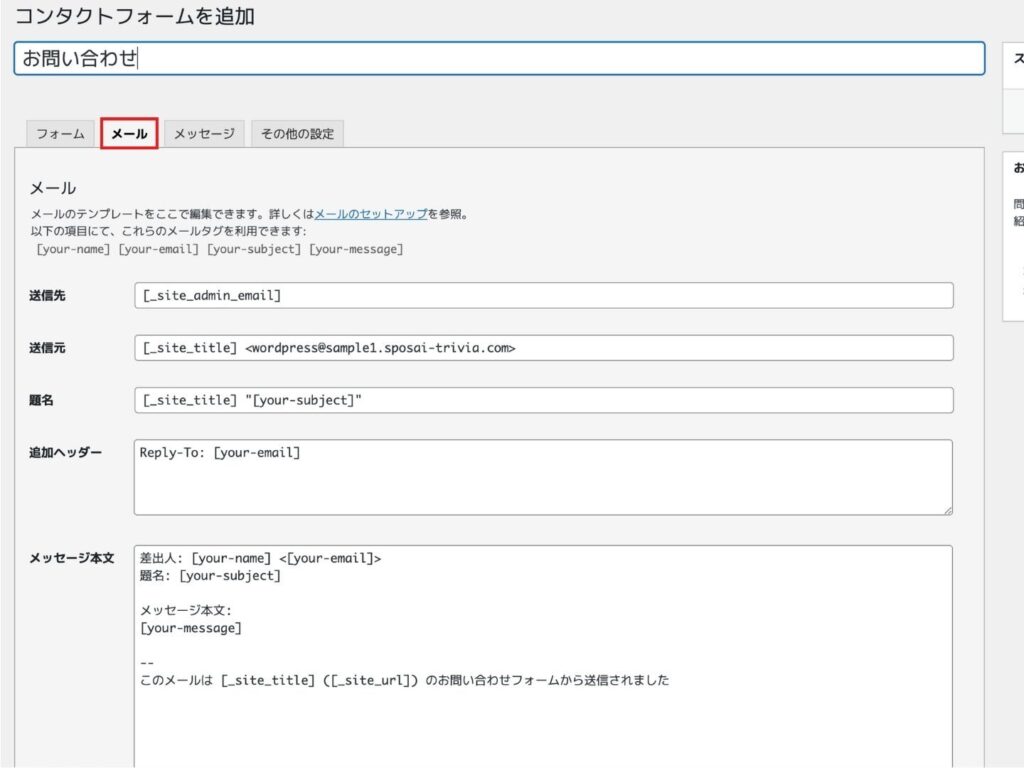
あなたへのメール設定


- あなたのメールアドレス⇒ワードプレスインストール時に設定したアドレス
- あなたにメールを送ってくるワードプレスのアドレス⇒初期設定はwordpress@ドメイン名
- あなたのサイトタイトルと問い合わせ者が入力した件名
- 初期設定では問い合わせ者の名前、アドレス、問い合わせ件名、メッセージが反映される
あなたへのメールの設定のため、必要に応じてお好みで変更してください。
※注意 ②のアドレスはサイトドメインを使用してください。別ドメイン(例えばgmail.comなど)を設定すると偽装アドレスと認識される可能性があります。
以上であなたへのメール設定は完了です。
問い合わせ者へのメール
問い合わせをしてくれた方への自動返信メールの設定です。
こちらは対お客様向けとして設定しましょう。


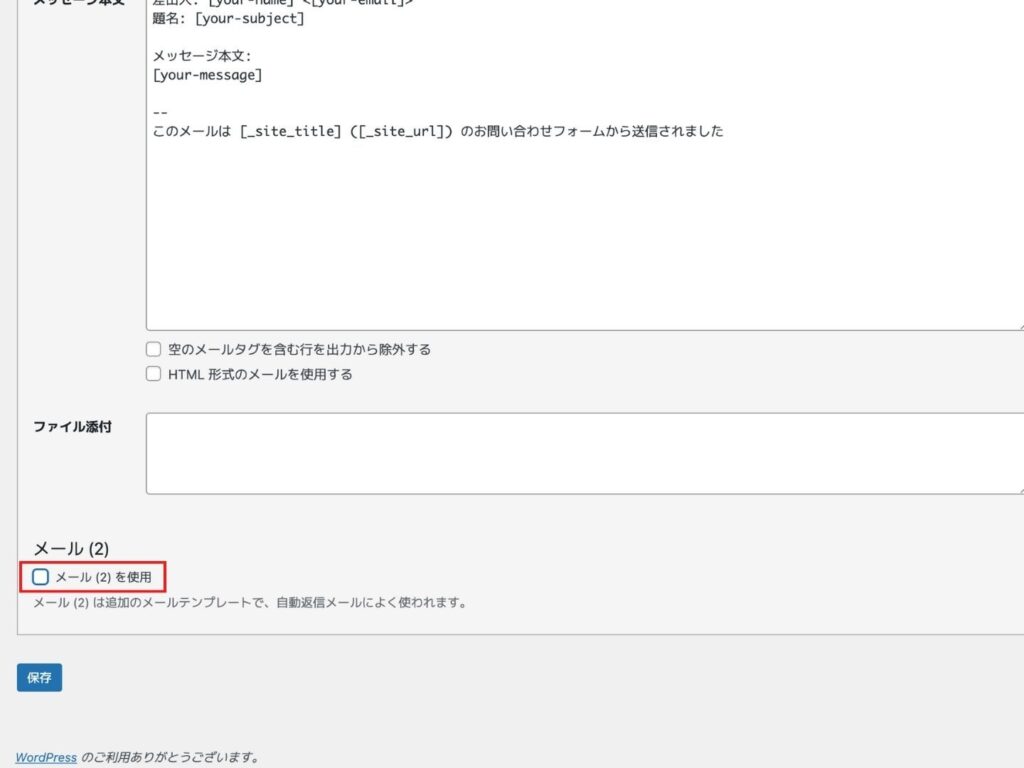
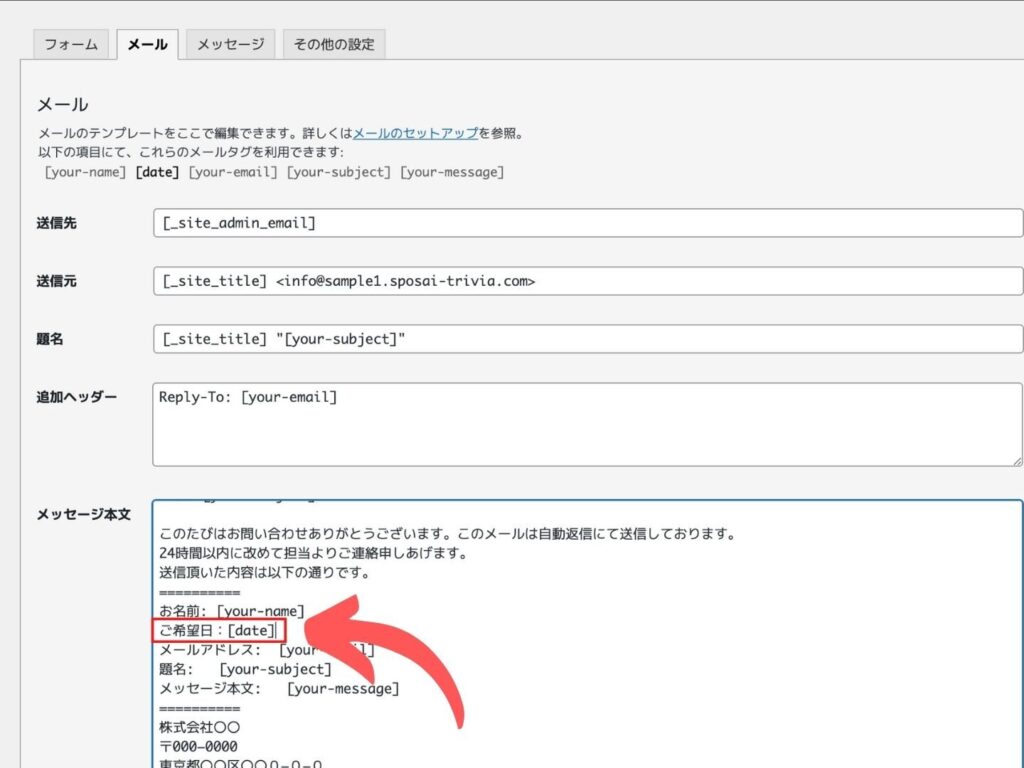
メールタブ選択後、下部に進むとメール(2)の項目が表示されます。

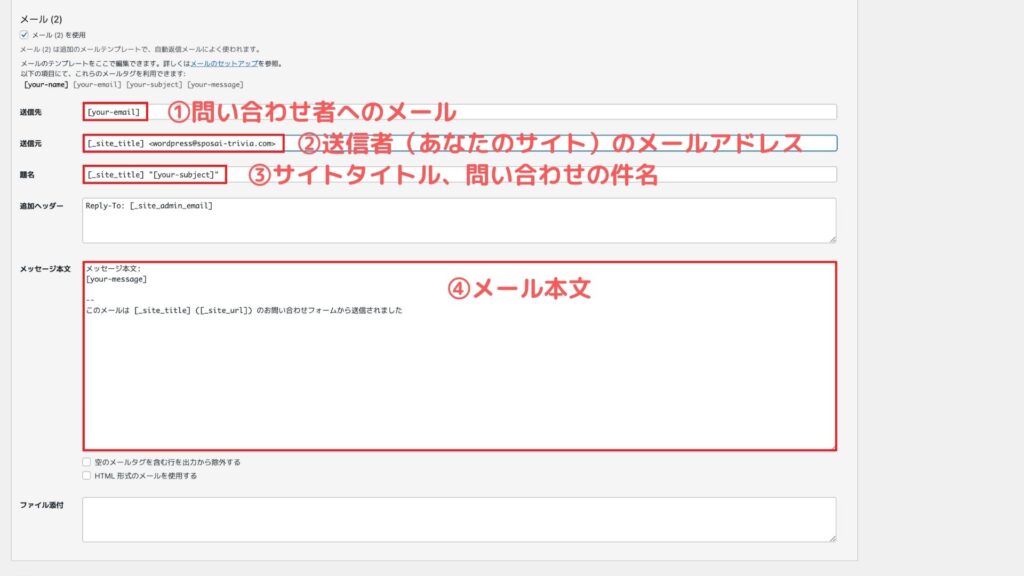
- 問い合わせ者のメールアドレス⇒初期設定で自動入力されるようになっているので触らない
- あなたにメールを送ってくるワードプレスのアドレス⇒初期設定はwordpress@ドメイン名
- あなたのサイトタイトルと問い合わせ者が入力した件名
- 初期設定では問い合わせ者の名前、アドレス、問い合わせ件名、メッセージが反映される
初期設定は以上のようになっています。このままだと問い合わせ者にとってわかりにくいメールなので編集します。

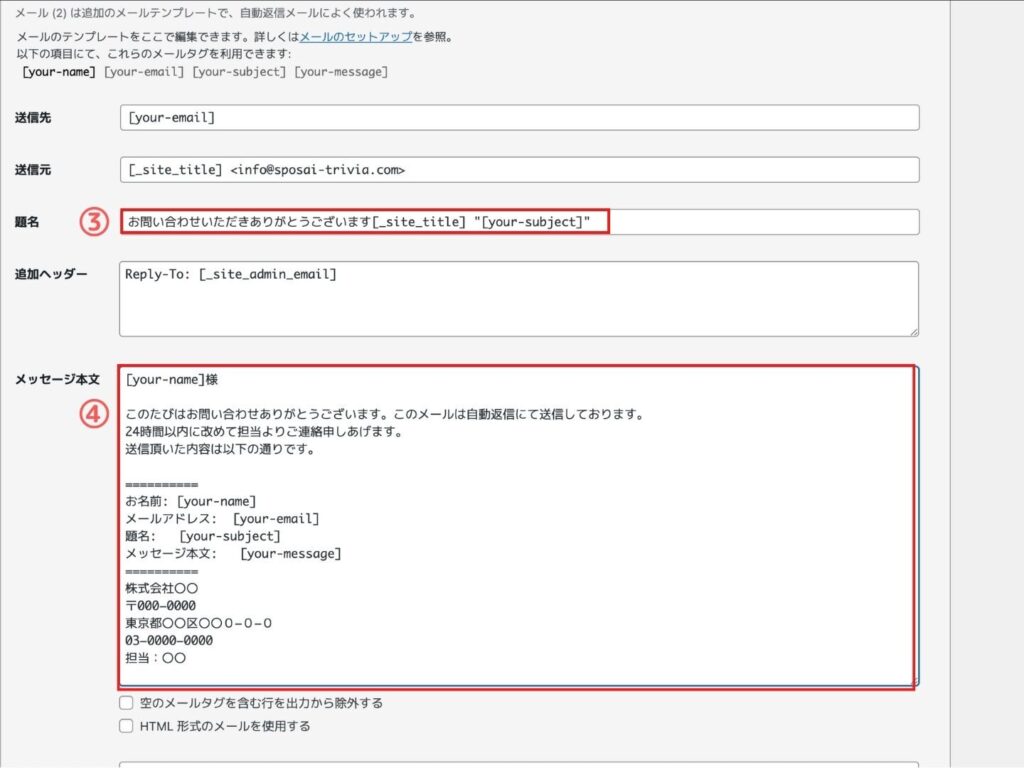
③お問い合わせいただきありがとうございます[_site_title] “[your-subject]”
④[your-name]様
このたびはお問い合わせありがとうございます。このメールは自動返信にて送信しております。
24時間以内に改めて担当よりご連絡申しあげます。
送信頂いた内容は以下の通りです。
==========
お名前: [your-name]
メールアドレス: [your-email]
題名: [your-subject]
メッセージ本文: [your-message]
==========
株式会社〇〇
〒000−0000
東京都〇〇区〇〇0−0−0
03−0000−0000
担当:〇〇
こんな感じにしておくと受け取る側も安心ですよね?
問い合わせ者へのメール設定は以上で完了です。
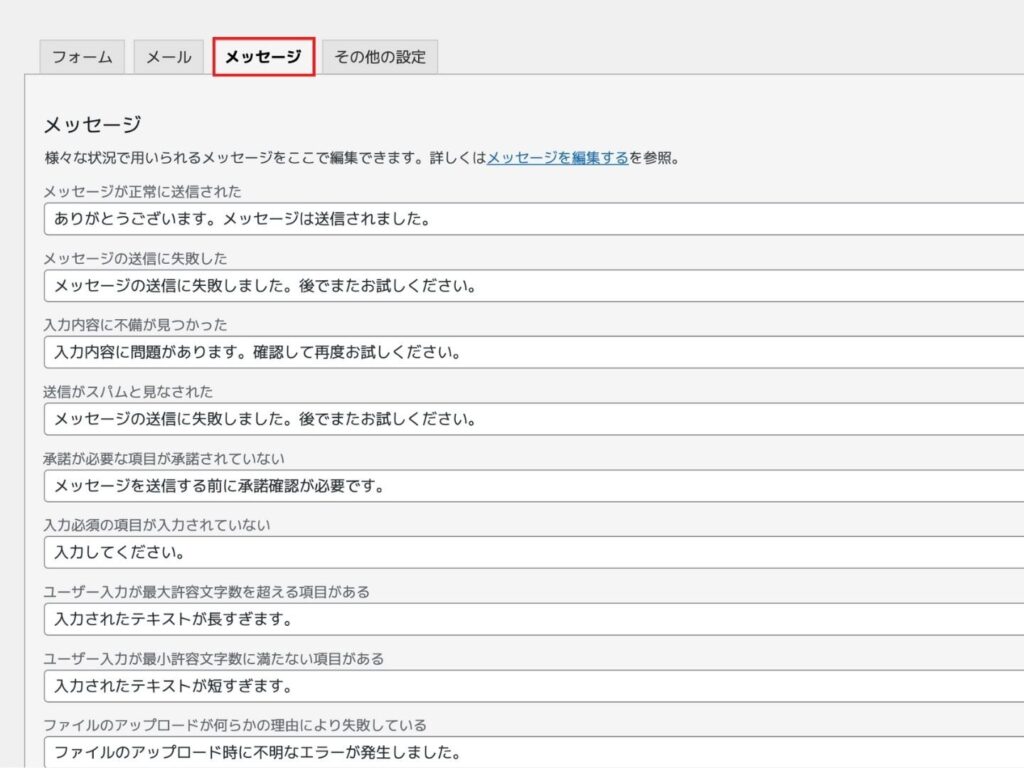
完了画面を作成する

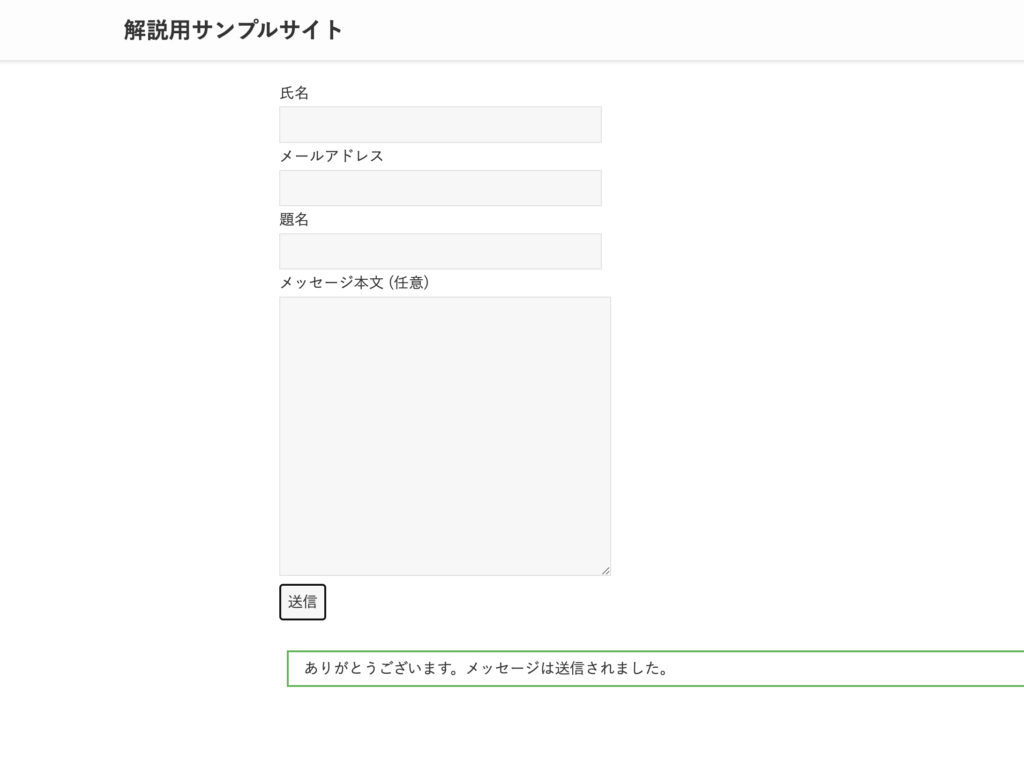
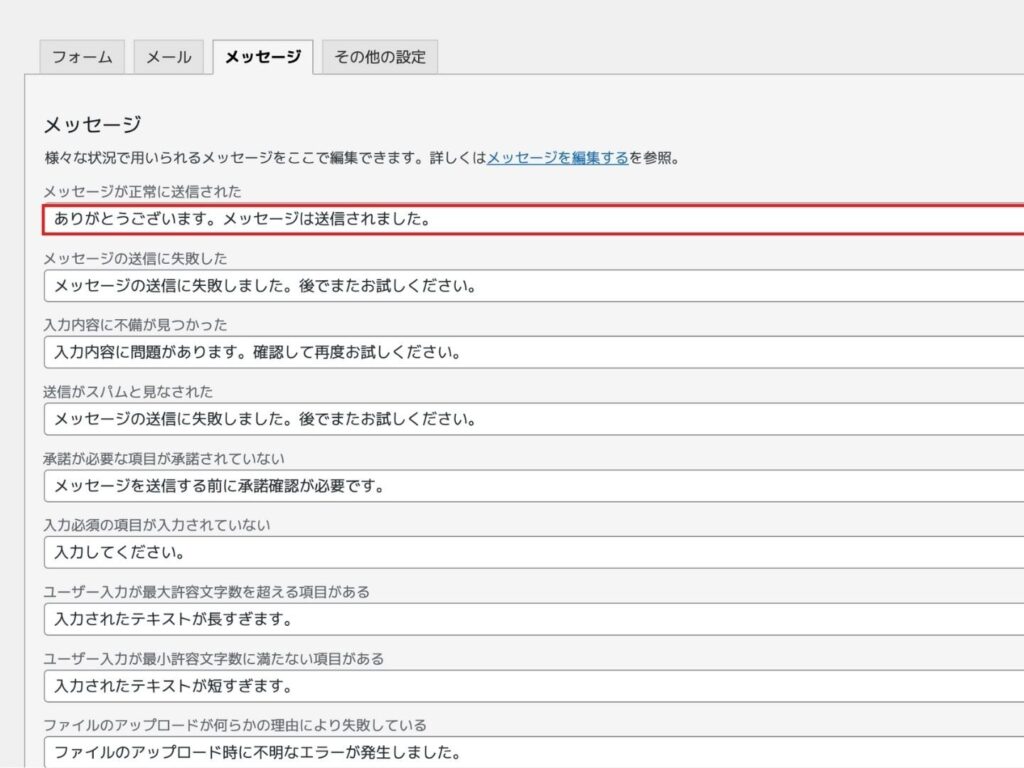
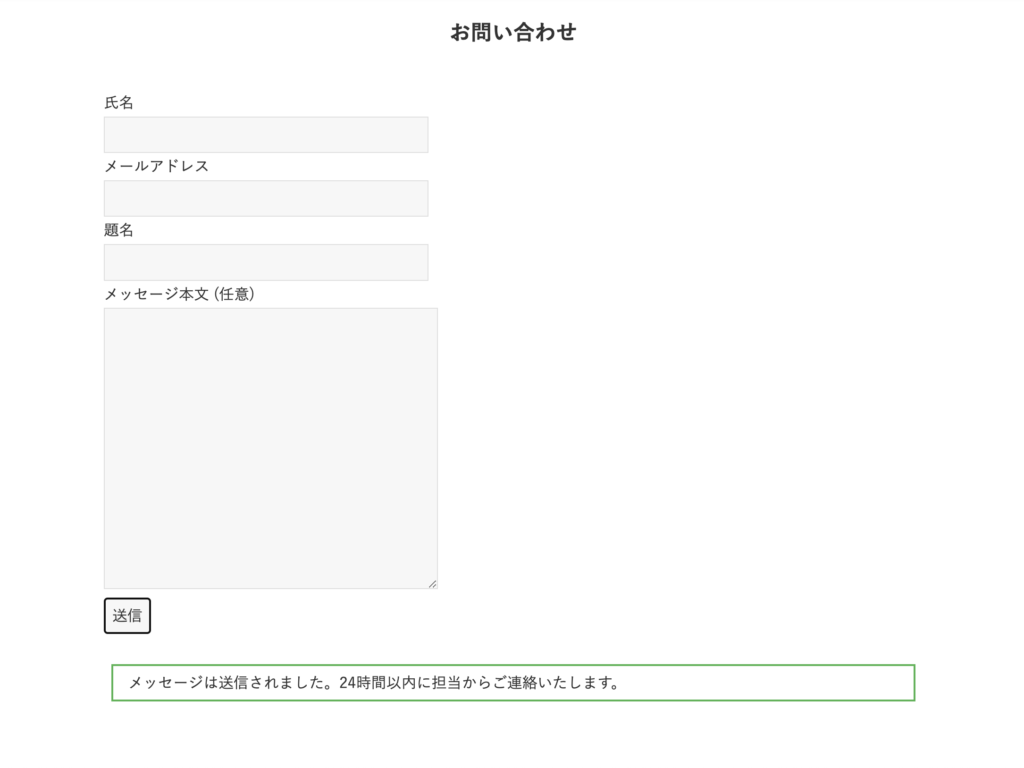
フォームに入力し、送信ボタンを押した後に表示されるメッセージを設定します。デフォルトでは
ありがとうございます。メッセージは送信されました。
になっています。



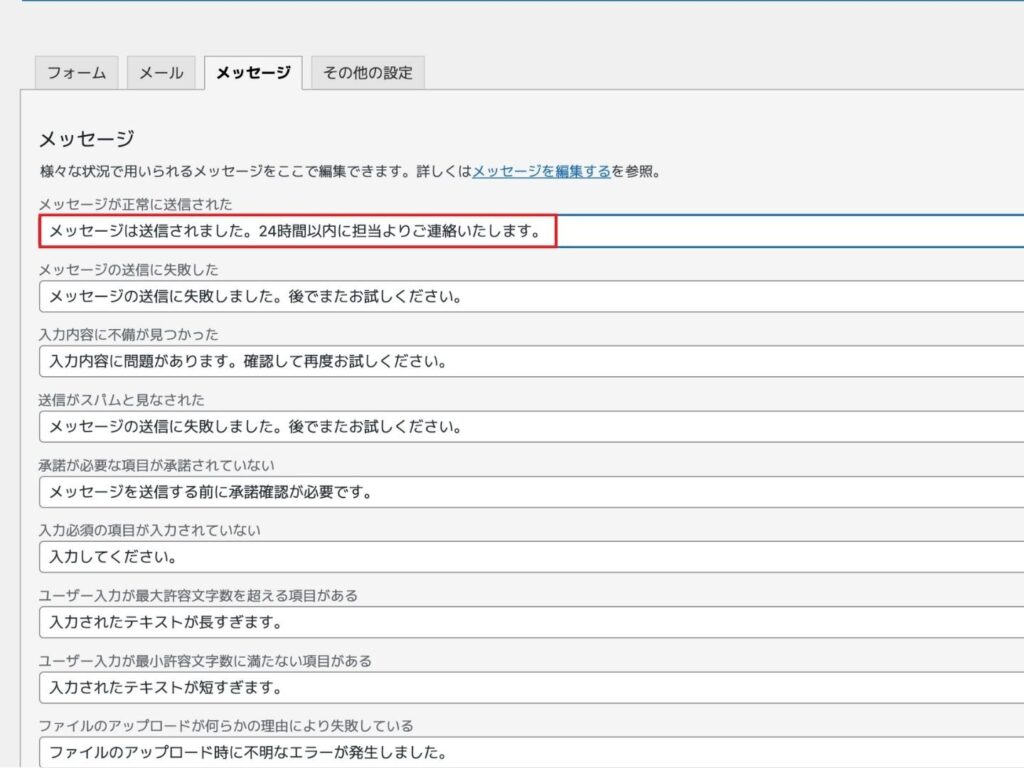
お好みでメッセージを設定して保存をすれば完了
フォームを設置する

いよいよ問い合わせフォームの設置です。

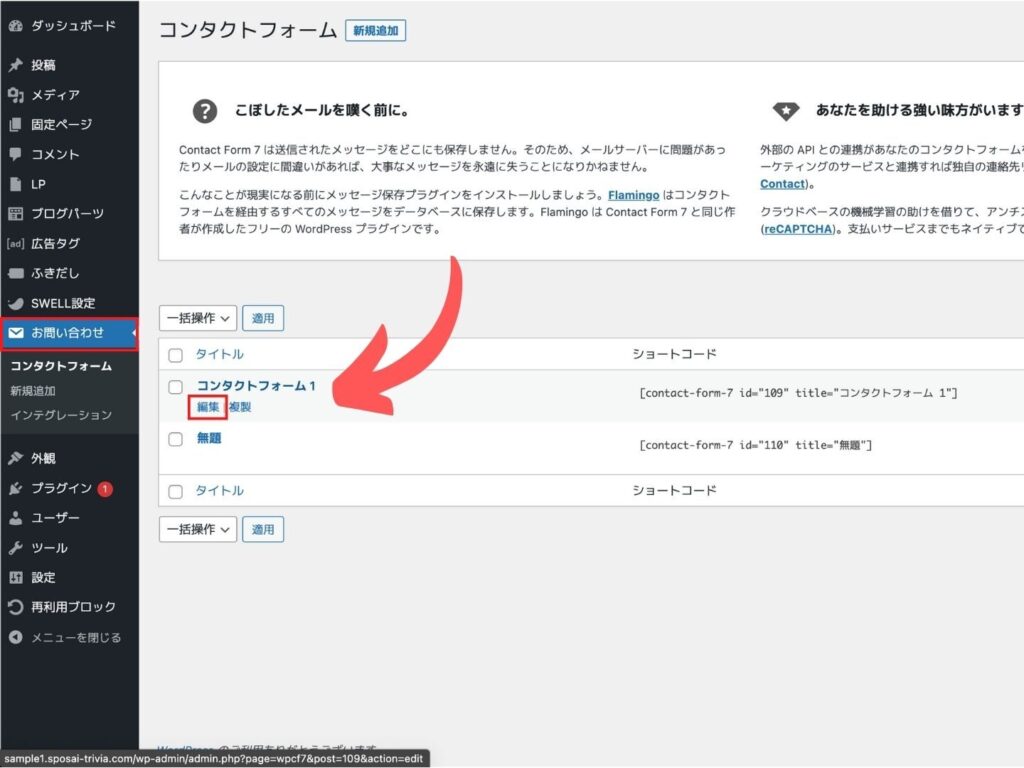
フォームのタイトル下にショートコードが記載されているのでコピーします。

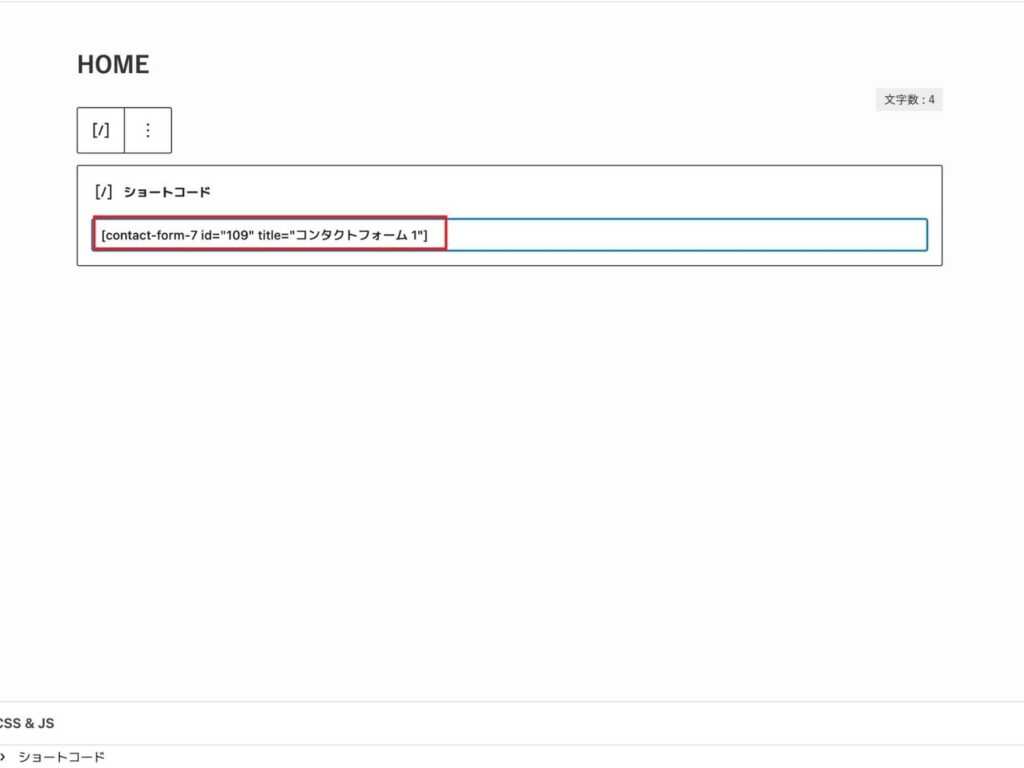
サイトのトップ画面に選択したページ編集をひらき、フォームを入れた場所にコードをペーストします。
ペーストするだけで画像のようにショートコードだと認識してくれるので、ブロックを選択する必要するなし。

必要項目を入力し、送信。
- 送信後メッセージが表示されているか?
- 入力したアドレスに自動メッセージが届いているか?
- 受信用アドレスにメッセージが届いているか?
3点のチェックをして問題なければ問い合わせフォームの設置は完了です。
Contact Form 7に機能を追加する方法

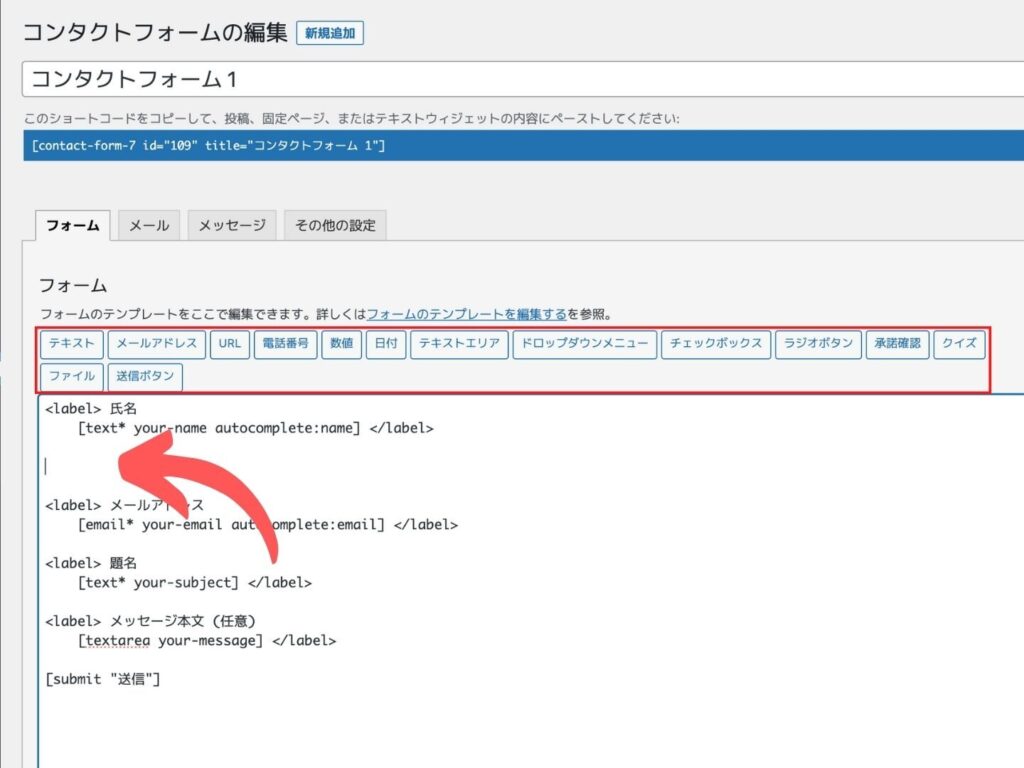
Contact Form 7に機能を追加する方法を解説します。



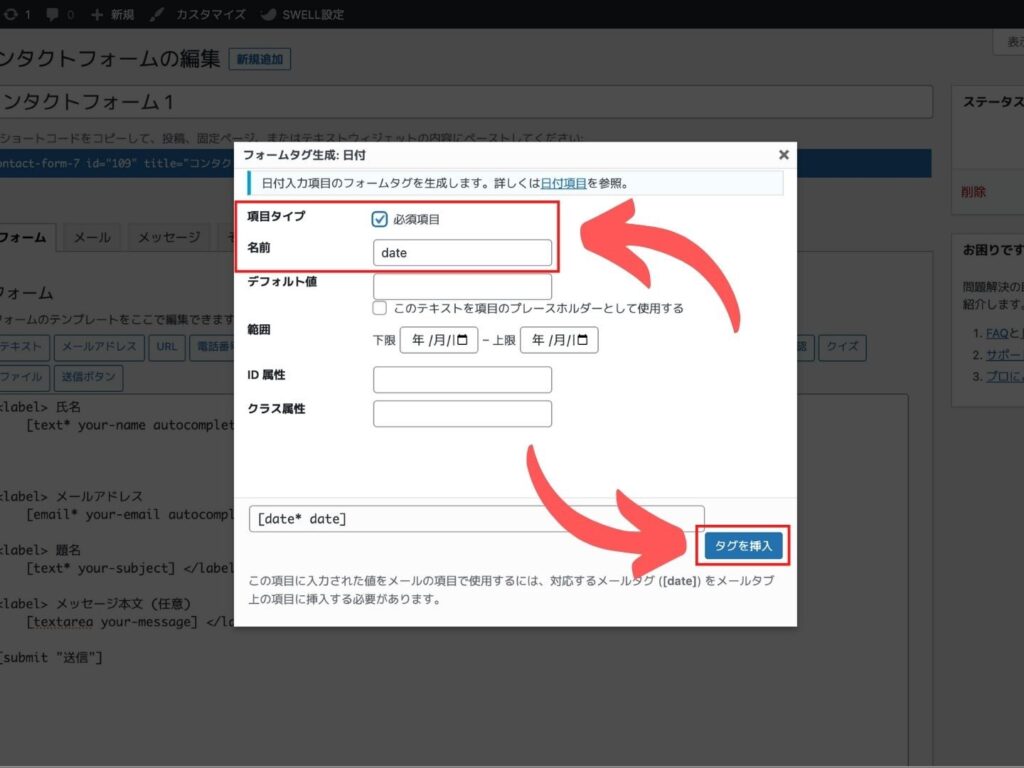
必要に応じて必須項目にチェックを入れ、名前を編集してタグを挿入します。

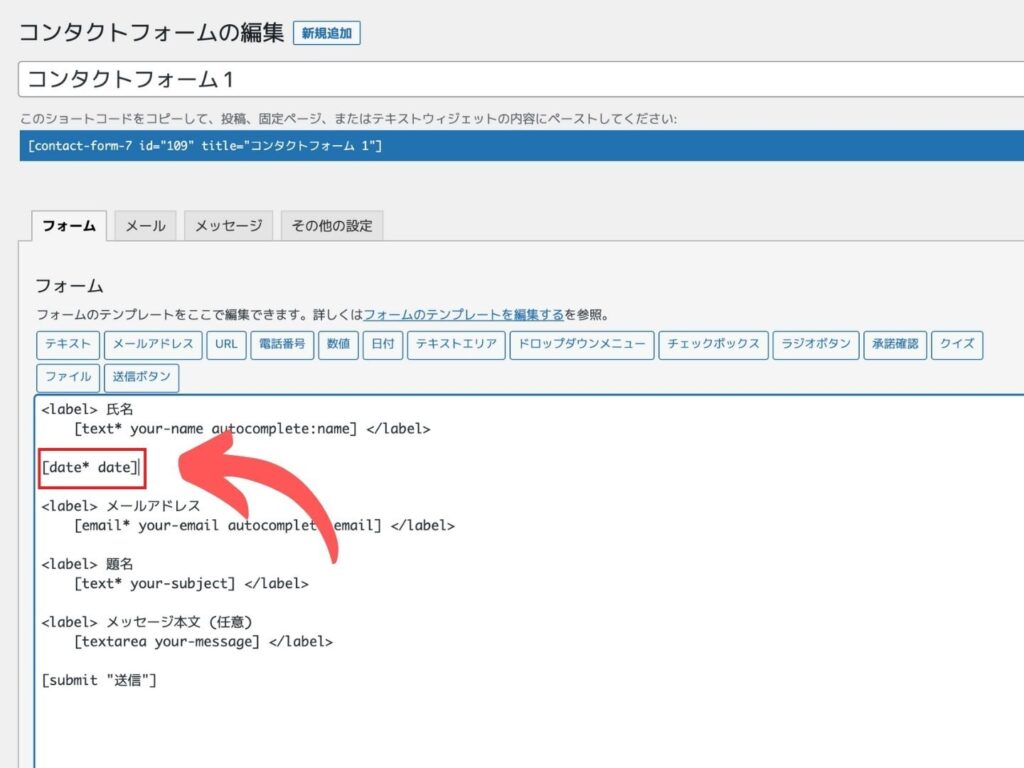
挿入されたタグを他の項目と同じように編集します。

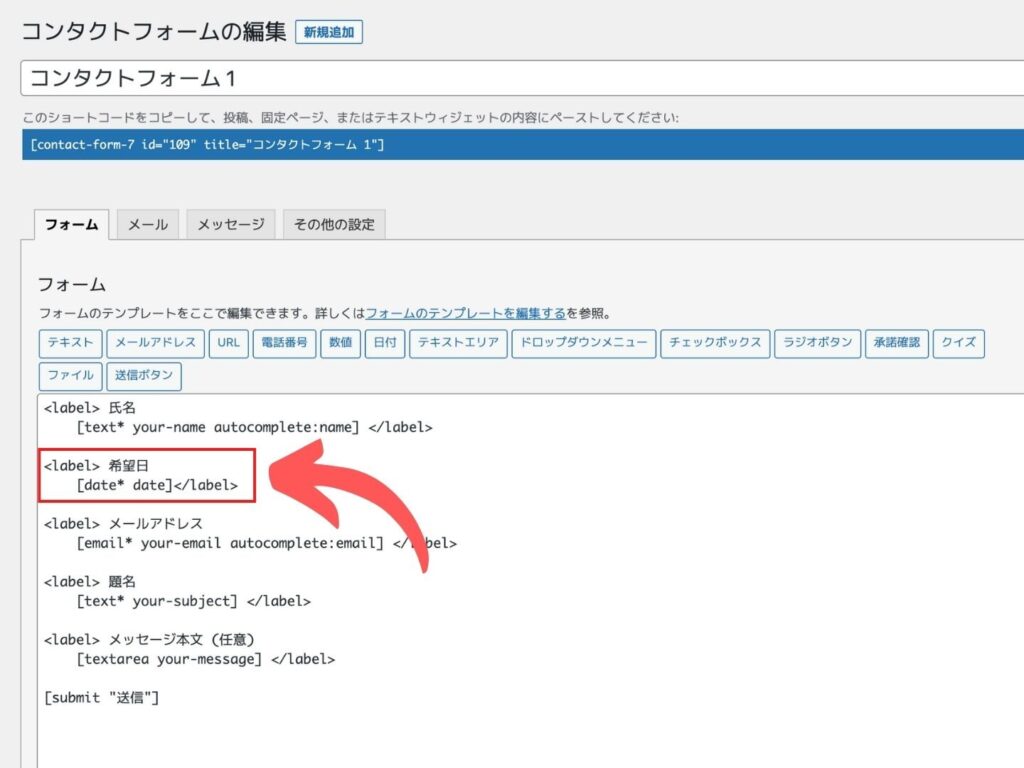
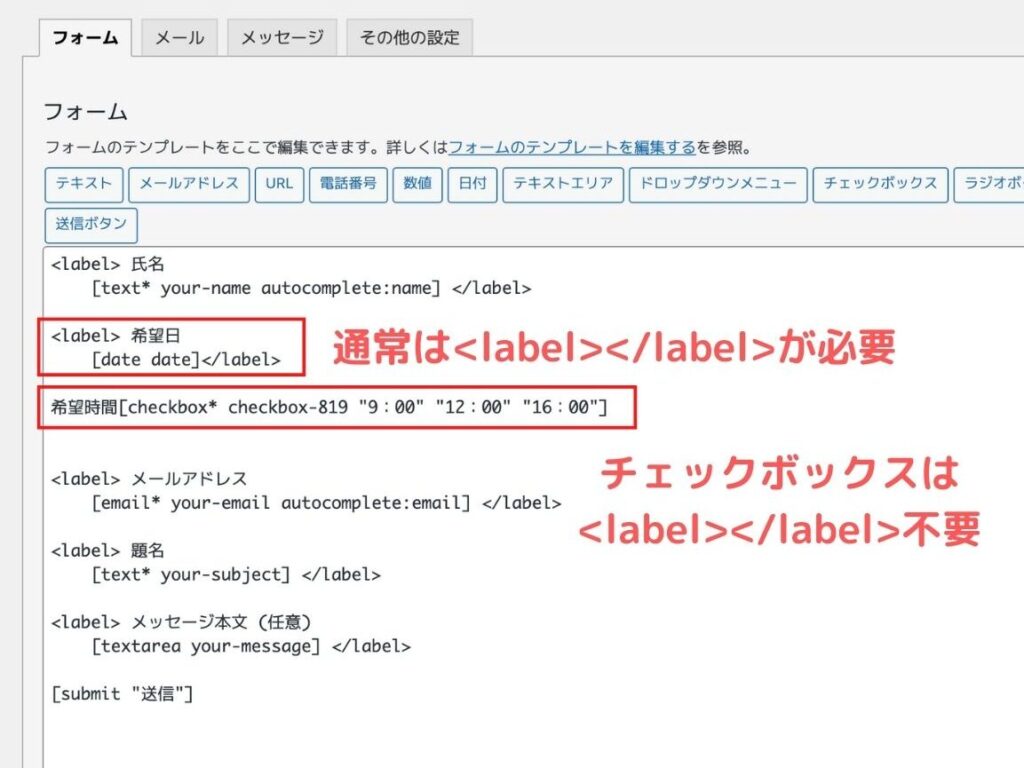
<label>項目名 挿入したタグ</label>と入力して保存

メールタブを選択し、作成した項目を追加して完了です。
Contact Form 7でよく使う5つの機能
次にContact Form 7でよく使う5つの機能のを紹介していきます。
- 日付の設定
- チェックボックスの設定
- ラジオボタンの設定
- ドロップダウンメニューの設定
- 必須項目の設定
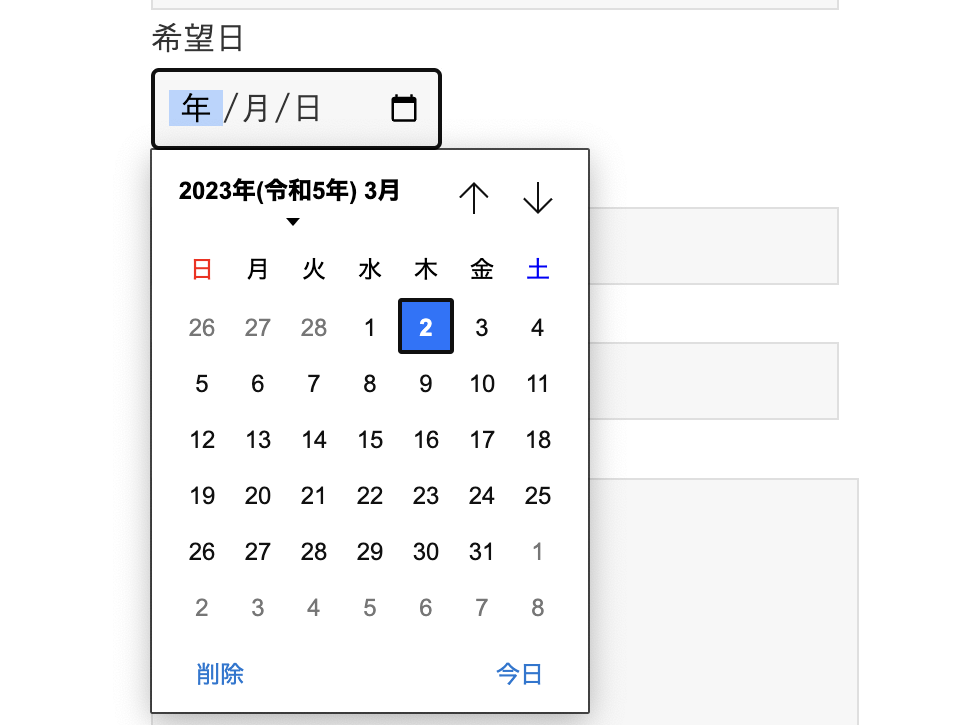
日付の設定

日付を入力する際、カレンダーからの選択・入力ができるよう設定できます。
予約日や生年月日を入力するのに便利ですね。
チェックボックスの設定

複数の選択肢の中から選択してもらう場合、チェックボックスを使うと便利
複数選択可の場合、使用するのがチェックボックスです。

他の項目とはタグが異なるので要注意
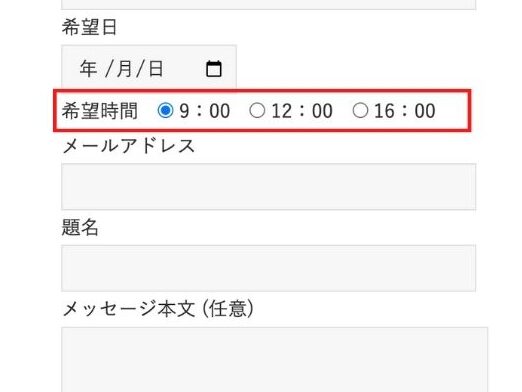
ラジオボタンの設定

ラジオボタンは複数の選択肢の中から1つだけを選択してもらいたい場合に使用します。
ラジオボタンとチェックボックスは<label>タグで括らないと覚えておいてください。
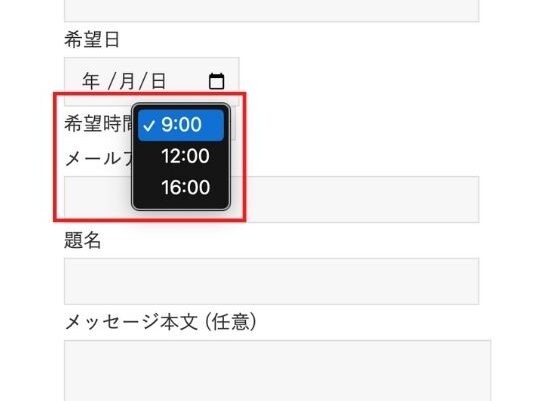
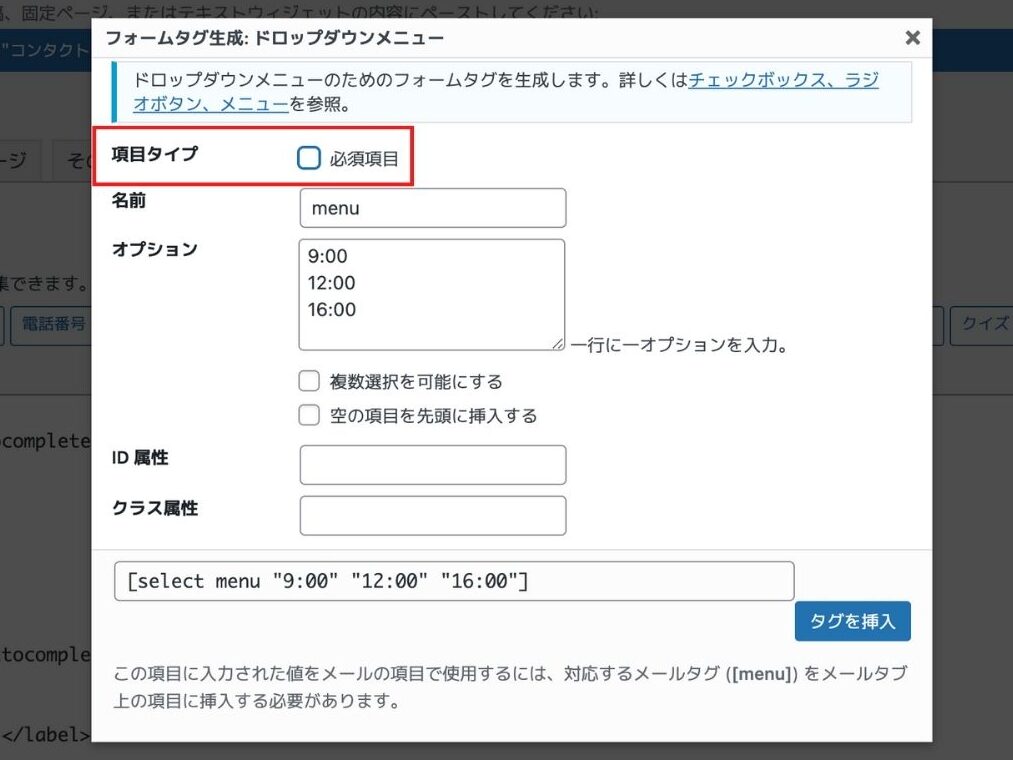
ドロップダウンメニューの設定

ラジオボタン同様、複数の選択肢の中から1つを選んでもらう場合に使用します。
ラジオボタンとの違いは選択肢をどれだけ増やしても、フオームの見栄えが悪くならないこと。
選択肢が多くなってしまいそうなときは、見た目をスッキリできるドロップダウンメニューを使用しましょう。
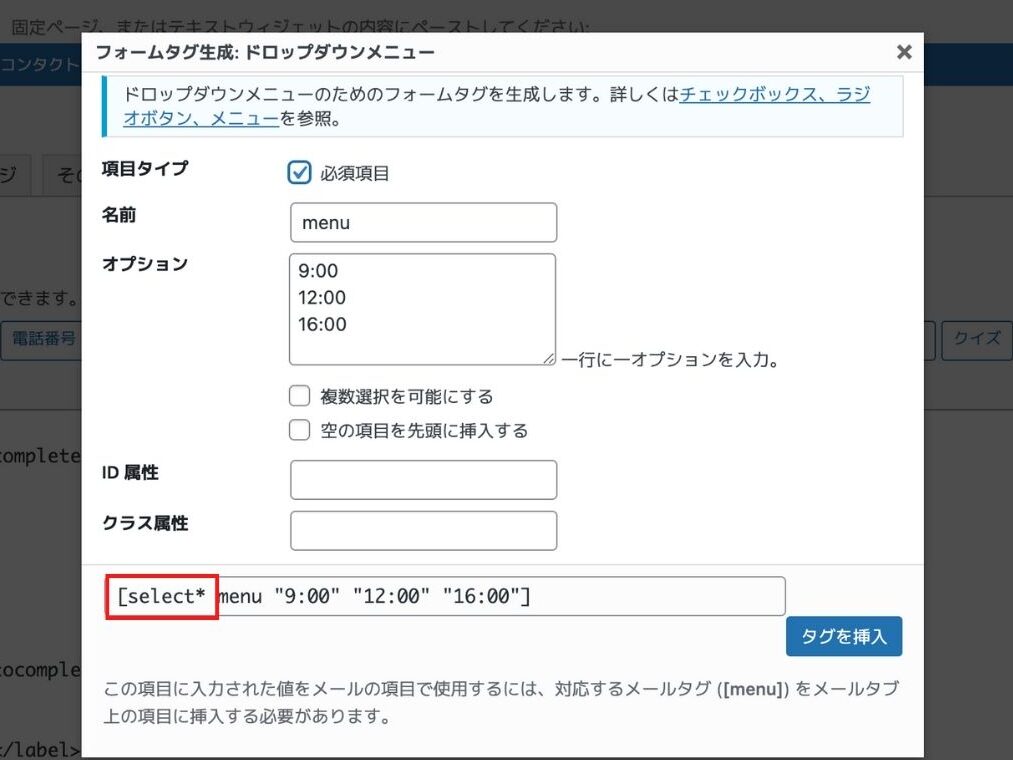
必須項目の設定

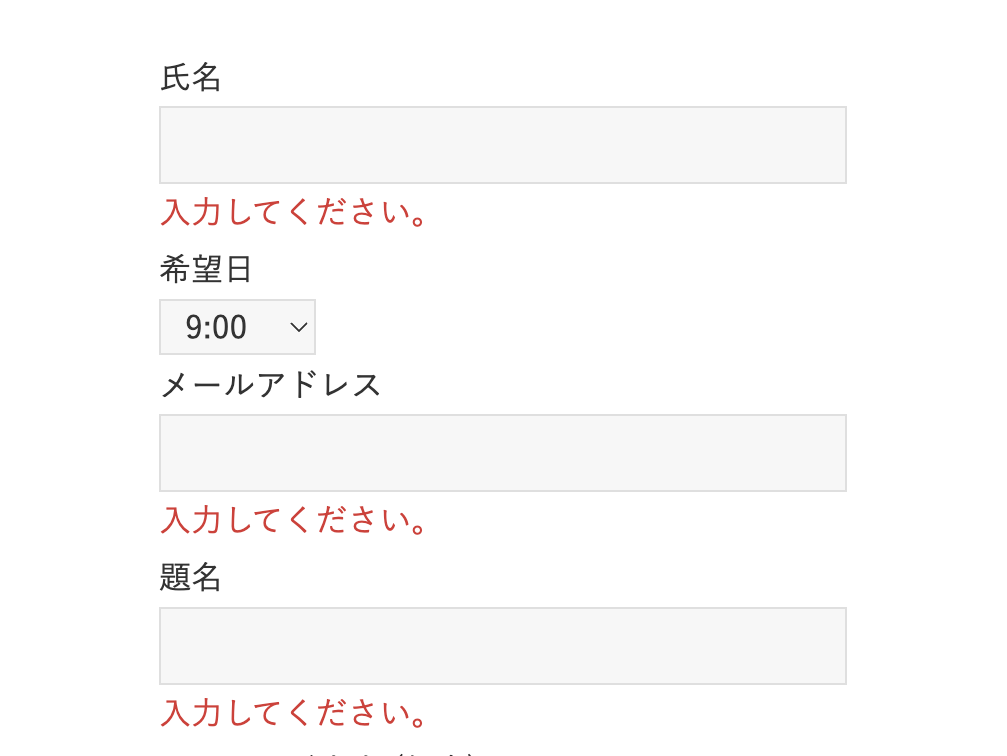
各項目は入力しなければ送信できない必須項目として設定することができます。
項目タイプの必須項目にチェックを入れると

selectの後ろに『*』が追加されています。
これで入力せずに送信しようとすると、エラーメッセージが表示され、送信できない設定の完了です。

絶対に入力してもらいたい項目には必須項目の設定をしておきましょう。
Contact Form 7をグレードアップするプラグイン
Contact Form 7をより便利にするプラグインを2つ紹介します。
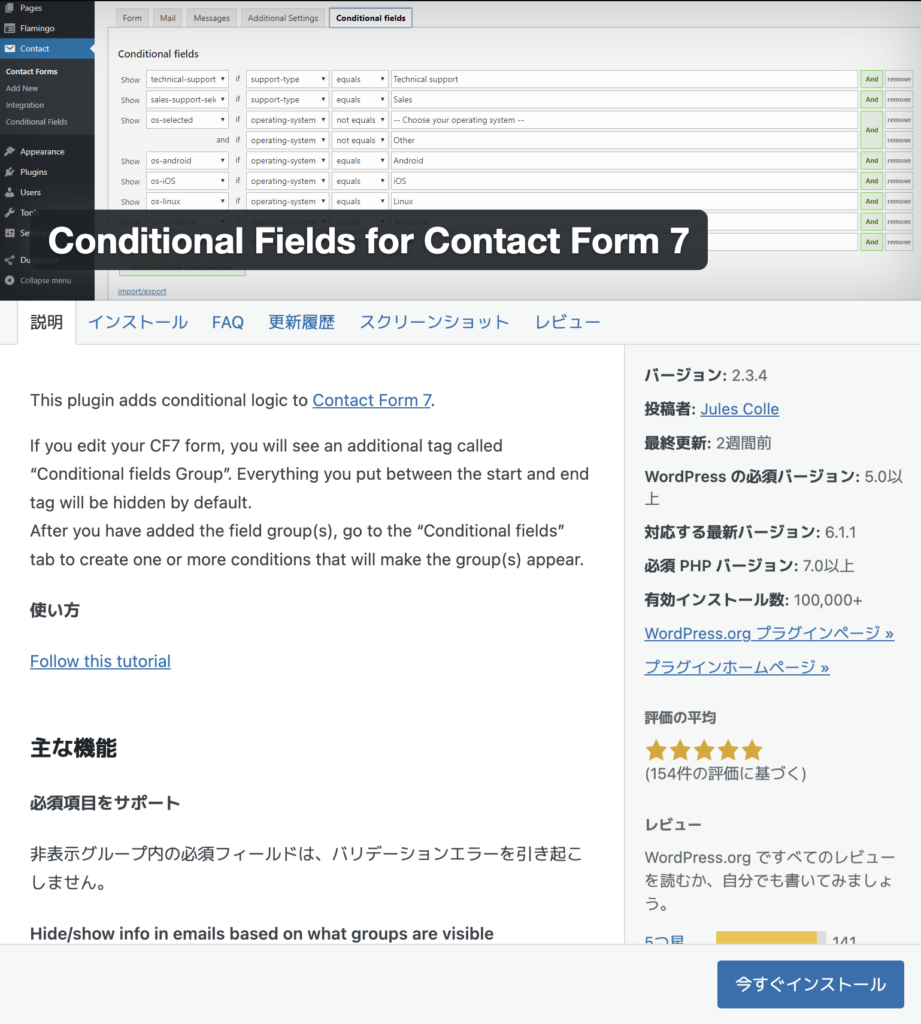
Conditional Fields

Conditional Fieldsは条件付きで表示、非表示の設定ができるようになるプラグインです。
例えば『1を選択した人にだけ次の質問を表示する』といった使い方ができます。
Advanced Google reCAPTCHA

スパムを防止するAdvanced Google reCAPTCHA
よくわからないメールが多数送られてくるようなロボットからの攻撃を防ぐためのプラグインです。
フォームの最後に『私はロボットではありません』というチェック項目を追加できます。
Contact Form 7の設置でよくある質問
初心者がContact Form 7の設定をする際、よくある質問に対してQ&A形式でおこたえします。
Contact Form 7は無料ですか?
はい、無料で利用できます。
フォームに項目を追加したのに、メールに反映されません
メールへの反映は別に設定が必要です。
メールの件名は変えられますか?
できます。メールタブで変更します。
フォームが表示されません
Contact Form 7が有効化されているか確認してください。
シュートコードが間違っていないか確認してください。
まとめ
最後にまとめます。
- ワードプレスサイトに問い合わせフォームを設置するためのプラグイン
- インストール
- フォームの作成
- 自動返信メールの設定
- 完了画面の作成
- フォームを設置
- 日付
- チェックボックス
- ラジオボタン
- ドロップダウンメニュー
- 必須項目の設定
- Conditional Fields
- Advanced Google reCAPTCHA
以上Contact Form 7について解説してきました。
これであなたも問い合わせフォームの設置、編集ができます。
いくら見栄えの良いサイトを作っても、問い合わせがしにくいようなサイトはよくあります。

電車から問い合わせをしようとした時、問い合わせ先に電話番号しか載ってないサイトには問い合わせできないですよね!
Contact Form 7を使っていつでも問い合わせを受けられる体制にしておきましょう!
問い合わせ数を増やすにはSEO対策が必須。SEO対策に不安がある方はチェックしてみてください!




コメント