
Wixサイトによくある質問(FAQ)を取り入れたいんだけど、どうやって追加したらいいの?
そんな疑問におこたえします。

こんにちはろにぃです。サイト制作を始めてから10年
・月収100万円のサイトを作成、運営
・クライアントのサイトの作成、編集、管理
・SEO相談
などの経験を活かして、サイト制作やSEOについて情報発信をしております。
今回はWixサイトにアコーディオン機能を使ったよくある質問(FAQ)を導入する方法について解説します。

- なぜWixアコーディオン機能を使うのか?
- アコーディオンの設定方法
- よくある質問の選び方
このあたりを解説していきます。
本記事を最後まで読んでもらえれば、初心者の方でもWixサイトによくある質問(FAQ)を導入でき、より充実したサイトに仕上げることができます。
また、「なぜよくある質問(FAQ)をどのサイトも掲載するのか?」本質的な部分も学べる内容となっているのでぜひ最後まご覧ください!
※本記事にはプロモーションが含まれます

なぜWixアコーディオン機能が必要?

もしよくある質問のコーナーでアコーディオン機能を使わずに載せたい情報を全て掲載したら、費用な情報まで全て目を通さなければならない。
スマホユーザーは延々スクロールすることになりますよね?

そんなサイト、絶対最後まで見たくない・・・。
アコーディオン機能によるユーザーのメリットをまとめると、
- 全体像を先に確認できる
- スマホでも見やすい
- 情報の取捨選択ができる
こんな利点があるんです。順位解説します。
Wixアコーディオン機能のメリット1.全体像を先に確認できる

アコーディオン機能を使っていると、目次のように先の情報を一覧で確認できます。ユーザーは探している情報があるかをすぐに確認できるんです。
欲しい情報がなければないで問い合わせをするという判断ができます。
「5,000文字の中から必要な情報を探してください!」
なんていうサイトだとしたら・・・全然ユーザーに優しくないですよね。そんな人のサービスを受けたいとも思えなくないですか?
Wixアコーディオン機能のメリット2.スマホでも見やすい

PCでサイト閲覧をしている人ならまだしも、スマホで閲覧している人にとって、いらない情報の羅列は罰ゲームです。
アコーディオン機能を使うことで、質問項目をコンパクトにまとめられるので、スマホユーザーでも見やすくまとめらるんです。
Wixアコーディオン機能のメリット3.情報の取捨選択ができる

アコーディオン機能を使うと、質問項目の詳細を見るためにはユーザーはクリックをする必要があります。つまり自分で詳細を見る、見ないの判断をするわけです。
いらない情報は入らないし、欲しい情報は自分で取りにいく。ストレスも時間のムダも省けるので、ユーザーにとっていいことしかないですよね!
Wixアコーディオン機能のを使ったよくある質問の作り方

ではここからWix Studioでアコーディオン機能を使ってよくある質問作る方法を解説していきます。メッチャ簡単なのでご安心ください!
- セクションを追加をクリックする
- 要素を追加するをクリックする
- レイアウトツール>アコーディオンから好みのデザインをクリックする
- デザインを整える
- 質問を編集する
- 答えを編集する
- 設定をする
- 完了
画像で確認していきましょう。
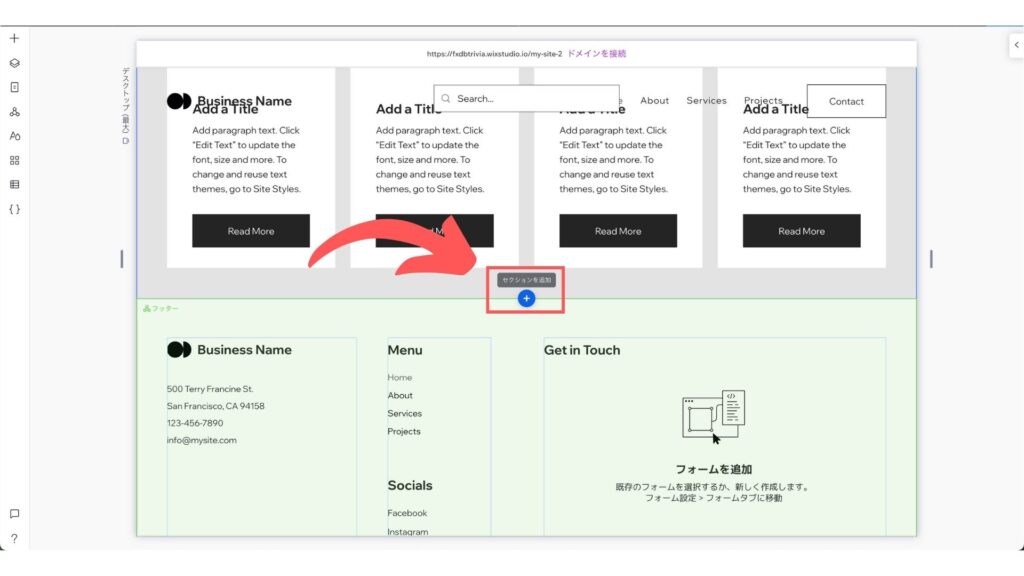
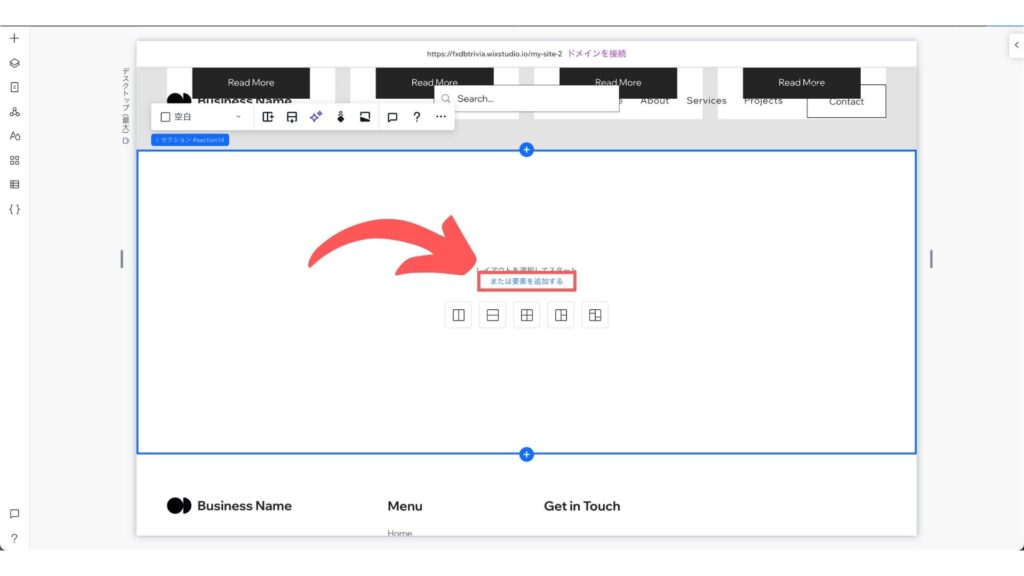
1.セクションを追加をクリックする

よくある質問を追加したい場所にセクションを追加します。一般的にはページの最後の方に設置します。
ページを一通り見る→疑問点を解消する→問い合わせや申込みなどのボタンをクリックする
という流れですね。
2.要素を追加するをクリックする

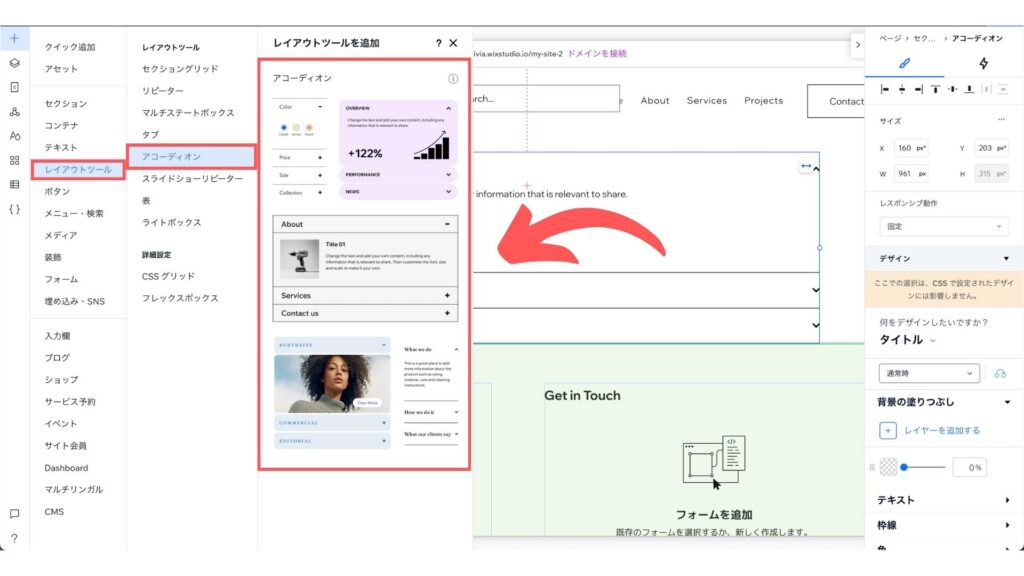
3.レイアウトツール>アコーディオンから好みのデザインをクリックする


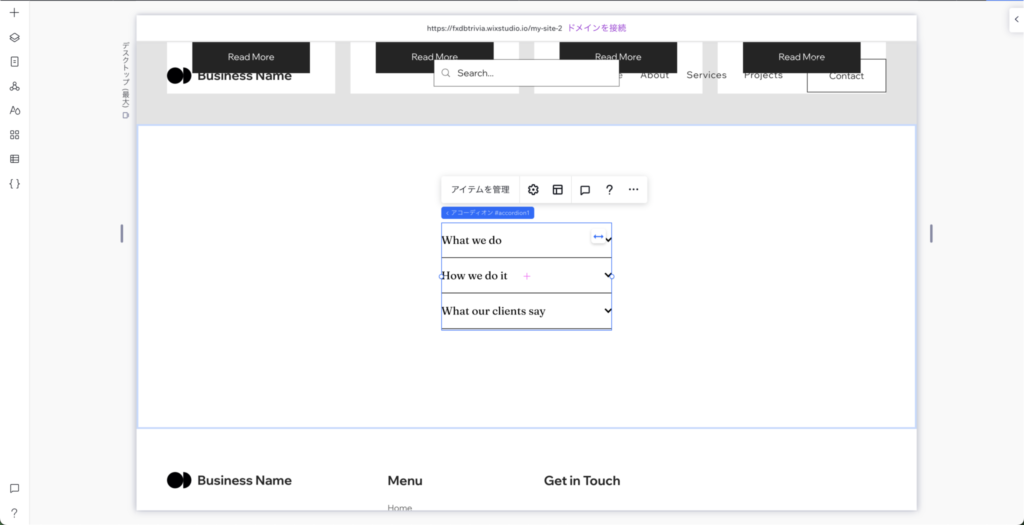
4.デザインを整える
追加したアコーディオン、周辺のデザインを整えていきます。
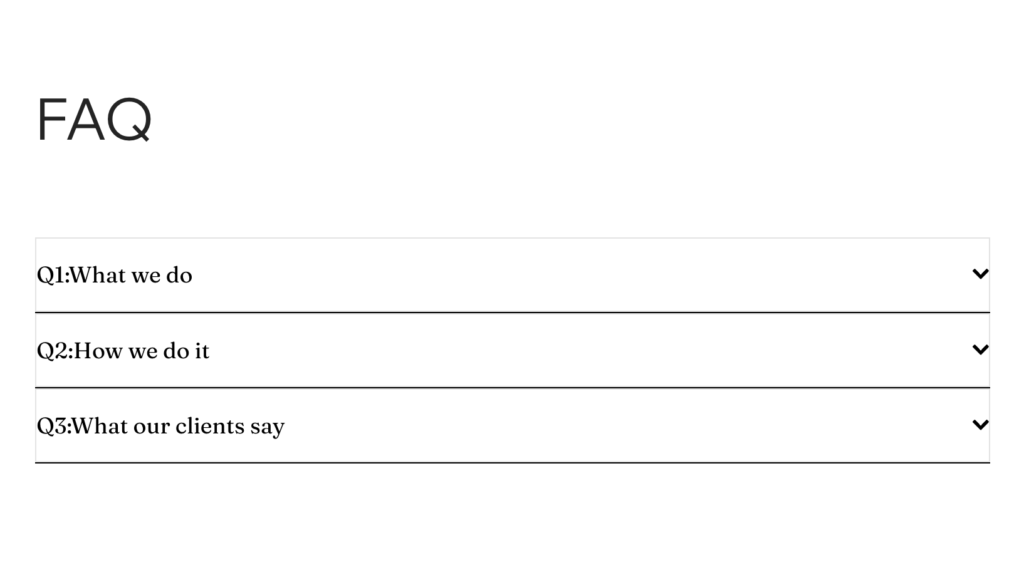
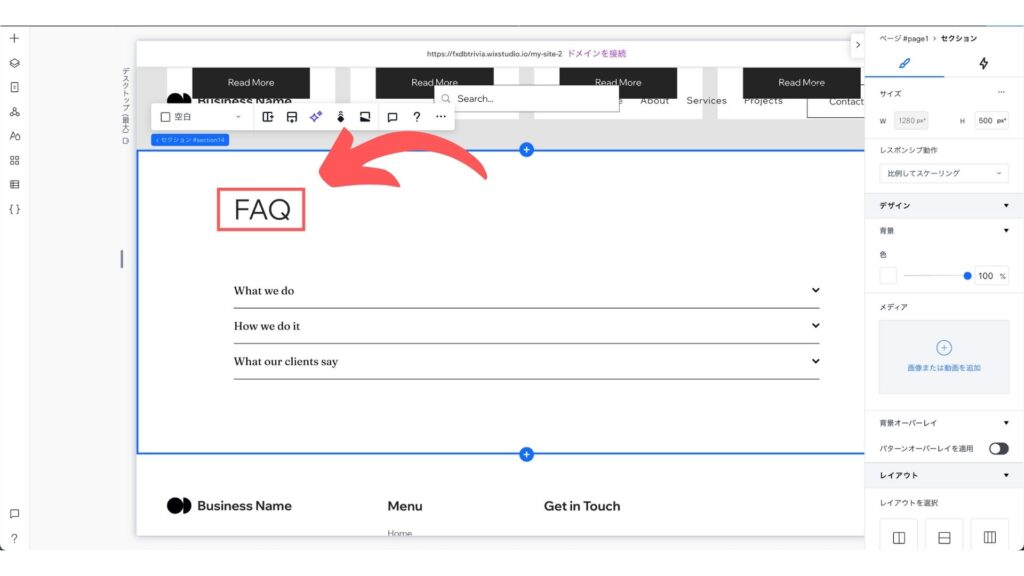
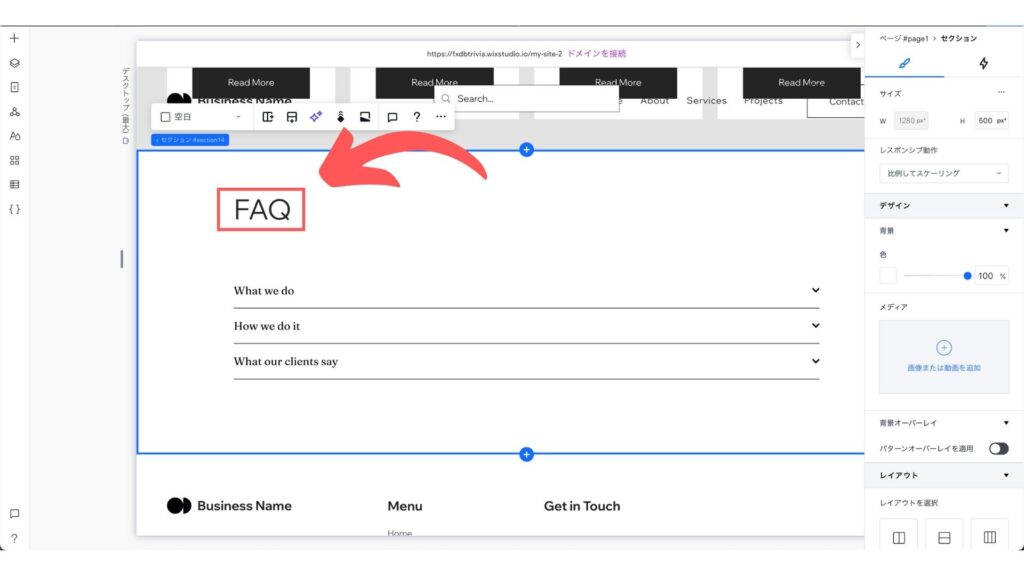
4-1.見出しを加える

- FAQ
- Q&A
- よくある質問
などと、何が掲載されているのかがわかるように表示しておきましょう。
4-2.位置、幅を整える

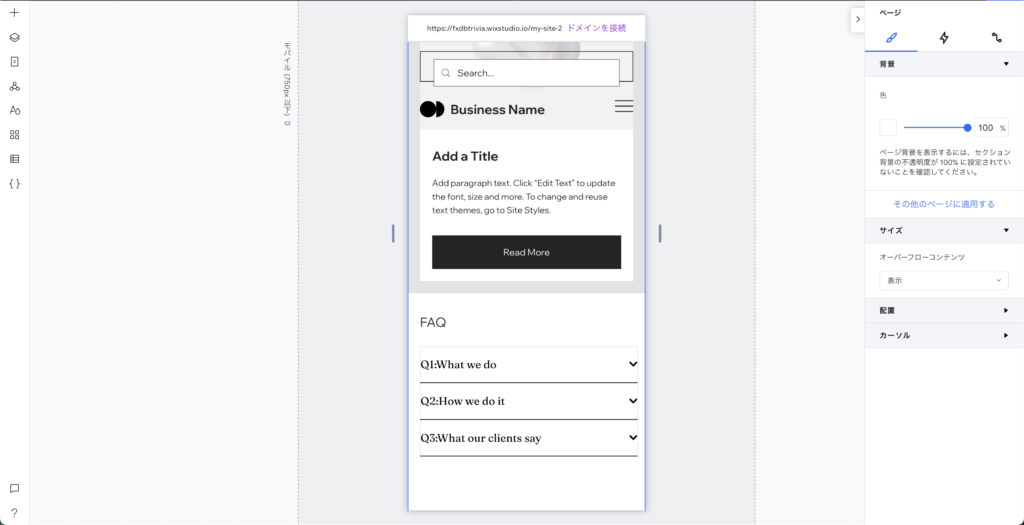
アコーディオンの位置や幅をPC、タブレット、スマホなどデバイスごとの表示設定をしましょう。
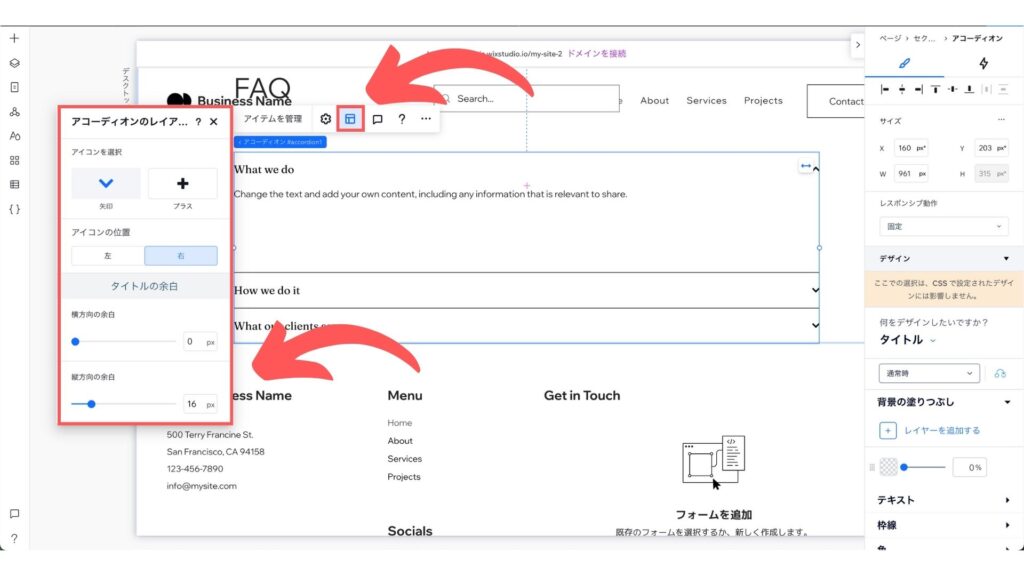
4-3.アコーディオンメニューのレイアウトを設定する

アイコンのデザイン、位置を好みのものに変更します。
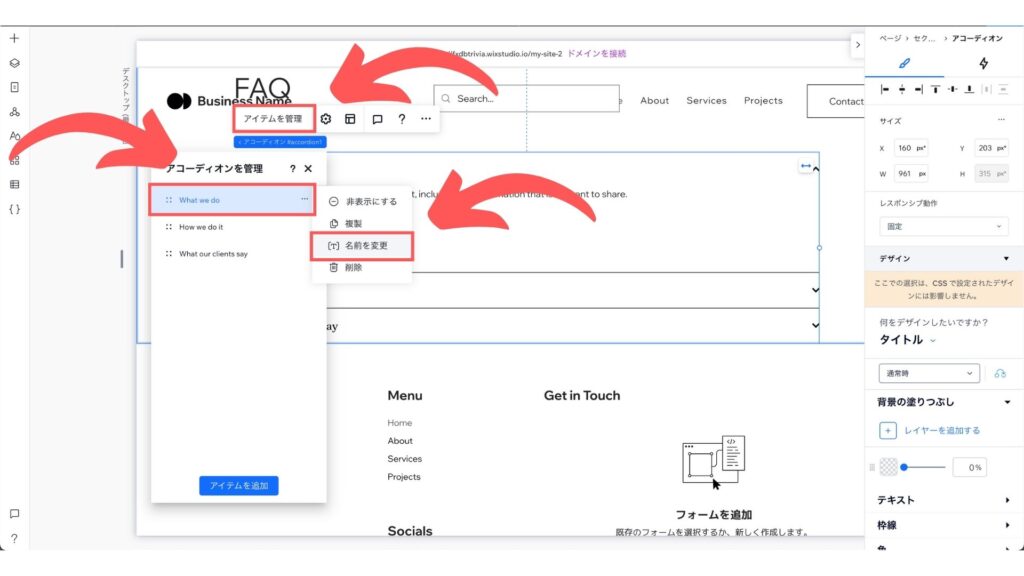
5.質問を編集する

アコーディオンのメニューからテンプレートの…をクリックし、名前変更を選択します。この名前が質問にあたるので、掲載したい質問に変更します。
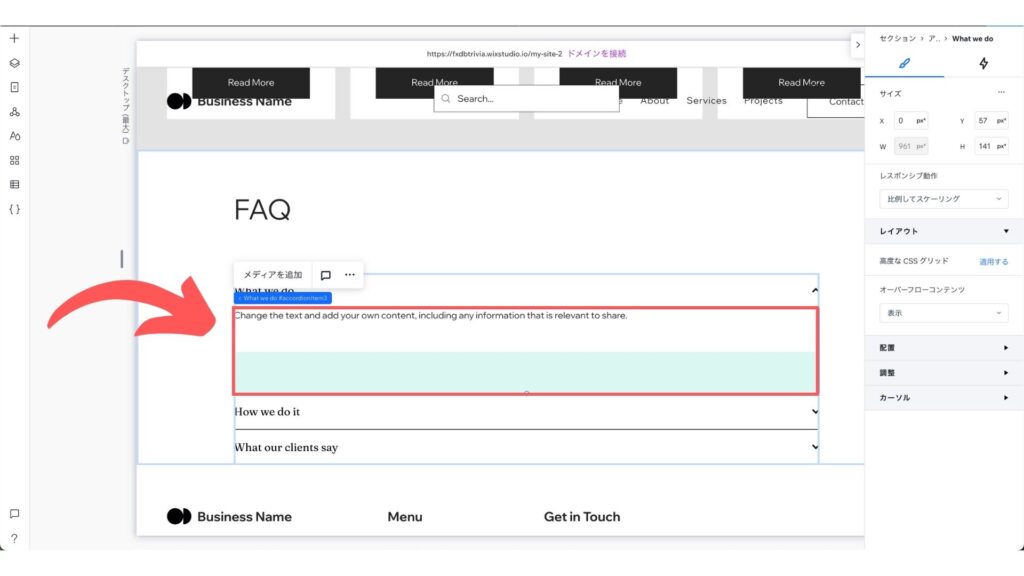
6.答えを編集する

アイテム管理から編集したい質問を選択すると、答えの部分が編集できるようになります。
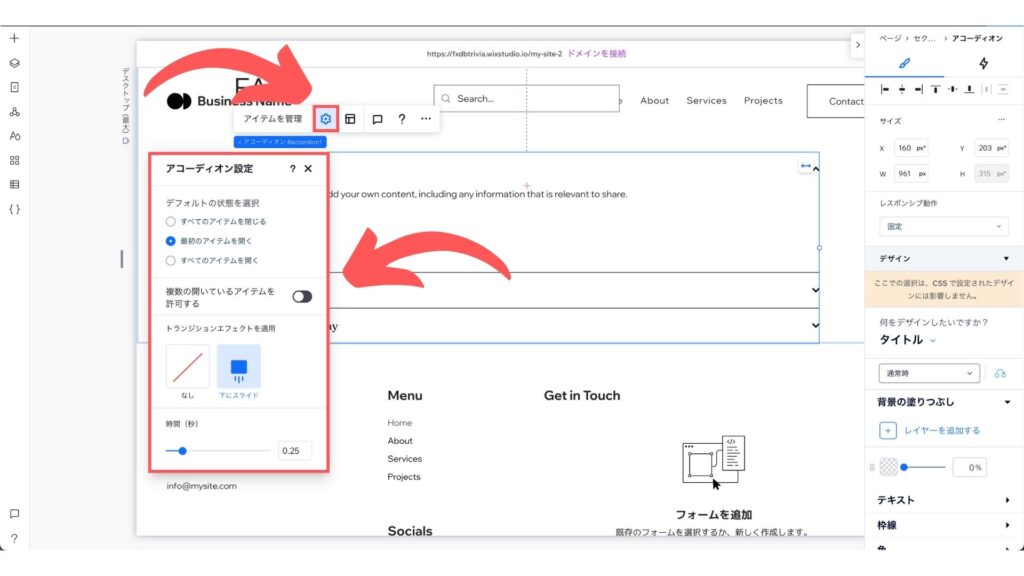
7.設定をする

アコーディオンのデフォルト状態の設定をします。
8.完了
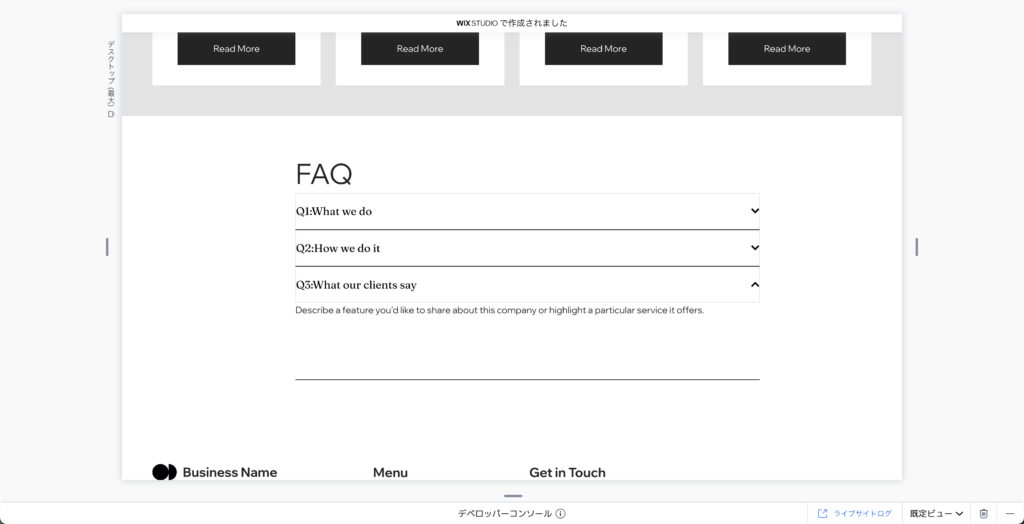
以上で完了です。正しく設定できていると以下のような挙動になります。
Wixアコーディオンに使用するよくある質問の探し方


よくある質問ってどんな情報を載せておけばいいの?
なんて悩んだりしませんか?よくある質問(FAQ)でやるべきことは、
ユーザーの疑問を想像し、先回りして答えを提示しておく
です。

そのユーザーの疑問を想像するのが難しいんだよ!
そう思いましたよね?でも大丈夫!ちゃんとユーザーの疑問を探す方法も紹介します。
- 再検索キーワードから探す
- yahoo知恵袋から探す
- X(Twitter)から探す
この3つの方法で探してみてください。順に解説します。
よくある質問の探し方1.再検索キーワードから探す

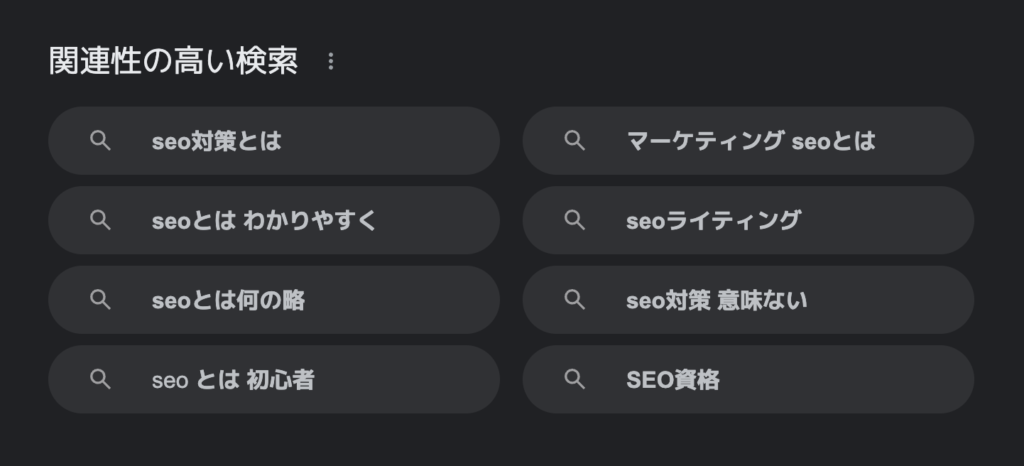
Googleで検索をした際、関連性の高い検索が表示されます。例えば「SEOとは」で検索した場合、以下のキーワードが表示されました。

これは検索したユーザーが求めている答えにたどり着けるよう、Googleが提案しているキーワードです。つまり検索ユーザーが疑問に思うであろうキーワードなんです。
あなたのサイトが狙っているキーワードを検索した際、出てくる再検索キーワードの中にユーザーの疑問が潜んでいる。これをよくある質問(FAQ)の質問項目に利用すればいいというわけです。
よくある質問の探し方2.yahoo知恵袋から探す

yahoo知恵袋にはユーザーの疑問が溢れています。
①の再検索キーワード同様、あなたのサイトが狙っているキーワードをヤフー知恵袋で検索にかけると疑問を持った方の投稿が表示されます。
実際に困ってヤフー知恵袋に投稿した方がいるので、他にも疑問を持つ方がいそうですよね。
よくある質問の探し方3.X(Twitter)から探す

X(Twitter)は疑問をツイートする人がいるのはもちろん、有益情報として疑問に対する答えをツイートしている方も多い。
あなたのサイトに関連しそうなキーワードで検索をかけて、出てきた答えから質問を考えることができるというわけです。
Wixアコーディオン機能を使ってユーザー離れを防止しよう

今回はWixアコーディオン機能を使って、よくある質問(FAQ)を作成する方法を解説してきました。
ぼくもサイトやブログでよくある質問を使用しますが、使う理由はユーザーがサイトから離脱して、別のサイトに行くことを防ぐためです。
ページ内でユーザーの疑問が全て解決されていればいいのですが、サイト構造によっては疑問ゼロというわけにはいかないと思います。
情報が足りていなければ別のサイトにいかれてしまう。情報量として多くはないのでサービス紹介に盛り込んで紹介するのも難しい。
そんな時に役立つのがよくある質問(FAQ)です。ぜひうまく使って満足度の高いWixサイトに作り上げてください!
その他満足度の高いWixサイトを作るためのテクニックは以下の記事で紹介しています。




コメント