
Wixってオシャレなサイトが簡単に作れて便利なんだけど、サイト表示速度は遅いし、編集動作も重いんだよね。いい解決方法ないのかなあ?
デモサイトの背景動画に憧れてWixを契約した。あなたもそんな1人ではないでしょうか?実はぼくもそうでした。
ただぼくの場合、結果的に背景動画は削除し、別の方法で動画をアップロードすることにしました。なぜ魅力を感じ、契約を決意した背景動画を削除したのか、その経緯も含めて代替え案を紹介します。
- Wixサイトが重くなる原因
- Wixサイト背景動画の有無で検証
- Wixサイト背景動画の代替え案

こんにちはろにぃです。サイト制作を始めてから10年
・月収100万円のサイトを作成、運営
・クライアントのサイトの作成、編集、管理
・SEO相談
などの経験を活かして、サイト制作やSEOについて情報発信をしております。

サイトの表示速度はSEOに影響を与える重要な項目
『Wixサイトの重さに悩み、解約まで考えている』
という方はぜひその前に本記事をご覧ください。きっとあなたの悩みが解決できます。
前置きはいらない!背景動画についてさっさと教えろという方はこちらからどうぞ

Wixサイトが重くなる原因

Wixサイトが重いと感じられる場合、以下の原因が考えられます。
- アニメーションの多用
- アプリの多用
- テキストのフォントスタイル、色を多用画像数が多い
- ページ数が多い
- 背景動画を使っている
順に解説していきます。
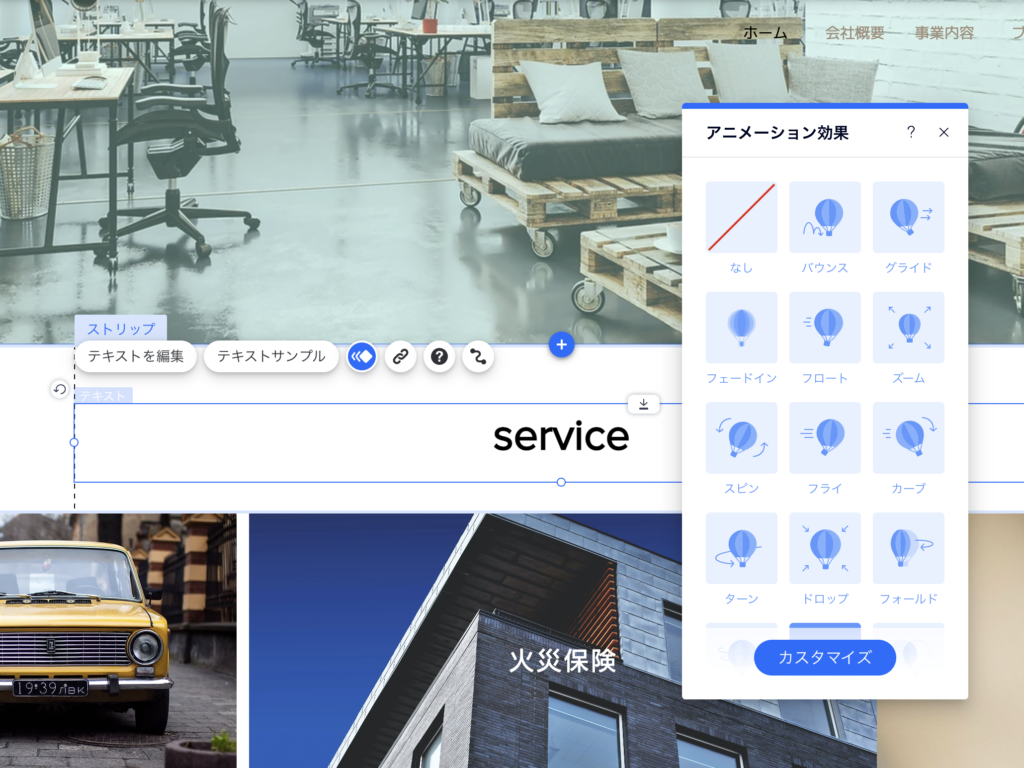
アニメーションを多用している

Wixの魅力の一つでもあるアニメーション
コンテンツを
- ふわっと表示させる
- 回転させる
など。このアニメーションを使うとおしゃれでプロっぽいサイトがかんたんに作れるので、つい使ってしまうんですよね。
でも多用することはやめておきましょう。アニメーションが多くなるほど読み込みに時間がかかり、重くなります。
見てる側はあまり気にしないですしね。
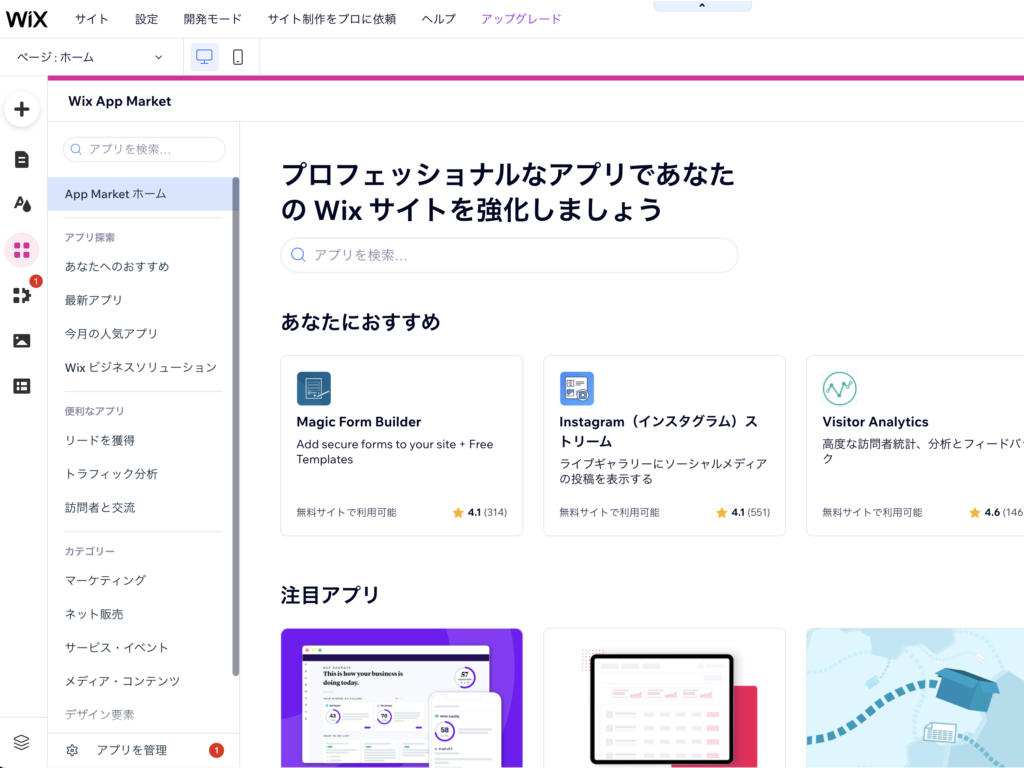
アプリの多用

Wixのアプリは非常に便利。画像ギャラリーやカレンダーなど、かんたんに機能を拡張させることができます。しかし、これもサイトが重くなる原因です。
特に多いのがInstagramのフィード。設置しているとおしゃれになるんですが、そもそもインスタ画像はインスタで見ればいいですよね?
インスタで集客→サイトで成約
の流れになると思うので、わざわざ逆流するようなインスタのフィードはサイトにいらないんですよね。といいつつぼくも以前は設置していましたが。
テキストのフォント色を多用

テキストのフォントスタイル、色を多用すると読み込みに時間がかかります。
フォントスタイルは2種類、色も2色くらいに抑えていたほうが無難です。
画像数が多い

画像が多いと読み込みに時間がかかります。
テキストだけのサイトは読者にとって罰ゲームなので画像は必須なのですが、多用は厳禁。バランスよくテキストと画像を使い分けるのが理想です。
バランス良くってどのくらいの割合?
と気になるとは思いますが、明確な答えはありません。
ぼくが参考にするのは、そのページの滞在時間がどのくらいか?の数値です。

あまりにも短く、すぐに離脱されてしまうようだと画像を増やしてみようとか、逆に減らしてみようと考えます。
ページ数が多い

Wixで一番イラッとするのがページを移動する時ではないですか?ぼくはあの間はトイレタイムと決めています。
ページが多くなればその分、ページ移動の待ち時間が長くなります。当然見てもらえないページも増えます。何度もトイレになんていけませんからねw
最小のページで重要な情報を伝える
これが重要です。あなたの過去の経験や考え方が悩みを解決しにきた読者にとって必要か?よく考えてみたら減らすべきページがあるかもしれないですね。
背景動画を使っている

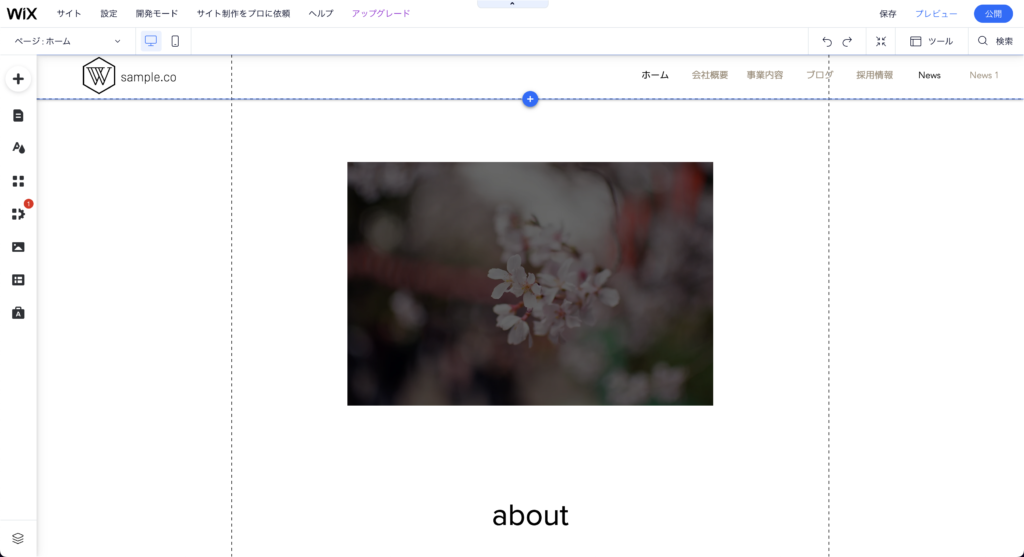
本記事で一番伝えたいのがコレ。使ってませんか?背景動画
Wixのデモサイトを見ていると背景動画を使ったおしゃれなデザインに引き込まれますよね。

でもあれってあなたがサイトデザインを見てるからじゃないですか?
情報を見に来ている人にとってはあまり意味がないんですよね。
しかも最近はデモサイトも背景動画はほとんど採用してません。
なぜなら重いから!天下一武道会の悟空の道着かってくらいすさまじく重い!!それでもWixサイトといえば背景動画。これだけは外せないという方はぜひ次をご覧ください。
wixサイト背景動画の有無で表示速度がどれだけ変わるのか検証してみた

Wixサイトの背景動画が重いっていうけど、これだけは外せねえんだ!というあなたのために、
- 背景動画を使用した場合
- 背景動画を使用していない場合
それぞれサイトの表示速度がどれだけ違うのか、Google PageSpeed Insightsを使って検証してみました。衝撃の事実をご覧ください。
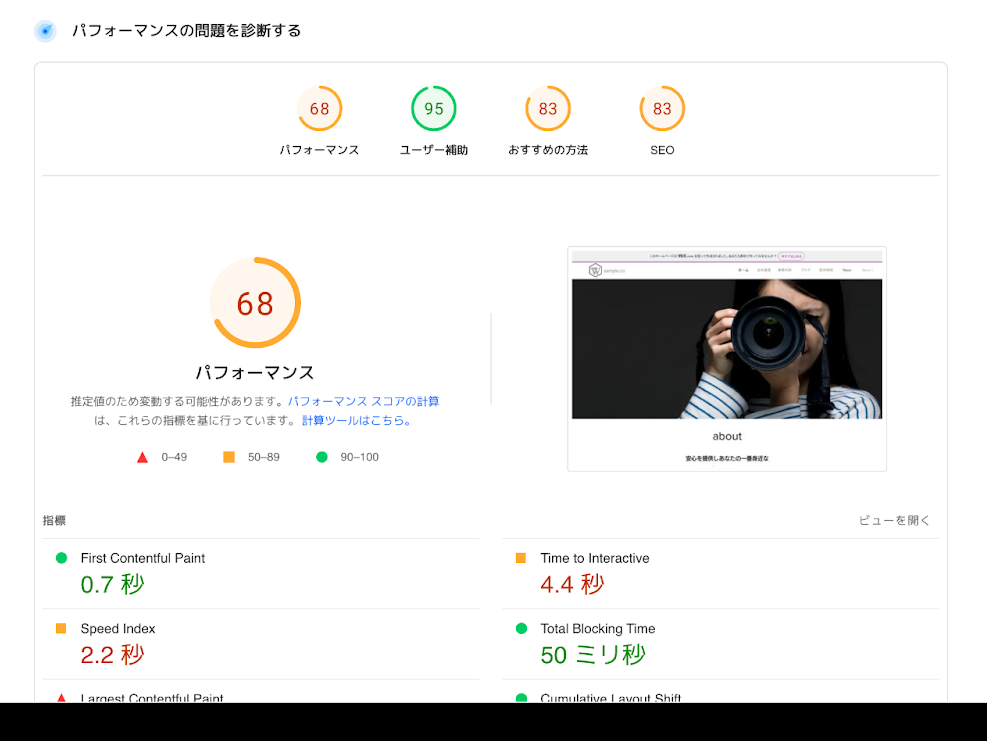
背景動画を使用していない場合

背景動画を使用せず、トップ画像を使用した場合のサイト表示スコアです。

Wixの無料プランで検証しているので、そもそも表示速度は早くはありません。ギリギリ我慢できるといったところでしょうか。
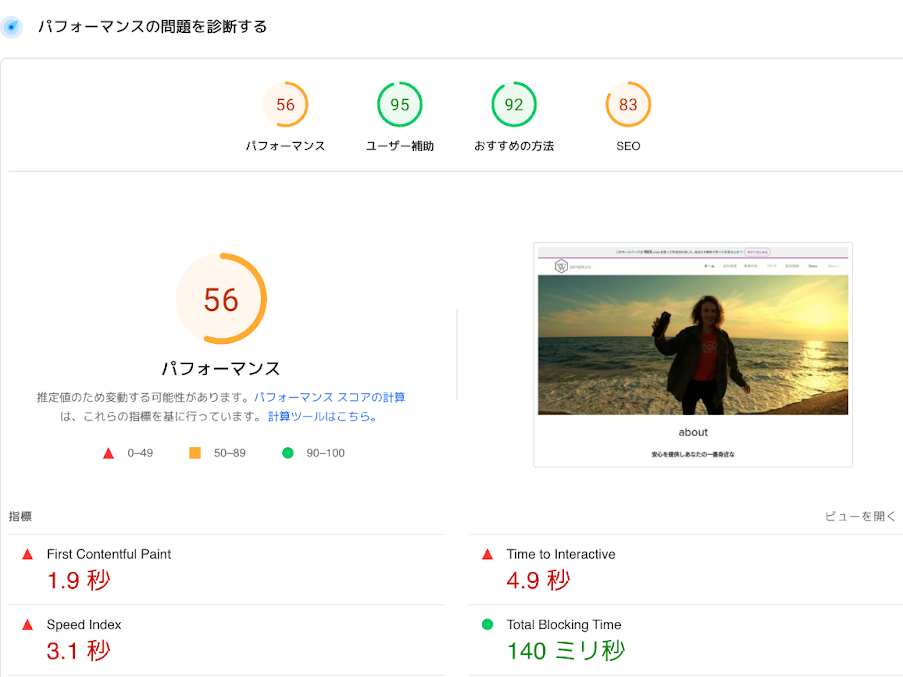
背景動画を使用した場合

続いて背景動画を使用した場合のスコアです。

これはまだコンテンツを増やしていないサンプルサイトのスコアです。もしコンテンツを充実させていったら確実に要注意ゾーンの49点を割るでしょう。
背景動画を使うだけで12ポイントも下がってしまう結果。これだけ重くなるなら動画は使わず、ページ数を増やしたほうが絶対サイトにはプラスになる。
何かを伝えたくて設置した背景動画が原因で、読者をイライラさせ離脱させてしまったら本末転倒ですよね。
wixサイト背景動画の代替え案

かといって中にはコストをかけてこだわり抜いた動画を用意した人だっていますよね。

ぼくも動画編集の依頼を受けるときは数万円頂いています。
それだけ準備も作業も大変ですからね。
そんな動画をもう使うなってこと?
そんな酷なことはいいません。Wixは動画との相性が悪いとわりきって、別の方法で使用してください。
サムネイルをクリックすると動画が見れるようにする

Wixには動画をアップロードするための便利な機能がいくつかありますが、それらをすべて無視します。サイト表示速度を最優先して、動画はYoutubeで見てもらうよう設定しましょう。やり方も説明しておきますね。

画像の追加で動画の静止画を追加します。
画像ボタンを追加
エディターの追加→ボタン→画像ボタンから適当なボタンを選んで追加します。
画像ボタンのデザインはあとで変えるのでなんでもOKです。

Youtubeの再生ボタンデータをフリーアイコンサイトからダウンロードして用意する。
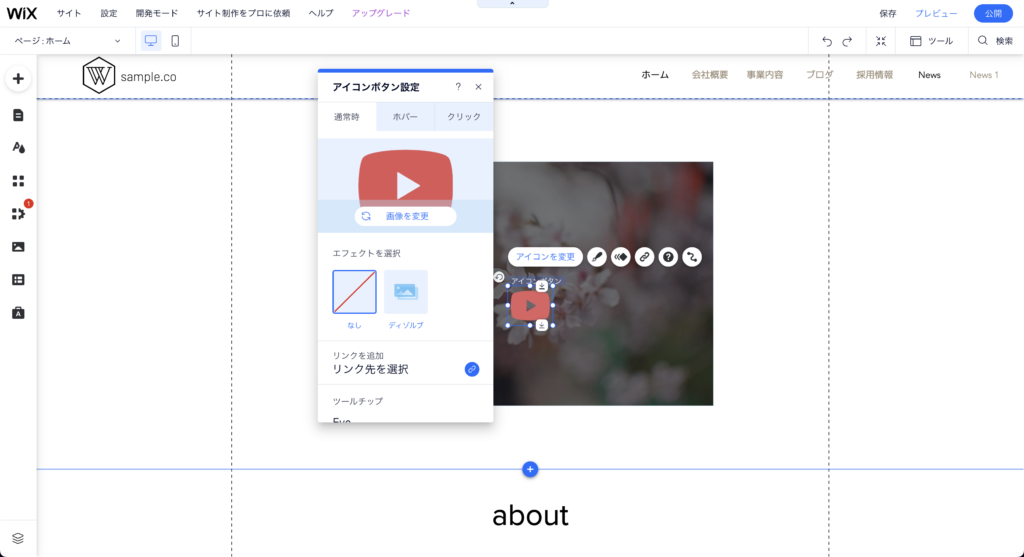
画像ボタンのアイコンを変更→画像を変更→用意したYoutubeアイコンを選択

動画をYOUTUBEにアップロードしておき、リンクをコピーしておきます。
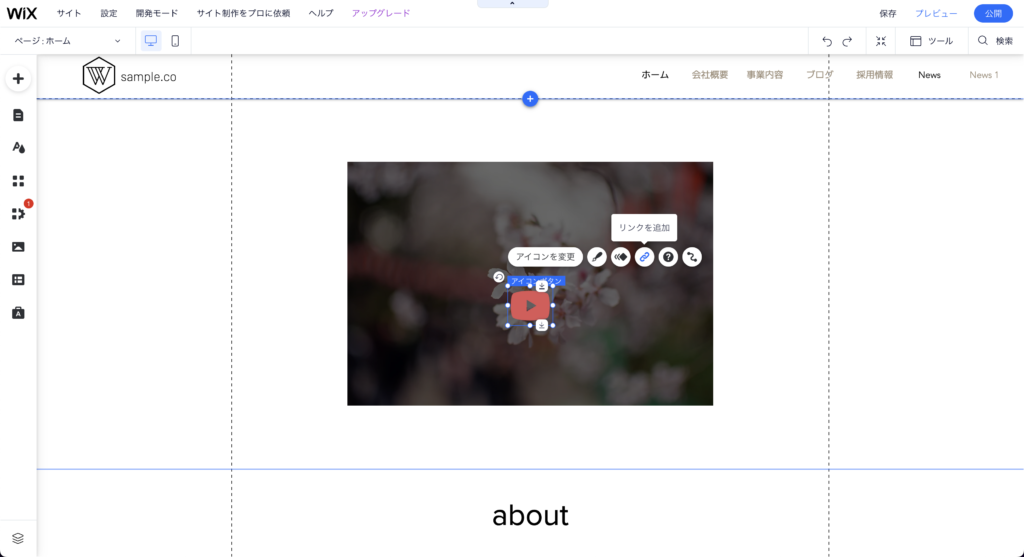
設置したYoutubeアイコンをクリックし、『リンクを追加』を選択

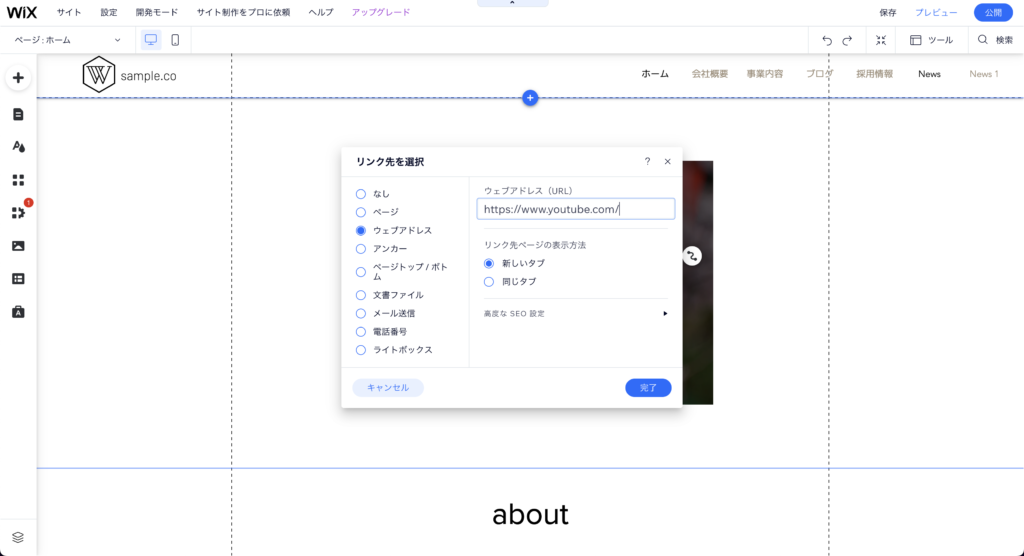
ウェブアドレスを選択→入力欄にコピーした動画URLを貼り付ける
同じ方法でボタンだけでなく、画像にもリンクを設定して完了です。
背景動画や動画の埋め込み、便利かつサイトに滞在したままにできる方法はすべて試しました。
動画はあくまで滞在時間を伸ばしサイト評価を上げる施策。なのにサイト表示速度を大幅に下げ、Wixが重くなる原因となってしまうのです。
紹介したYoutubeリンクを設定する方法が最もサイト表示速度に悪影響がなく、動画を残せる方法でした。
まとめ
最後にまとめます。
- アニメーションの多用
- アプリの多用
- テキストのフォントスタイル、色を多用画像数が多い
- ページ数が多い
- 背景動画を使っている
- 背景動画を使用した結果、サイト表示速度が12ポイント下がった
- 画像、ボタンのリンクからYoutubeへ飛ばす
サイトの表示速度はSEOにおいて優先度の高い項目です。無視するわけにはいきません。
『重くなる原因となっているものはないか?』
もう一度チェック、改善して訪問者に快適にあなたのページをみてもらい、また見に来たいと思ってもらえるようなサイト作りをしましょう!




コメント