
WordPressサイトの表示速度が遅いんだけど、どうにかしたい!
何かいい方法はない?
こんな疑問におこたえします。

こんにちはろにぃです。サイト制作を始めてから10年
・月収100万円のサイトを作成、運営
・クライアントのサイトの作成、編集、管理
・SEO相談
などの経験を活かして、サイト制作やSEOについて情報発信をしております。
WordPressサイトの表示速度が遅いと感じているのであれば、そのせいで検索順位が下がり、せっかくのアクセスチャンスを逃しているかもしれません!
本記事を読めば、誰でも簡単にWordPressサイトを高速化して、検索エンジンから愛されるサイトに生まれ変わらせることができます。
難しい専門知識は一切不要!
プラグインやテーマ、サーバーを変えるだけで、驚くほど簡単に高速化できます。
さらに、高速化であなたのサイトが、
- 訪問者のストレスを減らし、快適なサイト閲覧体験を提供
- 検索順位を上げ、アクセス数を大幅に増加
- コンバージョン率を改善し、売上をアップ
こんな風に生まれ変わる。
今すぐ実践して、あなたのWordPressサイトを劇的に改善しましょう!
表示速度が遅いサイトの落とし穴

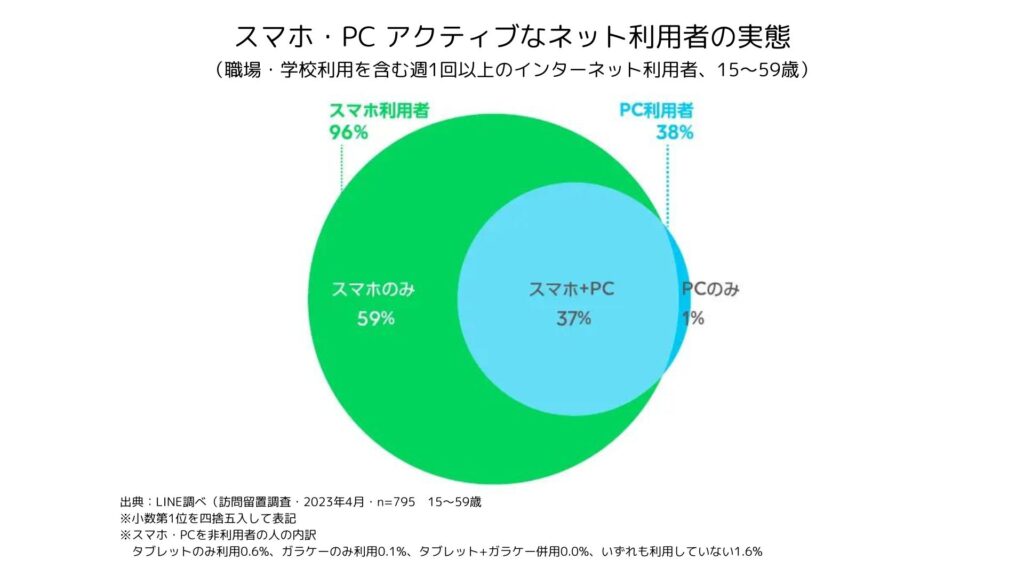
あなたがインターネットを理由する際の端末、PCよりもスマホの方が多くないですか?
現在、インターネット利用はますますモバイル中心に移行しているんですよね。

そのため、モバイル端末での表示速度が遅いサイトは、ユーザーにとって大きなストレスとなり、すぐに離脱してしまう可能性大。
以下は、表示速度が遅いサイトの具体的な落とし穴です。
訪問者のストレス増加と離脱率上昇

ページの読み込みに時間がかかることで、ユーザーはストレスを感じ、すぐにサイトを離脱してしまう可能性が高くなる。
特に、隙間時間で利用しているモバイル端末では顕著です。
検索エンジンからの評価低下

Googleなどの検索エンジンは、ユーザーにとって快適なサイトを上位に表示する傾向があります。
そのため、表示速度が遅いサイトは、検索順位が下がり、ユーザーの目に触れる機会が減ってしまいます。
売上機会の損失

検索順位が下がることで、アクセス数が減り、結果的に売上機会の損失につながります。
10位以下のサイトは裏路地の看板もない飲食店と一緒。人目につくことはなく、評判も口コミも生まれず、売り上げは期待できません。
これらの落とし穴を回避するためには、WordPressサイトの高速化は最低条件なんです。
WordPress高速化で得られる3つのメリット

WordPressサイトを高速化することで、以下の3つのメリットを得ることができます。
- 訪問者の快適なサイト閲覧体験
- 検索順位の上位によるアクセス数増加
- コンバージョン率の改善による売上アップ
詳しく見ていきましょう。
訪問者の快適なサイト閲覧体験

ページの読み込み速度が速くなることで、ユーザーはストレスを感じることなく、快適にサイトを閲覧してもらえます。
検索順位の上昇によるアクセス数増加

検索エンジンからの評価が向上することで、検索順位が上がり、より多くのユーザーにサイトを見てもらえるようになります。
コンバージョン率の改善による売上アップ

快適なサイト閲覧体験と検索順位の上昇は、コンバージョン率の改善にもつながります。
コンバージョンとはユーザーの行動が成果に繋がること。問い合わせや商品購入、サービス申し込みが発生することです。コンバージョン率が向上すれば、売上アップにも期待できる。
つまり、WordPressサイトの高速化は、SEO対策だけでなく、ユーザー体験の向上や売上アップにも効果的な施策なんです。
WordPressサイトの表示速度計測

WordPressサイトの高速化を始める前に、まず現在の表示速度を計測しましょう。
WordPressサイトの表示速度計測ツール

サイト表示速度計測ツールは以下のようなものがあります。
- Google PageSpeed Insights
- Pingdom Website Speed Test
- GTmetrix
ツールによってスコアが違うので、特にこだわりがなければ登録不要でGoogleが提供する Google PageSpeed Insights でOK。
URLを入力するだけで10秒で測定できます。
表示速度計測方法

計測方法は、以下の手順で行います。
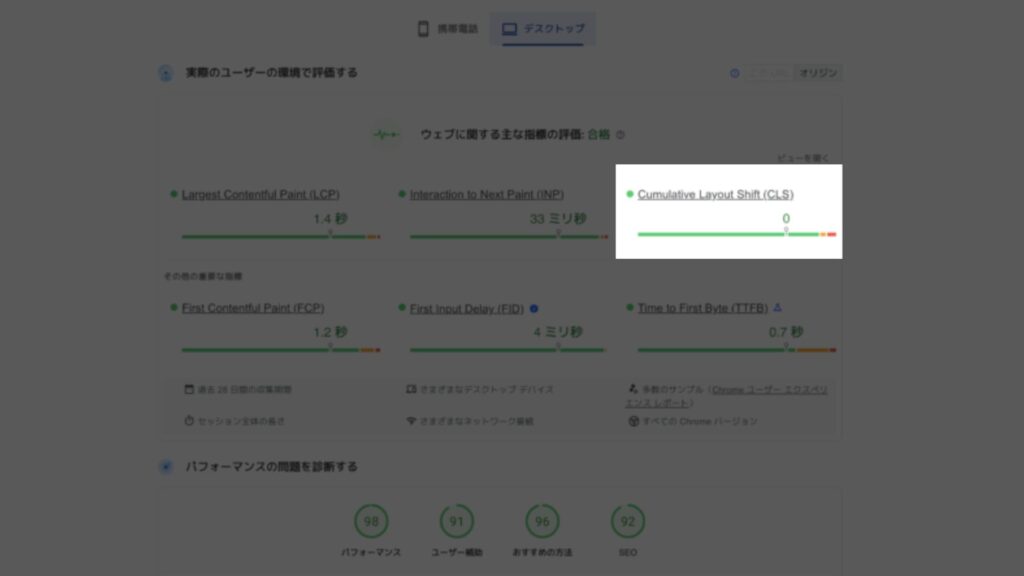
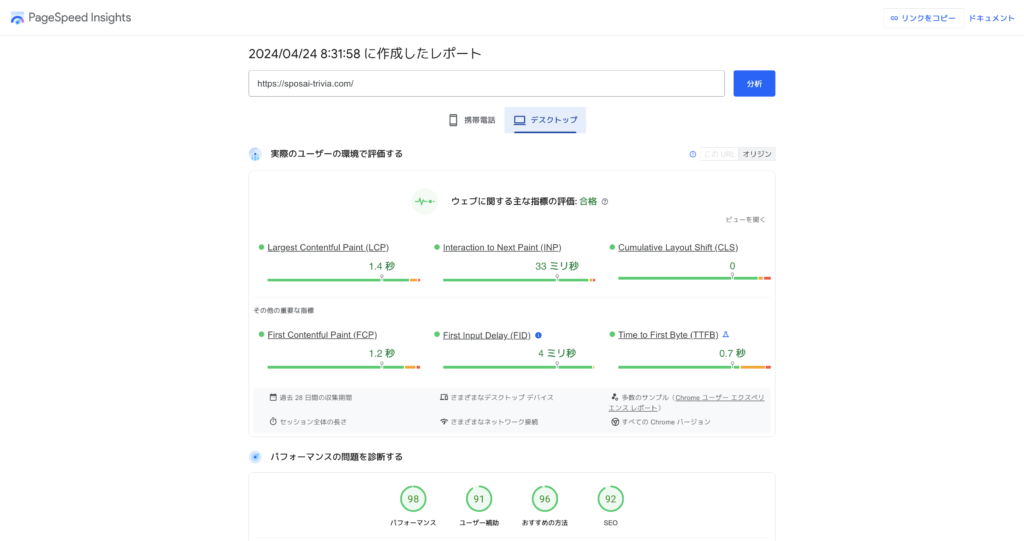
ページの読み込み速度やスコア、改善点などを示してくれます。
表示速度計測スコアの見方

Google PageSpeed Insightsでは0~100点で表示されます。スコアが高いほど、表示速度が速いことを意味します。
さらに詳細で特に確認すべき指標は以下の3つです。
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
詳しく解説します。
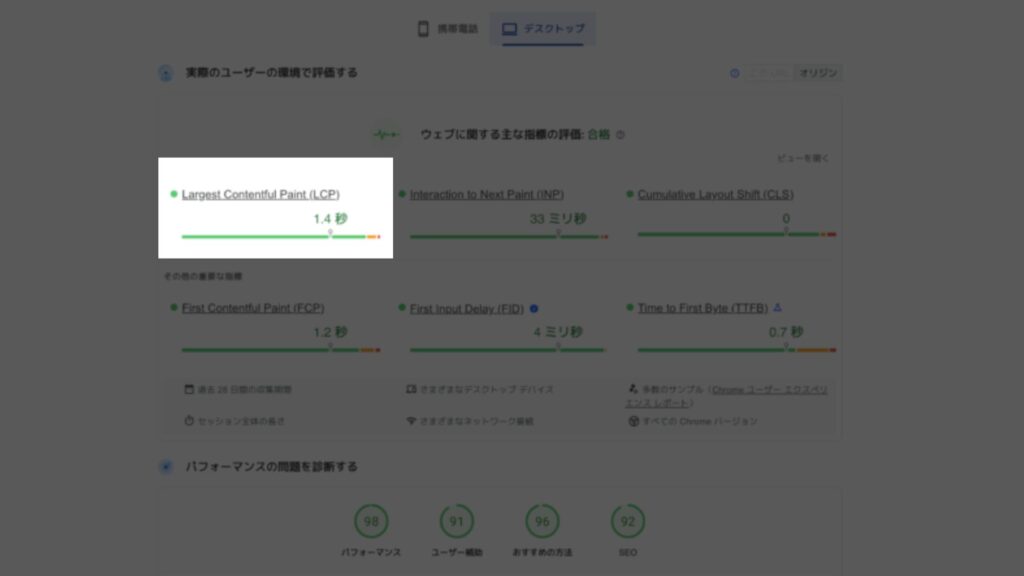
Largest Contentful Paint (LCP)

ユーザーがWebサイトにアクセスしてから、最も大きいコンテンツ(画像や動画等)が表示されるまでの時間を表す指標。
良好だといわれる読み込み時間の基準は2.5秒(2,500ms)以内
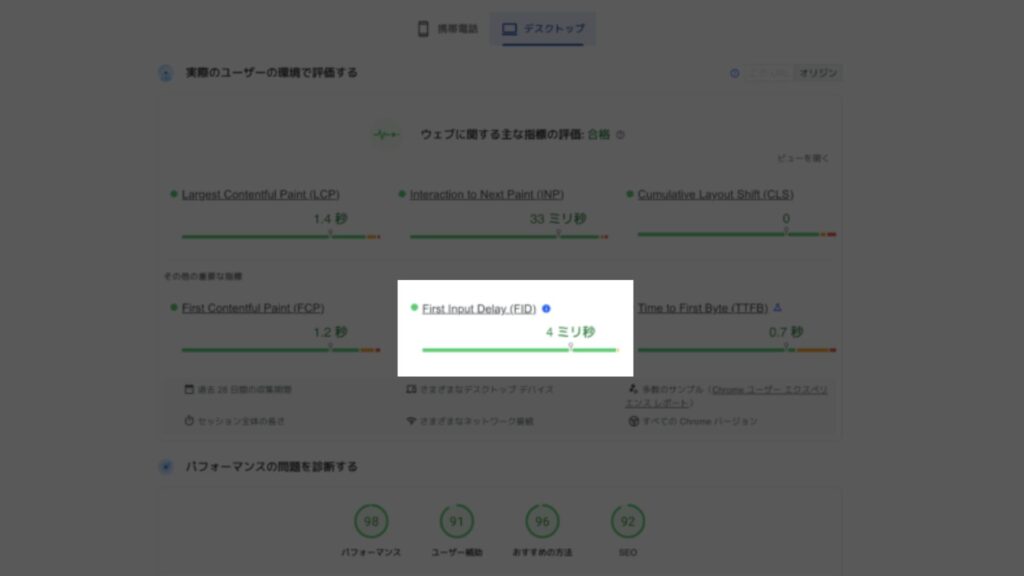
First Input Delay (FID)

Webサイトでユーザーが最初に行った操作に対する応答時間を表す指標。
FIDの目標時間は0.1秒(100ms)
Cumulative Layout Shift (CLS)

Webサイトのコンテンツにおける視覚的な安定性を表す指標。
0から1の範囲で評価され、0 に近いほど良好
これらの指標を総合的にみて、0〜100点のスコアが付けられると言うわけです。
WordPress高速化テクニック

WordPressサイトを高速化するには、いくつかの方法があります。
ここからは初心者でも簡単にできる高速化テクニックを5つに絞ってわかりやすく紹介します。
- プラグインを導入する
- 不要プラグインを削除する
- 高速レンタルサーバーを利用する
- 高速WordPressテーマを利用する
- Webフォントの使用を制限する
順に見ていきましょう。
1.プラグインを導入する

WordPressサイトの高速化に効果的な方法として以下の処理があげられます。
- キャッシュ
- コード圧縮
- 遅延読み込み
- 画像圧縮
これらはプラグインを導入することで簡単に設定できます。ただし、プラグインにも種類が多数あり、中には導入することによって不具合を起こすものもあります。
おすすめのプラグインを以下の記事で紹介していますので、参考にしてみてください。

プラグイン導入時の注意点
プラグインを導入する際は、以下の点に注意しましょう。
- 互換性を確認する
- 入れすぎない
- 動作確認を行う
以上の点に注意しながらプラグインを活用し、WordPressサイトを高速化しましょう!
2.不要なプラグインを削除する

不要なプラグインをインストールしたままにしておくと、サイトが重くなる原因になります。そのため、定期的に不要なプラグインを削除して、サイトを軽量化することが重要です。
不要なプラグインを削除する方法は、以下のとおりです。
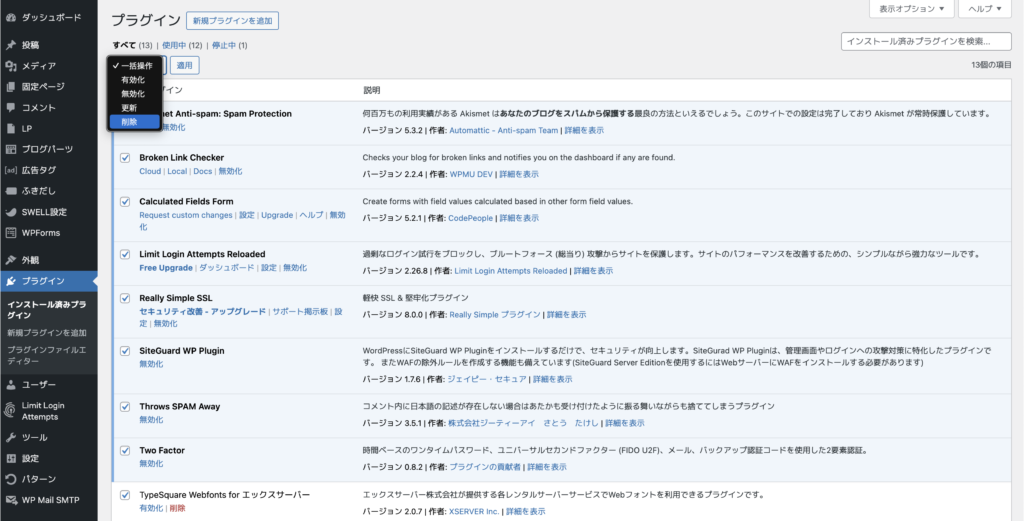
WordPress管理画面にログインします。

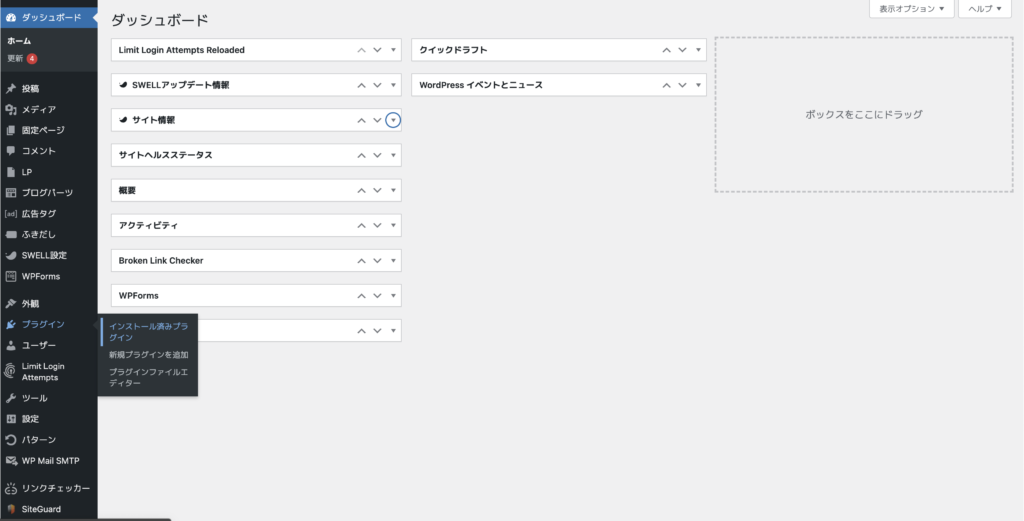
左側のメニューから「プラグイン」→「インストール済みプラグイン」を選択する。

使用していないプラグインにチェックを入れ、「一括アクション」→「削除」をクリックする。

プラグインを削除する前に、必ずバックアップを取っておきましょう。
不要なプラグインを削除することで、サイトの表示速度を向上させることができます。
3.高速レンタルサーバーを利用する

WordPressサイトの速度は、契約するレンタルサーバーによってかなり左右されます。サーバー自体が貧弱なものだと、いくら設定をいじっても高速化はできません。
高速化に最適なサーバーを選ぶポイントは、以下のとおりです。
- 高性能なCPUと十分なメモリを搭載している
- SSDストレージを採用している
- 高速なネットワーク環境
- WordPressに特化したサーバーサービス
- サポート体制
これらの点を参考に、あなたの用途に合ったサーバーを選びましょう。
とくにおすすめの高速化サーバーは以下の3社。
- エックスサーバー
- ConoHa WING
- mixhost
これらのサーバーは、WordPressに特化した高速化機能を提供しており、初心者でも簡単に高速化することができます。
なかでも一番のおすすめはエックスサーバー。
サイトを高速化できるのはもちろん、アフターフォローも優秀でいうことなし!
今なら申込み特典もあり、お得に高速サーバーを利用できます。
\ 当サイト紹介特典で20%引き /
日本で最も使われているレンタルサーバー
おすすめレンタルサーバーについては以下の記事で紹介していますので、詳しく比較検討したい方はぜひチェックしてみてください!
【初心者向け】WordPress用レンタルサーバーおすすめランキング

4.高速WordPressテーマを利用する

WordPressテーマも、サイトの表示速度に影響を与えます。そのため、高速なテーマを選ぶことが重要です。
高速なWordPressテーマでさらに高性能、使いやすいおすすめテーマは以下の3つ
- SWELL
- THE THOR
- AFFINGER
これらのテーマは、シンプルな構造と高速化に最適化されたコードを採用しており、軽量で高速なサイトを構築することができます。
ちなみにぼくのイチオシはSWELL
- 専門知識不要
- プラグインが最小限で済む
- 表示速度が速い
しかもエックスサーバー契約時にSWELLを購入するとセット割引がある。まさに高速化セット!
とにかくSWELLを選んでおけば間違いなしと言える程おすすめNO.1テーマです。
\ ろにぃいちおしワードプレステーマ /
WordPressテーマのおすすめは以下の記事で詳しく紹介しています。
【初心者向け】後悔しないWordPressサーバー選び|おすすめ5社を比較解説

5.Webフォントの使用を制限する

Webフォントとは、あらかじめWebサーバー上に置かれているフォントデータ。
インターネット上で配布されているフォントデータ自体を読み込んで利用するので、ユーザーのデバイスなどに影響されず設定した字体を表示してくれます。
あなたの意図したフォントデザインを維持してくれる反面、切り替えるラグが生じることがあります。サイト表示速度スコアを落とす原因となりかねないので、使用は最低限にしましょう。
まとめ
WordPressサイトの高速化は、SEO対策だけでなく、ユーザー体験の向上や売上アップにも効果的な施策です。
本記事で紹介した方法、
- プラグインを導入する
- 不要プラグインを削除する
- 高速レンタルサーバーを利用する
- 高速WordPressテーマを利用する
- Webフォントの使用を制限する
を参考に、ぜひ実践してみてください。
きっと、あなたのWordPressサイトは劇的に改善され、より多くのユーザーに愛されるようになるでしょう。
その他ワードプレスについてもっと深く知りたい方はこちらもどうぞ
【初心者必見!】WordPressの使い方 基礎から応用までの完全ガイド








コメント