
頑張ってWordPressを始めることができました!
今後の使い方を教えて!
そんな疑問におこたえします。

こんにちはろにぃです。サイト制作を始めてから10年
・月収100万円のサイトを作成、運営
・クライアントのサイトの作成、編集、管理
・SEO相談
などの経験を活かして、サイト制作やSEOについて情報発信をしております。
Word Press最初の難関、サーバー、ドメイン、Word Pressインストールの作業お疲れ様でした!1番エネルギーがいる第1歩を踏み出せましたね!
次は「Word Pressをどうやって使っていけばいいのか」が気になると思います。今回の記事を最後までご覧頂ければ、
WordPressインストール後〜ページ編集までの過程
が理解できます。
いよいよサイト作成に入っていくフェーズです。あなたがイメージしたものをサイト上に表現していく、「できたっ!!」という達成感を感じる楽しい作業のはずですが、ここでハマってつまづく人も少なくありません。
まず本記事を読んで、何をしていくのか全体像を掴んでもらった上で作業に入ってもらえれば、迷うことなくサイト作成が進められます。
わかりやすく解説してありますので、ぜひご確認ください!
今回紹介する内容以降の編集に関しては以下で紹介していますので、あなたが知りたい情報に合わせてご覧ください。
【SWELL活用術】サイト型トップページ作成手順:Word Press初心者のためのマニュアル

【初心者向け】ワードプレステーマSWELL記事投稿マニュアル

WordPressの初期設定

WordPressのインストールを終えたら、初めに設定するのは以下の4つです。
- テーマを選択する
- パーマリンクの設定をする
- SSLの変更をする
- サイトタイトル、キャッチフレーズを設定する
エックスサーバーのクイックスタートを利用した場合、1,3は不要です。順番に見ていきましょう!
1.テーマを選択する

テーマとはWordPressをより使いやすくカスタマイズしたテンプレートです。WordPressインストール時に選択しているかと思いますが、改めてどのテーマを使用するか選びます。
テーマ選びはメチャクチャ重要。なぜなら
使うテーマによってできること、できないことがある
テーマを気軽に入れ替えることはできますが、デザインが変わってしまったりして、最悪1から作り直しの大工事になってしまいます。何となく選んでしまったようであればまずテーマ選びからやりましょう!
ぼくがおすすめするテーマは「SWELL」と「XWRITE」の2つです。
どちらかを選んでおけば間違いないので、ぜひ比較検討してみてください!
▶︎【実体験】WordPressテーマ2大巨頭対決!SWELL・XWRITEのメリット・デメリットを包み隠さず公開

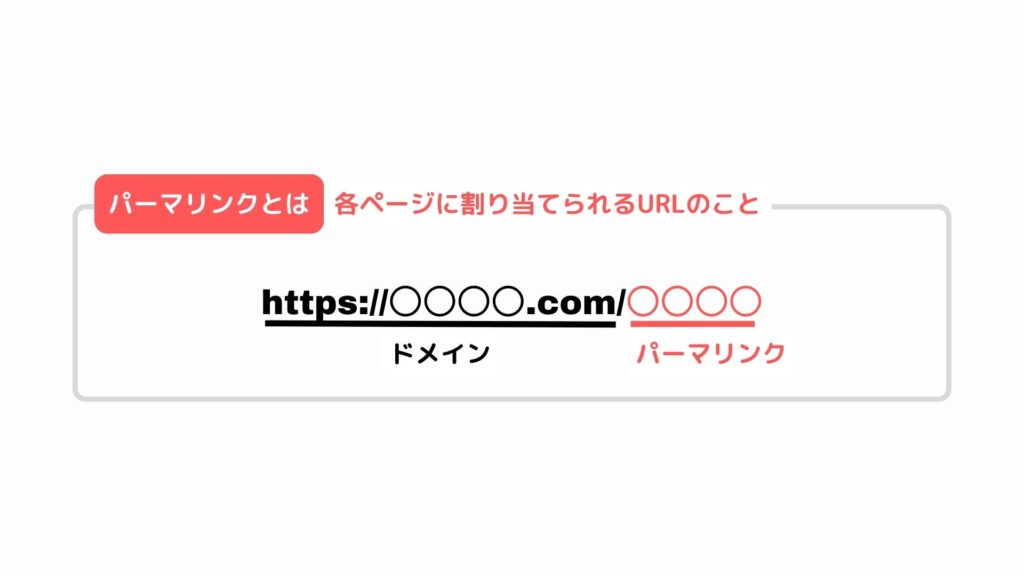
2.パーマリンクの設定をする

パーマリンクとは各ページにあたえられるURLのこと。初期設定では日付が入ってしまうので最適化します。これを投稿名に変更しましょう。
手順は以下の通り。
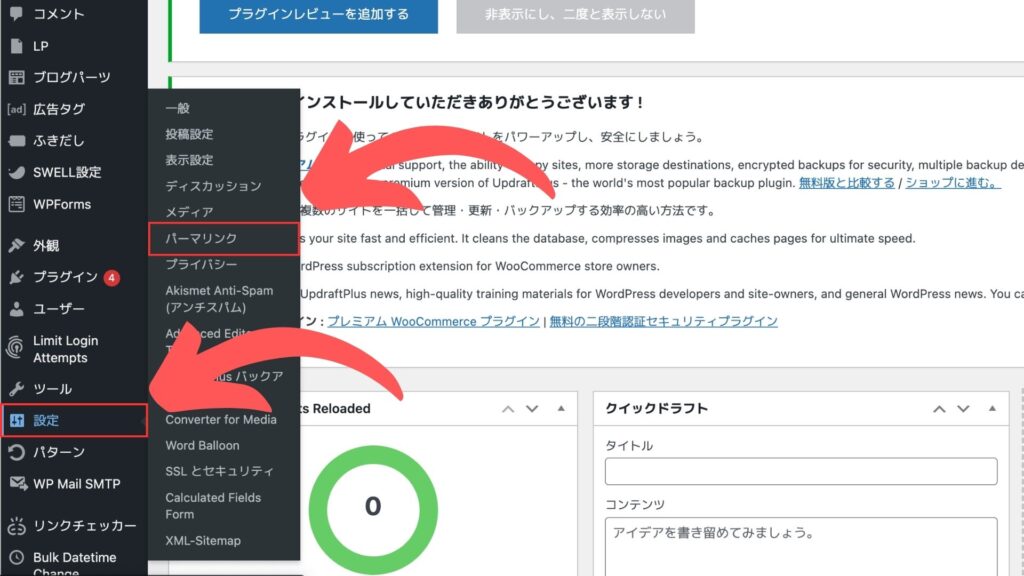
- Word Pressメニュー設定のパーマリンクをクリック
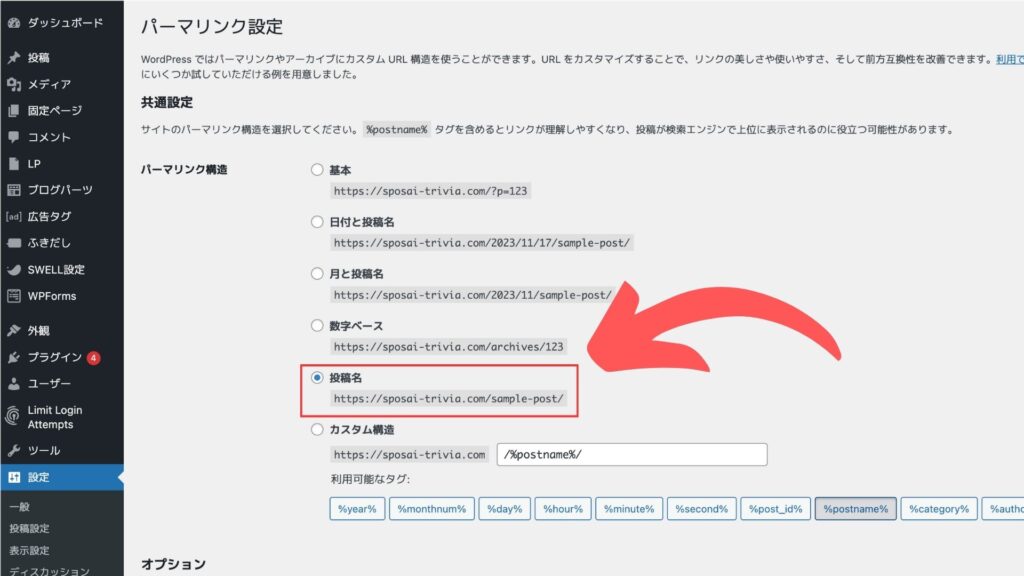
- 投稿名を選択する
- 各ページ編集メニューのURLをクリックして編集
2-1Word Pressメニューの設定>パーマリンクをクリック

2-2.「投稿名」を選択して「変更を保存」

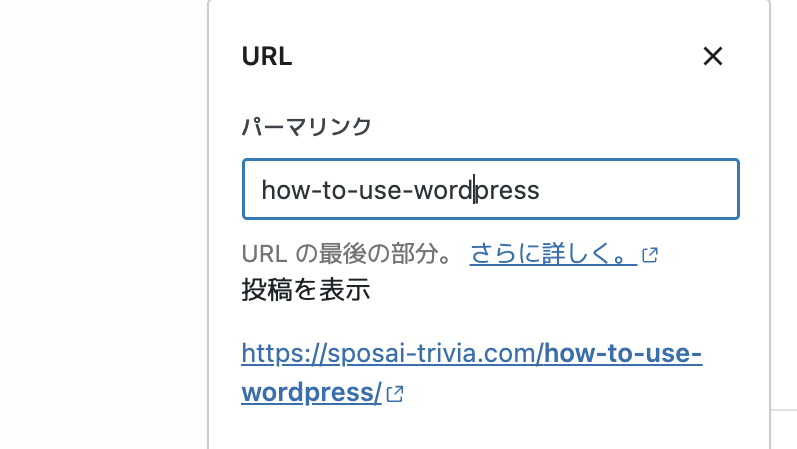
2-3.各ページ編集メニューの「URL」をクリックしてパーマリンク欄に入力する

3.SSLの変更をする
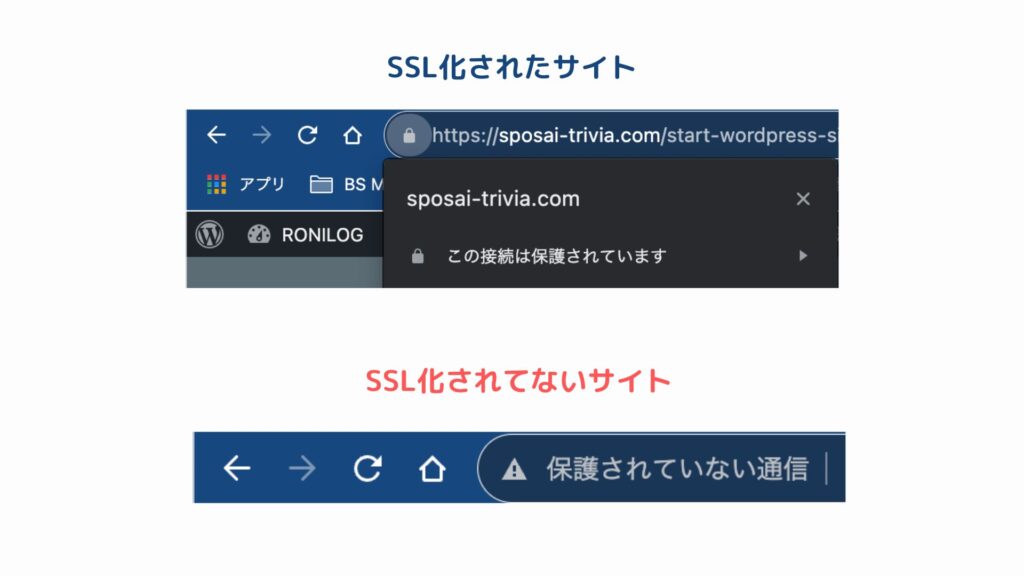
SSLとはサイトの通信を暗号化する仕組みのこと。設定できてるかどうかはアドレスバーの表示で確認できます。

SSL化していないと「保護されていない通信です」と表示されてしまうんです。

「保護されていません。個人情報を抜かれる可能性があります」なんて表示されたら、恐ろしくてサイトから即離脱しますよね。
保護された通信状態に変更する手順は以下の通り。エックスサーバー利用の場合で解説します。
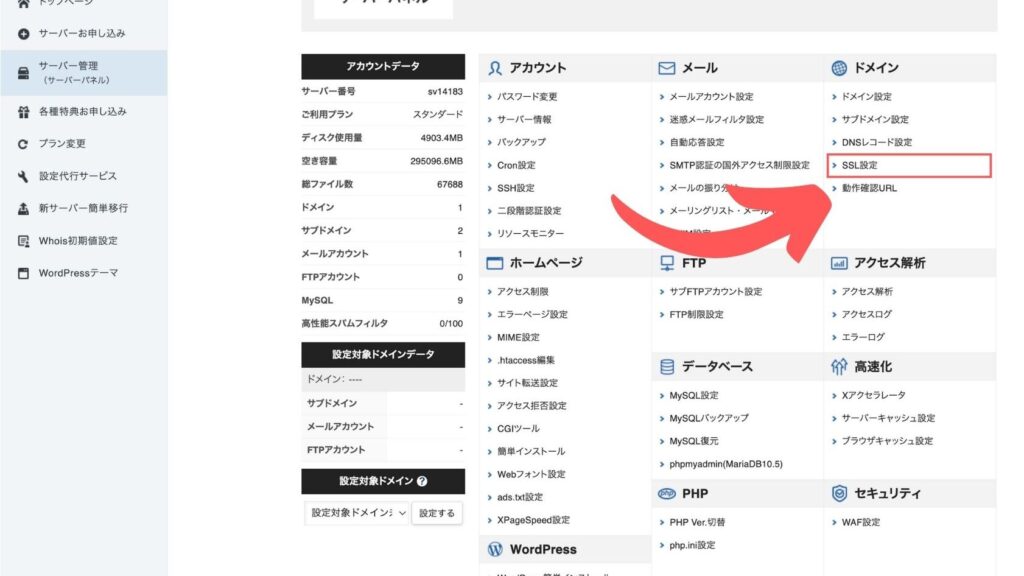
- サーバーパネルのSSLを選択
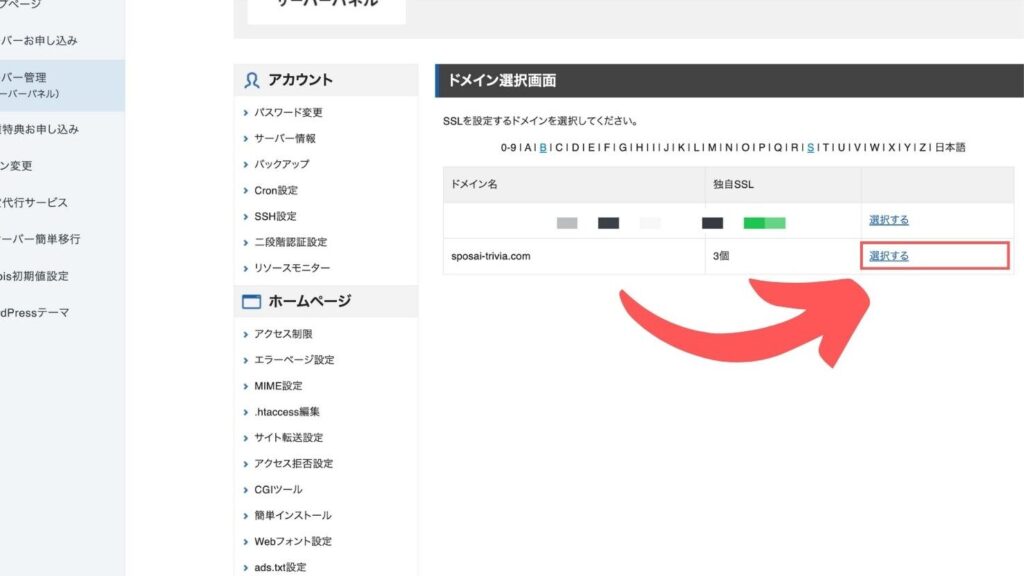
- 対象ドメインを選択
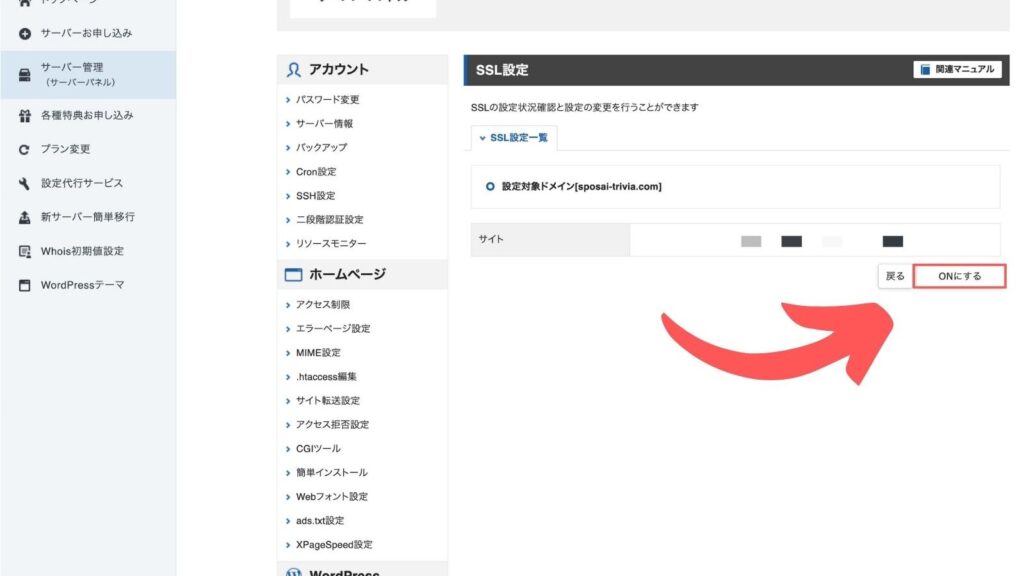
- 設定をON
- Word Press管理画面からURLを変更
SSL化の手順1.サーバーパネルのSSL設定を選択する

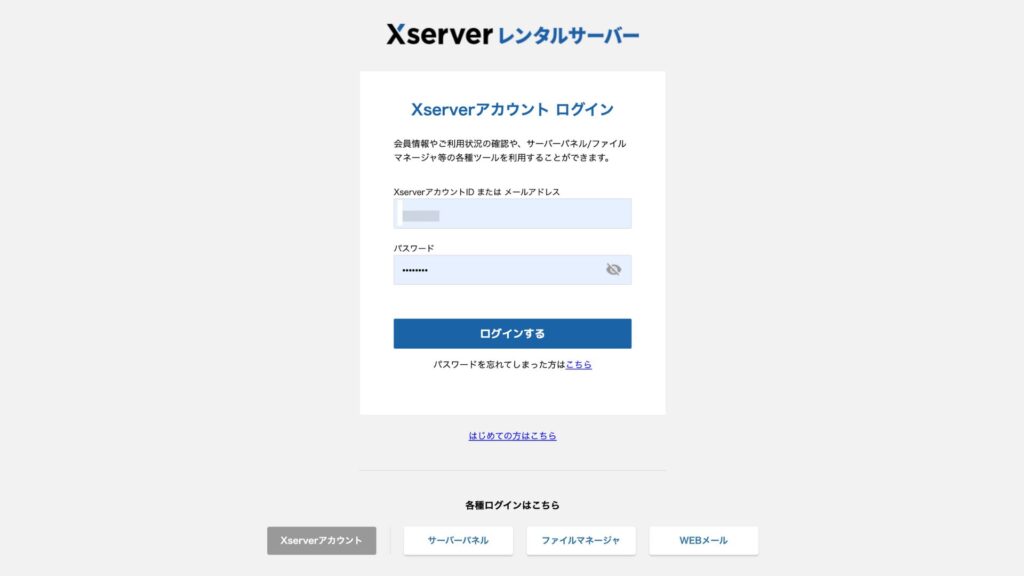
エックスサーバーにログインして、

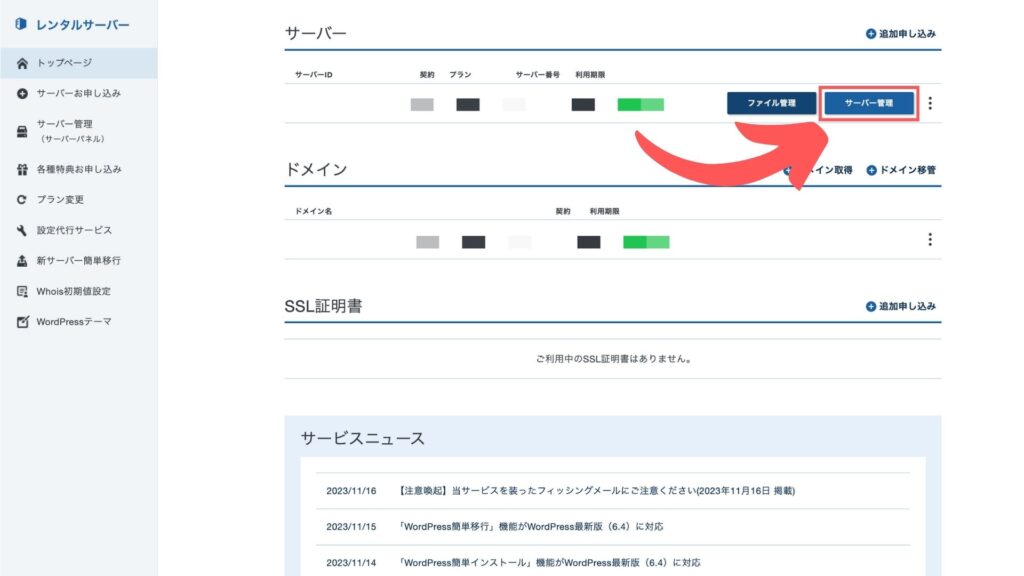
サーバー管理をクリックします。

ドメインのカテゴリーにSSL設定があります。
SSL化の手順2.対象ドメインを選択

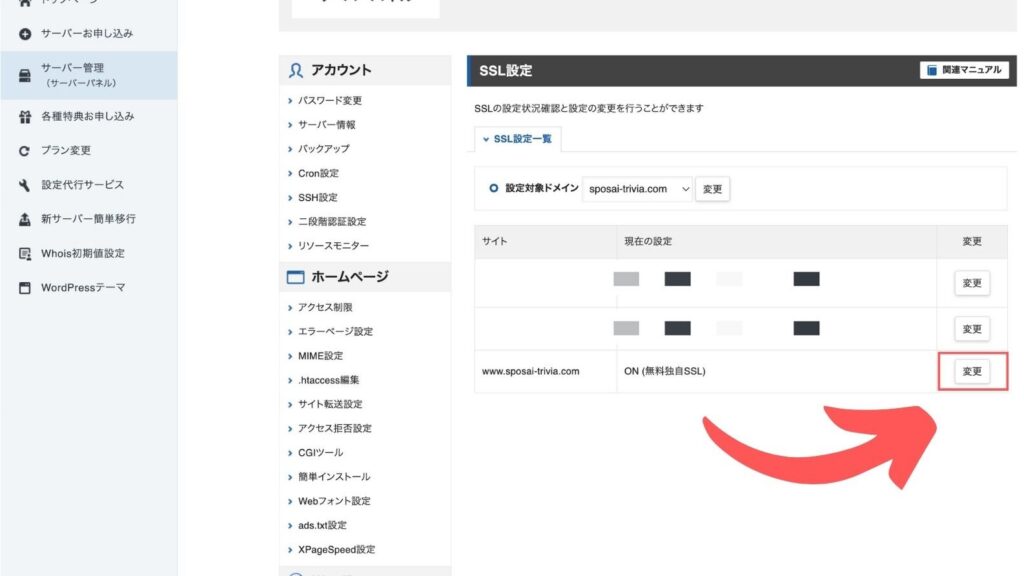
SSL化の手順3.設定をONにする


完了後、待ち時間があり、最大1時間ほどかかります。
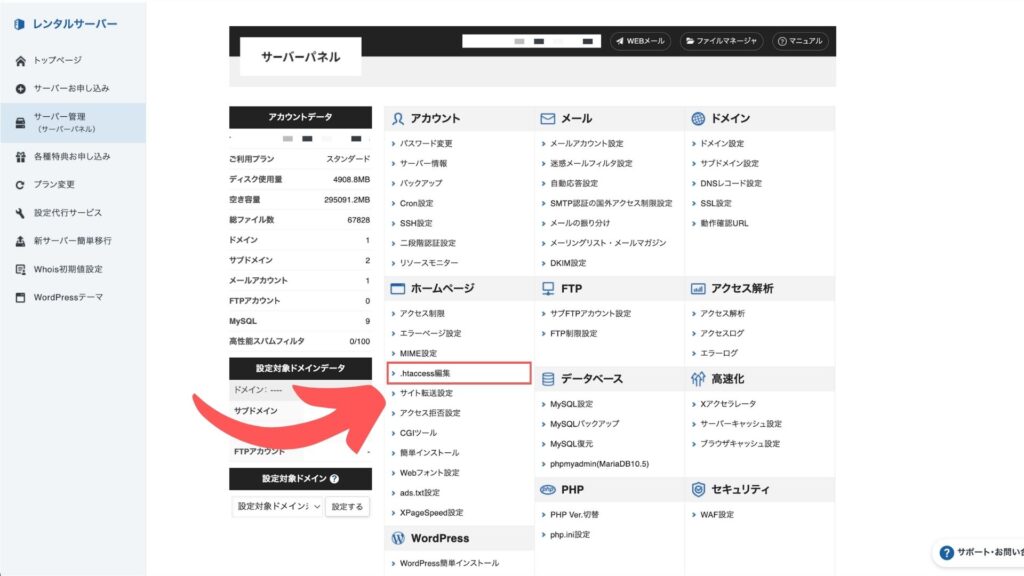
SSL化の手順4.htaccess編集をする

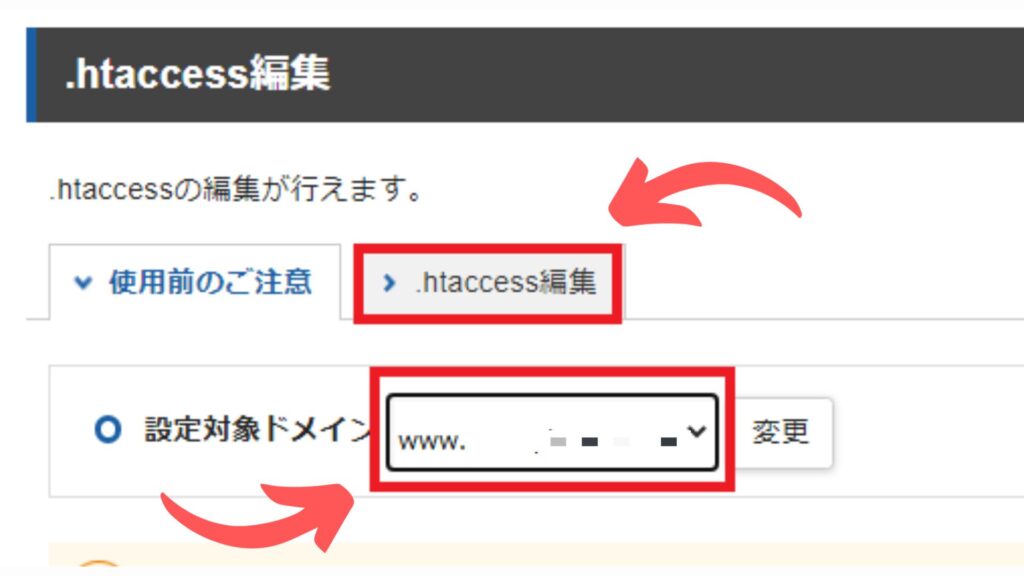
サーバーパネルから.htaccess編集を選択して対象ドメインをクリック

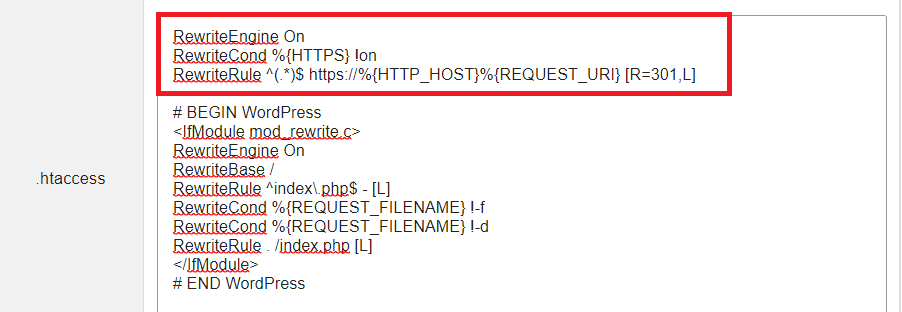
.htaccess編集のタブをクリックして
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
をコピペします。

以下に注意してください。
※上記表示と違うコードがあっても削除しない
※コピペ前に表示されているコードはコピーしてメモで保存しておく(不具合が生じた時のため)
※Begin Word Pressのコードより上にコピペする
確認画面へ進み、「実行する」をクリックしてサーバー側の設定は完了です。
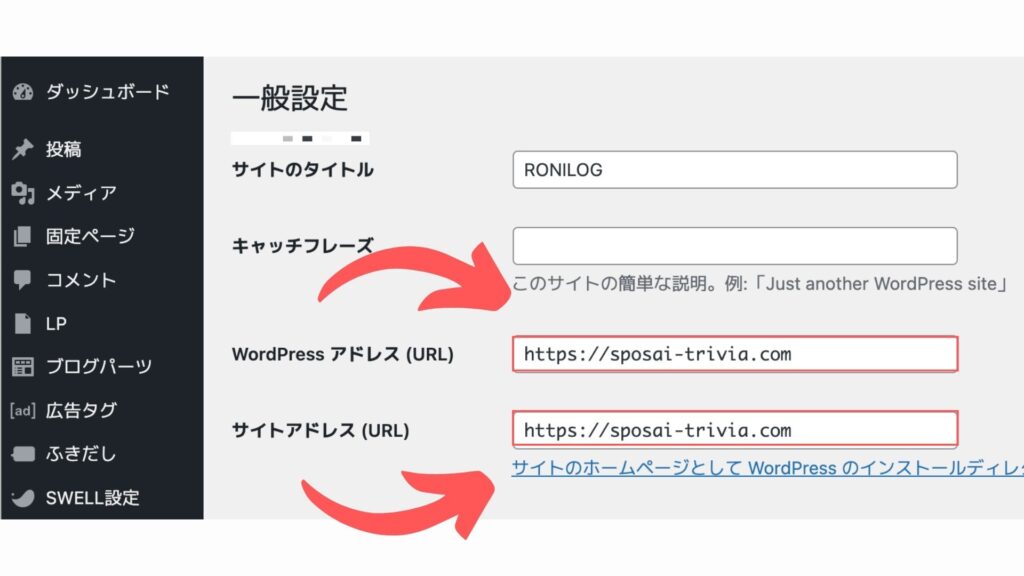
SSL化の手順5.サイトURLをhttpからhttpsに変更する

Word Pressにログインして、設定から「Word Press アドレス」「サイトアドレス」のURLをそれぞれhttp→httpsに変更します。
以上でSSL化の設定は全て完了です。
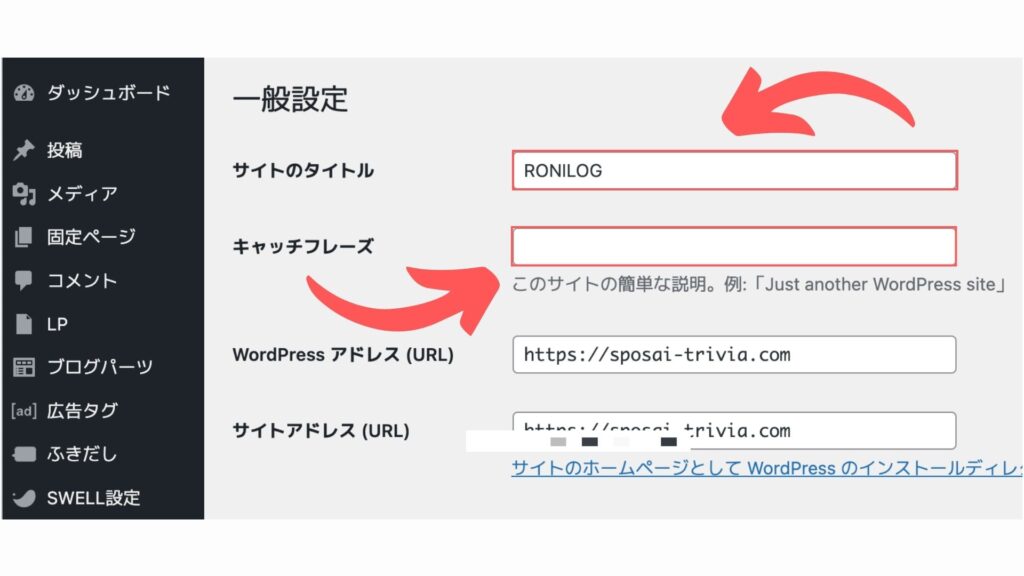
4.サイトタイトル、キャッチフレーズを設定する

サイト上に表示されるサイト名とキャッチフレーズを決めます。事業、サービスのサイトであればそのまま利用すればOK。
その他サイトならできるだけサイト名を検索してもらえるように覚えやすい名前がおすすめです。キャッチフレーズは不要なら空欄で大丈夫です。サイトの方向性によって決めましょう。
WordPress初期設定後にやるべきこと

Word Pressの初期設定が終わったら、次に以下の5つを進めましょう。
- プラグインの導入
- 固定ページの作成
- サイトマップの作成
- Google search consoleの設定
- Google analyticsの設定
1.プラグインの導入

Word Pressはプラグインを導入することで、便利な機能が追加されます。ただ、入れすぎるとサイト自体が重くなるので要注意。
最低限入れるべきプラグインを紹介しているのでチェックしてみてください。

2.固定ページの作成

個別ページを作成します。例えば、
- トップページ
- 自己(自社)紹介
- 問い合わせフォーム
- プライバシーポリシー
などのページです。選んだテーマによって操作方法が異なるため、当サイトでも使用していてイチオシのSWELLの場合を解説しています。
▶ 【SWELL活用術】サイト型トップページ作成手順:Word Press初心者のためのマニュアル

3.サイトマップの作成

サイトマップをGoogleに提出することで、サイト情報をより正確に伝えることができ、サイト内を検索してもらえやすくなります。
4.Google search consoleの設定

Google Search ConsoleはGoogleが提供する無料ツールです。
- 各ページの検索順位を確認する
- サイト内のトラブル確認
- 検索を促す
などサイト作成後、運営に必要なツールです。必ず設定しておきましょう。
▶ Google search console(グーグルサーチコンソール)の登録、使い方マニュアル

5.Google analyticsの設定

Google AnalyticsもGoogleが提供する無料ツールです。ユーザーが、
- どんな経路でアクセスしたか
- どのページを何分くらい見ているか
- サイト内でどんな行動をしているか
などを分析できます。Google Analyticsもサイト運営に必須のツールです。

WordPress初期設定後、必要に応じてやるべきこと

その他必要に応じてやるべきことを6個紹介しておきます。
- バックアップ
- テーマの使い方を覚える
- メニューバーの作成
- サンプルページの削除
- SNSシェアボタンの設置
- ウィジェットの設置
1.バックアップ

お使いのサーバーに自動バックアップの設定があるか確認してください。サーバーによっては別料金だったりします。
以下で紹介しているレンタルサーバーでは、
あたりは自動バックアップがプランに含まれています。
▶ 【初心者向け】WordPress用レンタルサーバーおすすめランキング

2.テーマの使い方を覚える

サイトデザインをしていく上で、使用しているテーマにどんな機能があるのかを把握する必要があります。デモサイトを見ながら機能を探るのが手っ取り早い方法です。
当サイトが利用しているSWELLに関しては先程 サイト型トップページの作り方 を紹介しましたが、その他にも記事投稿マニュアルを用意してあります。お知らせなどを作りたい場合に活用ください。
▶ 【初心者向け】ワードプレステーマSWELL記事投稿マニュアル

3.メニューバーの作成

メニューバーがあると以下のメリットがあります。
- ユーザーが目的のページを見つけやすくなる
- ユーザーがサイト内を巡回しやすくなる
作成手順は以下の通り。
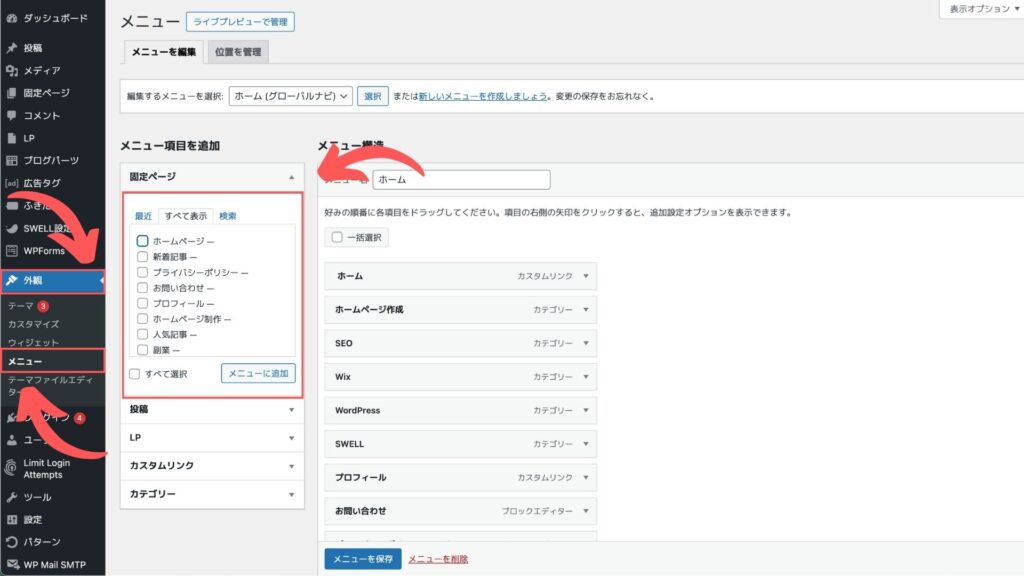
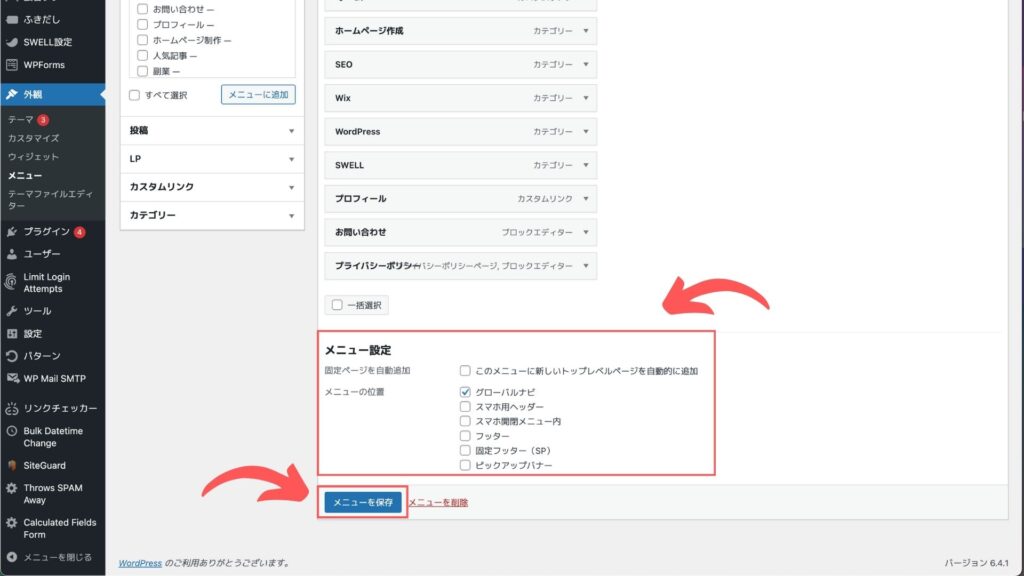
3-1.Word Press編集メニューの外観>メニュー>追加するページにチェックを入れて「メニューに追加」

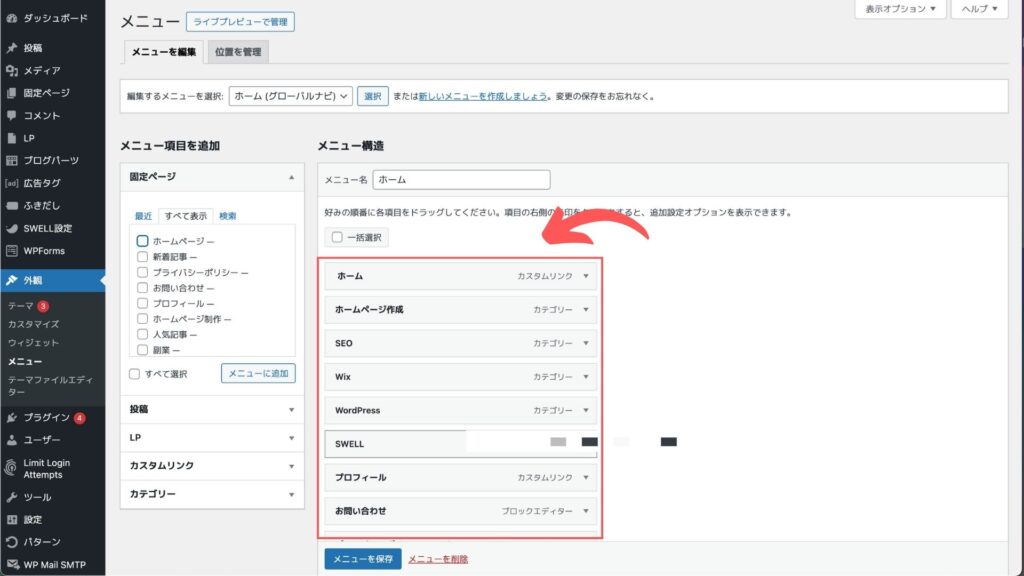
3-2.メニューの順番をドラッグ&ドロップで入れ替える

3-3.メニューの位置を決めて保存する

これでメニューバーが表示されます。
4.サンプルページの削除

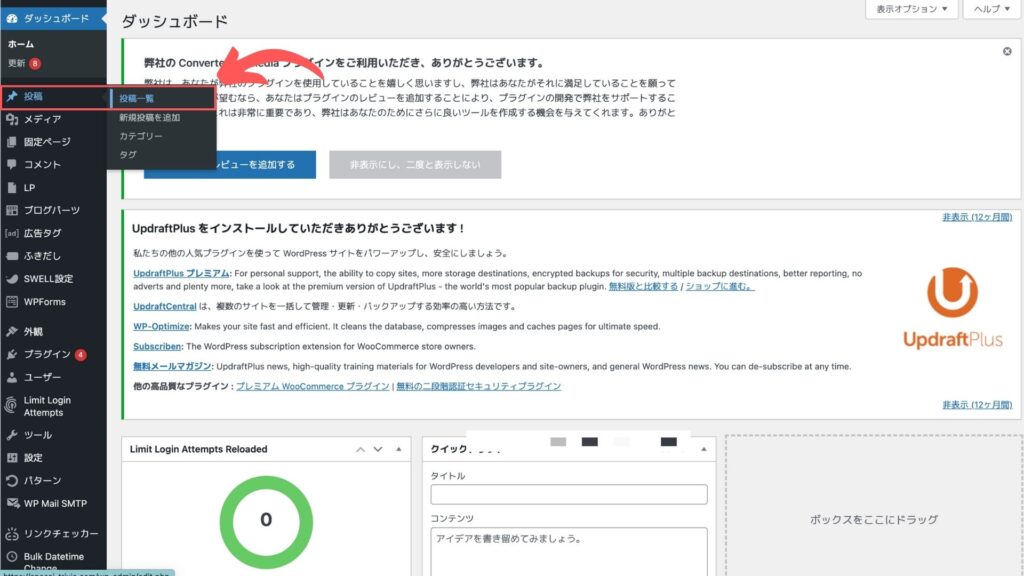
初期設定でサンプルページが用意されているため、削除します。Word Pressの編集メニュー、投稿一覧からサンプル記事をゴミ箱へ移動しましょう。

5.SNSシェアボタンの設置

SNSで拡散してもらえるよう、シェアボタンを設置します。テーマによって設定方法が異なります。
- Social Media Share Buttons & Social Sharing Icons
- AddToAny Share Buttons
などのプラグインを使えばテーマに関係なく設定できます。ただ、繰り返しますがプラグインを増やすことで、
- サイトが重くなる
- 思わぬ不具合を起こす
などの原因となるので、最小限にしてできればテーマの設定を使うことをおすすめします。当サイトで利用しているSWELLの場合を紹介します。
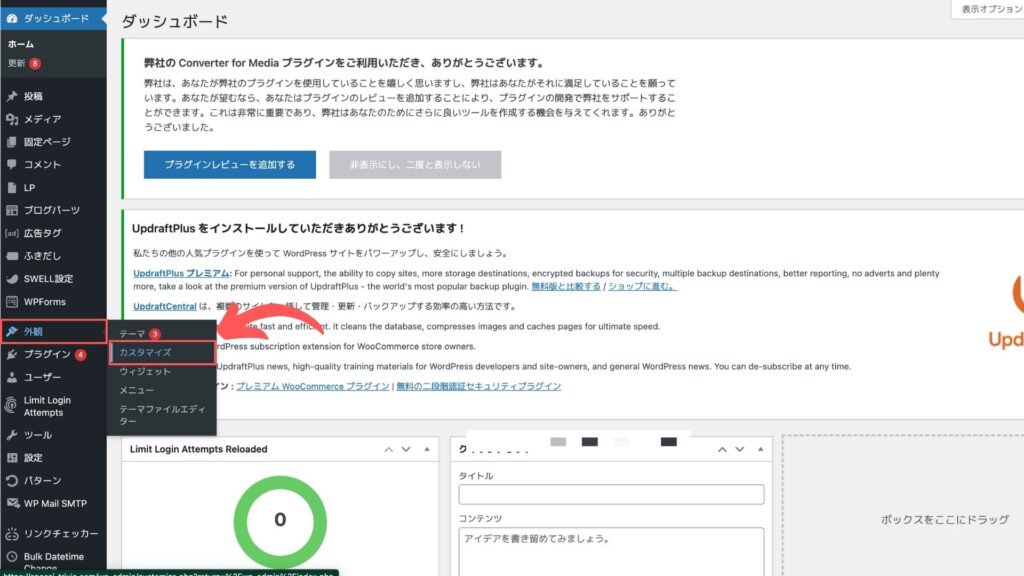
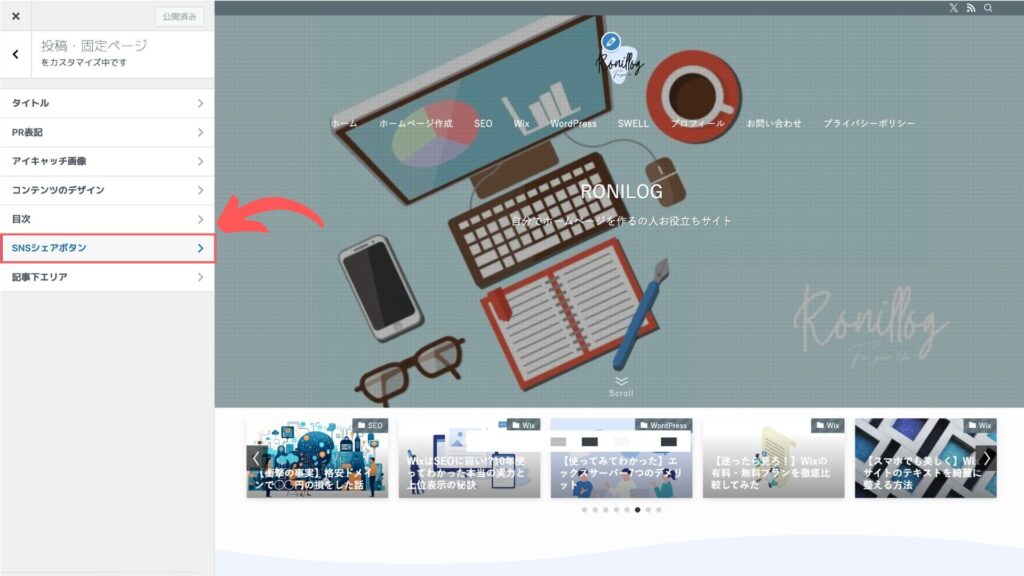
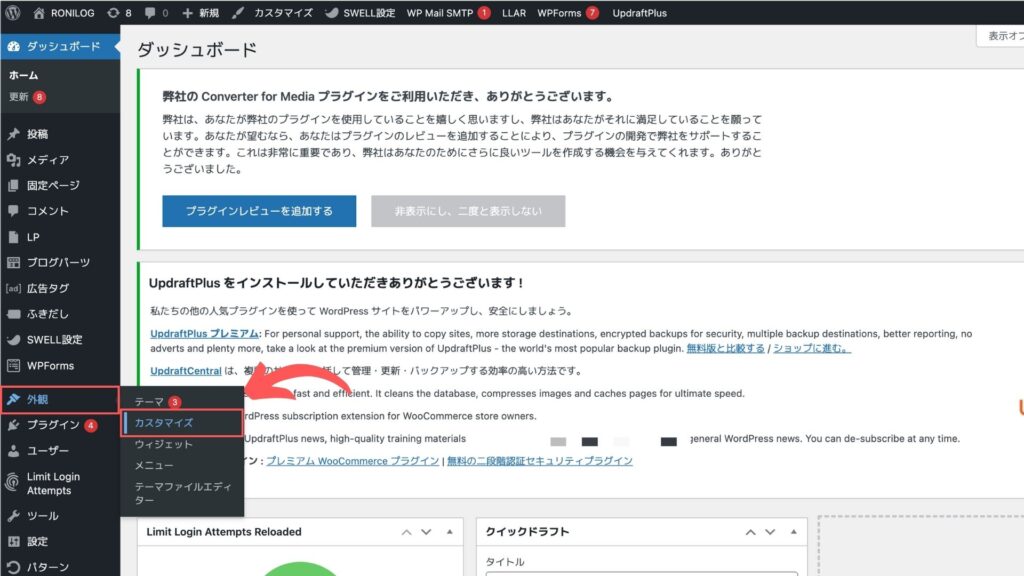
5-1.Word Press編集メニューの外観>カスタマイズをクリックする

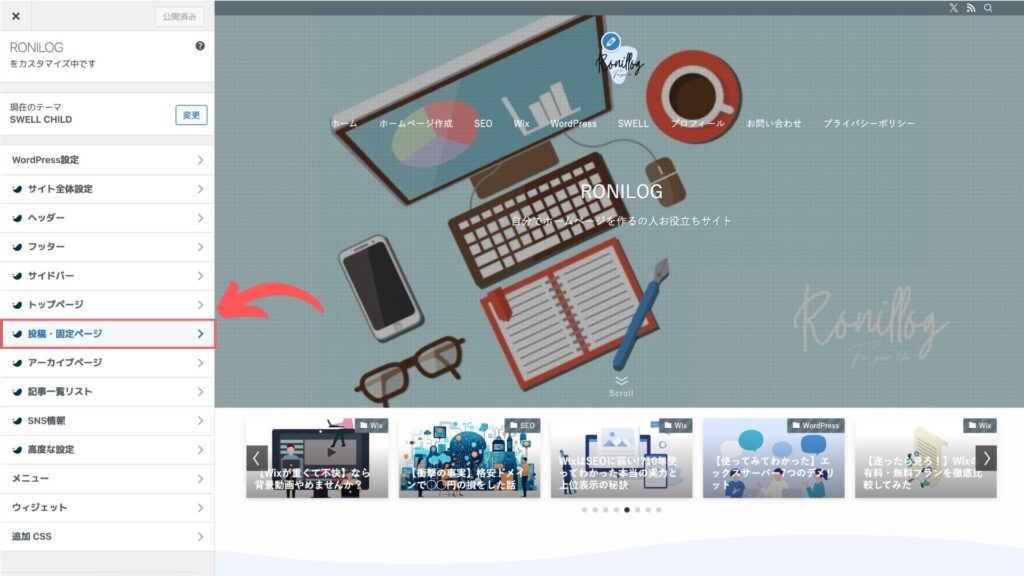
5-2.投稿・固定ページをクリックする

5-3.SNSシェアボタンをクリック

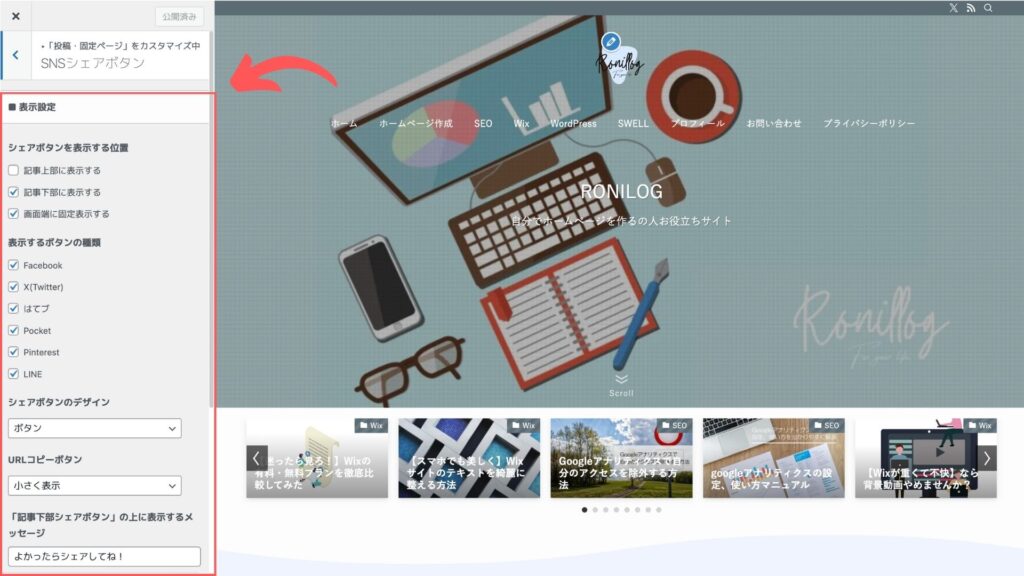
5-4.表示位置、表示するSNSの選択、デザインを設定する

5-5.完了

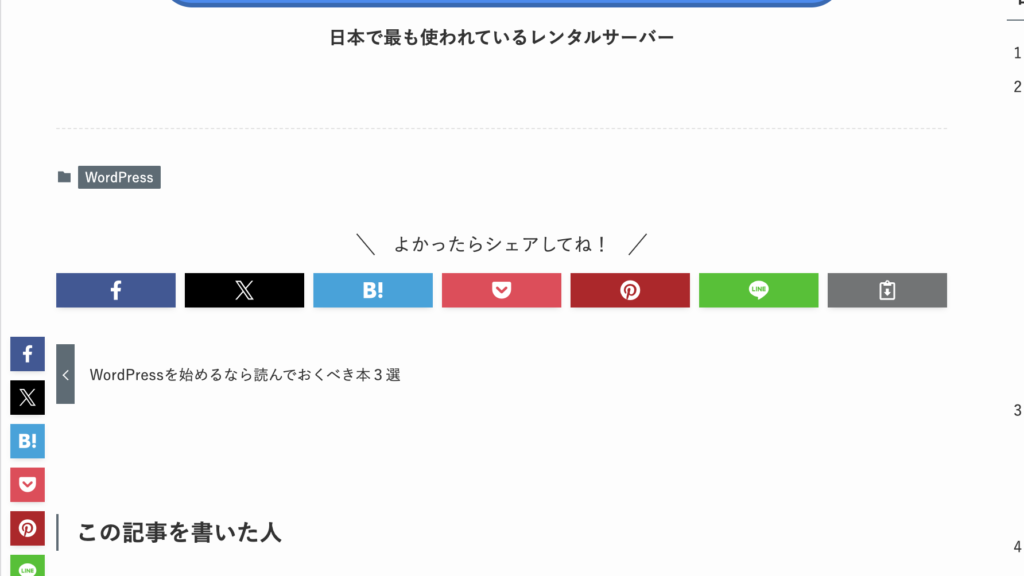
画面端と記事したに表示する設定をしたのでこんな感じ。ユーザーがいいなと思ったときに、手間なくシェアできるようにしておきましょう。
6.ウィジェットの設置

ウィジェットを設置すれば様々な機能を追加できます。
- ヘッダーに問い合わせボタンを設置する
- フッターに住所、電話番号を表記する
- サイドバーにプロフィールや目次を表示する
などサイトをパワーアップさせられるんです。
ウィジェットの設定手順は、
- Word Press編集メニュー>外観>ウィジェット
- Word Press編集メニュー>外観>カスタマイズ>ウィジェット
の2種類があります。違いはウィジェットの設置を見ながら設定できるかどうか。始めは何がどこを指しているのかわからないので、上記2番目の見ながら変更できる方がおすすめです。
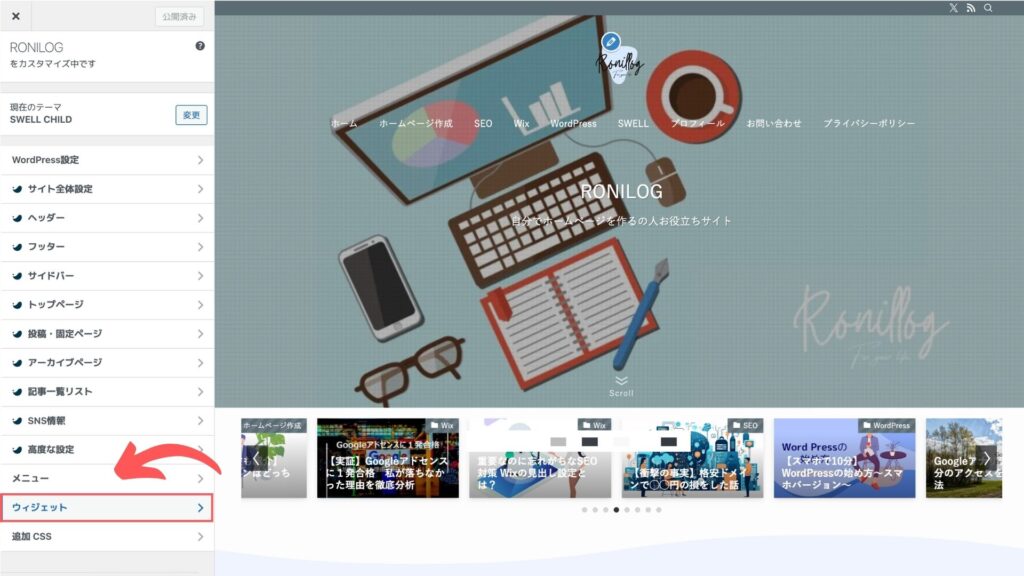
6-1.Word Press編集メニュー>外観カスタマイズをクリックする

6-2.ウィジェットをクリックする

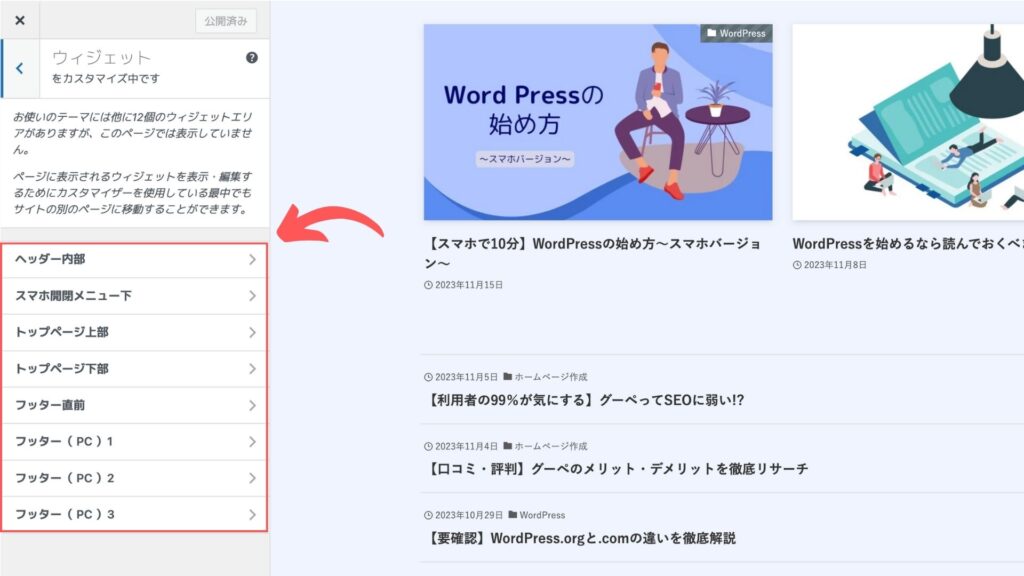
6-3.ウィジェットを設置する場所を選択する

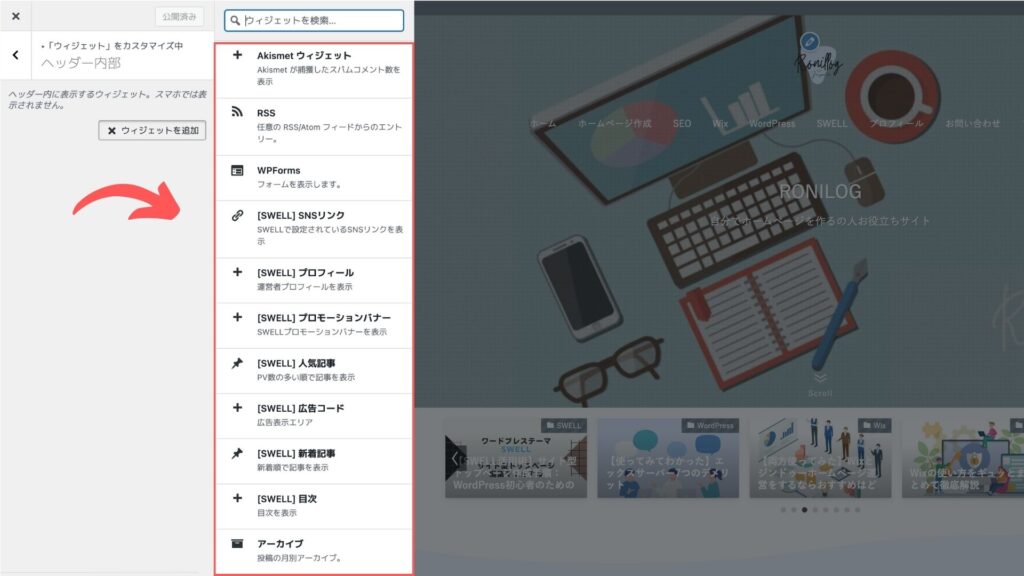
6-4.設置するウィジェットを選択する

以上になります。
ウィジェットは種類が多いので、使いながら何を追加するか探ってみてください。ここで大事なのがユーザー目線です。
例えばスマホでサイトを閲覧している際、ページ内に広告ウィジェットがベタベタ貼ってあり、間違って興味ない広告をクリックしてしまうサイトにはイラッとしませんか?
ユーザーに満足してもらい、SNSでシェアしてもらったり、ブックマークしてもらえるようなサイトにしたいですね!
まとめ

今回はWord Pressの初期設定から、その後やるべきことを紹介させて頂きました。どれも重要なことで、サイトが育ってからやろうとすると二度手間になってしまうものもあります。
忘れないうちにサクッと済ませてしまいましょう!
今回紹介した内容を完了したらいよいよサイトの作り込みです。以下のページを参考に魅力的なサイトを作り上げてください!




コメント