
サイトへのアクセスは増えてきたけど、全然問い合わせや申し込みに繋がらない。ボタンリンクのデザインによって違いって出るのかなぁ?
こんな疑問にお答えします。

こんにちはろにぃです。
今回はクリックされるボタンリンクのデザインについて解説します!

ろにぃ
・サイト制作歴10年以上
・情報発信をきっかけに大企業へ転職
・月収100万円超えのサイトを作成・運営中
SNSも触ったことがない完全初心者からスタートし、ゼロからWeb制作とSEOを習得してきました。
同じように挑戦する人を応援するため、初心者向けに「世界一やさしくわかるWeb制作・SEO・ライティング」情報を発信しています。
【さらに興味がある方へ】
初心者がAIを使ったサイト制作、サイト運営術を有料NOTEで公開しています。
→[運営者の詳しい情報こちら]
サイトへのアクセスは増えたけど、問い合わせや申し込みが全然こない…。
そんな悩み、ありますよね。ぼくも初めてサイトを作った頃は同じ悩みを抱えていました。
でも、実はその悩みを解決する魔法の杖があるんです。それが「ボタンリンク」
ボタンリンクの奥深さを知れば、あなたのサイトの成果が劇的に変わるかもしれません。
今回は、思わずクリックしたくなるボタンリンクの秘密を徹底解説します。この記事を読めば、あなたのサイトの問い合わせや申し込みが倍増するかも。
ぜひ最後までごらんください!
クリックされるボタンリンクのデザインとは

クリックされるCVボタンはどんな特徴があるのか?
デザイン面から整理してみましょう。
押せることが明確なデザイン

ボタンリンクは、一瞬で「これはボタンだ!」と認識されるデザインが◎。
これらの工夫で、ユーザーの目を引き、クリックを促せます。
ボタンリンクの色選びのトレンドと心理効果

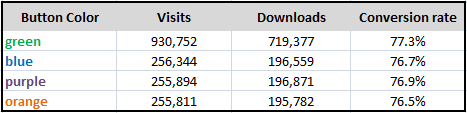
以前は緑が最もクリック率が高いと言われていたんです。
ブラウザのFire Foxは緑、青、紫、オレンジで緑のボタンが一番クリックされたという結果を発表しています。

緑には「平和、安全、自然、爽やか、健康、癒し」というイメージがあります。
また、信号機の進めはどこの国に行っても緑。

ぼくたちは本能的に緑は安全、進めだと認識しているんですよね。だから無意識に緑のボタンを安心してクリックしてしまうというわけです。
しかしこれは以前の話。最近ではオレンジがいいといわれているんです。理由はAmazon。

ユーザーが1番慣れ親しんでいるボタンの色が今はオレンジだということ。
ターゲットユーザーがその時、何に慣れ親しんでいるかをリサーチし、合わせる事で信頼性が増すわけです。
このボタンリンク、あまりクリックされないなぁ
と思ったら色を変えてみると良いかもしれないですね!
アイコンだけのボタンリンクはNG

「何のボタンだろう…」と迷わせては台無し。絶対にクリックしてくれません。
アイコンだけでなく、わかりやすい説明文を添えましょう。
CVボタンの位置はクリック率を変える

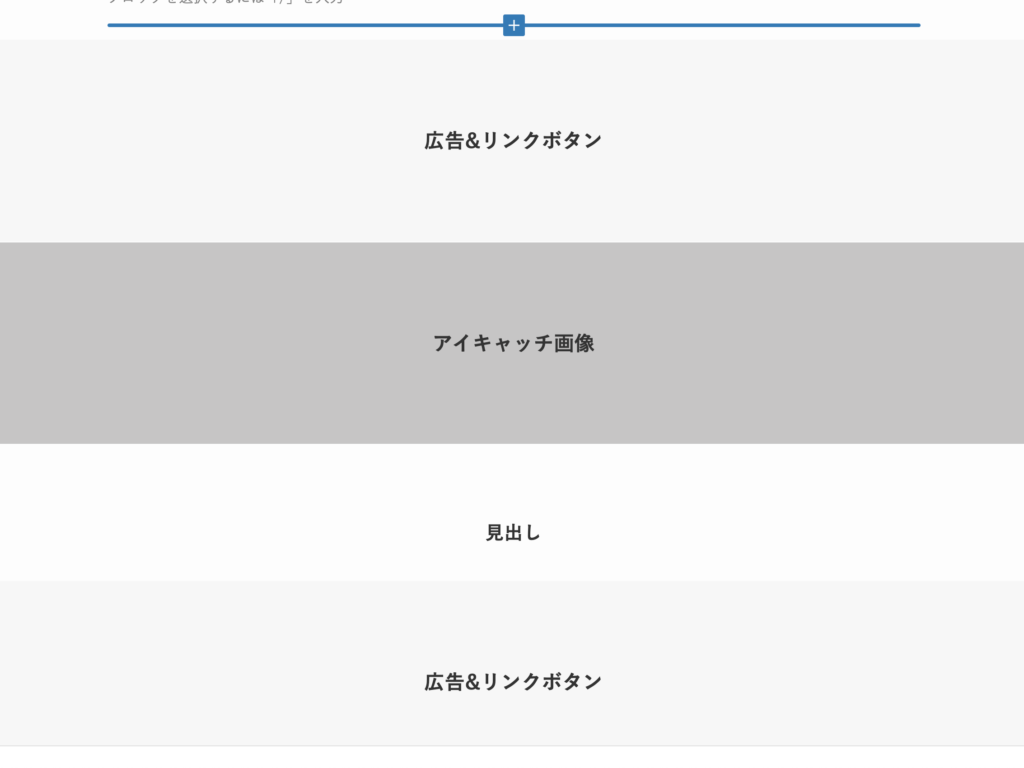
こんな構成のサイト、よく見ません?
知りたい情報の前に広告が多数出てきて、イラっとするあれです。
ページの上・中・下に3つ配置すべき
なんて古い常識は忘れましょう。
ユーザーにとって必要な場所に、必要な数だけ。これがユーザーフレンドリーな配置の秘訣です。
クリックを誘う魔法の言葉たち

CVボタンに使用するコピー(文言)によってもクリック率は変わります。
ここからはクリックされやすいCVボタンのコピーについて解説していきます。
「送信」は禁物!?

ソーシャルメディア専門家Dan Zarrella氏は以下のように発信しています。
送信ボタンのデフォルト テキストは「送信」なので、最初に行ったのは、このデフォルトを維持したランディング ページと、デフォルトを変更したページのコンバージョン率を比較することでした。40,000 を超える HubSpot のお客様のランディング ページを調べました。
「送信」というラベルが付いた送信ボタンのあるランディング ページは、他の文言を使用したページよりもコンバージョン率が低い傾向があることがわかりました。
Dan Zarrella:Don’t “Submit” To Landing Page Button Text
代わりに「click here」や「go」といった言葉の方が、クリック率が高いそうです。
ぼくもサイト作成初期のころは『送信』とのみ表記されたCVボタンを設置していました。当然全くクリックされなかったわけですが、あなたもやってしまっていませんか?
もし使用しているようでしたら今すぐ変えましょう。
ベネフィットを明確に

CVボタンにはやることだけではなく、ユーザーのベネフィット(利益)を明記しましょう。
「無料」という言葉の魔力は絶大。
例えば、
こんな風に、ユーザーのメリットを明確に示すと効果的です。
緊急性で煽る

「今すぐ」という言葉で、即座の行動を促しましょう。
人は後回しにしがち。その心理を逆手に取るんです。
数字の説得力を活用

数字を使うことでユーザーはより具体的にイメージします。
よりも
の方がボタンを押しやすくないですか?
説得力を持たせたい時、数字は強力なワードになるんです。
マイクロコピーの威力

ボタンの前後に添える小さな文章、マイクロコピー。これが実は大きな役割を果たすんです。
マイクロコピーについての詳細は【悪用厳禁】マイクロコピーとは?人を動かすマジックワードの効果や使い方を徹底解説をチェックしてみてください。

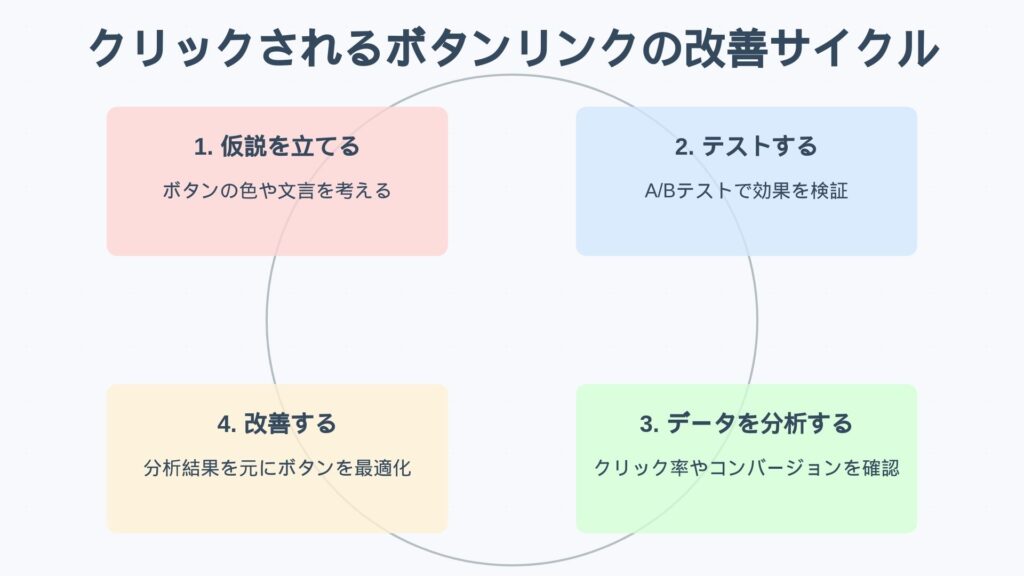
ボタンリンクはテスト検証して改善することが大切

ボタンリンクの完璧な正解はありません。大切なのは、
- 仮説を立てる
- テストする
- データを分析する
- 改善する
この4ステップを繰り返すこと。
ボタンリンクは、あなたのサイトを劇的に変える魔法の杖。でも、その力を引き出すには正しい使い方が必要です。
この記事で紹介したテクニックを参考に、あなただけの最強ボタンリンクを作り上げてください。
そして、驚くほどの成果を手に入れてくださいね!
そして、この分析に欠かせないのがGoogleアナリティクス。
まだ使ったことがない方は今すぐ設定しましょう! 無料で使える強力なツールですよ。

今回は以上です。最後まで読んで頂きありがとうございました!
- 【徹底解説】SEO対策 被リンクの重要性と獲得方法
- 【ネガティブSEO】アクセス激減!あなたのホームページは大丈夫?
- SEO対策は意味ない?成果が出ない本当の理由と解決策
- 【ブログでSEO対策】アクセス数を劇的に増やすためのコンテンツSEOとは
- 【SEO対策】タイトルに記号は使える?影響と効果的な使い方
- 【最新版】SEO対策ツールおすすめ7選!無料で使えるツールも紹介
- 【SEO初心者必見】独学でGoogle1位を獲得したぼくの具体的な勉強法とは?
- 【最新版SEO】キーワードの順番って重要?最適化術はこれだ
- 【最新版】SEO対策のやり方完全マニュアル
- 内部SEO対策に使えるGoogle scholar(グーグルスカラー)使い方




コメント