
WordPressでコーポレートサイトを作りたいけど、どうすればいいんだろう…。
そんな疑問にお答えします。

こんにちはろにぃです。サイト制作を始めてから10年
・月収100万円のサイトを作成、運営
・クライアントのサイトの作成、編集、管理
・SEO相談
などの経験を活かして、サイト制作やSEOについて情報発信をしております。
悩みを抱えているあなた、大丈夫です!ぼくも最初は同じ悩みを抱えていました。
でも今では、「SWELL」というWordPressテーマを使って、1日でプロ級のサイトが作れるようになりましたよ。
今日は、そのノウハウを余すことなくお伝えします。
Web制作初心者の皆さん、一緒に学んでいきましょう!
サイトデザインで絶対に失敗したくないなら、まず読んでおくべき本がコチラ!
AIをかけ合わせてSWELLサイトをより魅力的に作りかえるならコチラ↓
なぜSWELLがおすすめなのか?

コーポレートサイト作成にSWELLをおすすめする理由は以下の5つ。
- シンプルで美しいデザイン
- SEOに強い
- 充実したサポート体制
- コーポレートサイト向けデモ、制作例が多い
- 買い切りで複数サイト作成可
順番に解説しますね。
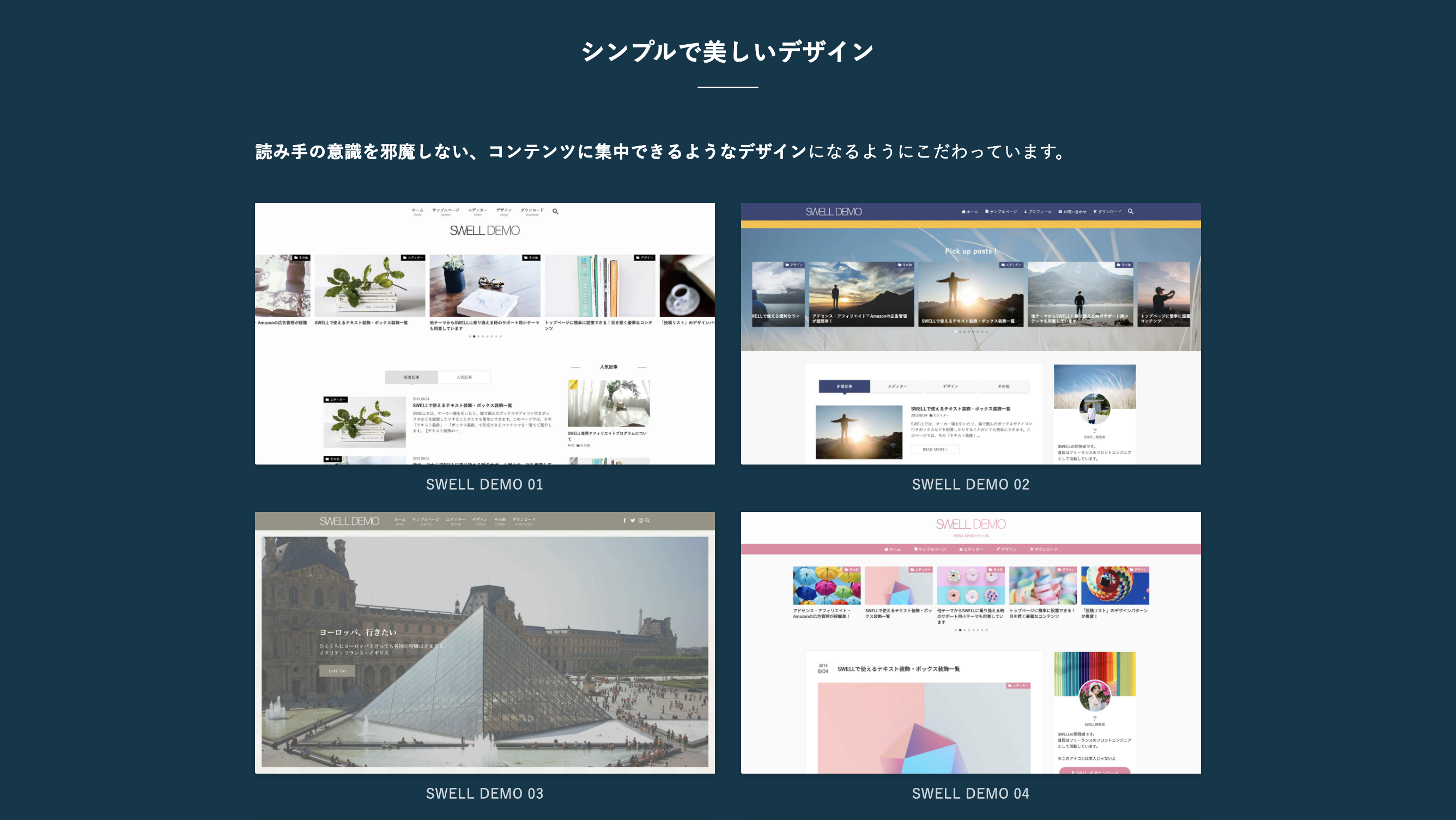
1.シンプルで美しいデザイン

現在、ウェブデザイン業界では、ミニマリズムとユーザー体験(UX)の重視が顕著になっています。
また、モバイルファーストの考え方が当たり前になり、スマートフォンでの閲覧を第一に考えたデザインが主流です。
SWELLは、これらのトレンドに対応したテーマです
- シンプルで使いやすいデザイン
- 高度なカスタマイズ機能
- モバイルフレンドリーな設計

ぼくは様々なWordPressテーマに触れてみて、
【SWELLが一番制作時間が短かった】
と思っています。
コードを触らなくても標準機能で賄えてしまいますからね。
時間は私たちの一番大切な資源ですもんね!
2.SEOに強い

SWELLはSEOに強いと言われています。その理由はGoogleが推奨している条件を満たしているから
- SEO対策機能の内蔵
- 高速な読み込み速度

いくらSEO対策を頑張ってもシステムの限界はありますから。
ボーナスステージから始められるSWELLはコーポレートサイトを作るうえで、まさに最適なんです。
3.充実したサポート体制

- 動画付きの解説マニュアル
- サポートフォーラムでの質問対応
- 頻繁なバージョンアップ
これらもSWELLがコーポレートサイトに適していると言える重要な要素。
動画付きの解説マニュアル
これがあれば、まるで先生に手取り足取り教えてもらっているような感覚で、サイト制作を進められます。
サポートフォーラムでの質問対応
「ここがわからない!」って時も、すぐに質問できる場所があるんです。ぼくも何度か利用しましたが、丁寧な回答で本当に助かりました。
頻繁なバージョンアップ
これ、実は超重要なポイントなんです。なぜかというと、常に最新の機能や改善が加えられるので、長期間安心して使えるんですよ。
例えば、ある日突然「あれ?この機能欲しいな」と思っても、次のアップデートで追加されていたりするんです。まるで、開発者が心を読んでいるみたい(笑)
特に企業サイトを作る時なんかは、このバージョンアップの頻度が重要になってきます。だって、セキュリティは大事だし、ブランドイメージを保つために、テーマを頻繁に変えるわけにはいかないですからね。

SWELLなら、長期間使い続けられるので、サイトの一貫性を保ちつつ、最新の機能も取り入れられます!
これって、他のテーマにはなかなかない魅力だと思いません?
4.コーポレートサイト向けデモ、制作例が多い
SWELLには多くのコーポレートサイト向けデモサイト、制作例があり、あれもこれもいいなと目移りしてしまいます。
それだけ使い勝手が良く、重宝されているということ。
いざ制作する時にも、良いモデルケースがたくさんあるので完成形のイメージを持てるんですよね。
5.買い切りで複数サイト作成可
SWELLの価格は17,600円の買切り。一度買ったらずっと使い続けられます。
それだけでなく、買ったSWELLは何サイト使い回してもOK
事業ごと、イベントごとなど幅広く使えるので、トータルで考えると激安なんですよね。
SWELLを使ったコーポレートサイト作成の手順

SWELLでコーポレートサイトを作成する手順は以下の通り。
ガッツリ作り込むと初心者の方でトータル7時間30分で完成する見込みです。ただ既にサーバー・ドメインが用意されていたり、他のテーマからの移行の場合はSTEP2からスタートなので、もっと簡単にできますよ!
1. 下準備(所要時間:約2時間)
まずはSWELLでコーポレートサイトを作る前の下準備から始めましょう。
大きく分けてやるべきことは3つ
- WordPressをインストール
- SWELLテーマを購入しインストール
- 画像、テキストなどを準備(AIを使用)
順に確認しましょう。
1. WordPressをインストール
サーバー、ドメインを用意してWordPressをインストールします。以下の記事で10分でできる方法を解説しています。
▶ 【10分でできる】WordPressの始め方を初心者向けに徹底解説

SWELLテーマを購入しインストール
WordPressにSWELLをインストールします。
▶ 【簡単ステップ】SWELLの購入・インストール方法を徹底解説 迷うことなし!

画像、テキストなどを準備
コーポレートサイトに使用する画像やテキストを全て事前に用意します。
ここが準備で一番時間がかかりますが、生成AIを使えば一瞬です。
▶ 【もう画像は買わなくていい】Copilotを使って無料で画像を作ろう!
▶ 【文章が書けなくても平気!】AI生成Geminiでブログ作成速度が劇的に変わる

準備ができたら次に進みましょう。
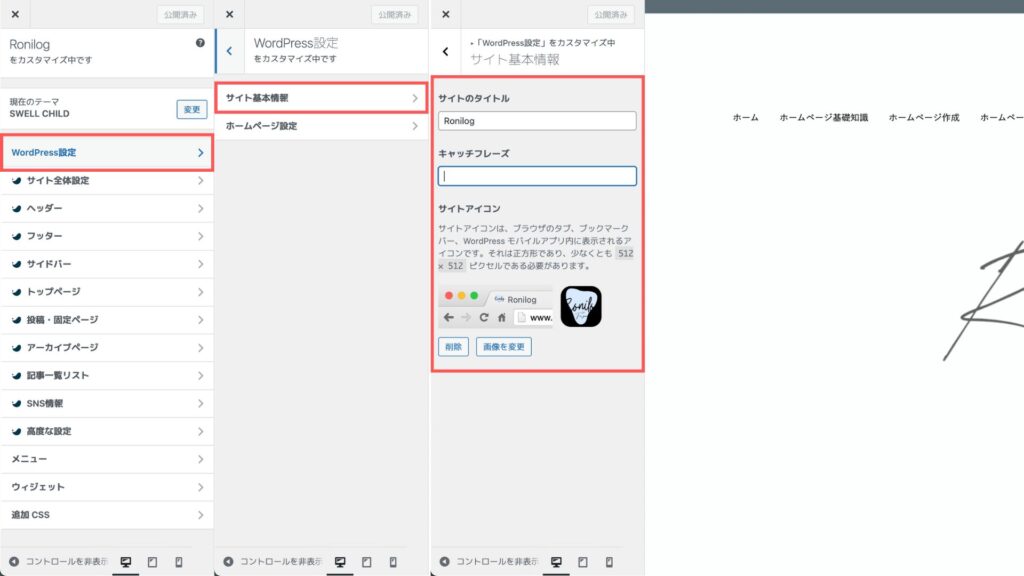
2. サイトの基本設定(所要時間:約30分)
コーポレートサイトの基本設定を行います。
- タイトルとロゴの設定
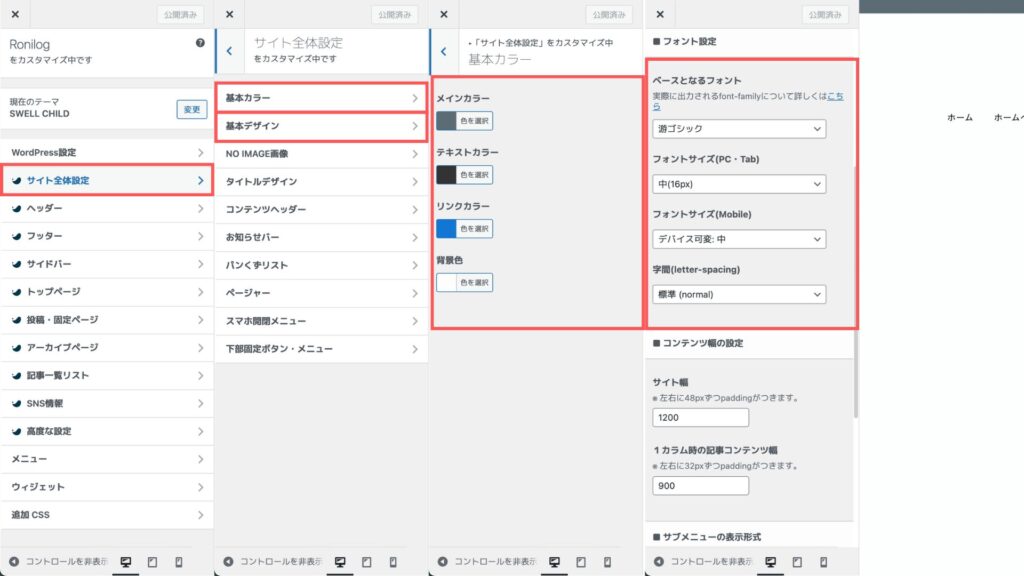
- ブランドカラーとフォントの設定
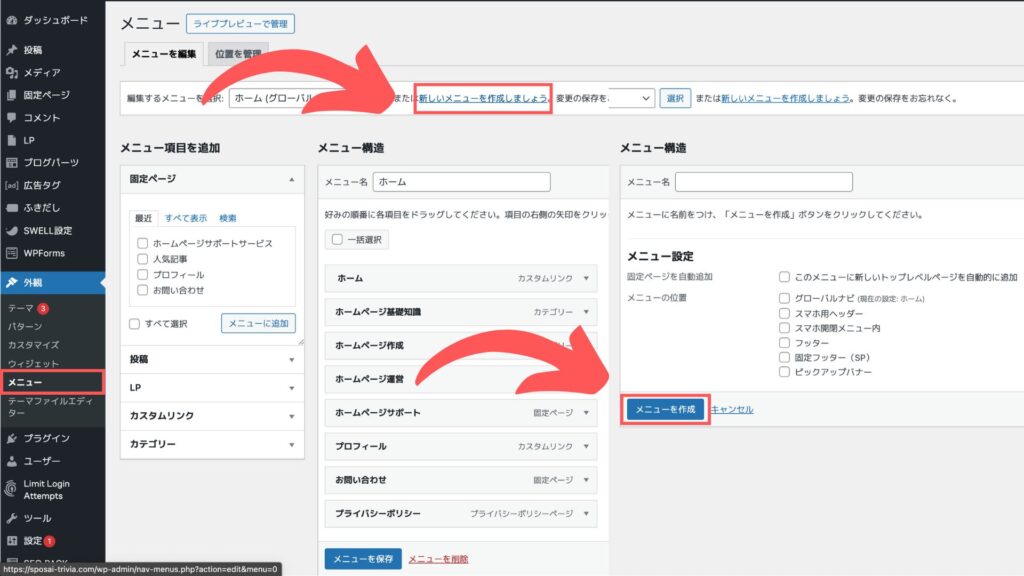
- メニューの設定
順番に見ていきましょう。
これで基本設定が完了です。
3. トップページの作成(所要時間:約2時間)
いよいよトップページの編集です。
コーポレートサイトで最低限必要なのは以下の要素。
- トップビジュアル
- サービス紹介
- 会社概要
- お問い合わせフォーム
各要素のブロックを作成していきます。
▶ 【SWELL活用術】サイト型トップページ作成手順:WordPress初心者のためのマニュアル

4. 各ページの作成(所要時間:約2時間)
トップページの作成と同様に、
- サービス紹介
- 会社概要
- お問い合わせフォーム
各個別ページを作成します。
お問い合わせページには問い合わせフォームを設置しましょう。
▶ Contact Form 7の使い方 問い合わせフォーム設置マニュアル

5.プラグインの導入(所要時間:30分)
各ページが完成したらプラグインを導入して、必要な機能を追加していきます。
WordPressのプラグインは無数にありますが、以下の10個の中から、あなたに必要なものだけ選んでもらえればOKです。
▶ 【SWELL使い必見】ワードプレスプラグインおすすめ10選

6. 最適化とテスト(所要時間:30分)
最後に表示確認と表示スピードの確認です。
- モバイル表示の確認と調整
- PageSpeed Insightsでパフォーマンスチェック
- 各ブラウザでの表示確認(最低限Google ChromeとSafari)
以上でコーポレートサイトが完成です!
下準備さえしておけば、SWELLのおかげで難しい作業はありません。
ぜひあなただけの魅力的なサイトを公開してください!
SWELLの特徴的な機能と活用法

ページを作る上でとても役に立つSWELLの機能と活用法を紹介します。
1. SWELL専用ブロック

SWELLには、あらかじめデザインされたブロックパターンが多数用意されています。これを使えば、プロのようなデザインを簡単に実現できます。
実際の使用例を以下の記事で詳しく紹介しています!
2. カスタムCSS機能
デザインをさらにカスタマイズしたい場合は、カスタムCSS機能が便利です。カスタムCSSを使用する際、SWELLは子テーマを使う必要があります。

3. SEO対策機能
SWELLには、基本的なSEO対策機能が搭載されています。これらの機能を活用することで、検索エンジンでの表示順位向上が期待できます。
更にSWELLではプラグインのSEO SIMPLE PACK併用をおすすめしているので、導入して設定を進めましょう!
しかし、SEOは奥が深く、設定しただけで終わらないのが悩みどころ。まずはじめに読んでおいて欲しい記事を紹介しておきます!

SWELLでコーポレートサイトを作る際の注意点

SWELLでコーポレートサイトを作る上で特に気をつけたいのは以下の5つ
- モバイルファーストデザイン
- サイト表示速度
- コンバージョン率
- アクセシビリティへの配慮
- セキュリティ対策
1. モバイルファーストデザイン

総務省の調査によると、ネット利用者の71.2%はスマホユーザー。
スマホで使いやすいサイトを作ることが、必須なんです。
SWELLはレスポンシブデザインに対応していますが、さらに以下の点に注意しましょう!
- 重要な情報を画面上部に配置
- タップしやすいボタンサイズ(最小44×44ピクセル)
- 読みやすいフォントサイズ(最小16ピクセル)
重要な情報を画面上部に配置
ページの情報量が多くなると、スクロール回数が増えます。大事な情報がページ下部にあるとたどり着かない可能性があるため、できるだけページ上部にもってきましょう。
タップしやすいボタンサイズ(最小44×44ピクセル)
ボタンサイズはiosとAndroidのガイドラインで最小44×44ピクセルが推奨されています。
しかしこれは最小です。年々スマホ画面はサイズが大きくなっており、片手でタップできるサイズ、配置を考慮する必要があるんです。
読みやすいフォントサイズ(最小16ピクセル)
フォントサイズも同様、16ピクセル以上のスマホで読みやすいサイズに設定しましょう。
サイト表示速度

サイトの表示速度は、ユーザー体験とSEOの両方に影響しますよ!
SWELLはテーマに設定するだけで高速化できますが、更に最低限やっておきたいのが以下の2つ
- プラグイン Converter for Mediaで画像の最適化機能を使用
- 「SWELL設定」→「高速化」で遅延読み込みを設定
画像形式をjpgやpngからwebpに変更し、画像の読み込みを遅らせる設定することで、サイトの表示速度を向上させます。
3. コンバージョン率の向上

サイトの目的は認知だけではなく、あなたのサービスの販売ですよね?
その目的を達成する工夫をしましょう!
具体的な施策をあげると、
- 適切なCTAボタンの設置
- 設置フォームの最適化
- 信頼性を高める要素の追加(実績、お客様の声など)
適切なCTAボタンの設置
あなたのサイトの決定率をはかるコンバージョン率は以下の計算式で割り出します。
コンバージョン率=(コンバージョン数÷セッション数)×100
業界により違いはありますが、コンバージョン率の平均は2.9%と言われているので、下回ってしまうようであれば改善の余地ありというわけです。
SWELLにはABテストブロックもあるので、ボタンリンクの色を変えたり、ボタン付近のコピーの内容を変えてみて検証を行いましょう!
設置フォームの最適化
設置する問い合わせフォームもできるだけユーザーに負担をかけない配慮をし、入力してもらえる工夫が必要です。

全部記述式で10項目ある問い合わせフォームなんて、途中で消したくなりますよね!
信頼性を高める要素の追加
実績やお客様の声が掲載されていると信頼性が増します。
サイトは顔が見えないから詐欺が心配だけど、この人からサービスや商品を購入しても安心かも
はじめのうちは掲載できる情報も限られると思うので、サイト運営を進めていく中で徐々に増やしていきたいですね!
4. アクセシビリティへの配慮
Webにおけるアクセシビリティとは以下の通り
利用者の障害などの有無やその度合い、年齢や利用環境にかかわらず、あらゆる人々がウェブサイトで提供されている情報やサービスを利用できること、またその到達度を意味します。
具体的な例をあげると、
- 目が見えなくても情報が伝わること・操作できること。
- キーボードだけで操作できること。
- 一部の色が区別できなくても得られる情報が欠けないこと。
- 音声コンテンツや動画コンテンツで、音声が聞こえなくても話している内容が分かること。
この対策をすることが結果的に、検索エンジンがあなたのサイト内容を理解しやすくなり、検索順位に反映されるというわけなんです。
5. セキュリティ対策
コーポレートサイトでは、セキュリティも重要です。

顧客情報が漏洩したり、サービス内容を勝手に書き換えられたりしたら大損害ですよね。
- WordPressとテーマ・プラグインの定期的な更新
- 強力なパスワードの使用と定期的な変更
特にWordPressは利用者が多い分、ハッカーに狙われやすいと言われています。
セキュリティ対策を徹底しておかないと、後々大変な目にあるので疎かにしないでくださいね!
▶ ワードプレスサイトを守る!セキュリティ対策の重要性と具体的な方法

SWELLを使ったデモサイトとコーポレートサイト例
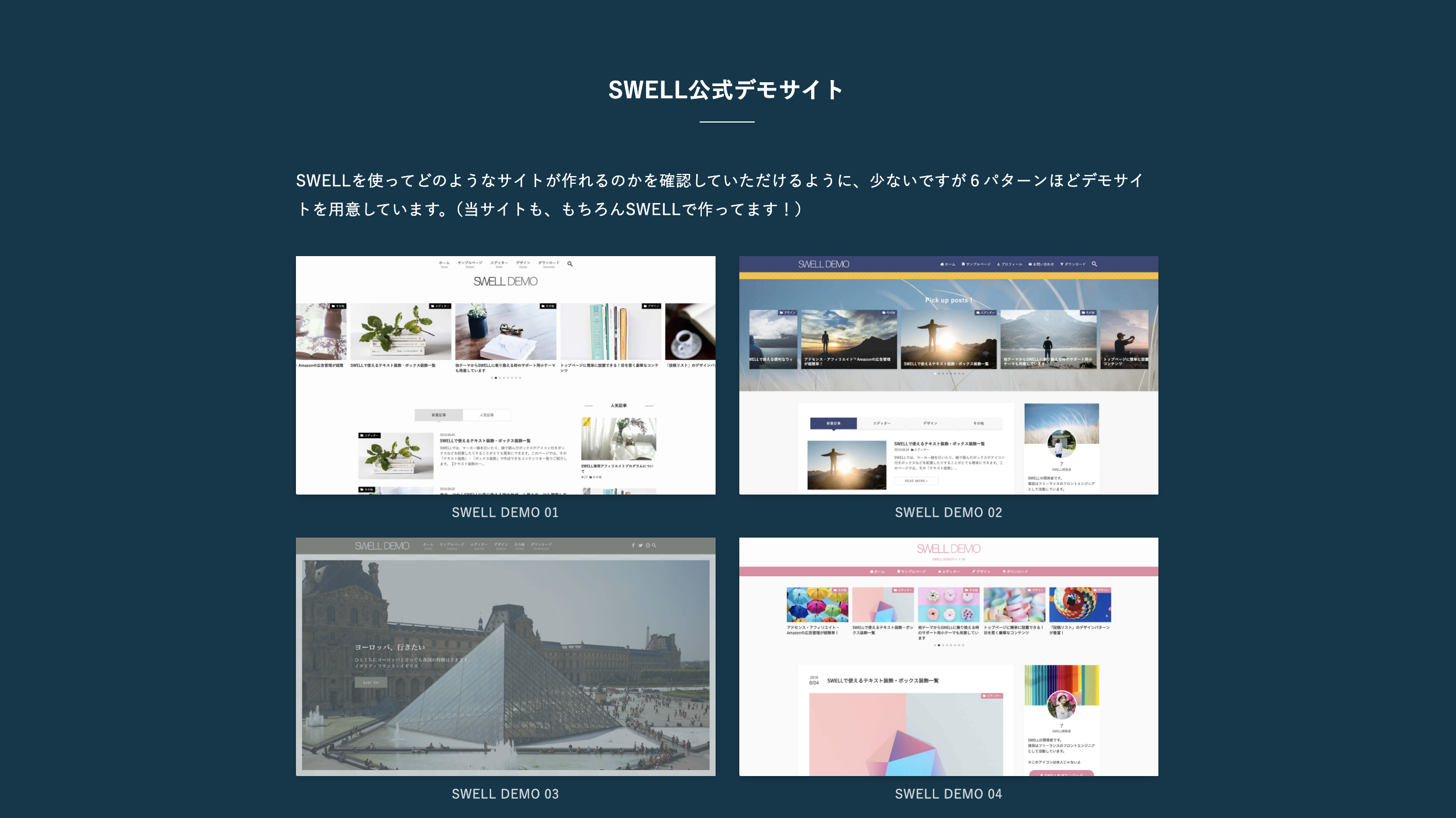
SWELLの公式サイトではデモサイトデータが配布されています。

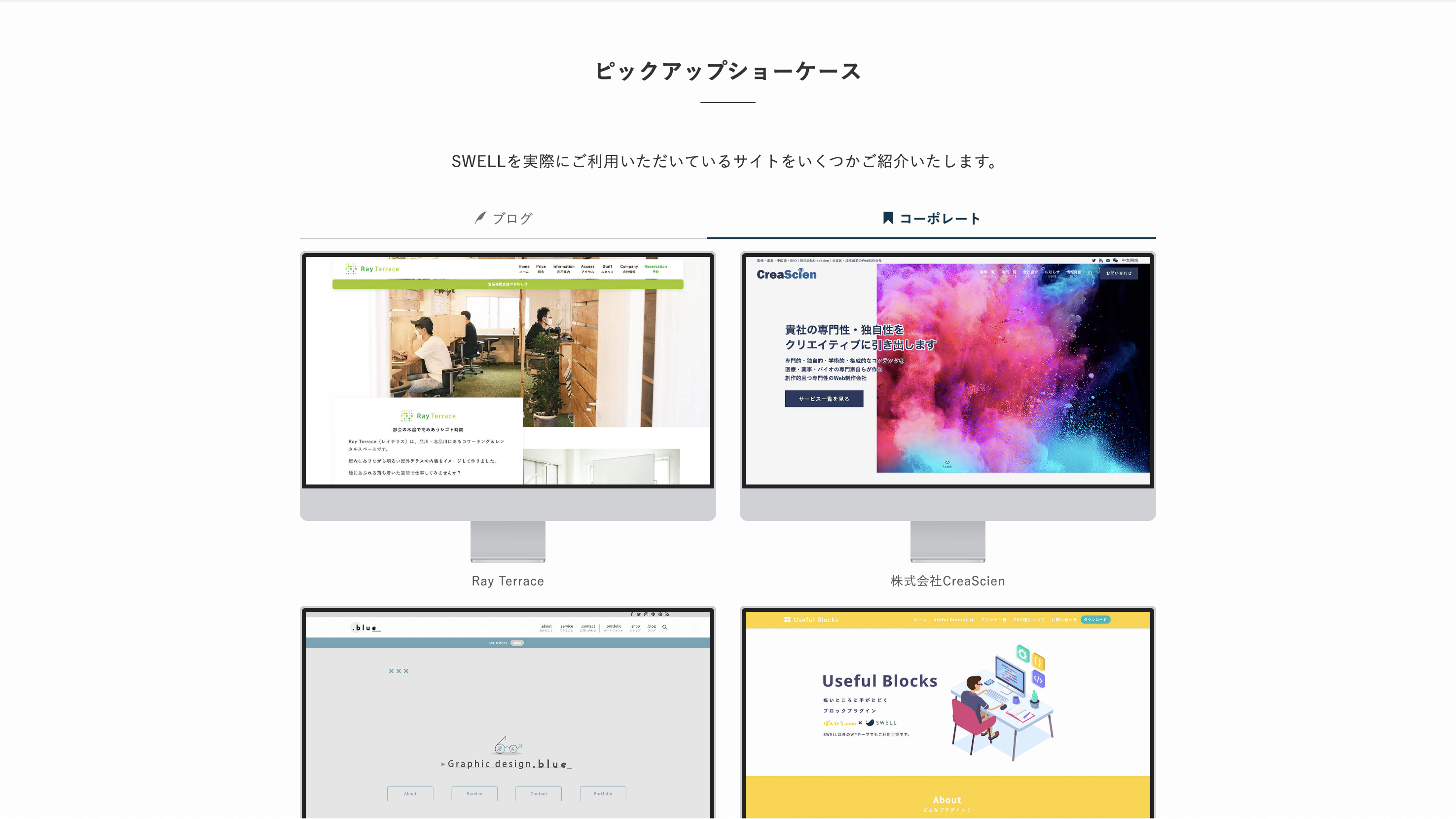
また、SWELLを使ったコーポレートサイトも紹介されています。

良いサイトを見て、インスピレーションを得ることも良いサイト作りには欠かせません。ぜひチェックしてみてください!
よくある質問と解決策
まとめ:SWELLで変わるウェブサイト制作
SWELLを使えば、プログラミングの知識がなくても、1日でプロ級のコーポレートサイトが作れます。
モバイル対応やSEO対策まで自動でサポートしてくれるSWELLは、あなたの強い味方になりますよ!
ただし、便利なツールがあっても、サイトの目的や伝えたいメッセージをしっかり考えることは大切です。
ツールに頼りきりにならず、自分の頭でしっかり考えて、魅力的なサイトを作ってくださいね。
Ronilogを参考にコーポレートページを作成してみた!
という方はぜひご連絡ください。あなたのサイトを覗きにいかせていただきます!
それでは素敵なSWELLで素敵なコーポレートサイトを作ってくださいね!
その他SWELLの使い方はこちらから
▶ SWELLの使い方完全ガイド:あなたの理想のサイトを実現する万能WordPressテーマ












コメント