
SWELLのサイト型ページを自分で編集したいんだけど、編集方法がわからないよ〜。
こんなお悩みを解決します。

こんにちはろにぃです。サイト制作を始めてから10年
・月収100万円のサイトを作成、運営
・クライアントのサイトの作成、編集、管理
・SEO相談
などの経験を活かして、サイト制作やSEOについて情報発信をしております。
SWELLで作成されたサイト型ページを見ると、『こんなサイトを自分も作ってみたい』と思いますよね。そんな要望に応えるため、今回はマニュアルを用意しました。
全部マスターするとWordPressに初めて触れる初心者でも、コーポレートサイトを自分で作れるほどの内容になっています。
もちろん全部覚える必要はないので、今回必要なところだけ目次で確認してチェックしてみてください!
※編集したい項目を目次から探して選択してください。スクショしながら作業すると便利です。
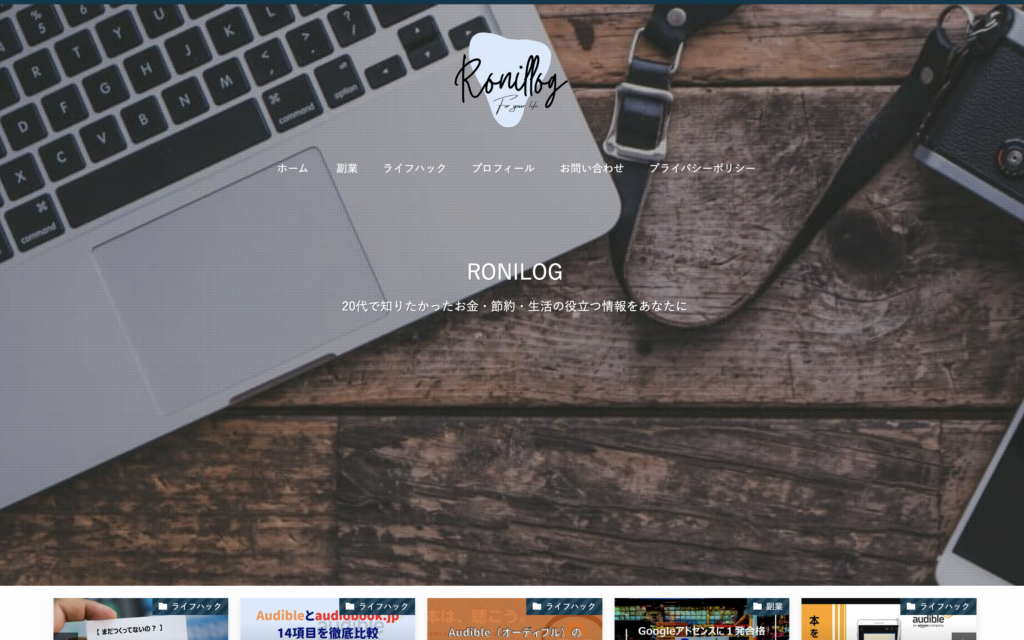
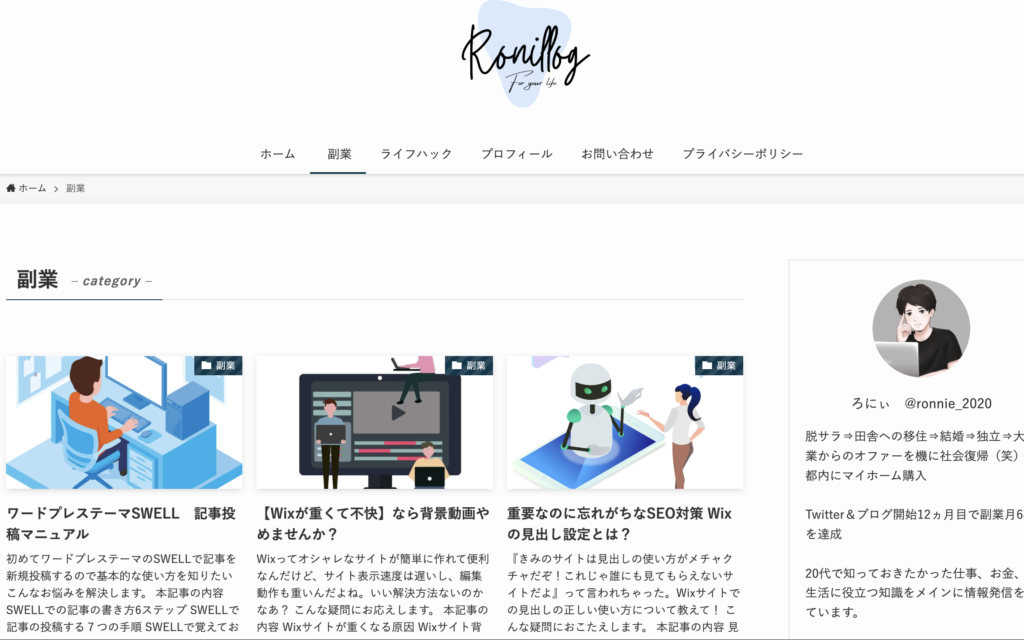
サイト型ってなに?

SWELLではトップページをサイト型、ブログ型のいずれかから選択ができます。

各ページへアクセスしやすくリンクが設置されており、読者がサイトを巡回しやすいデザイン
コーポレートサイトなどに使用可能

新着記事が並び、更新状況がひと目でわかるデザイン
ブログサイト定番のデザイン
今回はデザインカスタマイズの幅が広いサイト型の編集方法について解説していきます。
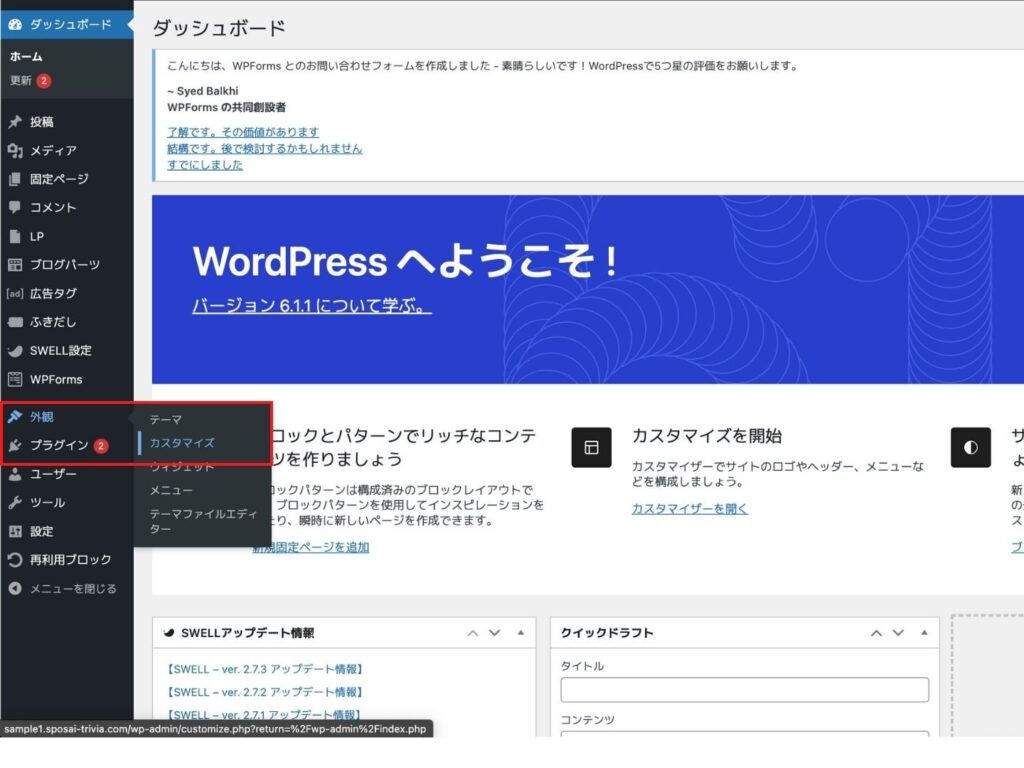
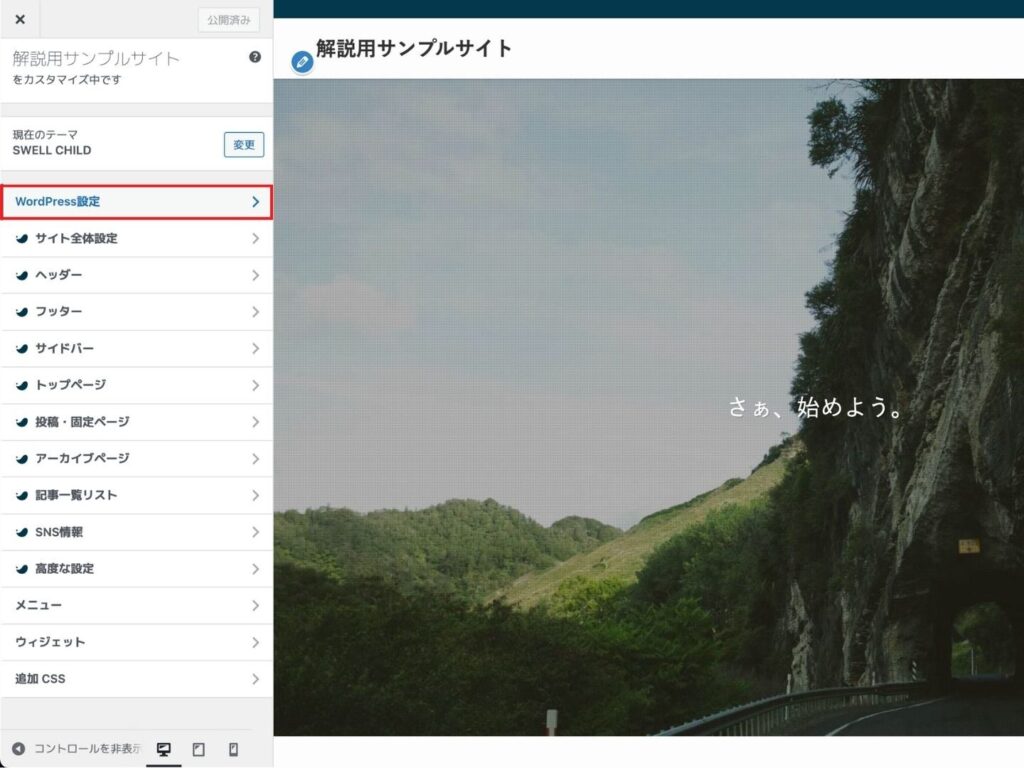
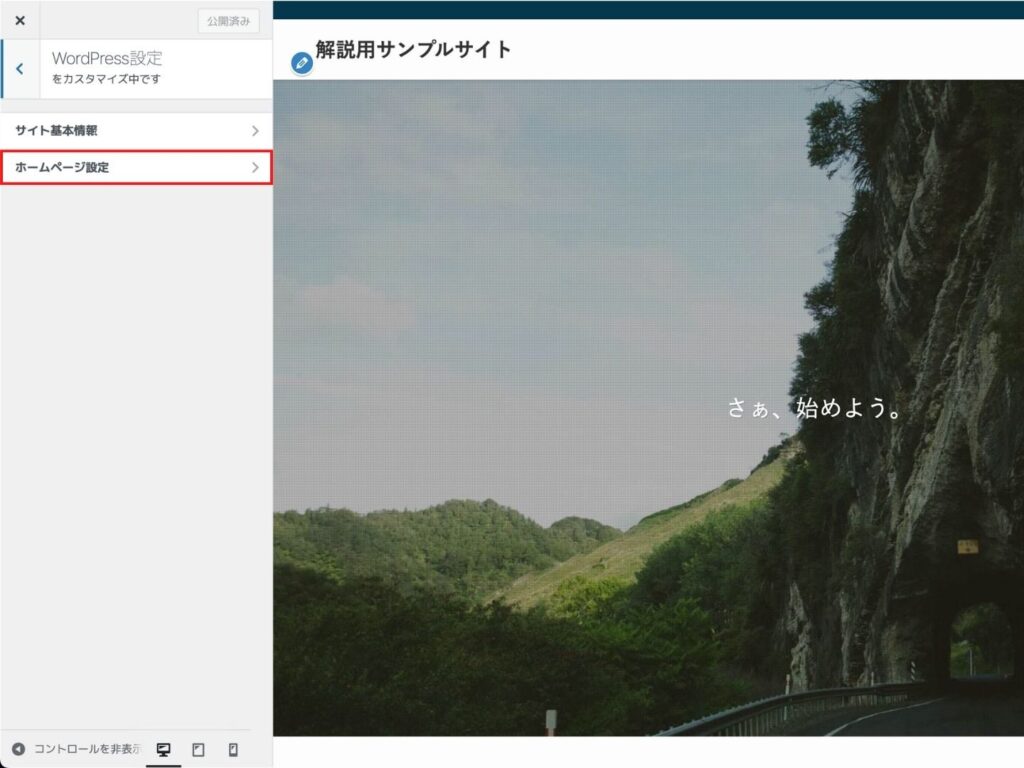
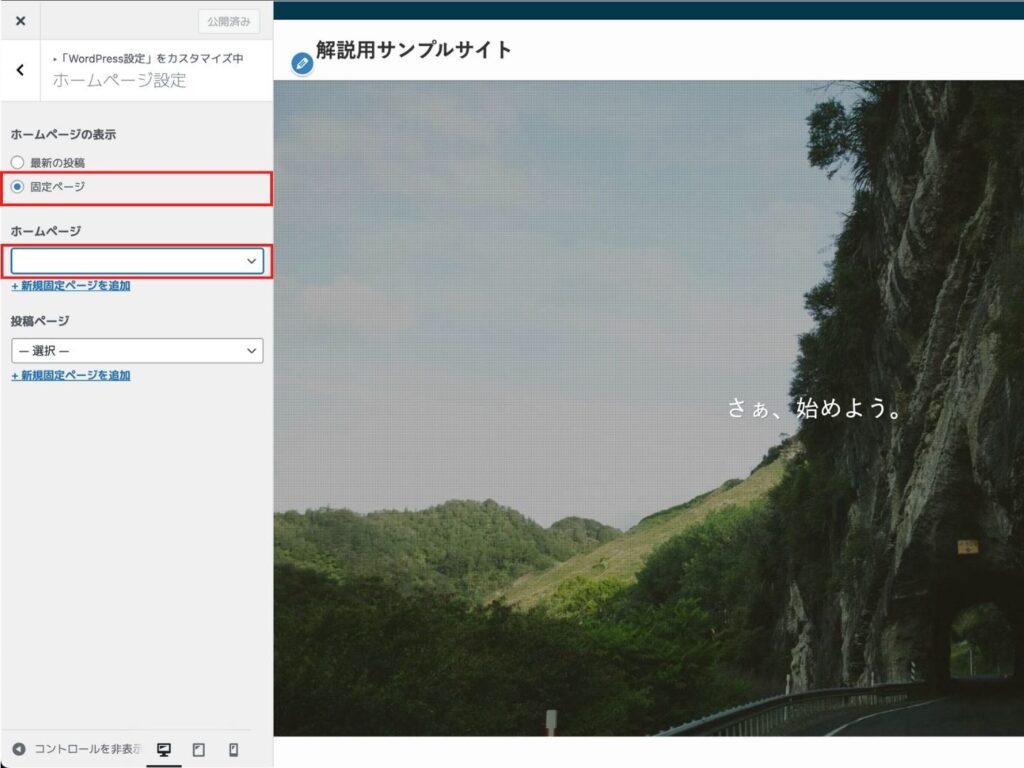
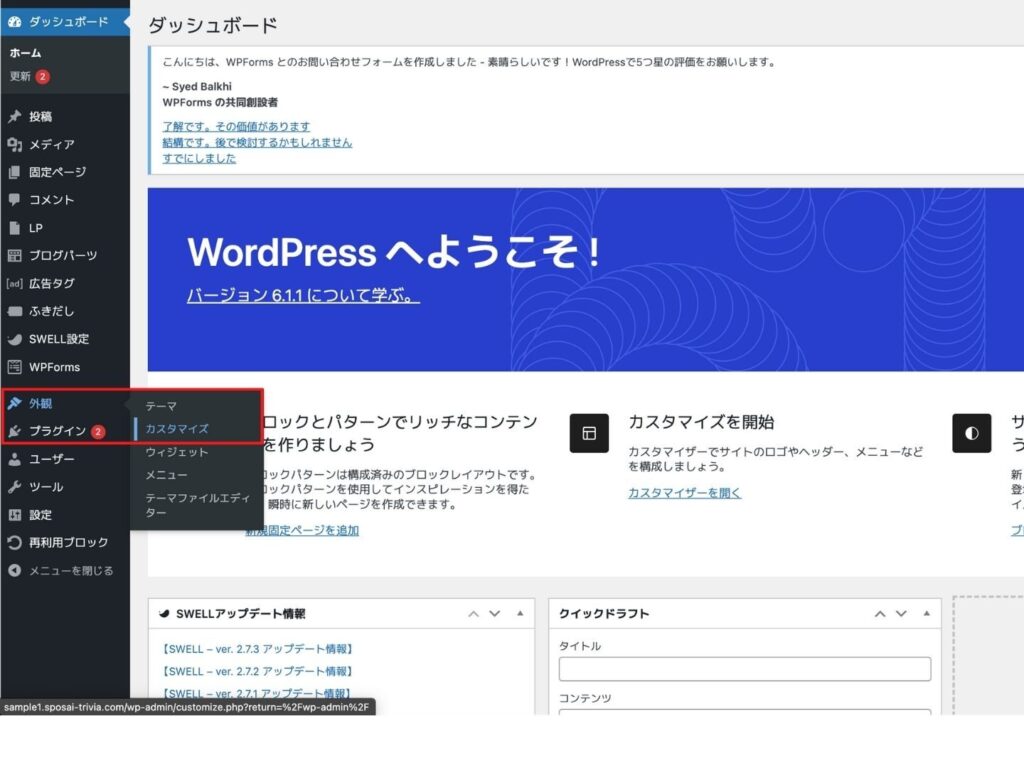
サイト型とブログ型の切り替え方法
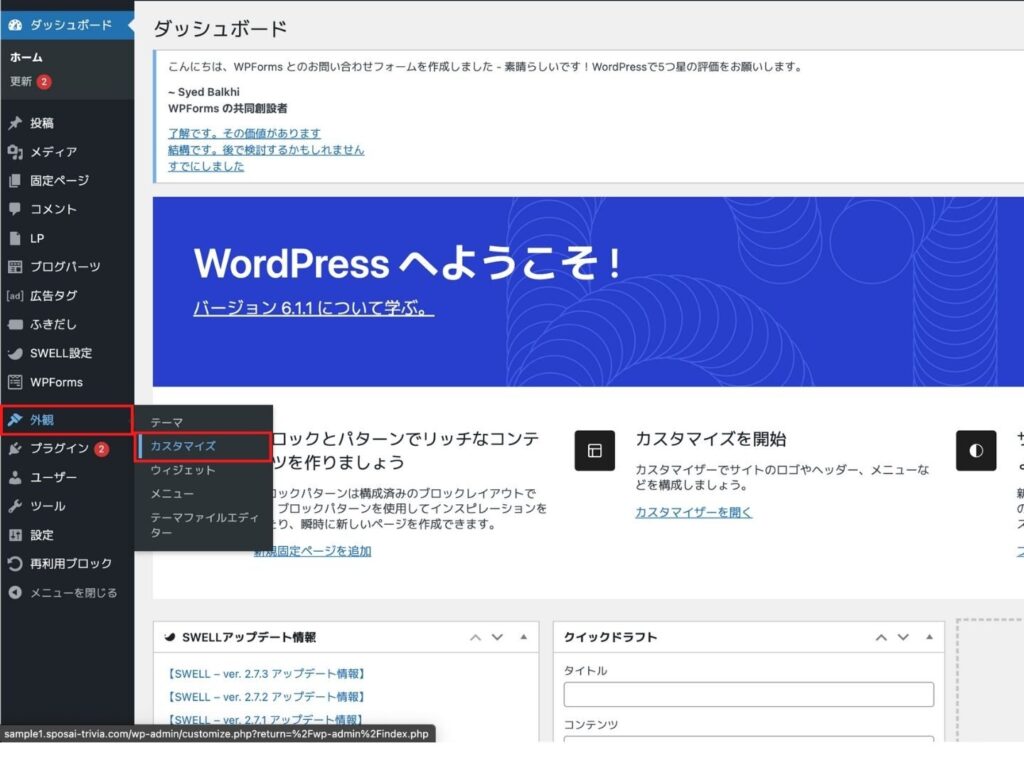
まずはサイト型とブログ型の切り替え方法を解説します。
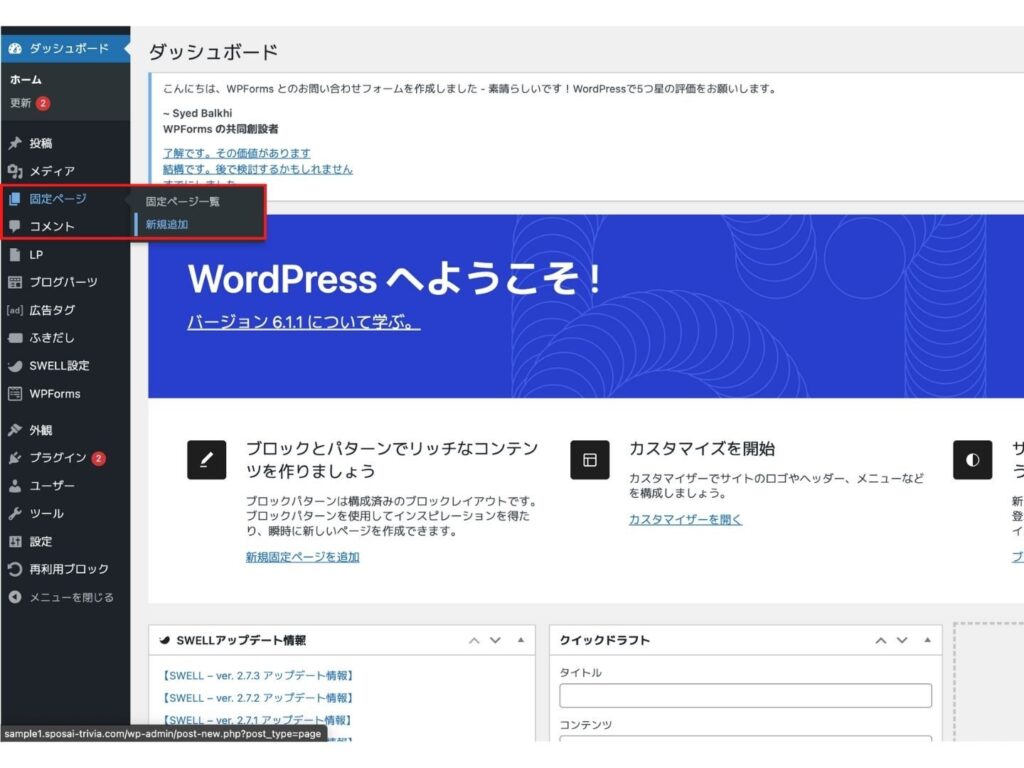
トップページを新しく作成する場合は管理画面の左メニュー、固定ページ⇒新規追加でページを用意します。

切り替え方は以下の通り




以上でサイト型トップページに切り替わります。
SWELLサイト型トップページの編集方法

サイト型ページで始めに操作するトップページの編集方法を解説していきます。
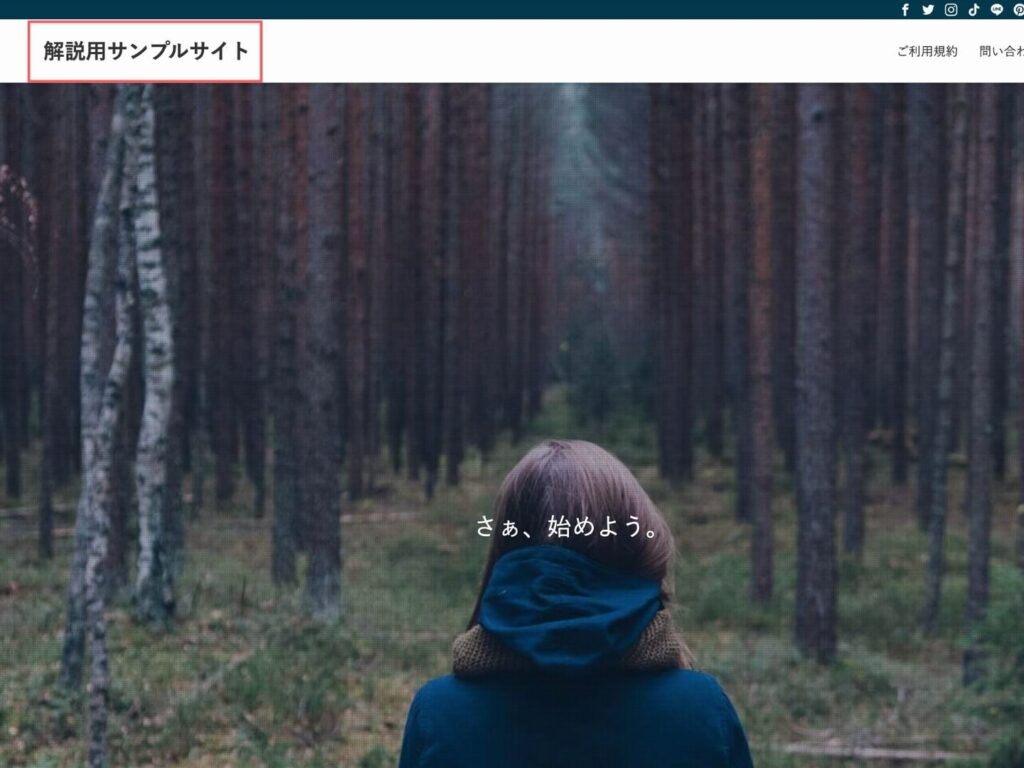
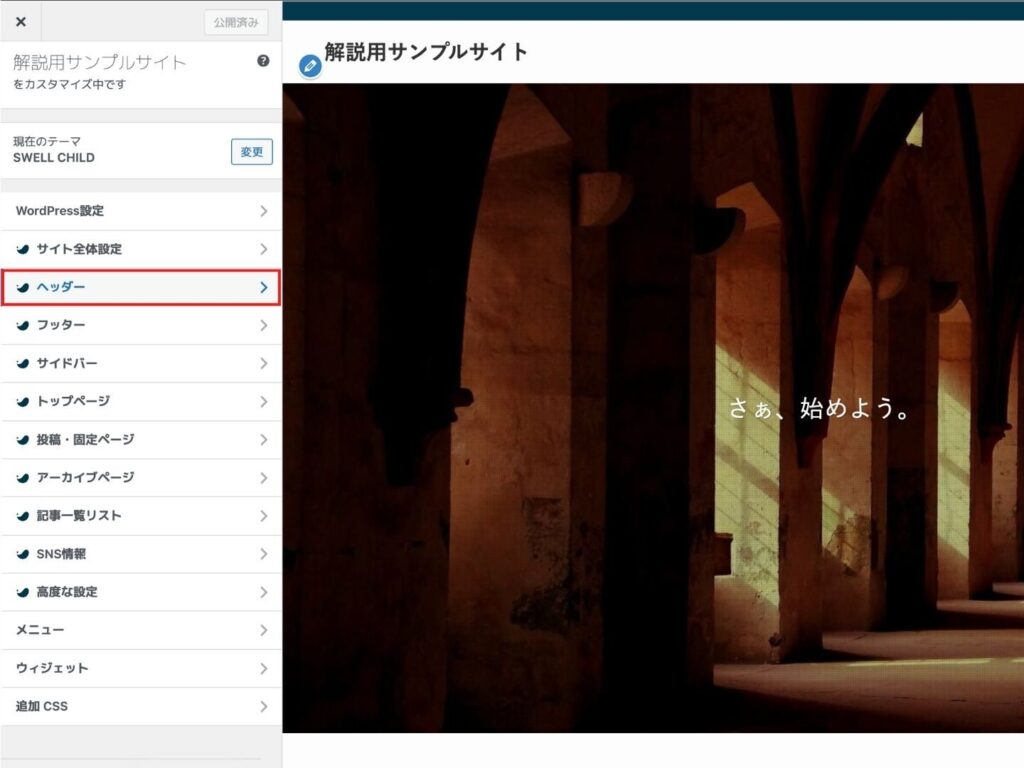
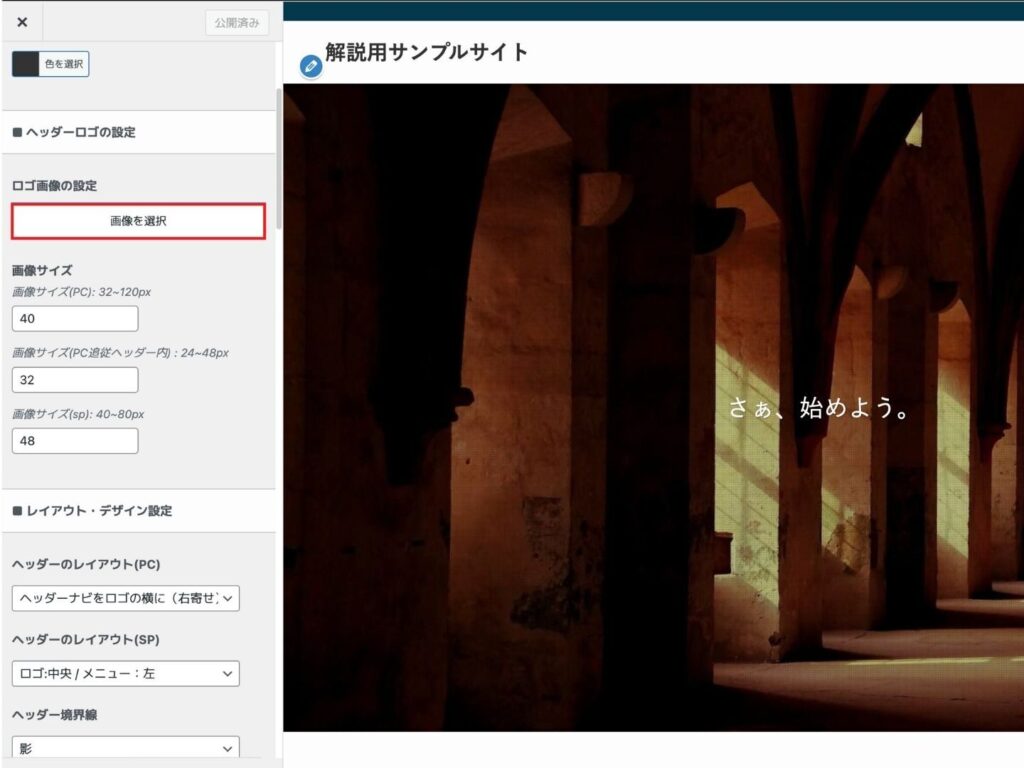
サイトロゴをかえる

サイトを開いた時に表示されているサイトロゴの編集方法です。




これでロゴを変更できます。ロゴはサイトの顔になるので、じっくり選びましょう。
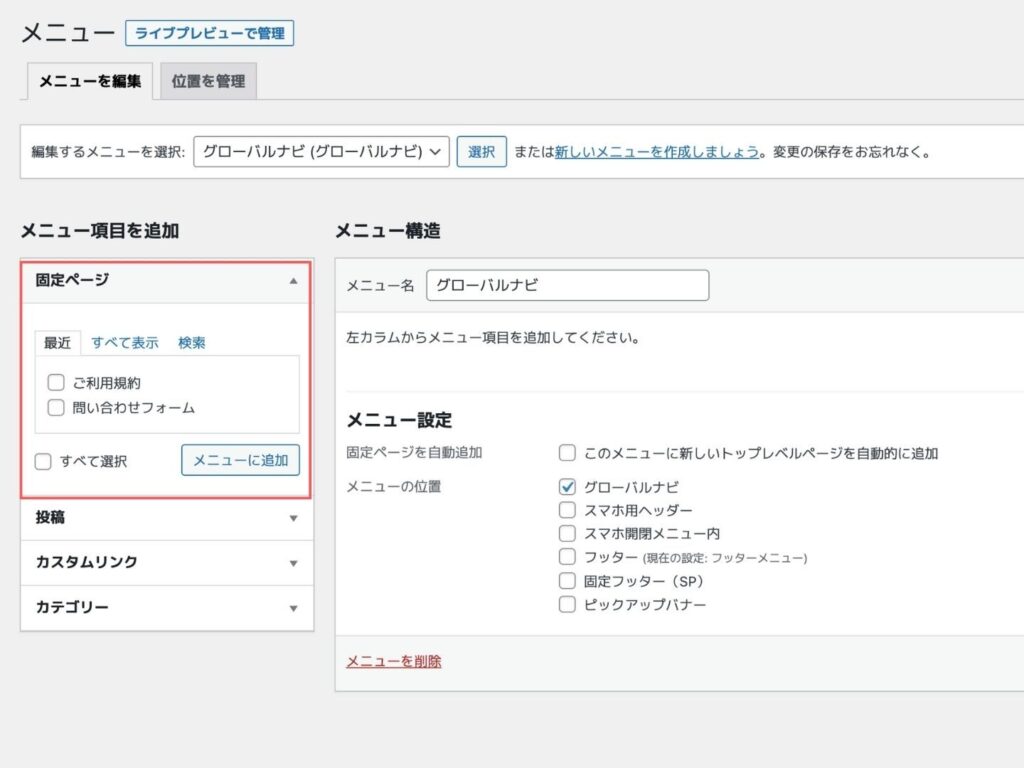
メニューを編集する

ヘッダーにあるメニュー(グローバルナビ)の編集です。



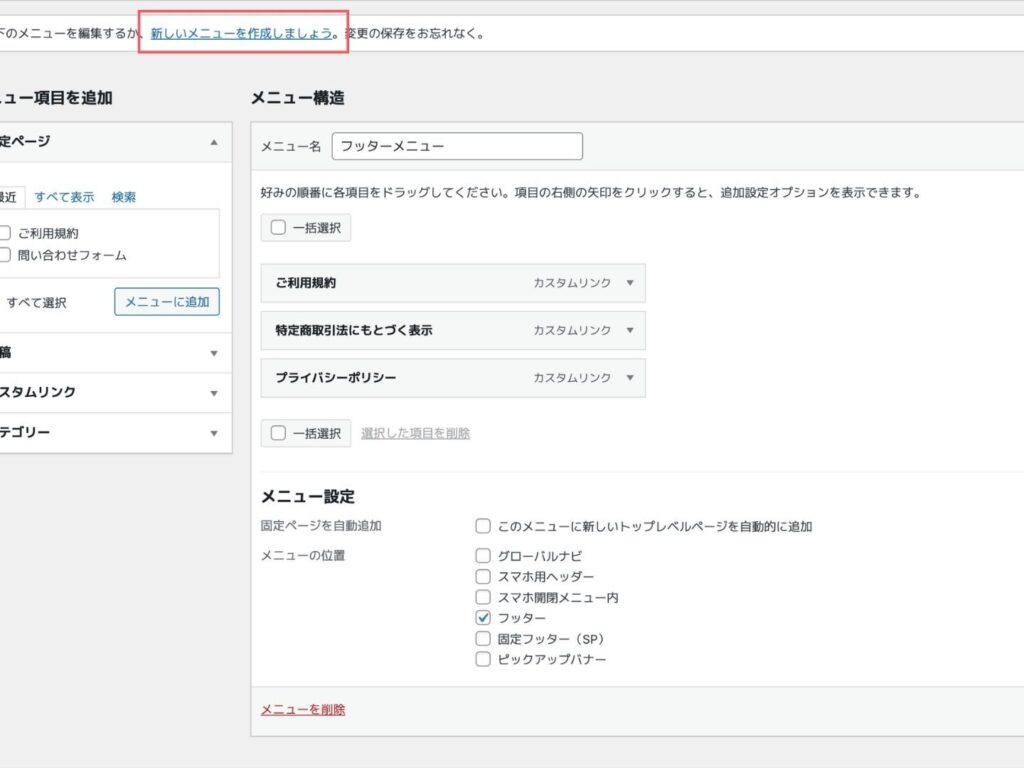
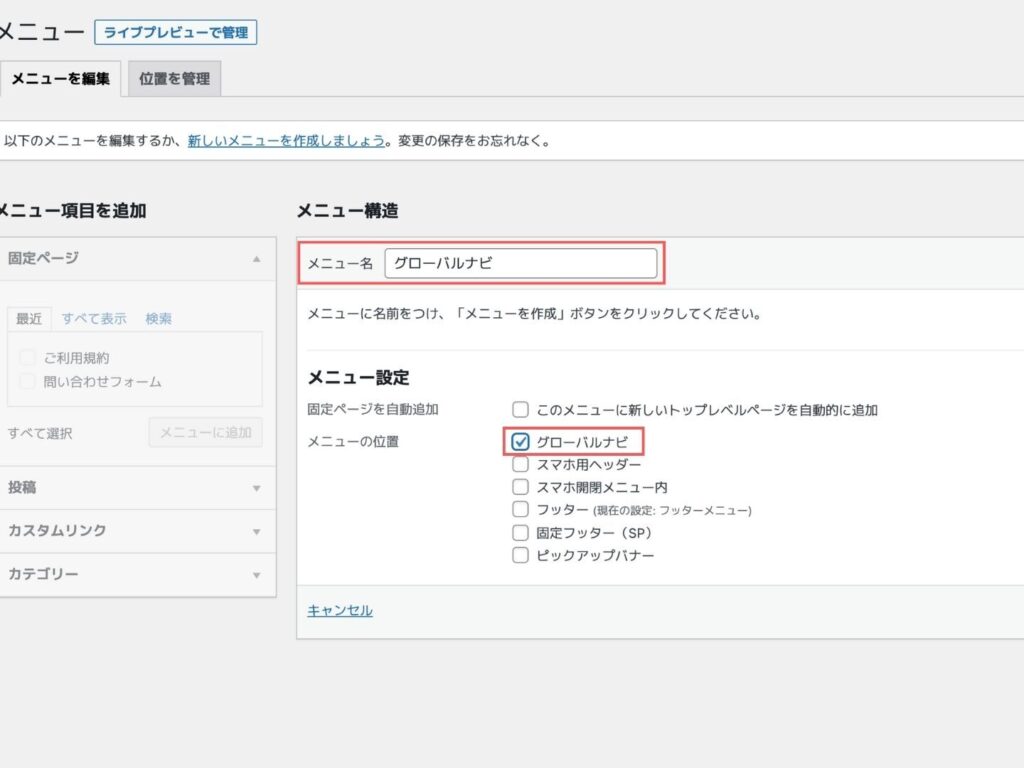
メニュー名は何でも構いません。わかりやすく設定しましょう。
メニューの位置でグローバルナビにチェックをいれます。

これでメニュー編集は完了です。
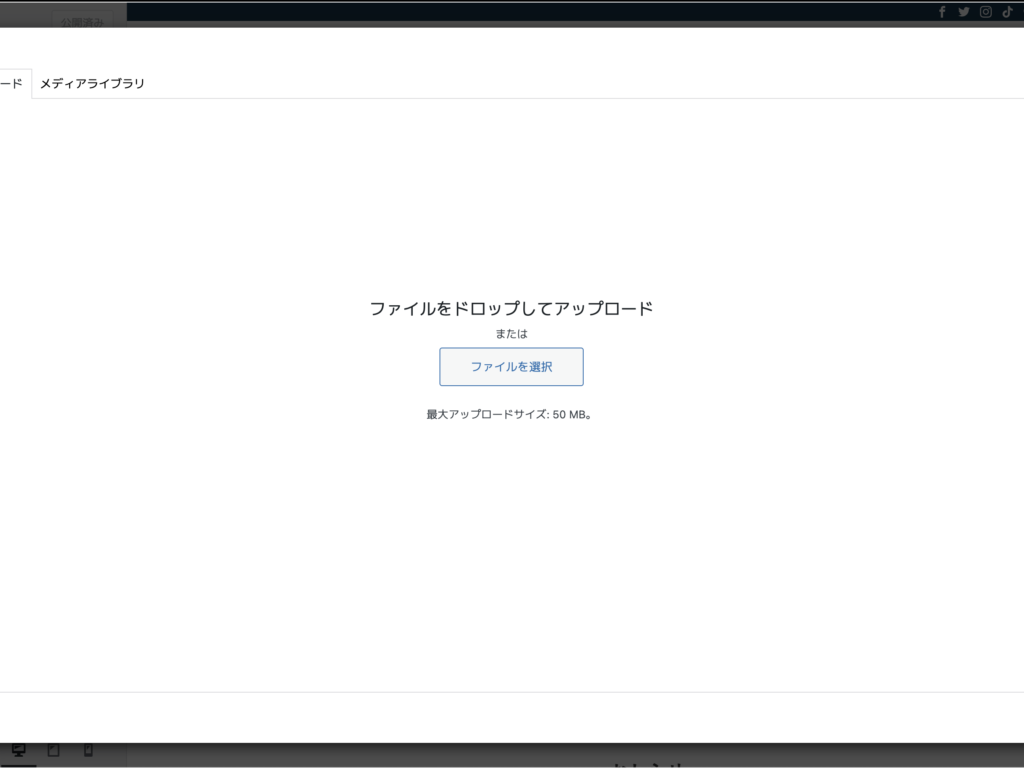
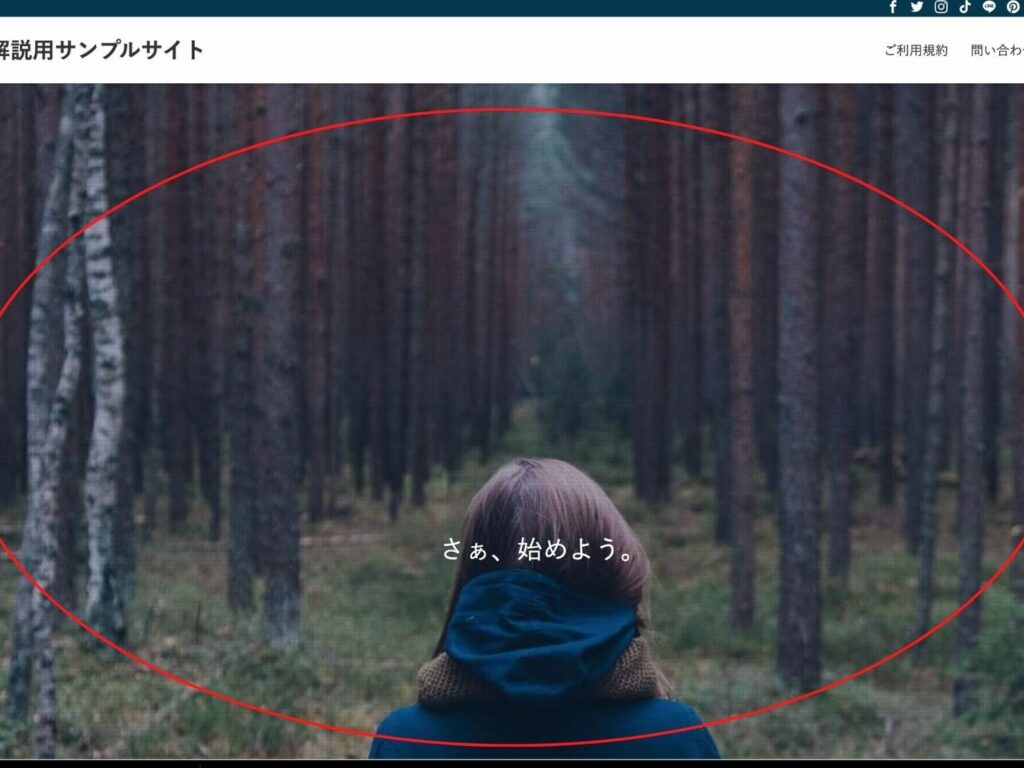
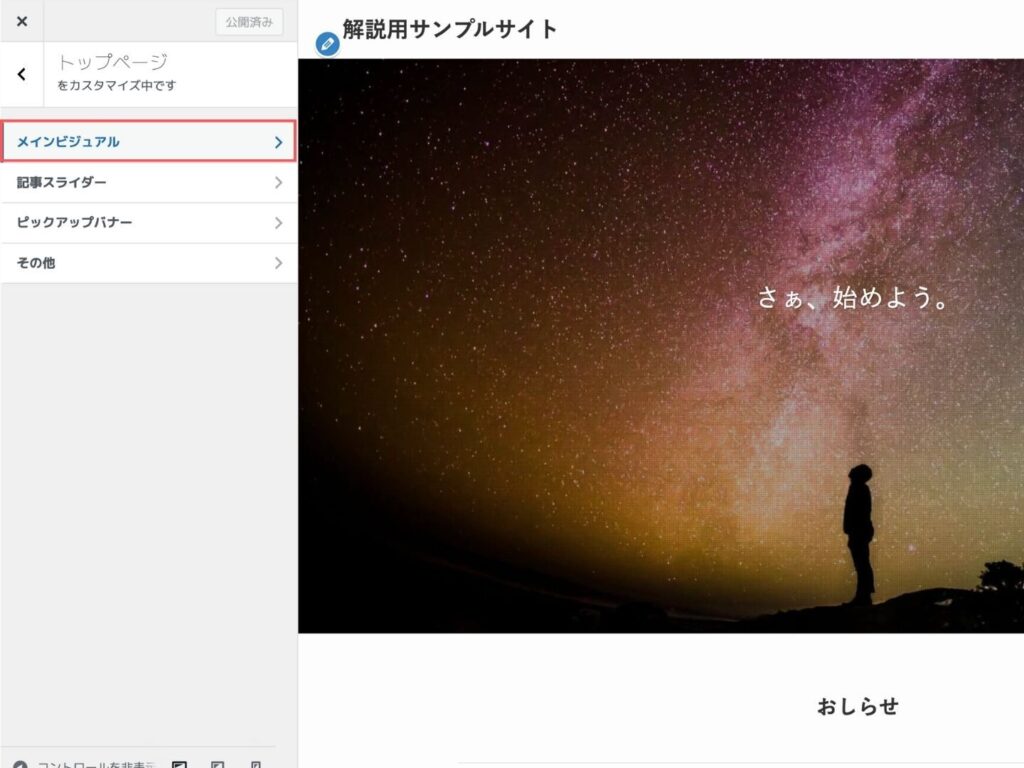
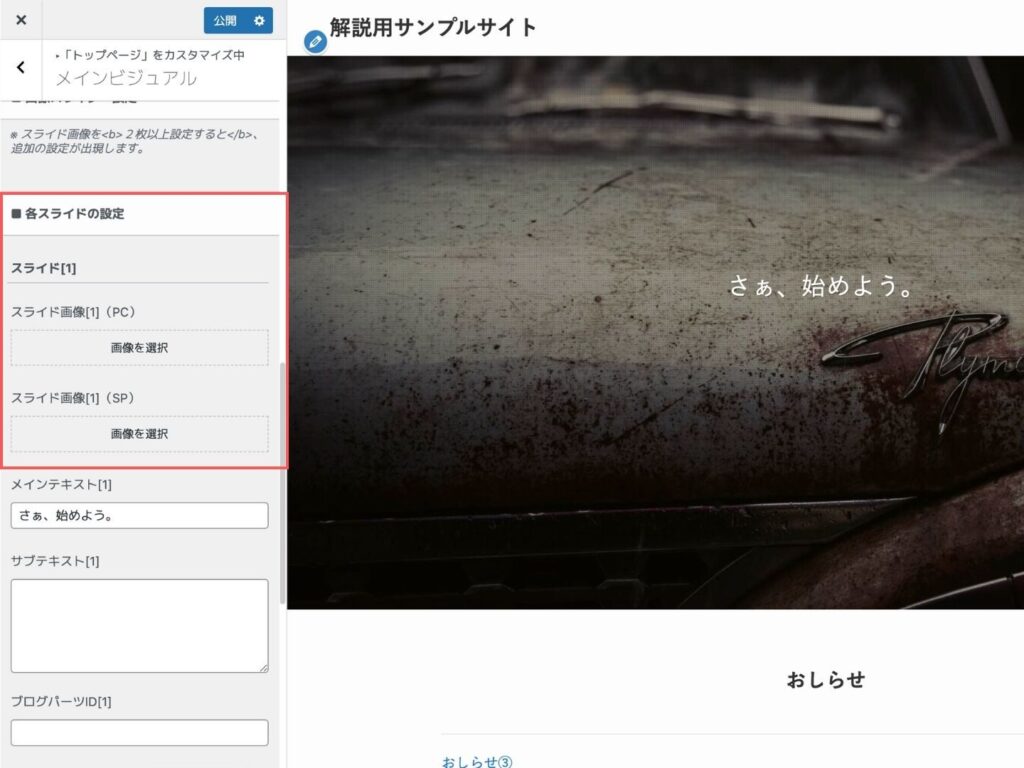
トップ画像を変える

サイトを開いた時、一番に目にする画像の変更方法です。



以上でトップ画像を変更できます。
ロゴ同様にサイトの顔となる部分。使用する画像によってサイトイメージが大きく変わり、サイトを更に見てくれるかどうかに関わります。
トップ画像もできればデザイナーに発注し、訪問者が興味を持つような画像を用意しましょう。
写真ではなくイラストにしたいという方にはこちらがおすすめ。当サイトで利用しているイラストをまとめて販売しております。
【RONILIGオリジナル】イラスト画像50枚セットを4,900円にて販売!
フッターを編集する

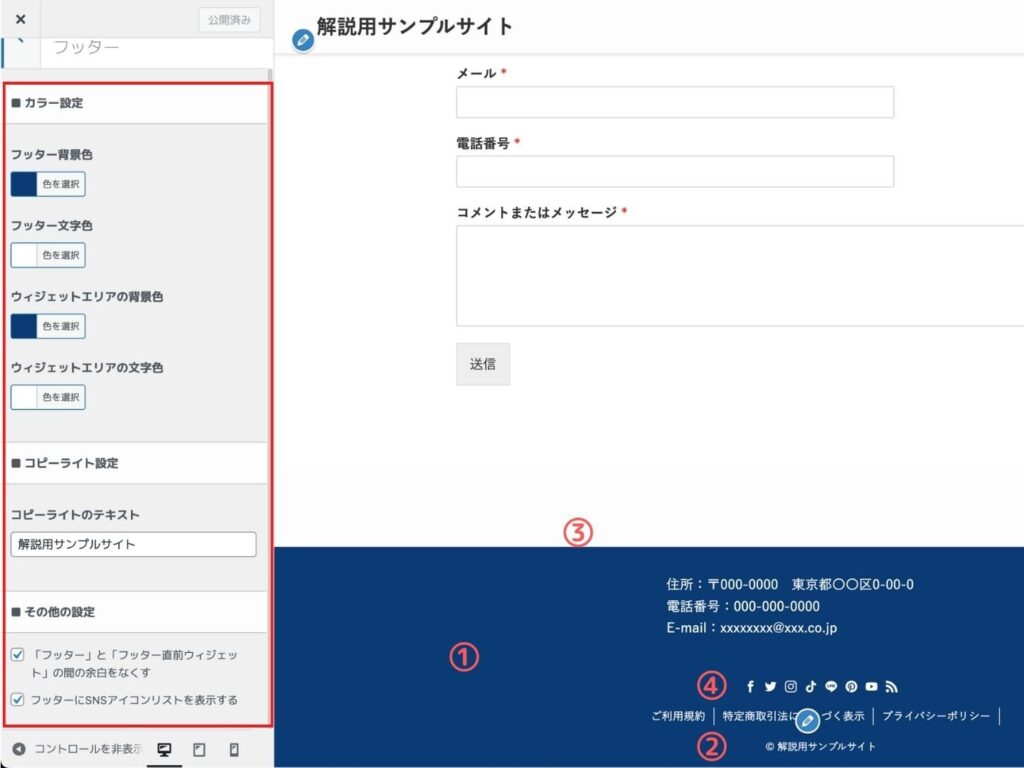
フッターの編集方法を解説します。
2つにわけて編集を行います。
フッター編集


- フッターカラー設定
- コピーライト設定
- 余白設定
- SNSアイコンリストの表示
以上の4つの編集ができます。
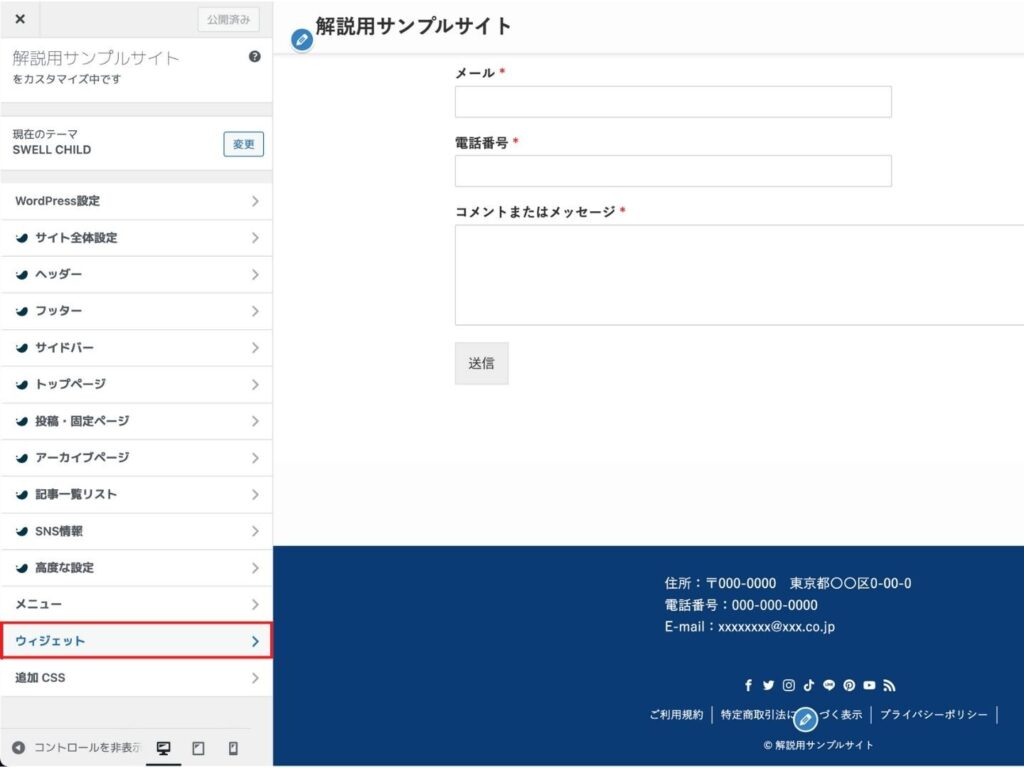
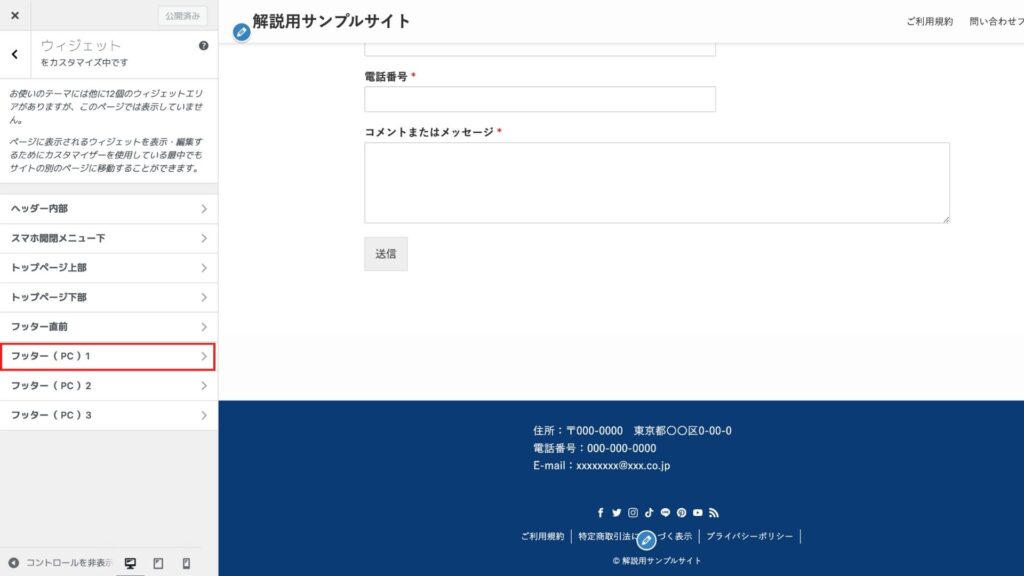
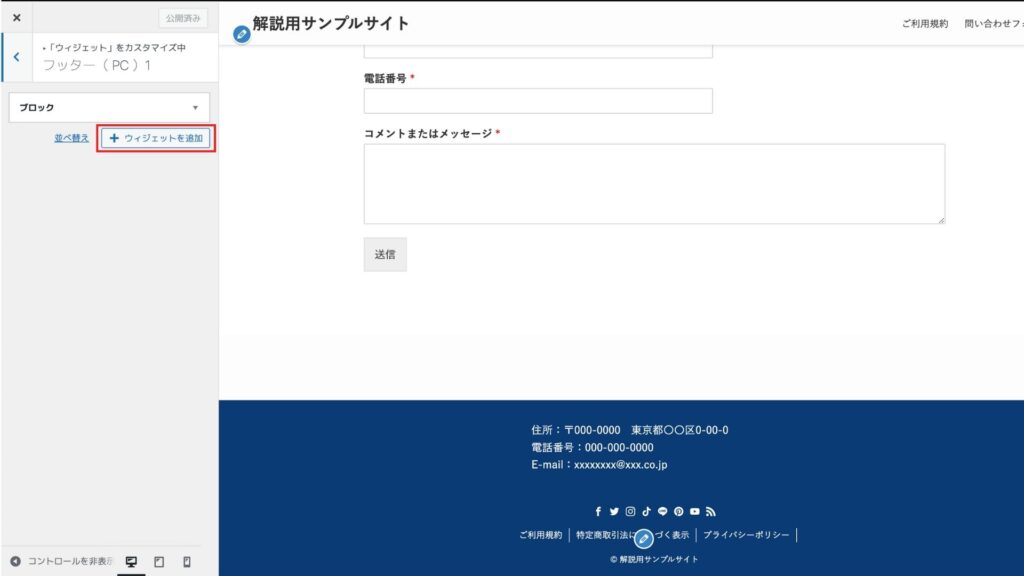
ウィジェット編集



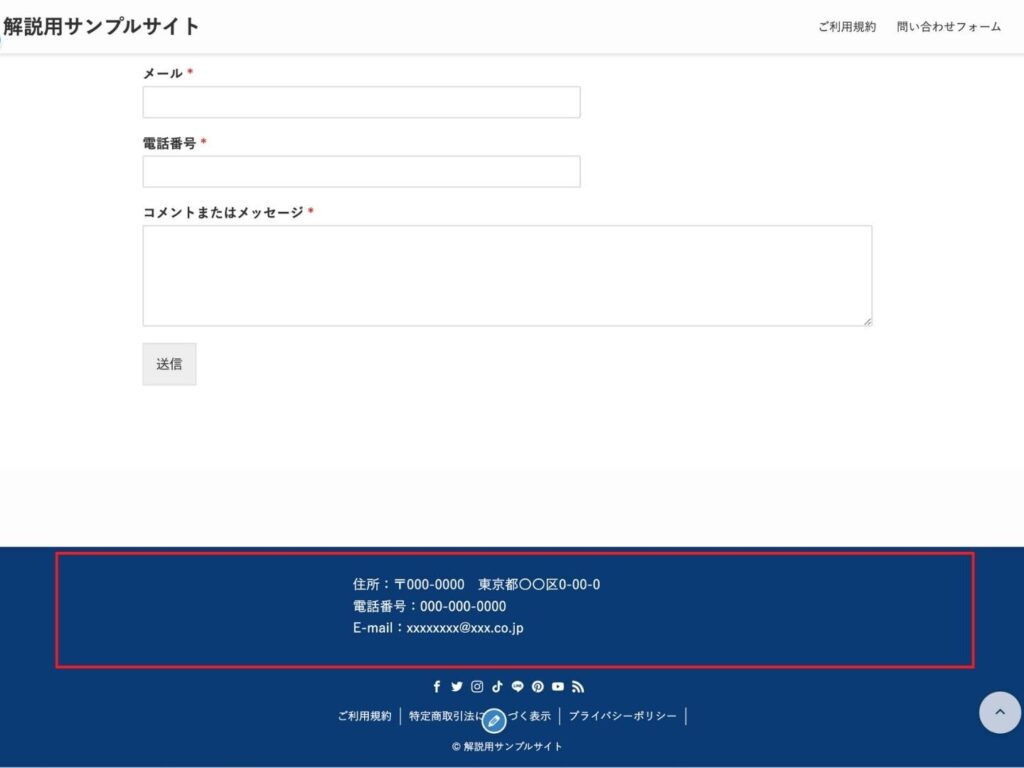
フッター1が左、2が真ん中、3が右

画像のように中央に1つだけウィジェットを置きたい場合、フッター1,3にブロックウィジェットを配置すれば2が中央にズレます。
フッター2だけに配置すると中央配置にはならないので気をつけてください。
SWELLサイト型固定ページの編集方法

トップページに表示する固定ページの編集方法を解説していきます。
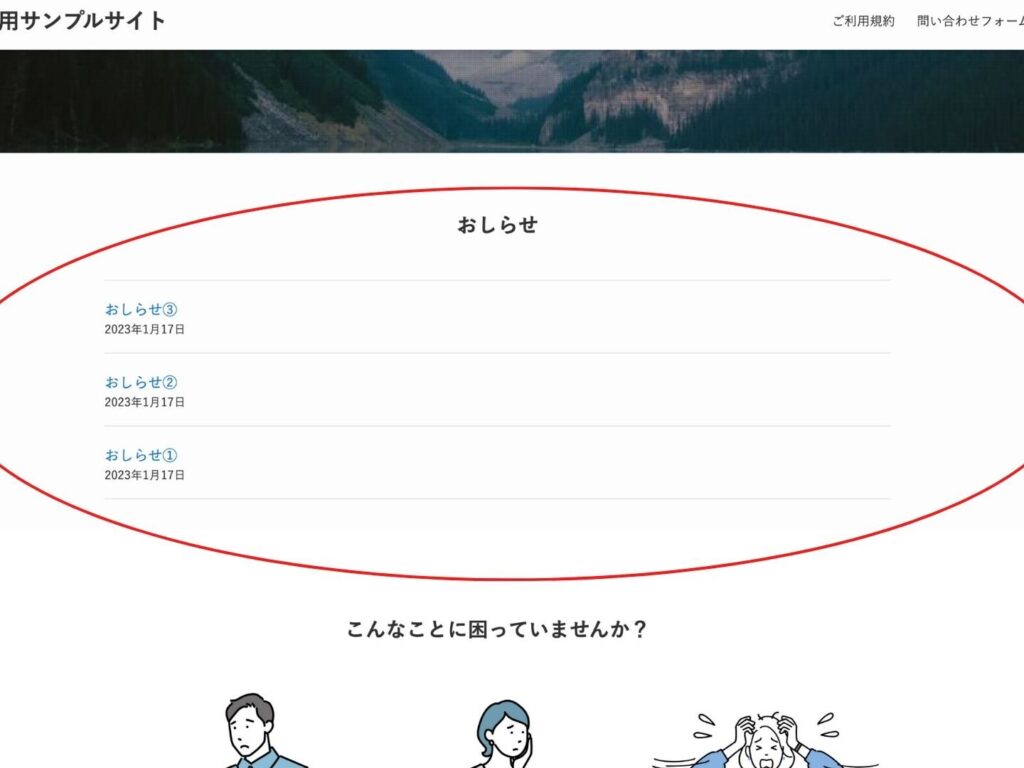
おしらせ欄を編集する

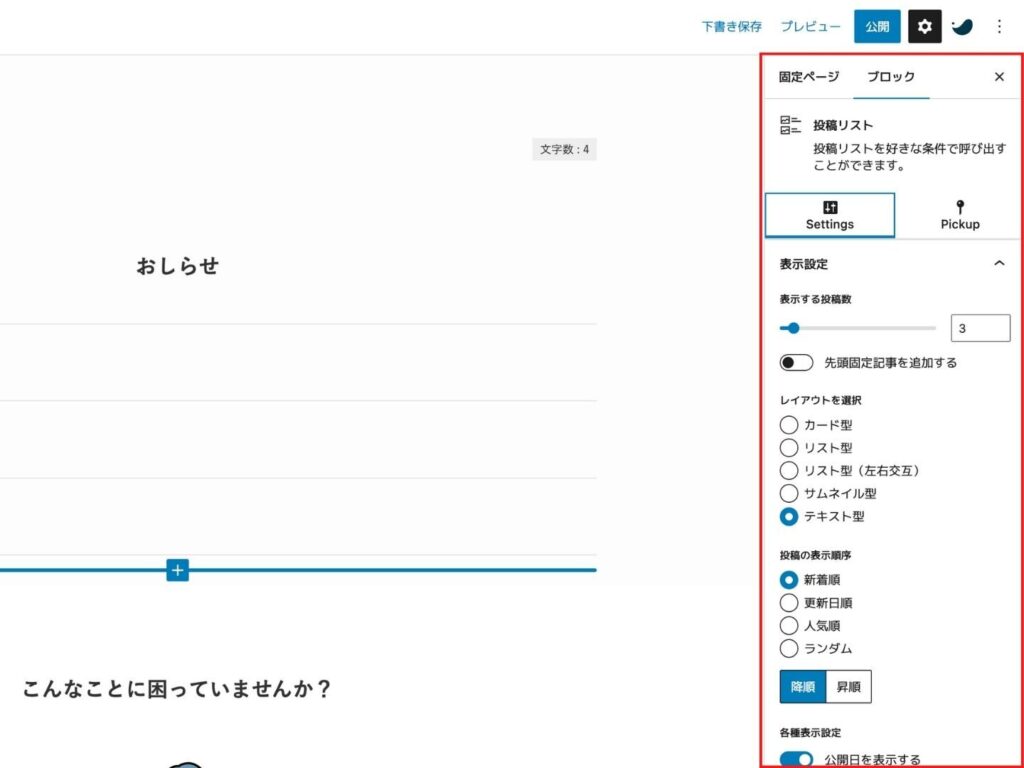
おしらせはサイトの企業のニュースリリースやサイトの更新情報を掲載します。
画像ではセクション用見出しで『おしらせ』と表示した下にブロックの投稿リストを使用しています。


表示記事数や表示項目も一緒に設定します。
サイト訪問者はこのおしらせ欄を見て、情報が新しいのか古いのかを判断します。
設定でカード型、サムネイル型にも変更できるので、お好みのデザインにあわせて使ってみてください。
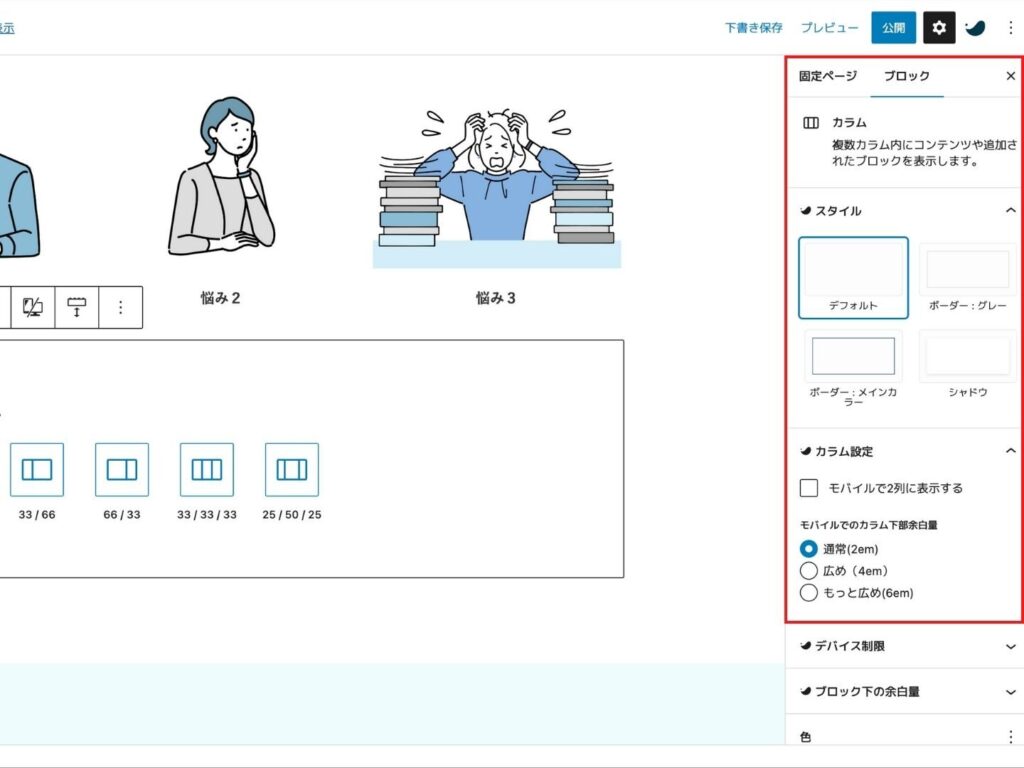
カラムを編集する

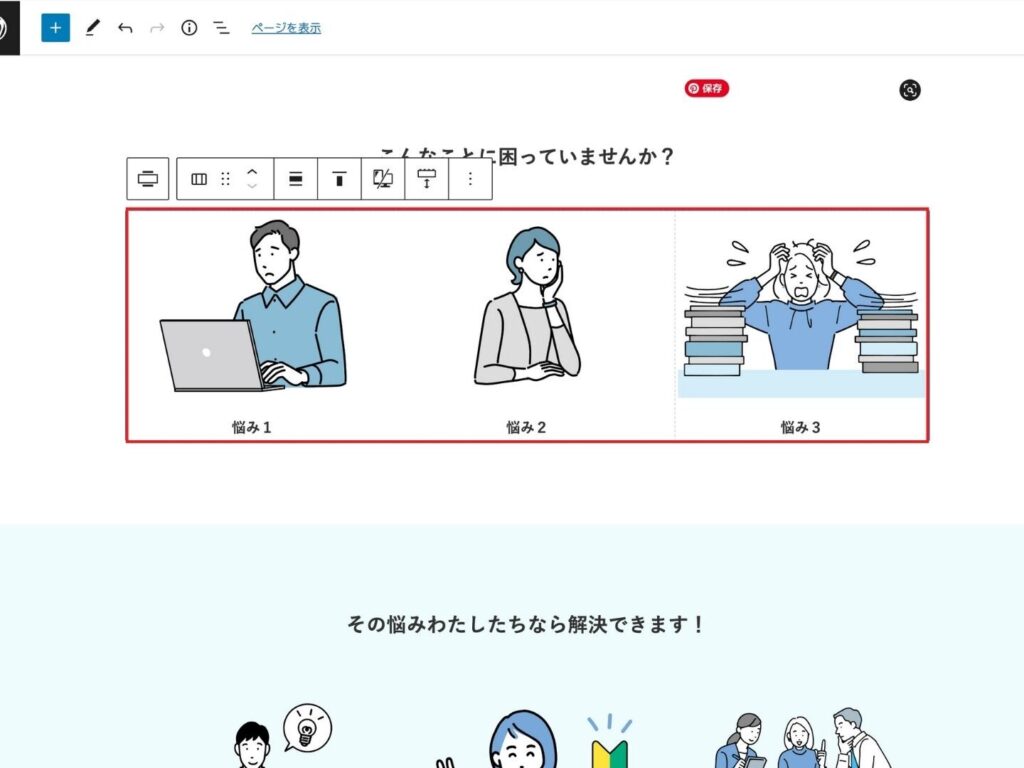
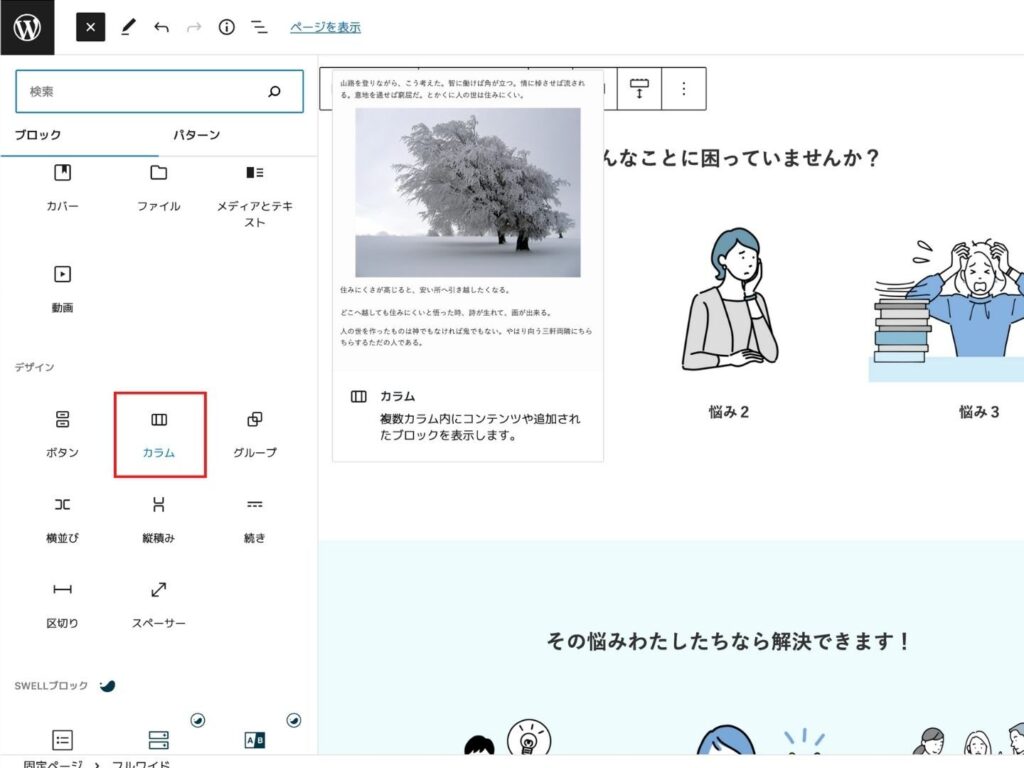
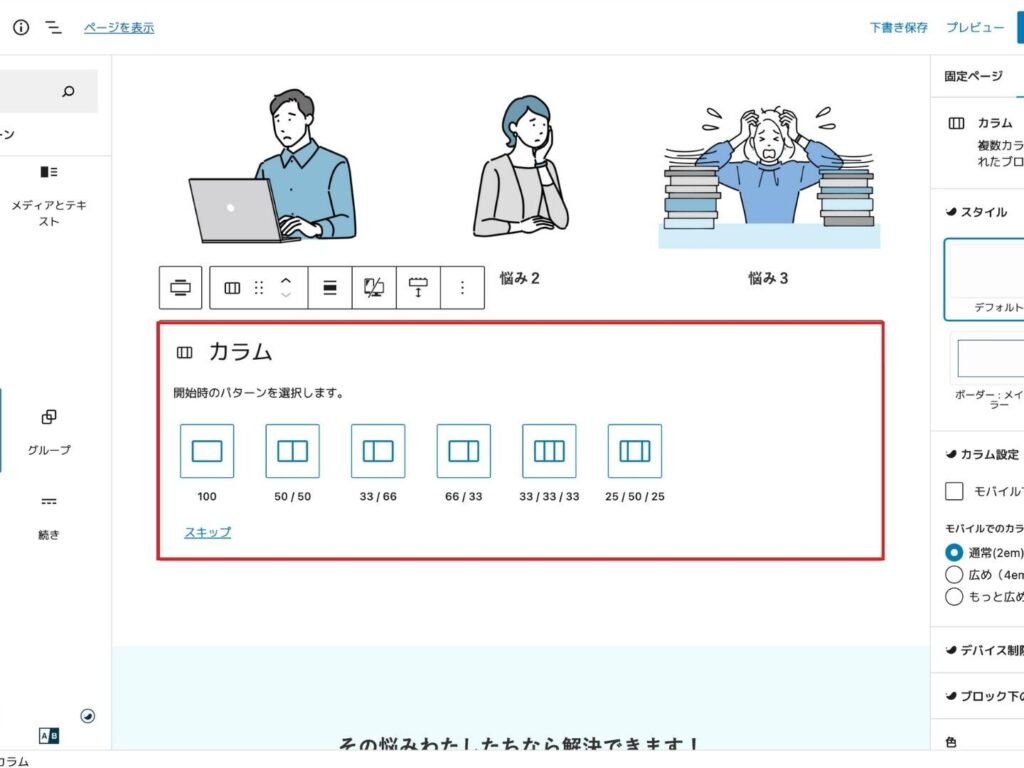
カラムを使用して3つの画像を並列に設置しているブロックの編集方法です。



カラムを使うことでスッキリ見やすくコンテンツを配置できます。
内容に合わせて2カラム、3カラムを使い分けてください。
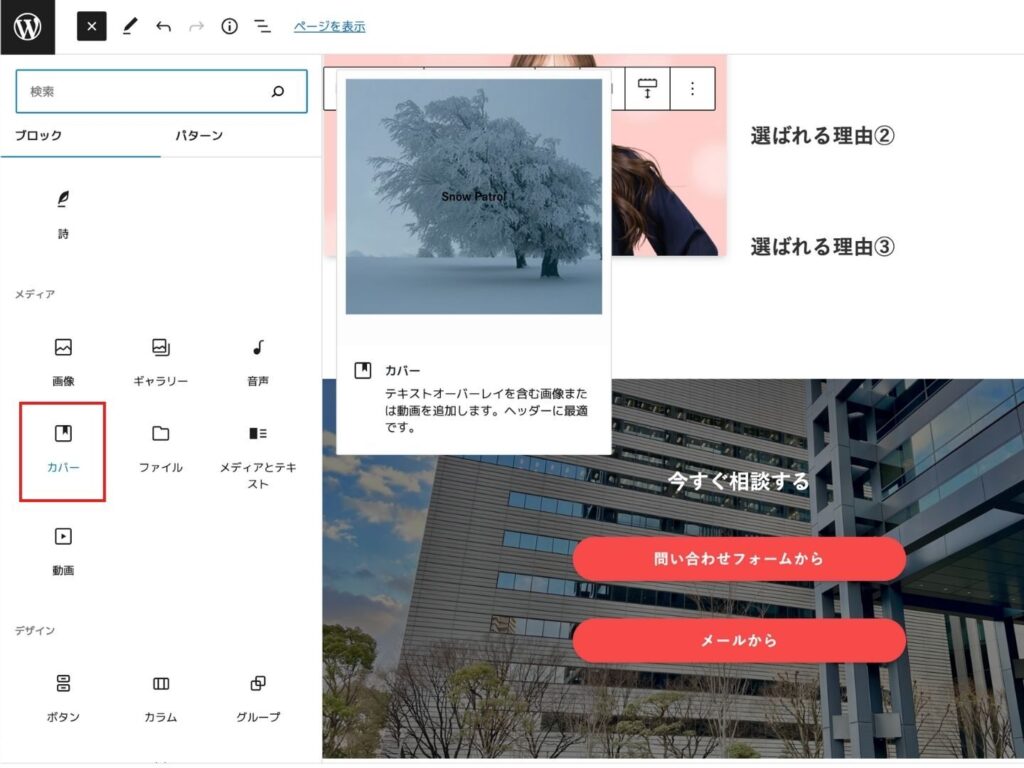
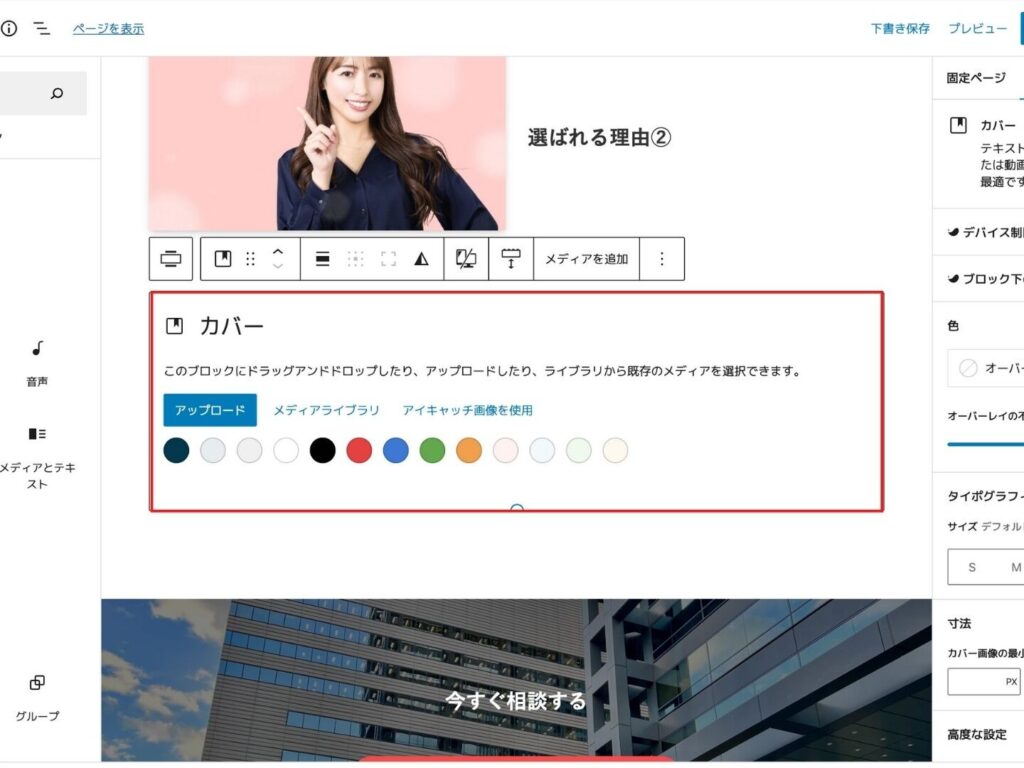
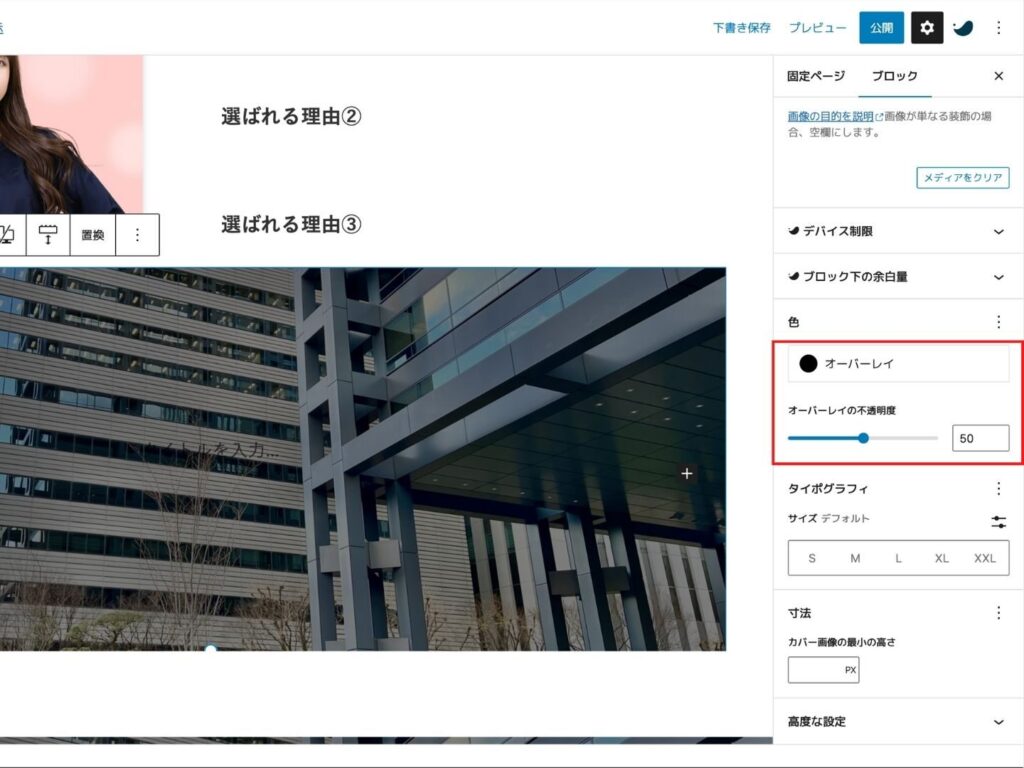
カバーの背景画像を変更する

コンテンツを重ねて表示する際の背景画像の変更方法です。



黒のオーバーレイに白文字を設定すると見やすくなります。
カバーの背景画像の変更は以上です
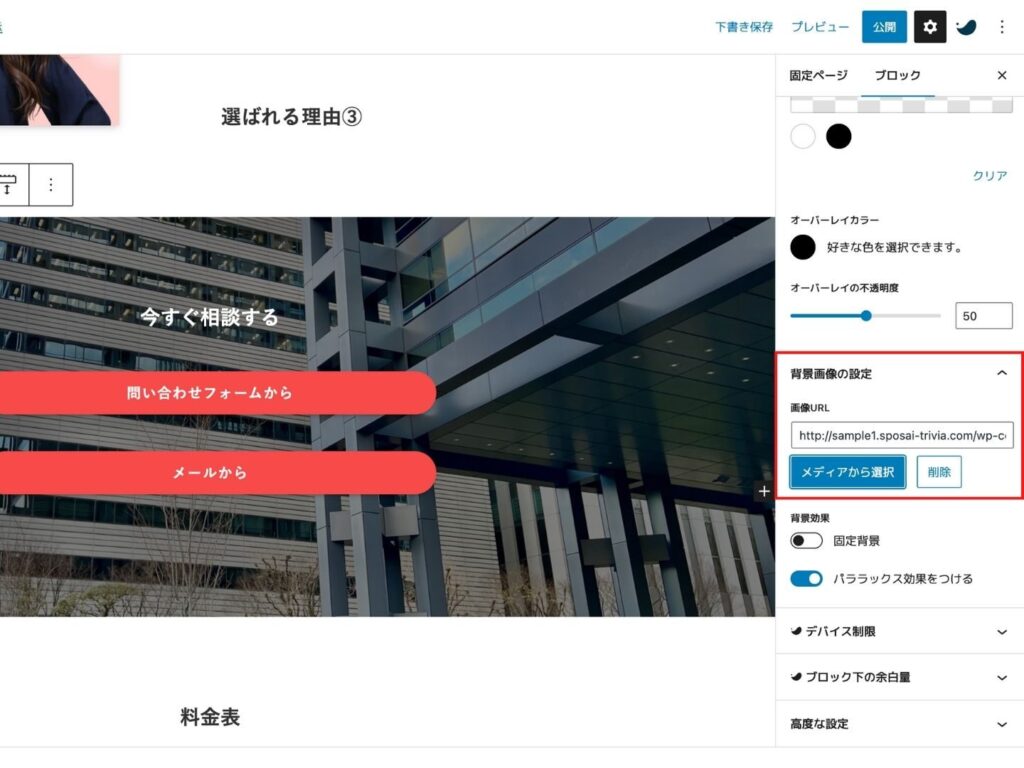
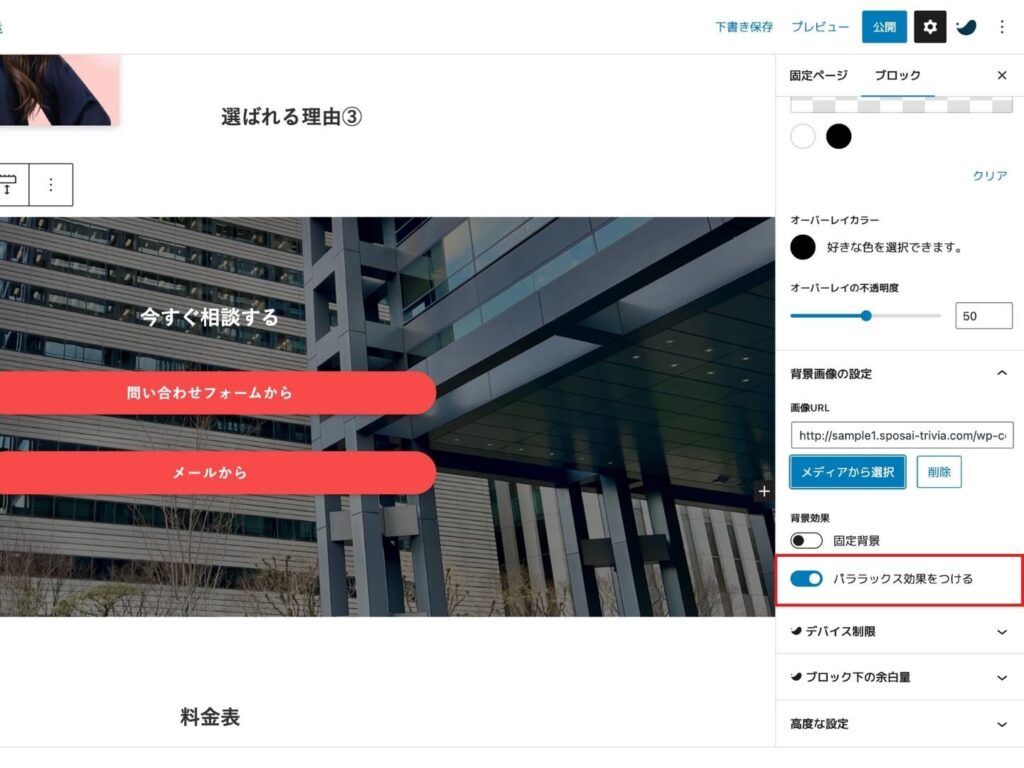
パララックス効果をつける
カバー画像と同じ表現方法でパララックス機能を使うこともできます。
パララックスとは重ね合わせたコンテンツを立体的に見せる方法です。
上下に何度もスクロールしてみてください
上下に何度もスクロールしてみてください
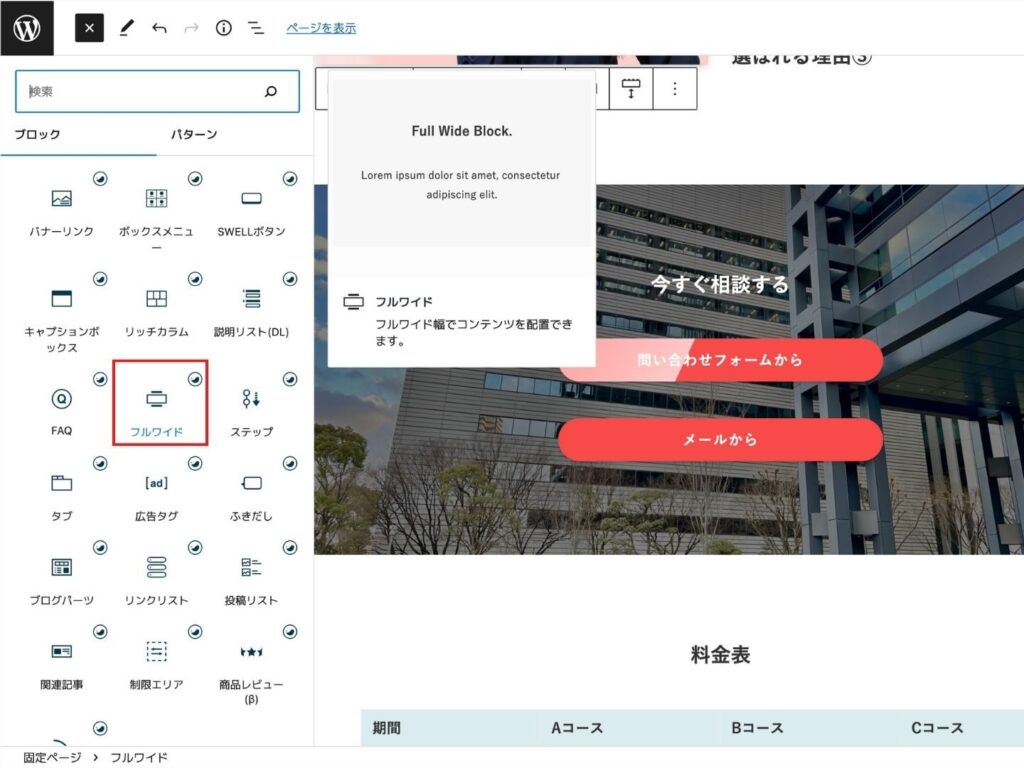
パララックス効果を使いたい場合、カバーではなくフルワイドブロックを使います。



カバーとフルワイドブロックの背景画像、お好みで使い分けてください。
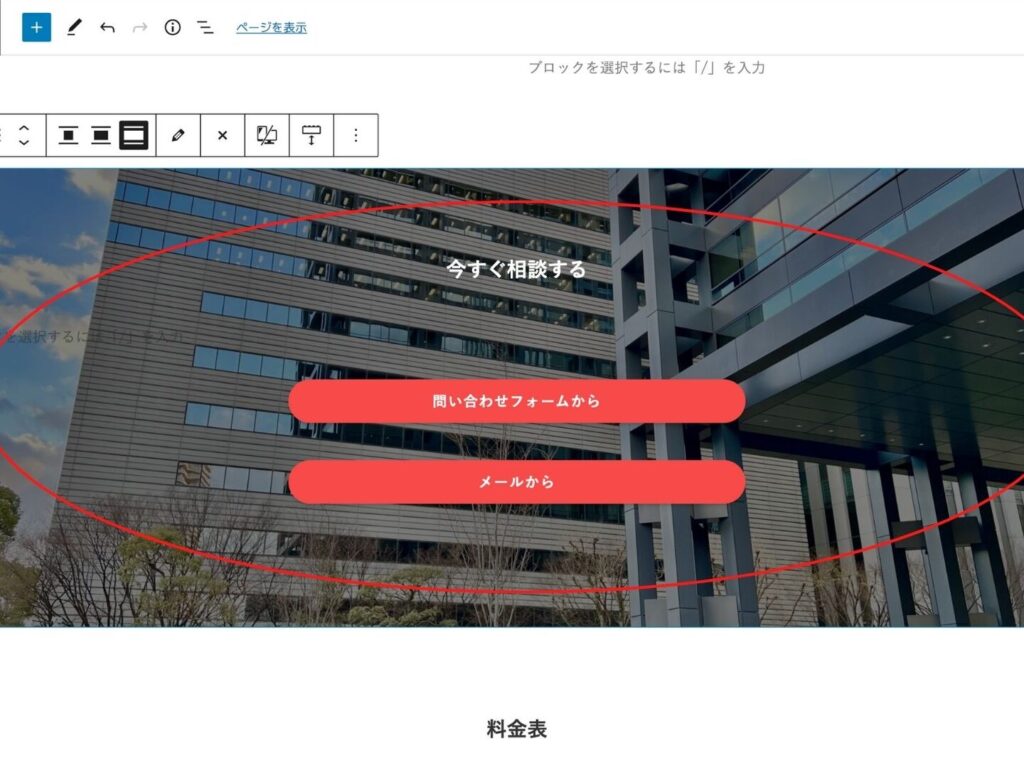
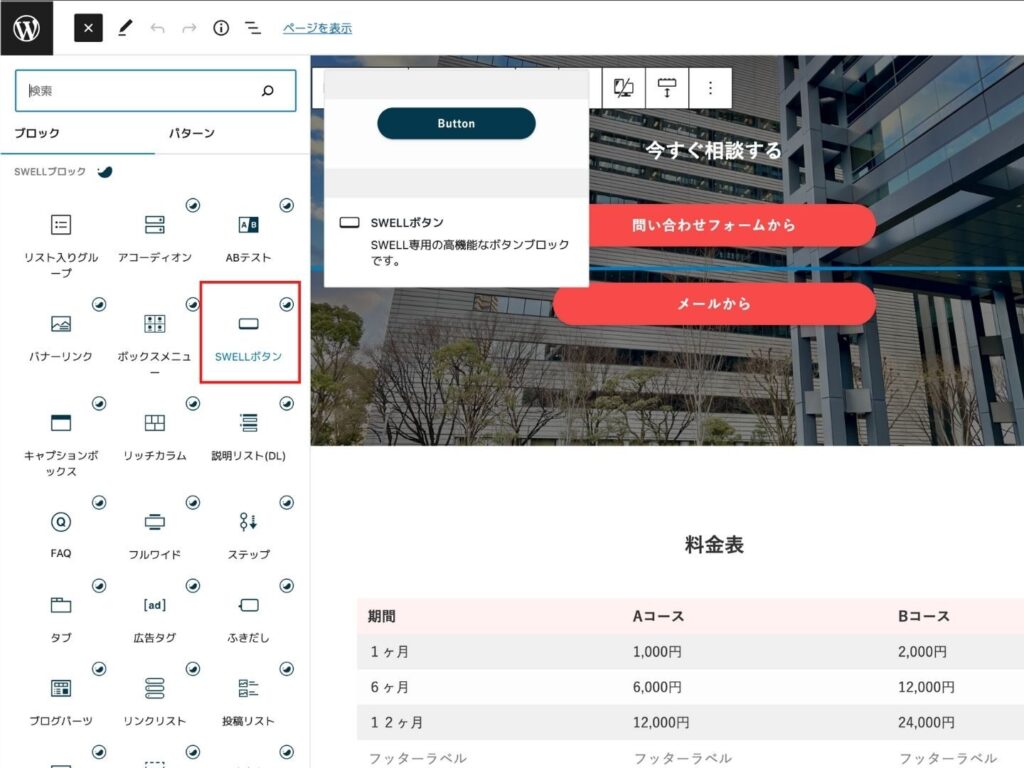
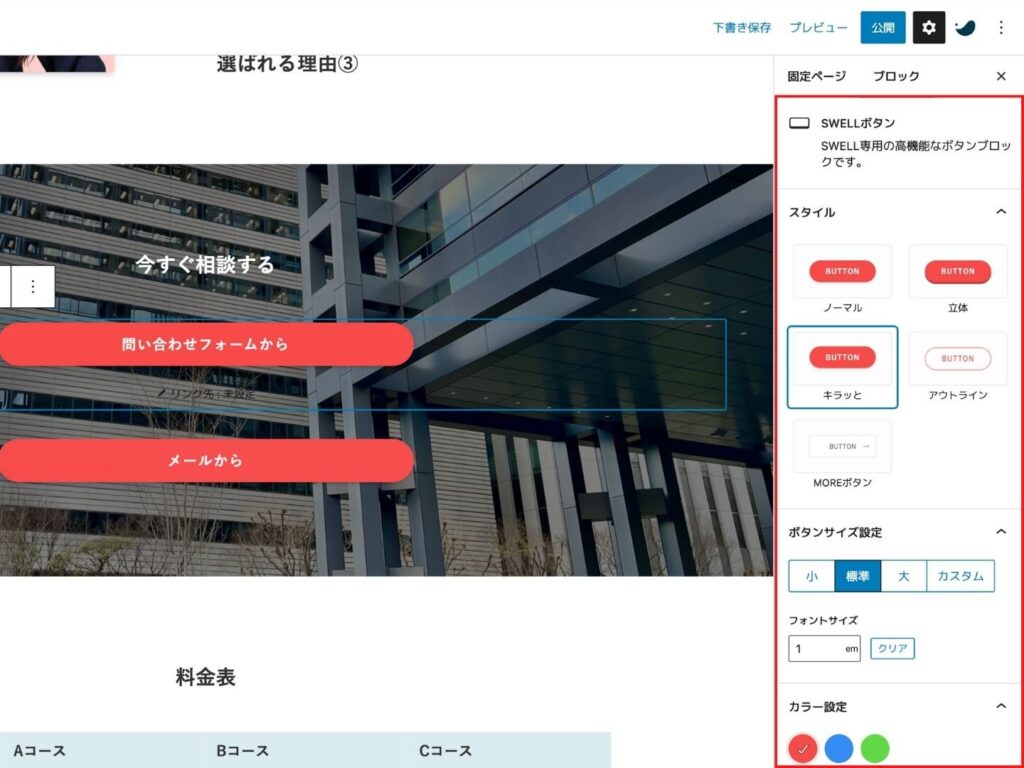
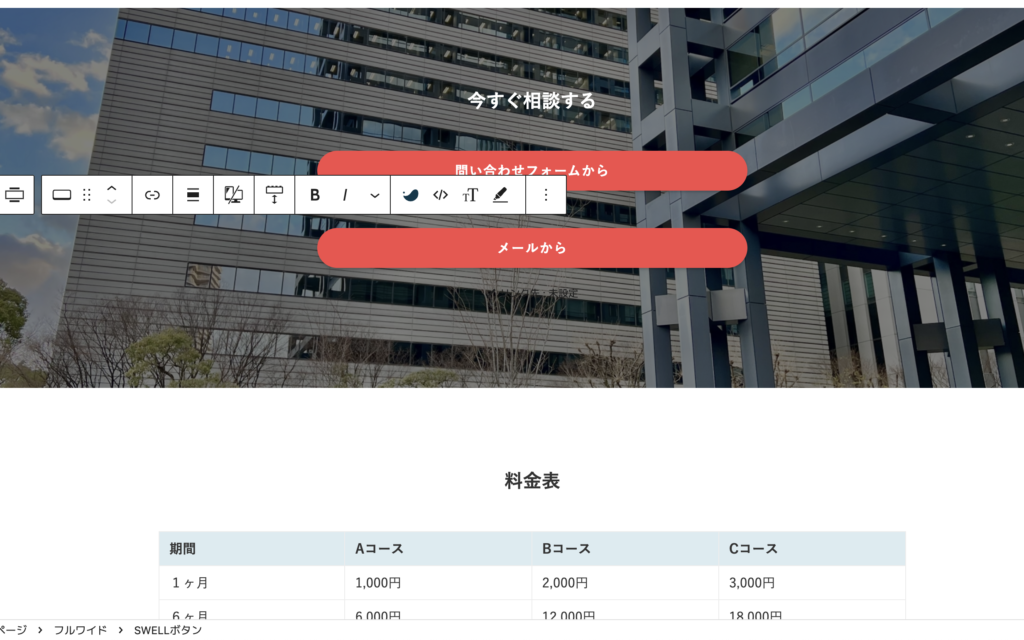
ボタンリンクを編集する

ボタンリンクには押した後に移動するサイトやコンテンツを指定できます。
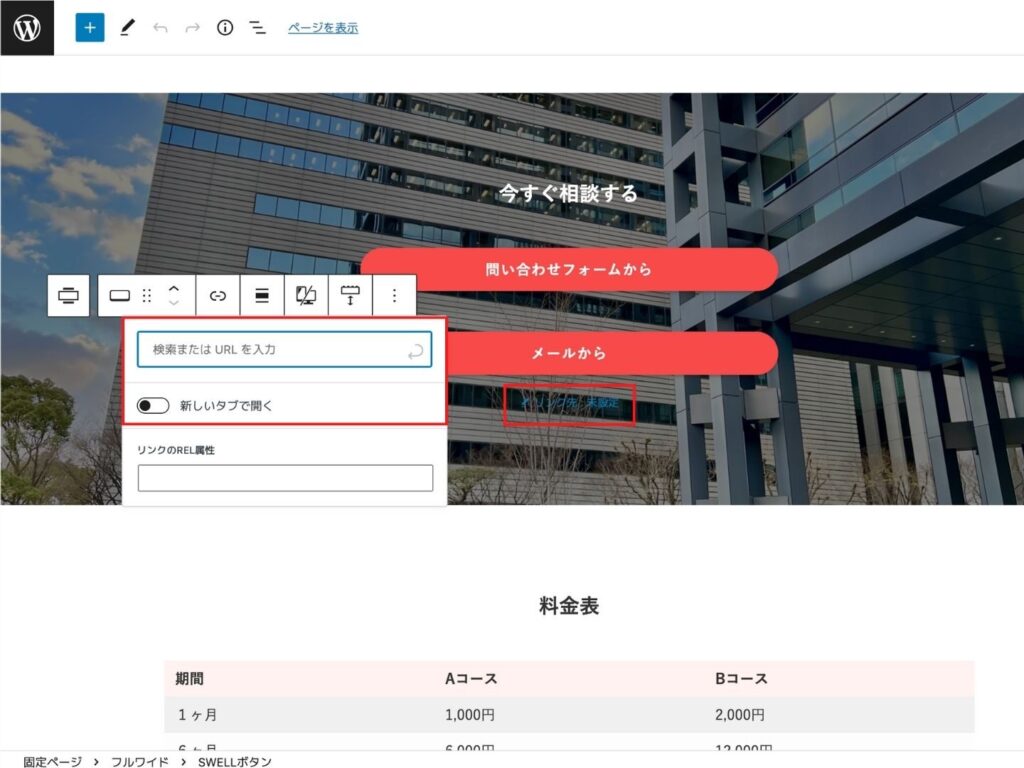
同じページ内にある問い合わせフォームへ移動する場合



ボタンと同じページに問い合わせフォームがある場合、『#form』など半角#のあとにわかりやすい単語を指定します。

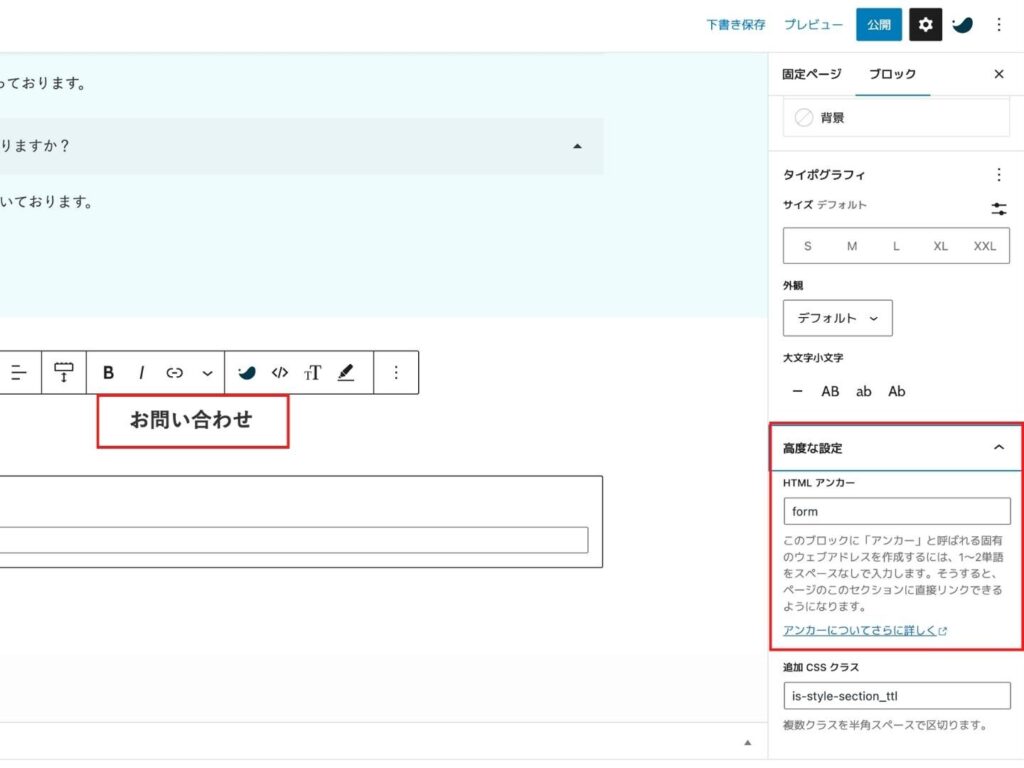
画像では問い合わせフォームをショートコードで設定しており、そのままショートコードをリンク先に設定することができません。この場合、直前の見出しをリンク先に設定しています。
見出しをクリックし、高度な設定を開き、HTMLアンカーに先程指定した『#form』の半角#を除いたformだけを入力。
これでボタンをクリックすると同じページ内の問い合わせフォームに移動するようになっています。
リンク先を変更すれば移動する場所も変更可能です。
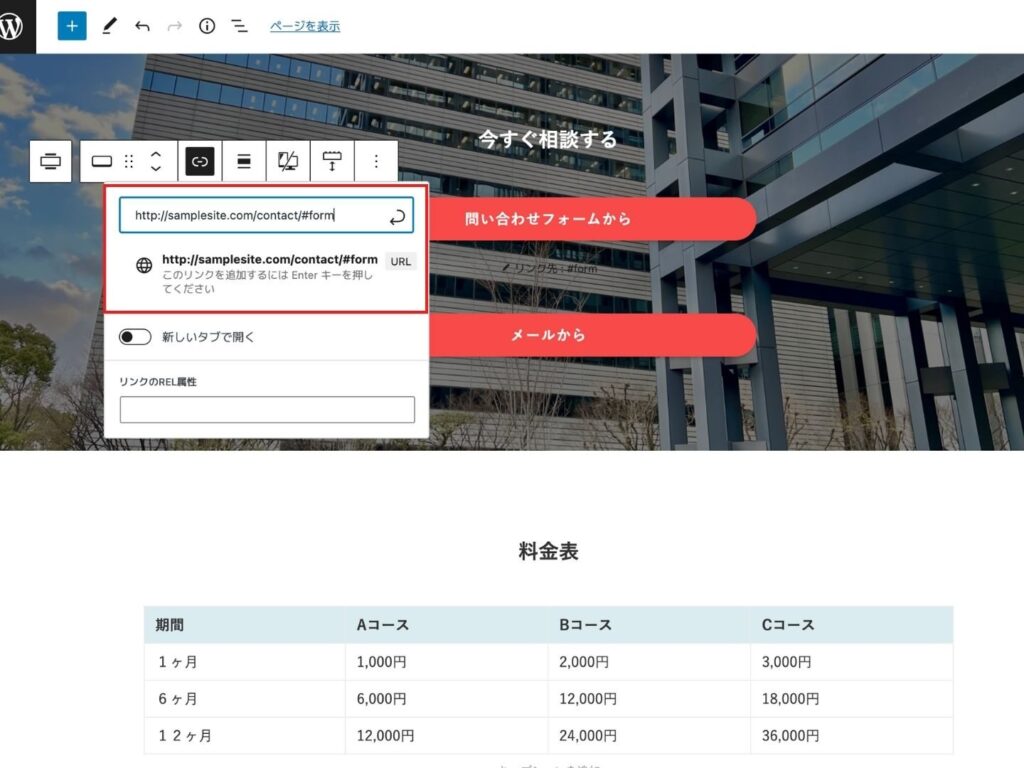
違うページにある問い合わせフォームへ移動する場合

ボタンとは違うページにある問い合わせフォームへ移動する場合、ページ内リンクSTEP3のリンク先を変更するだけ。
例えばhttp://samplesite.com/contactというページにフォームがある場合、リンク先の#formの前にページを加え、
http://samplesite.com/contact/#form
にすれば完了
問い合わせ専用ページを用意している場合は、このケースが多いですね。
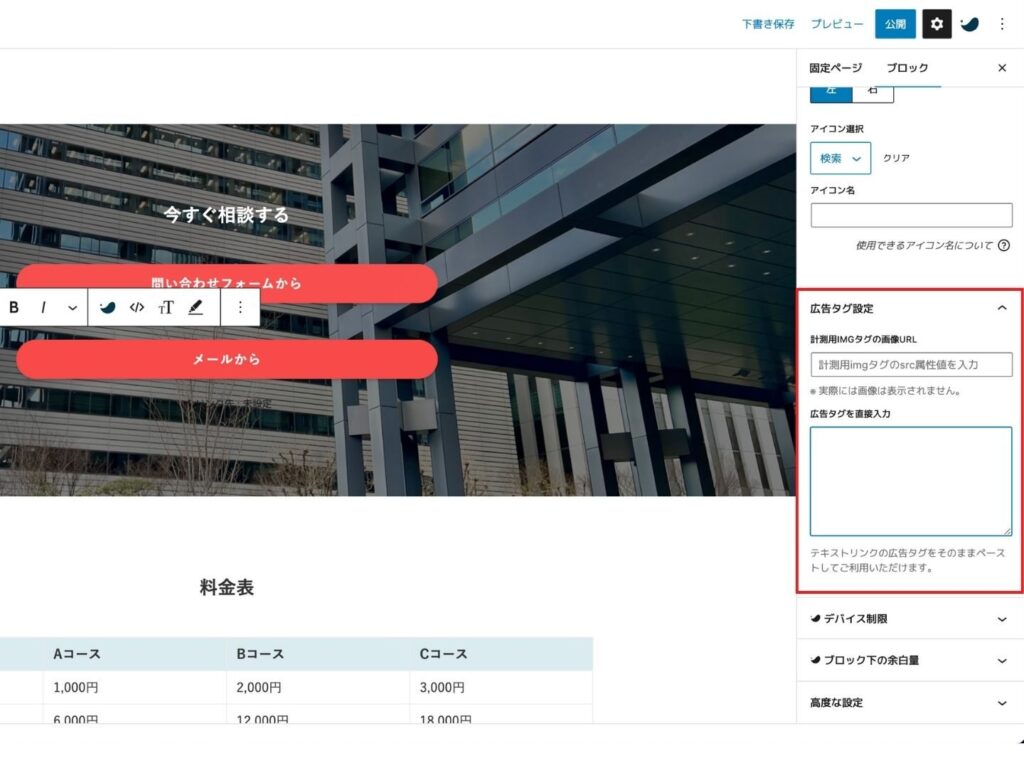
メールの送信先を変更する

『メールから』のボタンをクリックするとメーラーが起動し、自動で宛先が入る設定ができます。
イメージがわかない方が一度ボタンを押してみてください。メーラーが起動してぼくあてのメール作成が立ち上がります。くれぐれもいたずらはやめてくださいね!
宛先を変更する方法は以下の通り。

<a href=”mailto:〇〇〇@gmail.com“>メール送信</a>
の赤字の部分に設定したいメールアドレスを入力してコードを入力します。
これで送信先のアドレス変更は完了です。
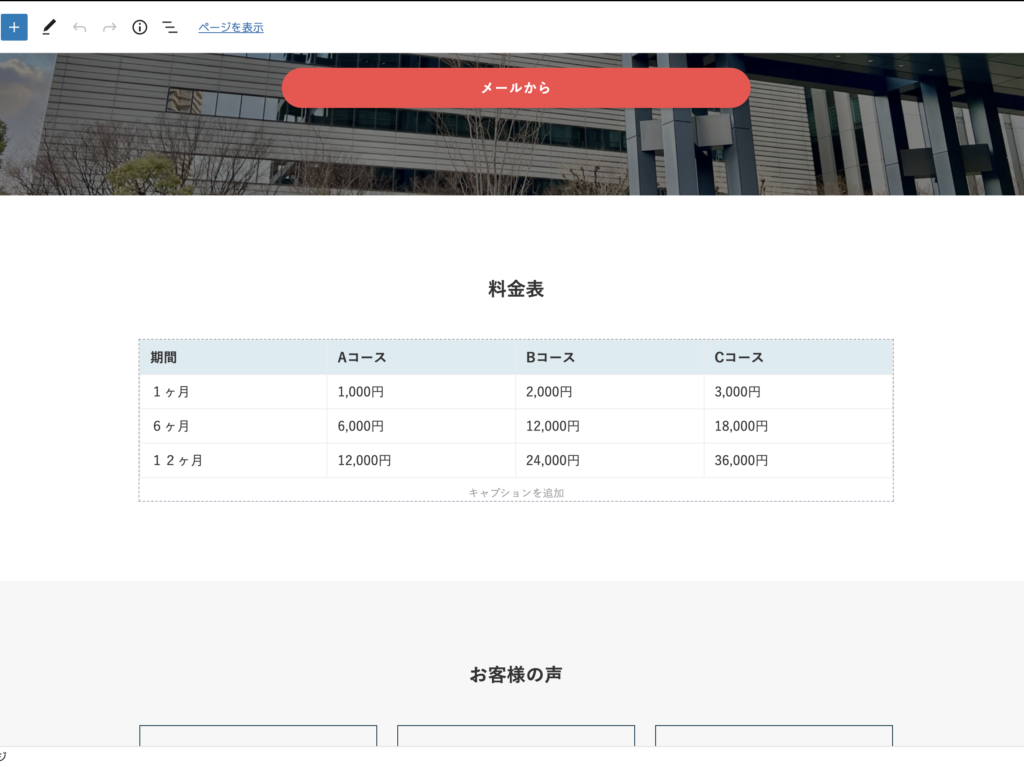
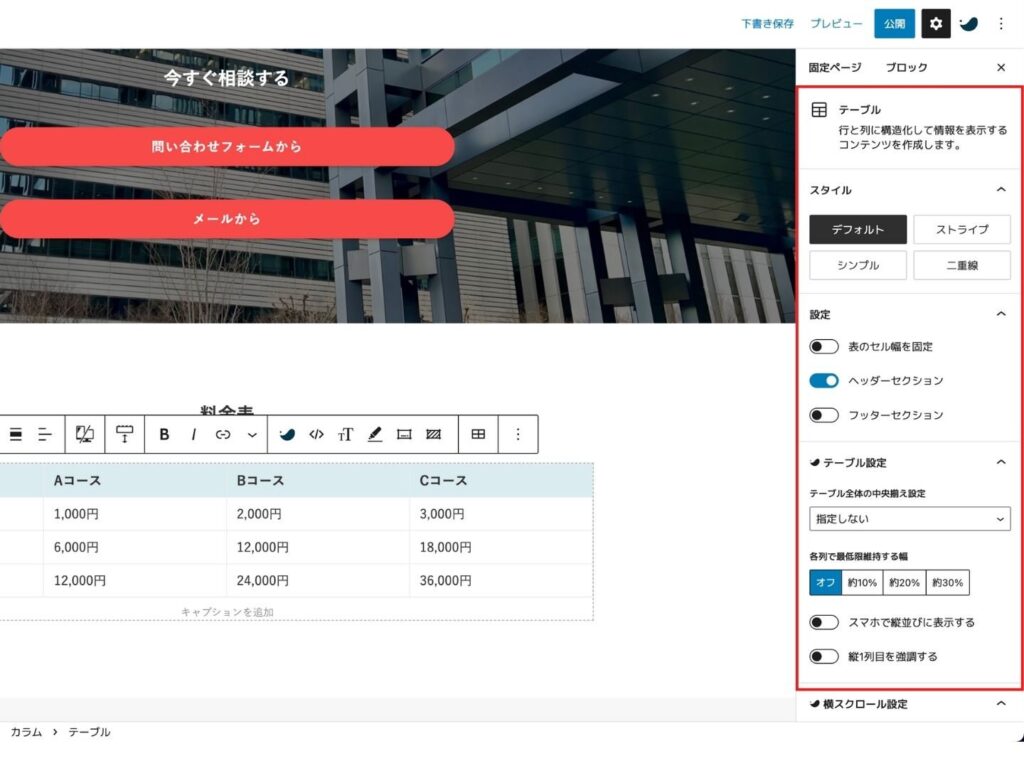
料金表を編集する

料金表の編集方法についてです。
セル内の数値は打ち込むだけなので割愛し、デザインの変更について解説します。

編集できる内容は、
- スタイル⇒セルのラインや色のデザインを変更
- 設定⇒セルの幅、ヘッダー・フッターの有無
- テーブル設定⇒テーブル内のフォント配置、最低幅、スマホでの並び設定、1列目の強調

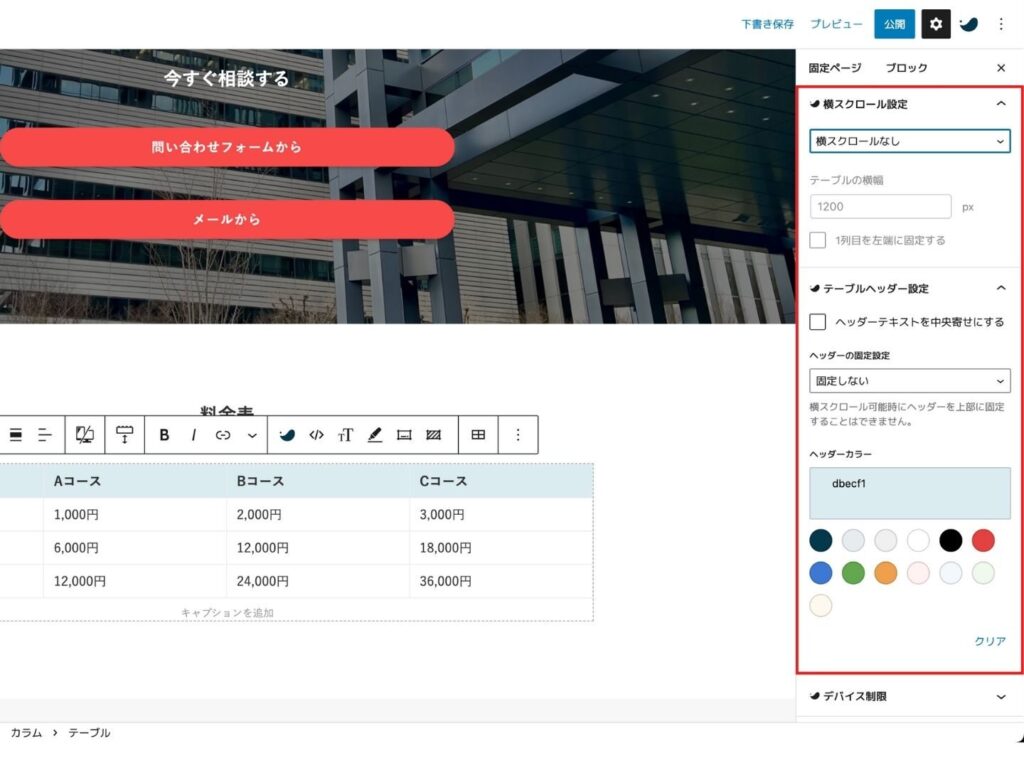
- 横スクロール設定⇒表示サイズを大きくし、スクロールしながら全体を確認できるようにする
- テーブルヘッダー⇒一番上のセルの色を変更
- デバイス制限⇒選択したデバイスでの閲覧時のみ表示させる
色々試しながら見やすいデザインに変更してみてください。
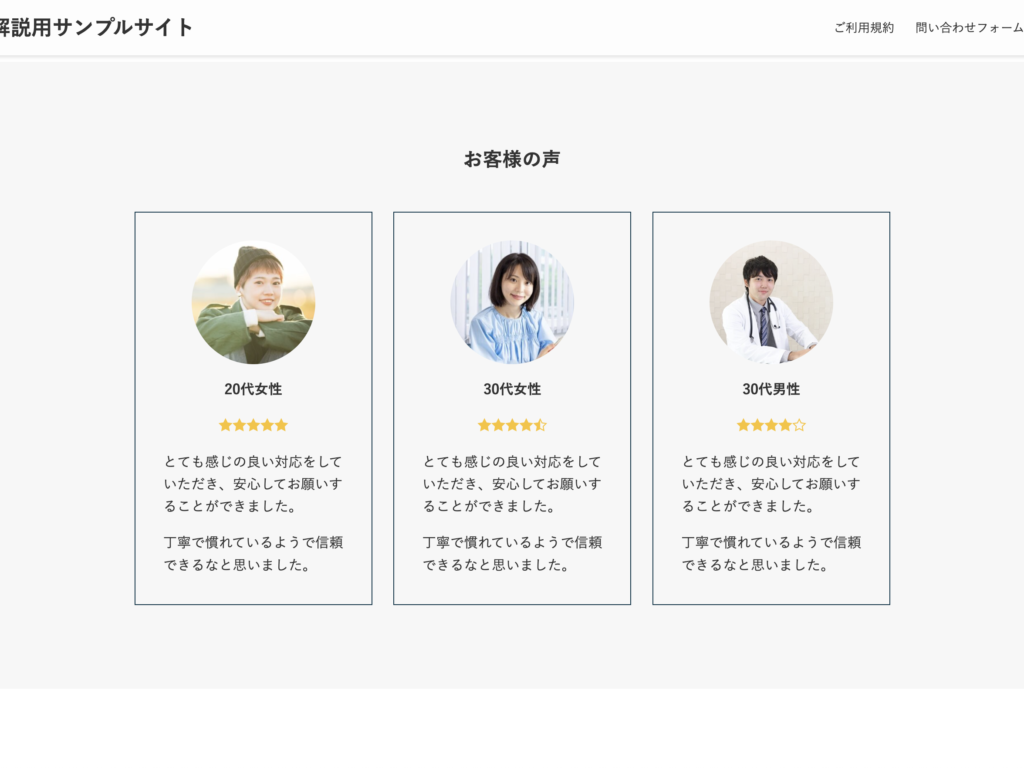
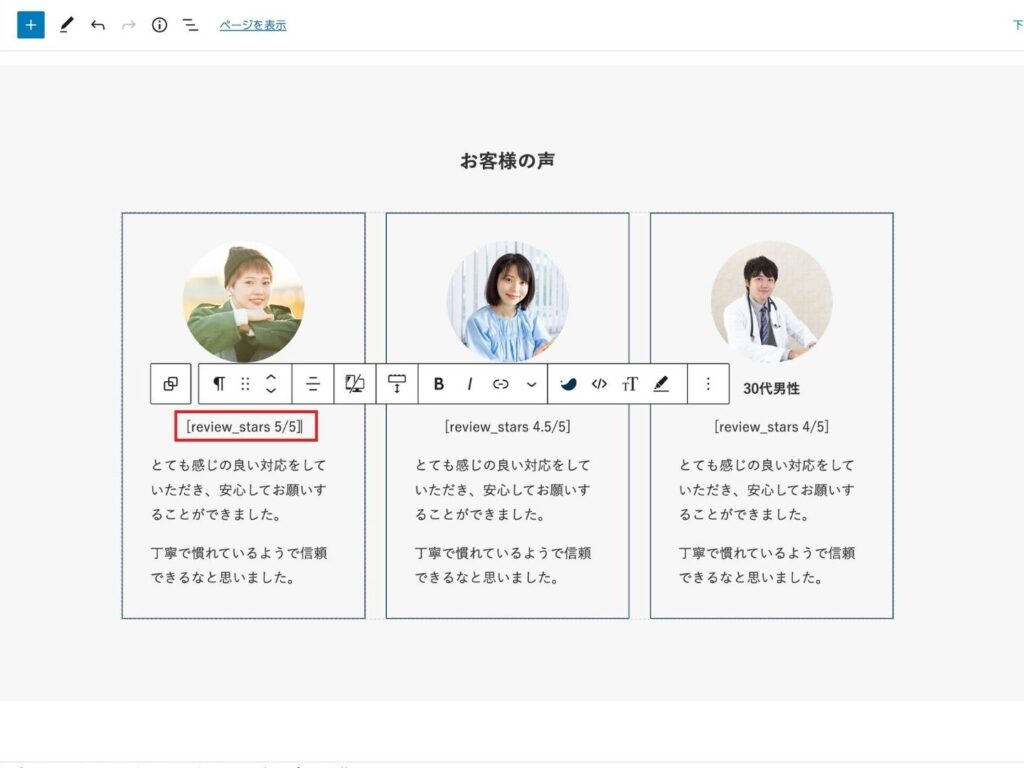
お客様の声を編集する

画像のお客様の声の構成は、
- 見出し
- カラム
- ボーダー(外枠)
- テキスト
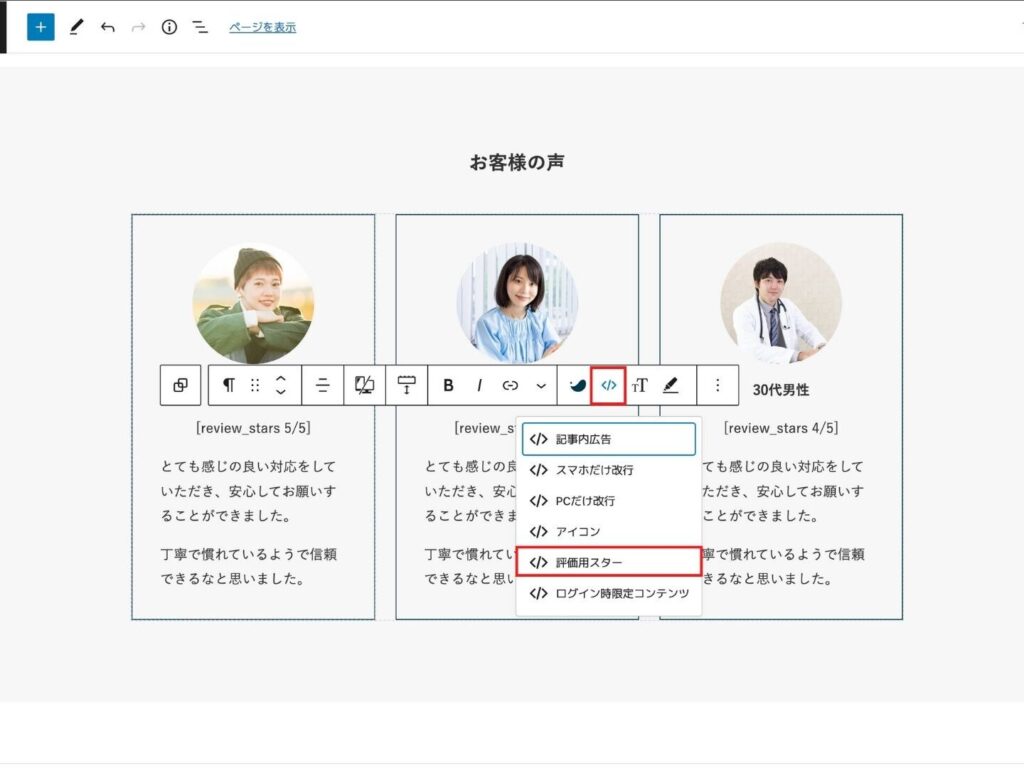
- ショートコード⇒評価スター
になっています。
ショートコード以外はカラムを編集するで解説済みなので、評価スターについて解説します。

ショートコードが挿入されます。

ショートコード内5/5の数字を変えれば星の数、色が付いた星の数を変更することができます。
星があるとシンプルな構成にアクセントがつけられるし、訪問者もわかりやすいですよね!
全て星5つにしたいところですが、そのあたりはバランスを見て
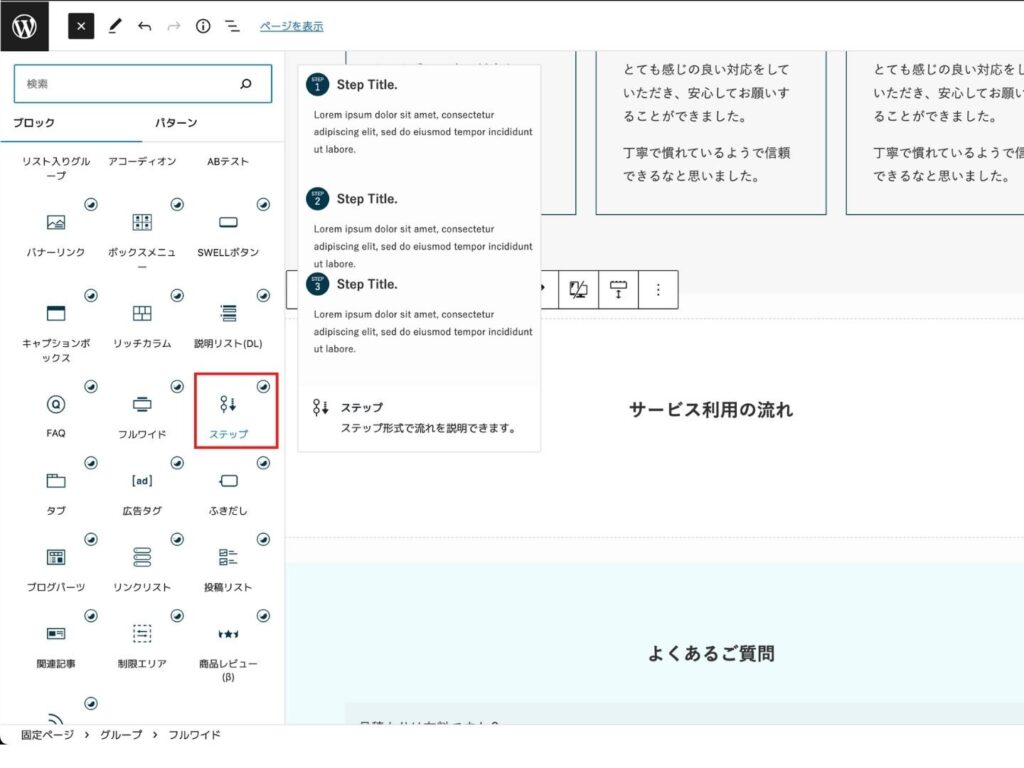
STEPブロックを編集する

この記事でもさんざん利用しているSTEPブロックの編集を解説します。


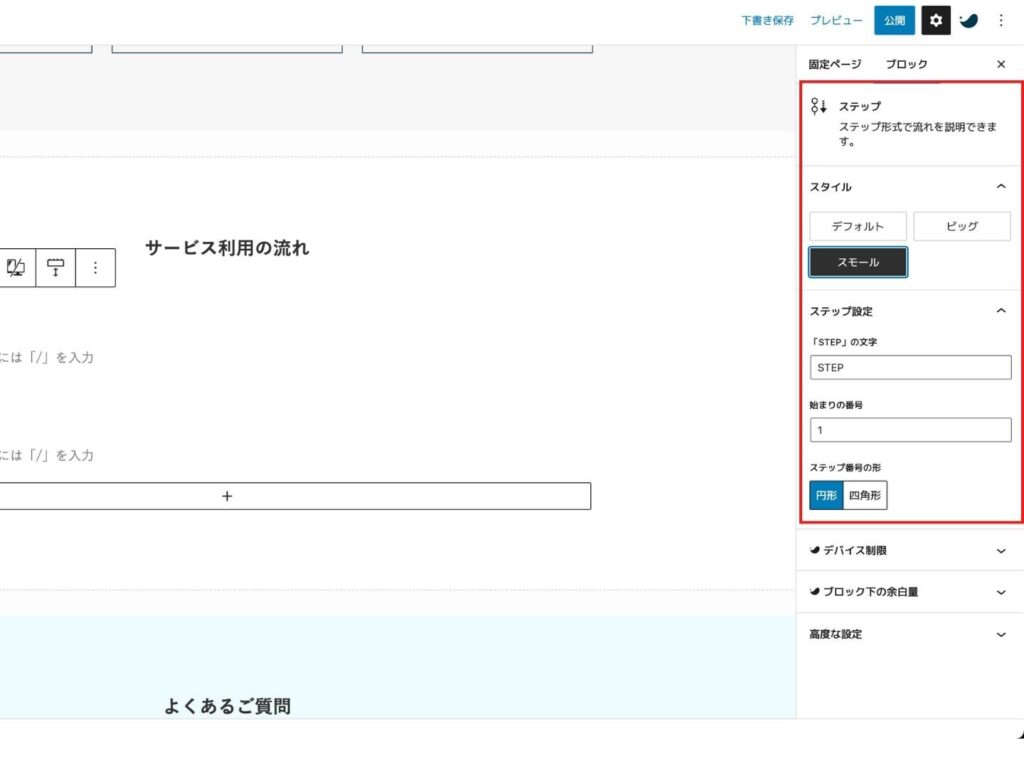
編集メニューで変えられるものは4つ
- スタイル
- 文字
- 始まりの番号
- ステップ番号の形

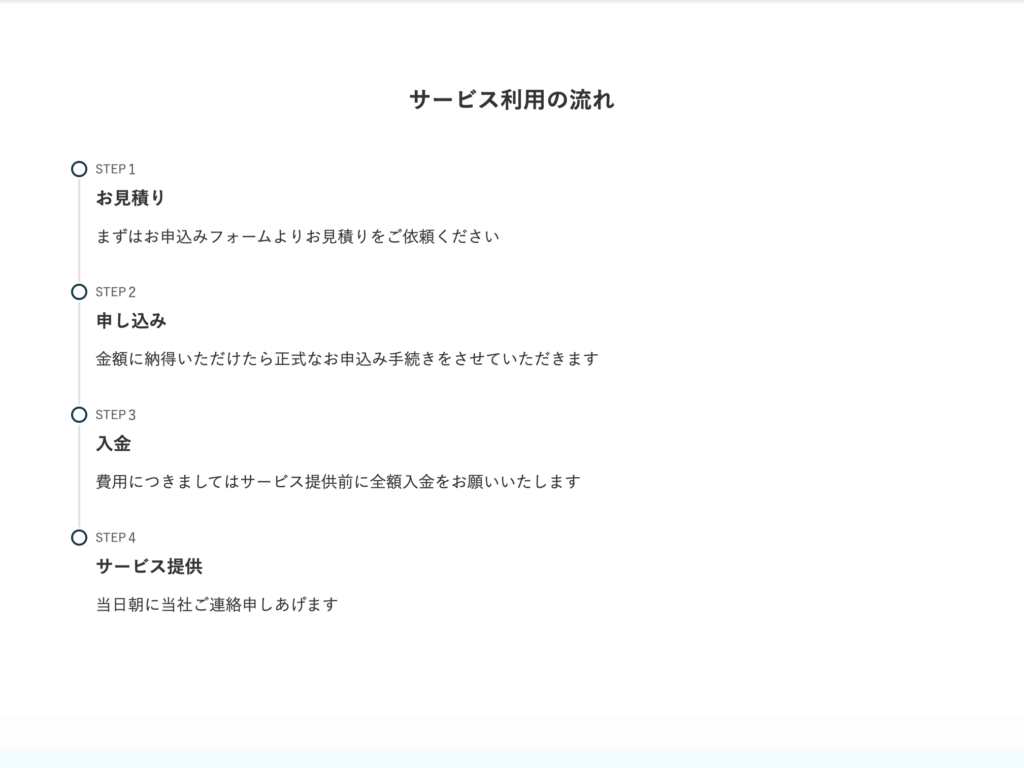
以上でステップブロックの完成です。
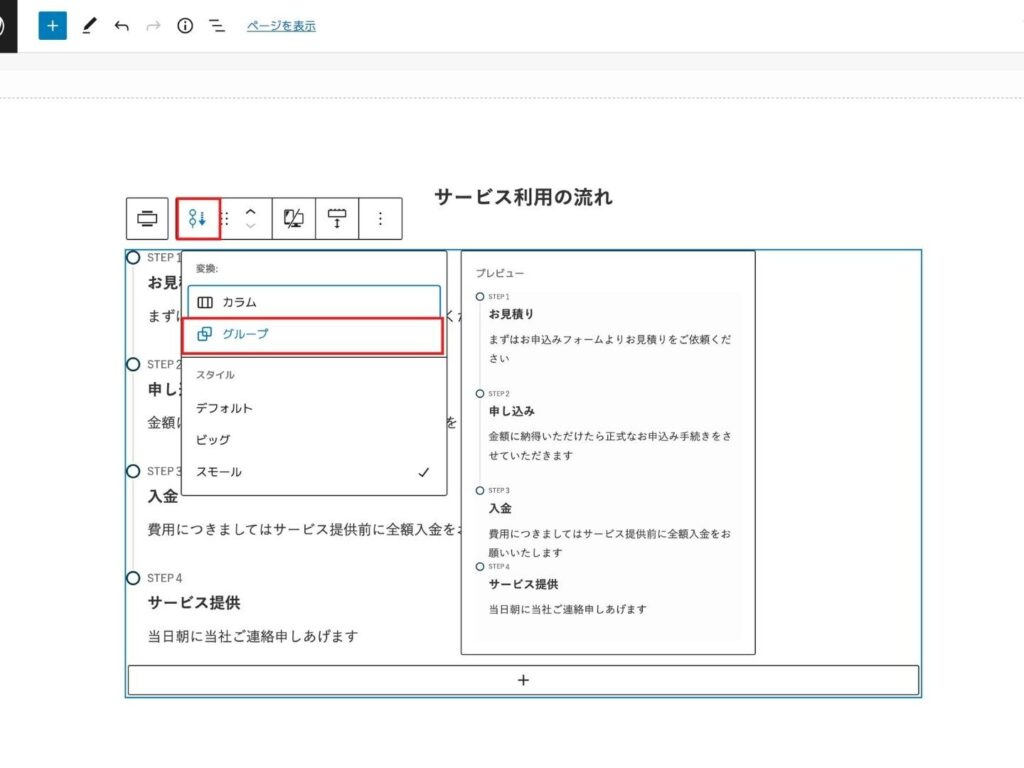
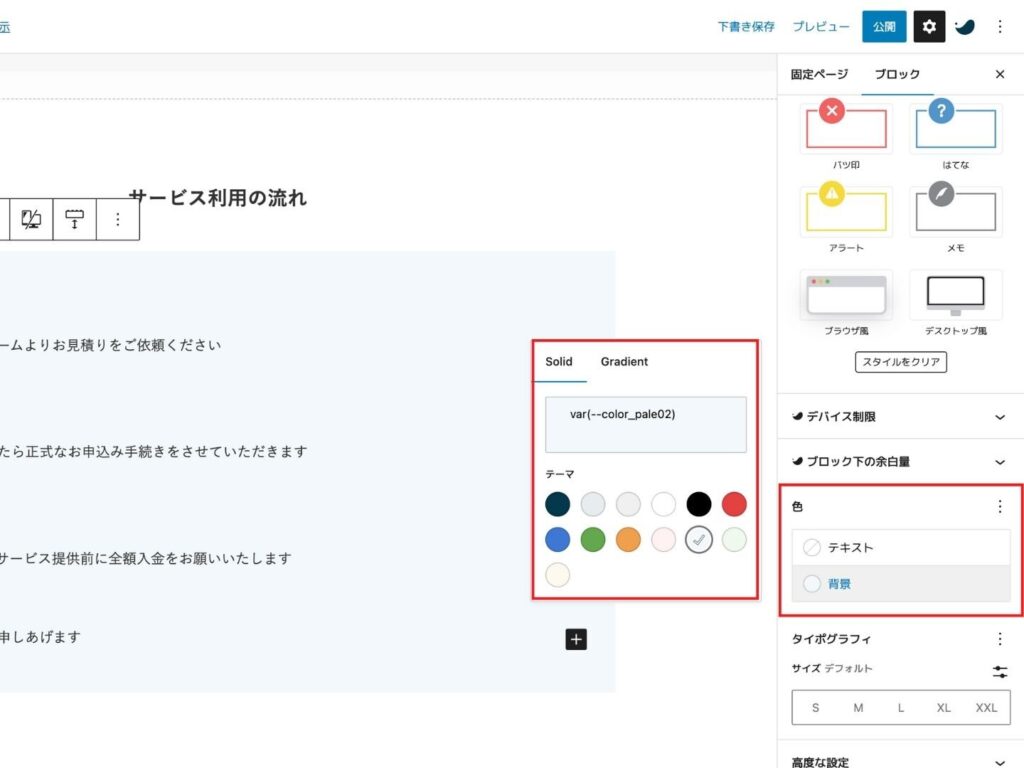
STEPブロックに背景色を加える

ステップブロックに背景色を加えたい場合、グループを使います。


グループ設定をすればボーダー、スタイルも変更できます。
サイトに合うデザインをお選びください。
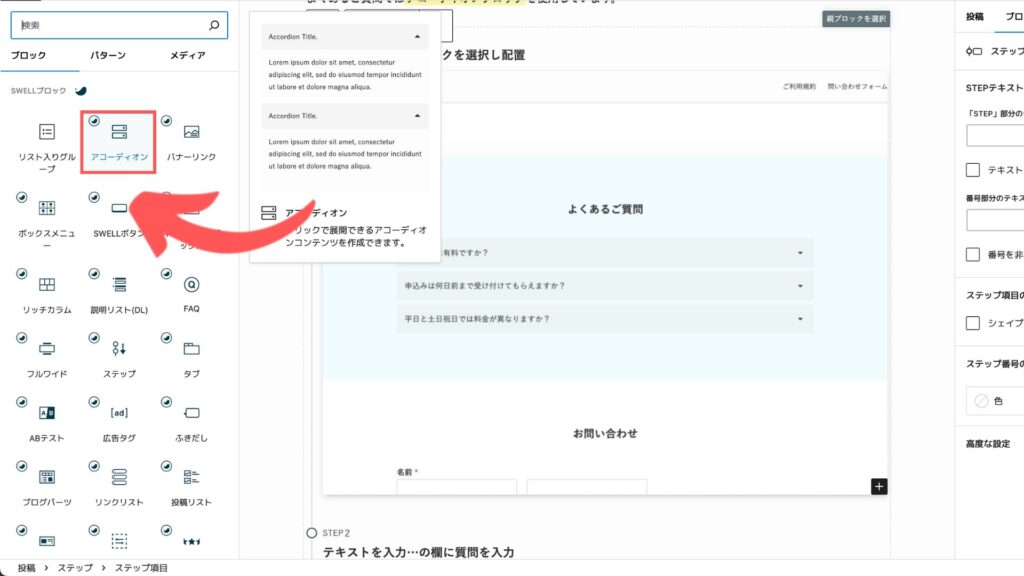
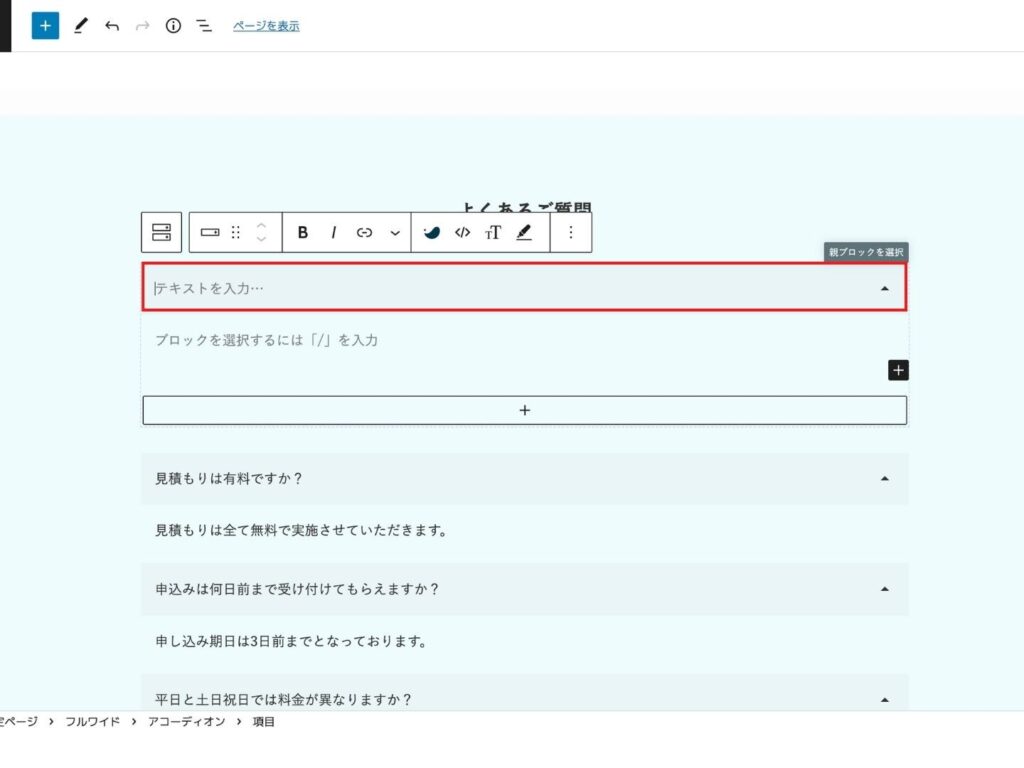
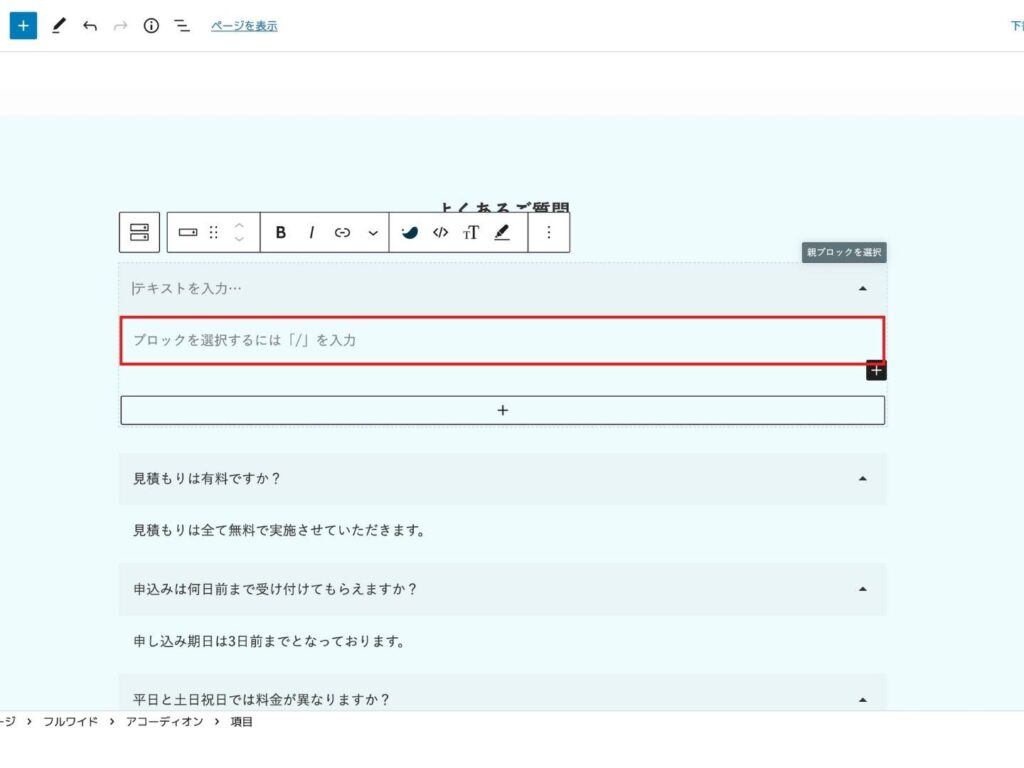
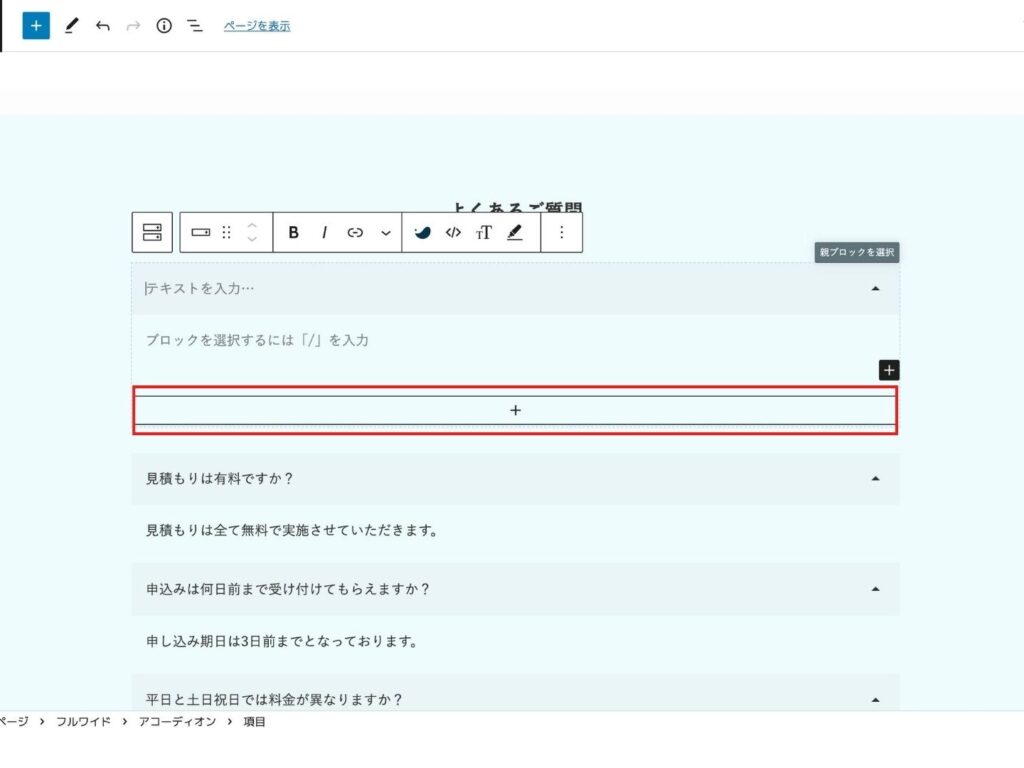
よくある質問を編集する

よくあるご質問ではアコーディオンブロックを使用しています。




必要な数だけQ&Aを追加して入力する流れです。
訪問者の疑問を解消するのに重要な項目なので、訪問者目線で必要な分だけ作成しましょう!
まとめ
膨大な量の解説になってしまったので、最後にまとめます。
本記事では、
- サイト型とブログ型の違い
- サイト型とブログ型の切り替え方法
- サイトロゴをかえる
- メニューを編集する
- トップ画像を変える
- フッターを編集する
- おしらせ欄を編集する
- カラムを編集する
- カバーの背景画像を変更する
- パララックス効果をつける
- ボタンリンクを編集する
- 料金表を編集する
- お客様の声を編集する
- STEPブロックを編集する
- よくある質問を編集する
以上について解説してきました。
これだけマスターすれば、充実したサイトを作ることができると思います。
本記事ではプラグインを使用した問い合わせフォームの編集まで解説しきれませんでした。
別記事で詳しく紹介していますので、リンクからご覧ください。

- SWELLの使い方完全ガイド:あなたの理想のサイトを実現する万能WordPressテーマ
- 【2025年版】SWELLテーマのリッチカラム完全攻略:初心者でも簡単レイアウト術
- 【徹底解説】SWELLの「この記事を書いた人」を簡単に編集する方法
- 【保存版】WordPressサイトが「爆速」に!SWELL高速化の決定版ガイド
- 【1日で完成!】SWELLで作る魅力的なコーポレートサイト
- 【初心者向け】SWELL子テーマについてやさしく解説
- 【2025年保存版】SWELLのプロフィール作成完全ガイド:設置方法〜魅力的なプロフ作りまで
- 【安心保証】SWELL移行で失敗しないための対策と方法
- 【保存版】SWELL購入前に絶対チェック!安く買う完全ガイド
- 【保存版】SWELL購入のA to Z:選び方からインストールまで、全プロセスを解説
- 【保存版】SWELLユーザー必見!サイトが劇的に良くなる厳選プラグイン8選
- 【SWELL活用術】サイト型トップページ作成手順:WordPress初心者のためのマニュアル
- 【初心者向け】ワードプレステーマSWELL記事投稿マニュアル
- 【SWELL 評判の真相】人気No.1 WordPressテーマを徹底解剖





コメント