
WordPressサイトのテーマをSWELLへ移行検討しているんだけど、難しそうだし、失敗したらどうしよう。
せっかくこれまで作ってきたサイトのデータ損失やデザイン崩れが心配なんだよなぁ。
そんな不安を解消します。

こんにちはろにぃです。サイト制作を始めてから10年
・月収100万円のサイトを作成、運営
・クライアントのサイトの作成、編集、管理
・SEO相談
などの経験を活かして、サイト制作やSEOについて情報発信をしております。
本記事では、SWELL移行を失敗せず、安全かつスムーズに行うための対策と方法を解説します。
その際、
- プラグインでデザインが崩れた
- 更新システムが変わった
など散々な目にあったわけですが、結論、いずれテーマを変えたはずなので、
コンテンツが少ないうちにやっておいて良かった
と思っています。
そんなぼくが「自分が困ったつまづきポイント」を抑えながら、わかりやすく画像をふんだんに使用して解説します。さらに、移行に必要な知識・スキル、よくあるトラブルとその解決策についても詳しく説明。
SWELL移行による後悔や失敗のリスクをゼロにし、安心して移行できるよう、サポート情報もお伝えします。
最後までご覧頂き、今すぐSWELL移行を成功させてしまいましょう!
まだSWELLを購入していない方はコチラ↓
今すぐ移行の手順を教えてくれ!という方はコチラ↓
SWELL移行で起こる可能性がある失敗

はじめにSWELL移行時に起こる可能性がある失敗例を抑えておきましょう。
- データ損失:移行中にデータが消失してしまう
- デザイン崩れ:移行後にデザインが崩れてしまう
- 機能不全:移行後に一部の機能が正常に動作しなくなる
- SEO対策の悪化:移行後に検索順位が下落してしまう
もちろんこれらは防ぐ方法があるので心配無用。

SWELLに移行して失敗した〜
なんて思わなくて済むよう、次の準備をしてから移行にのぞみましょう。
SWELLに移行する前の準備

SWELL移行時に失敗をしないため、
- 必要な情報を準備をしてから移行する
- バックアップの徹底
- テスト環境の用意
この3つを抑えておきましょう。
1.必要な情報を準備してから移行する

移行前に必要な情報をしっかりと確認し、準備しておきましょう。
具体的には、
- サーバー情報:SWELLをインストールするサーバーの情報(サーバー名、ユーザー名、パスワードなど)
- ドメイン情報:ホームページのドメイン情報(ドメイン名、パスワードなど)
- プラグイン情報:使用しているプラグインの情報(プラグイン名、バージョンなど)
- テーマ情報:現在使用しているテーマの情報(テーマ名、バージョンなど)
- SWELLの動作環境
このあたりは確認しておきたいところ。
いざという時にわからなくなると無駄な作業が増えるので、メモアプリに保存しておくことをおすすめします!
2.バックアップの徹底

SWELL移行は、データの書き換えや削除を伴う作業です。そのため、万が一移行に失敗した場合に備えて、必ずバックアップを取っておきましょう!
基本はレンタルサーバーのバックアップでOK。
当サイトのおすすめレンタルサーバーランキングで紹介しているサービスは、どれも自動バックアップが備わっています(ロリポップはオプション)
▶ 【初心者向け】WordPress用レンタルサーバーおすすめランキング

その他のレンタルサーバーをお使いの方はバックアップの有無を確認してみてください!
3.テスト環境の用意

サブドメインを使えば、無料でテストサイトを作ることができます。
移行作業に時間がかかりそうなら、テストサイトにSWELLをインストールしてデザインをする。
完成したらメインのドメインにテストサイトの編集済みデータをコピーすればOK。
「アクセス数が多いし売上があがっているから、1日でもサイトが止まると困る!」
という方はテストサイトを準備しましょう。
SWELLに移行する手順

準備ができたらSWELLの移行作業に入ります。手順は以下の通り。
- SWELLを購入、ダウンロードし、インストールする
- 乗り換えサポートプラグインを用意する
- SWELLを有効化する
- SEOツールの設定を行う
- プラグインの設定を行う
- SWELLの基本設定を行う
- 投稿ページのデザイン調整
順番に解説していきます。
1.SWELLを購入、ダウンロードし、インストールする
まずはSWELLを用意します。
購入〜インストールの流れは以下の記事でご確認ください。
▶ 【簡単ステップ】SWELLの購入・インストール方法を徹底解説 迷うことなし!

2.乗り換えサポートプラグインを用意する
以下のテーマからの乗り換えにはプラグインが使えます。
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
対象テーマからの乗り換えでない場合は飛ばしてください。
SWELL会員サイト>マイページ>SWELL製品ダウンロード

対象のプラグインをダウンロードしてください。
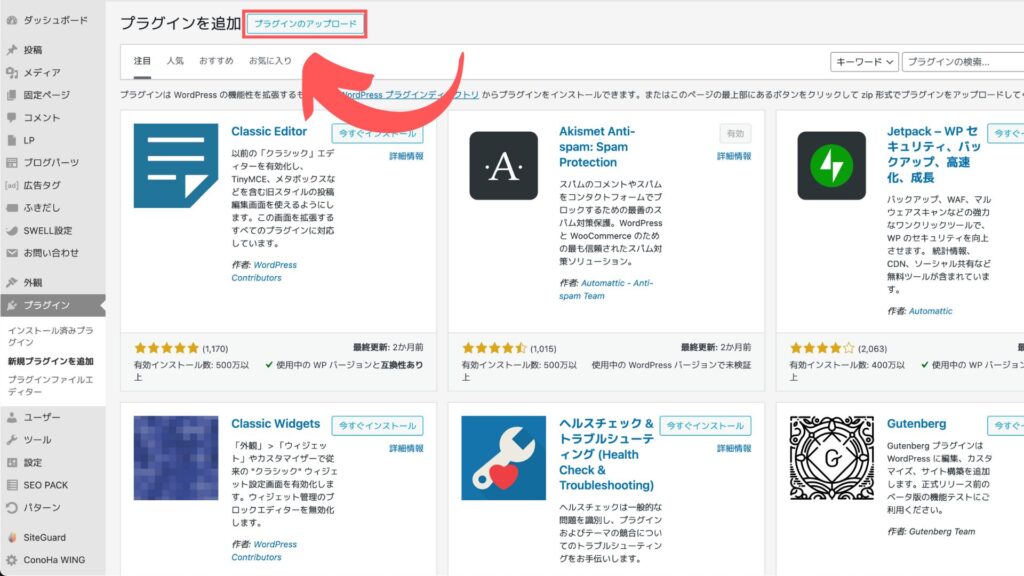
WordPress管理画面のプラグイン>新規追加>プラグインのアップロードをクリックする

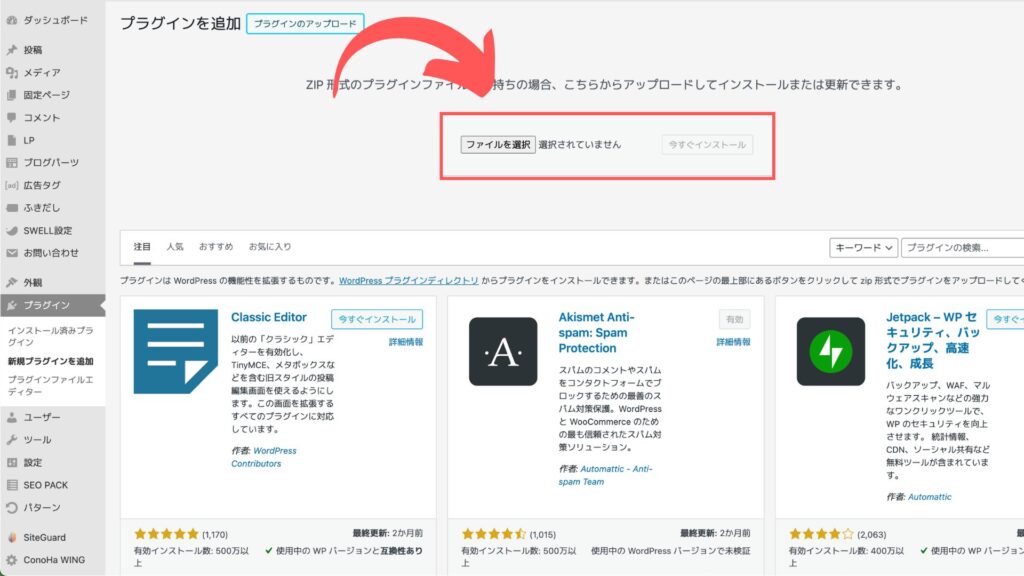
移行プラグインデータを選択して今すぐインストールをクリックする

プラグインを有効化する
以上でプラグインの設定は完了です。
3.SWELLを有効化する

SWELLの子テーマを有効化します。
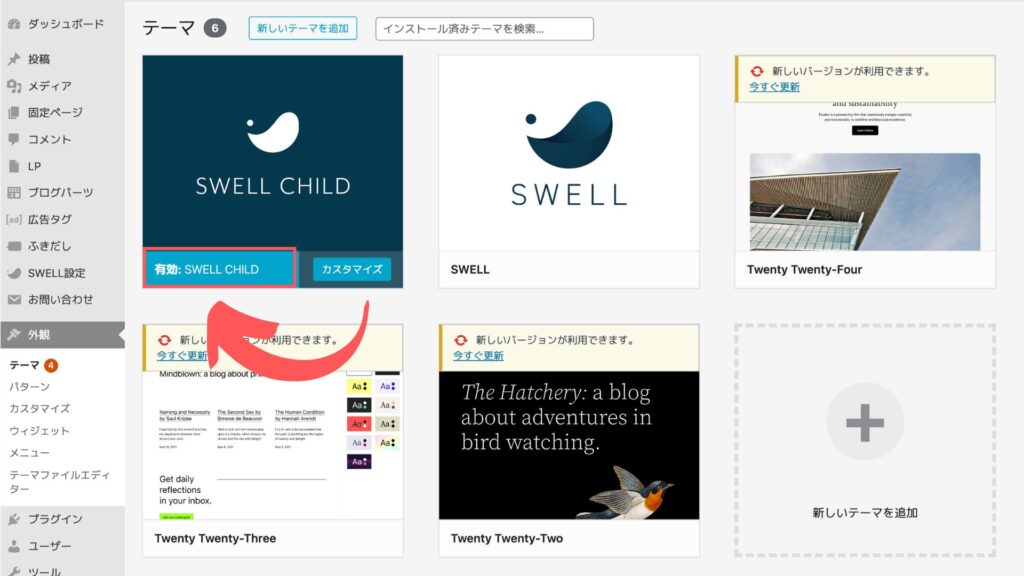
外観>テーマ>SWELL子テーマ>有効化
これでSWELLへの切り替えが完了です。
4.SEOツールの設定を行う
サイトの解析ツール、Google Analytics、Google Search Consoleを以前のテーマにある機能で紐づけていた場合、再設定が必要です。

▶ Google search console(グーグルサーチコンソール)の登録、使い方マニュアル

5.プラグインの設定を行う
前のテーマでは使っていたが、SWELLでは不要なプラグインがあります。
例えばぼくはTHE THORのときはふきだしをプラグインで使用していましたが、SWELLでは標準機能。
その結果、吹き出しを使用していたページは全て崩れてしまったのですが、SWELLの標準機能の方が使いやすく、苦労したのは最初だけでした。
SWELLにおすすめのプラグインは以下の記事で紹介しているので参考にどうぞ!
▶ 【SWELL使い必見】ワードプレスプラグインおすすめ10選

6.SWELLの基本設定を行う
ここまで来たら、いよいよSWELLの基本設定。主にデザインをおこないます。
手順に沿って設定を進めてもらえれば、サイトが完成するよう解説記事を用意しました。ぜひ読み進めながら設定してみてください!
▶ 【SWELL活用術】サイト型トップページ作成手順:WordPress初心者のためのマニュアル

7.投稿ページのデザイン修正
最後に投稿ページのデザイン修正をおこないます。
ぼくはクラシックエディタ→ブロックエディタへの切り替えだったので、全ページを設定し直す作業をしました。

ふきだし、ボックス、表など全て置き換えをしたので結構大変でした。
特に今クラシックエディタを利用している人は、コンテンツを増やす前にすぐ移行することをおすすめします!
投稿ページの編集についてはコチラをどうぞ↓
▶ 【初心者向け】ワードプレステーマSWELL記事投稿マニュアル

SWELLへ移行後のトラブルシューティング

SWELL移行後に発生する可能性のあるトラブルとその解決策をいくつか紹介します。
- 画像が表示されない
- レイアウトが崩れる
- プラグインが動作しない
詳しく見ていきましょう。
画像が表示されない
画像が表示されないときの原因として、
- 画像URLが違う
- 画像ファイル名が違う
が考えられます。
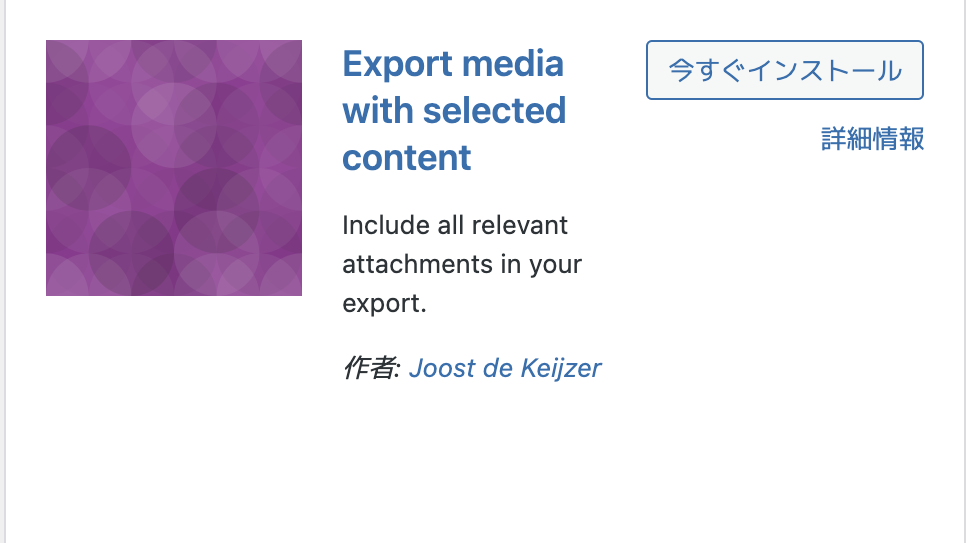
画像がうまく紐づかないんですよね。そんな場合はプラグイン Export media with selected content を使います。
移行元のWordPressエディタでプラグイン Export media with selected content をインストールする

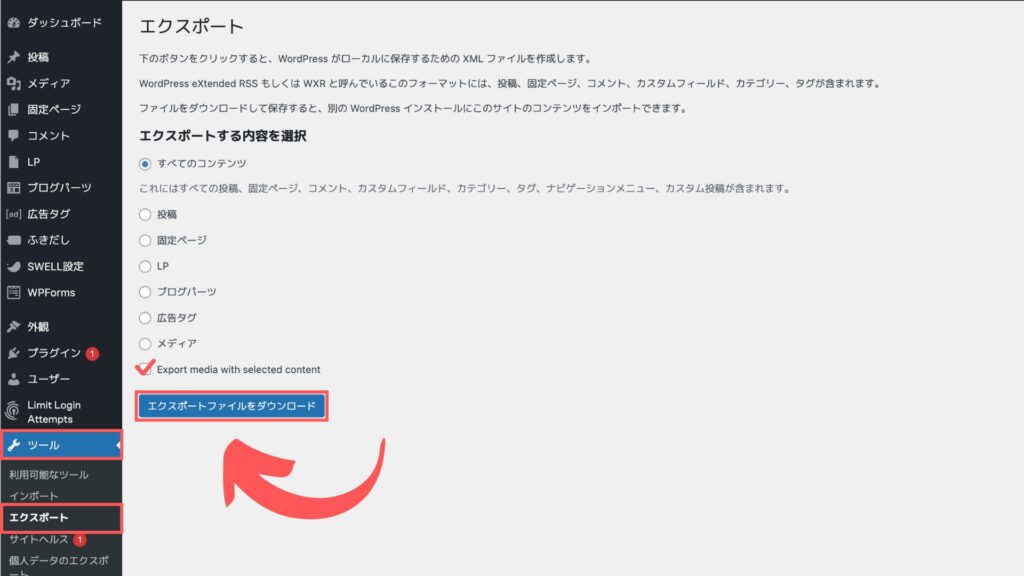
ツール>エクスポート>Export media with selected contentにチェックを入れてダウンロードする

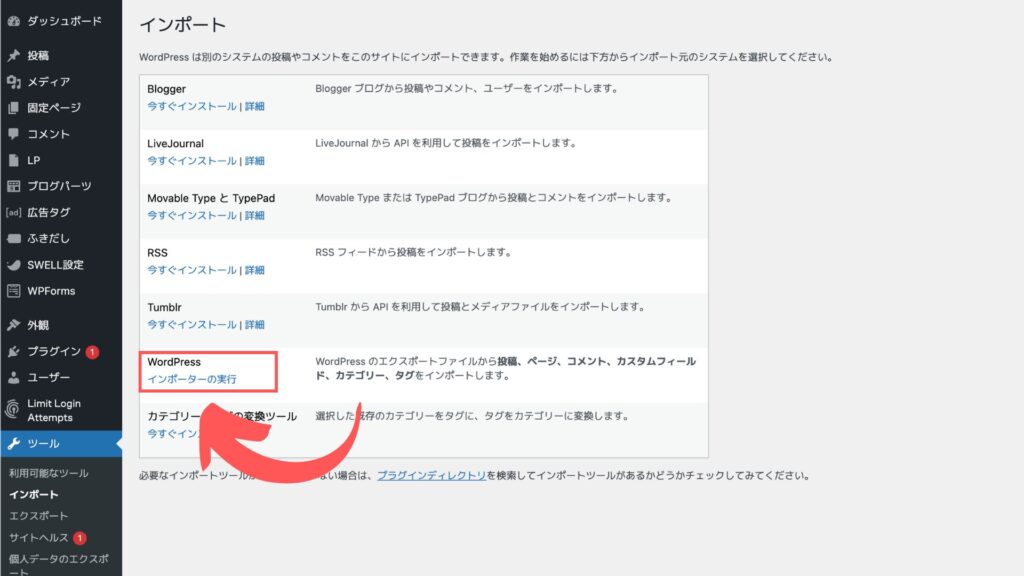
新しいSWELLサイトのツール>インポート>WordPressの今すぐインストールをクリックする

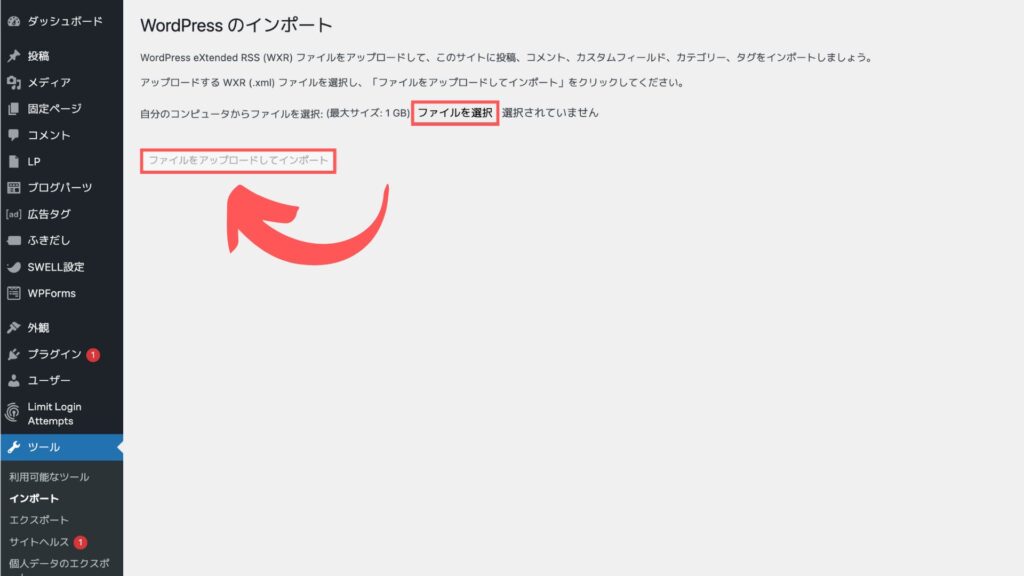
ダウンロードしたデータを選択してインポートする

これで画像も一緒に移行ができます。
レイアウトが崩れる
移行前のテーマ設定やCSSファイルが原因でレイアウトが崩れている可能性があります。
これに関しては手作業で修正していくしかありません。
元サイトを見ながら一つ一つ手作業でSWELLのブロックに切り替えましょう。
プラグインが動作しない
SWELLと互換性のないプラグインを使用している可能性があります。
プラグインを更新するか、SWELLと互換性のあるプラグインに置き換えてください。
▶ 【SWELL使い必見】ワードプレスプラグインおすすめ10選

SWELL移行時に使える公式サポート情報

SWELLにはSWELLユーザー専用サイトがあります。
移行に関する疑問や問題があれば、公式サポートページを参照するか、SWELL公式サポートに問い合わせることができます。
まとめ
SWELL移行は、準備と事前に対策を把握しておくことで、安全かつスムーズに行うことができます。
この記事で紹介した情報を参考に、SWELL移行を成功させて、理想のホームページにしたいですね!
- 必要な情報を準備をしてから移行する
- バックアップの徹底
- テスト環境の用意
これらの準備を整えたらあとは SWELLに移行する手順 の通りに進めるだけ。
ぜひこの記事を繰り返し確認しながら、SWELL移行を成功させてください!
\ 今、最もおすすめのWordPressテーマ /
SWELLに移行して集客を成功させたい方はコチラ↓
【ブログでSEO対策】アクセス数を劇的に増やすためのコンテンツSEOとは

- SWELLの使い方完全ガイド:あなたの理想のサイトを実現する万能WordPressテーマ
- 【2025年版】SWELLテーマのリッチカラム完全攻略:初心者でも簡単レイアウト術
- 【徹底解説】SWELLの「この記事を書いた人」を簡単に編集する方法
- 【保存版】WordPressサイトが「爆速」に!SWELL高速化の決定版ガイド
- 【1日で完成!】SWELLで作る魅力的なコーポレートサイト
- 【初心者向け】SWELL子テーマについてやさしく解説
- 【2025年保存版】SWELLのプロフィール作成完全ガイド:設置方法〜魅力的なプロフ作りまで
- 【安心保証】SWELL移行で失敗しないための対策と方法
- 【保存版】SWELL購入前に絶対チェック!安く買う完全ガイド
- 【保存版】SWELL購入のA to Z:選び方からインストールまで、全プロセスを解説
- 【保存版】SWELLユーザー必見!サイトが劇的に良くなる厳選プラグイン8選
- 【SWELL活用術】サイト型トップページ作成手順:WordPress初心者のためのマニュアル
- 【初心者向け】ワードプレステーマSWELL記事投稿マニュアル
- 【SWELL 評判の真相】人気No.1 WordPressテーマを徹底解剖




コメント