
企業サイトでよくある「NEWS」とか「お知らせ」をWixサイトに導入したいんだけどできないの?
こういった疑問にこたえます。

こんにちはろにぃです。Wix歴10年、現在は、
・自分でサイトを運営
・クライアントのサイトの作成、編集、管理
・SEO相談
などクライアントワークの経験を活かして、サイト制作やSEOについて情報発信をしております。
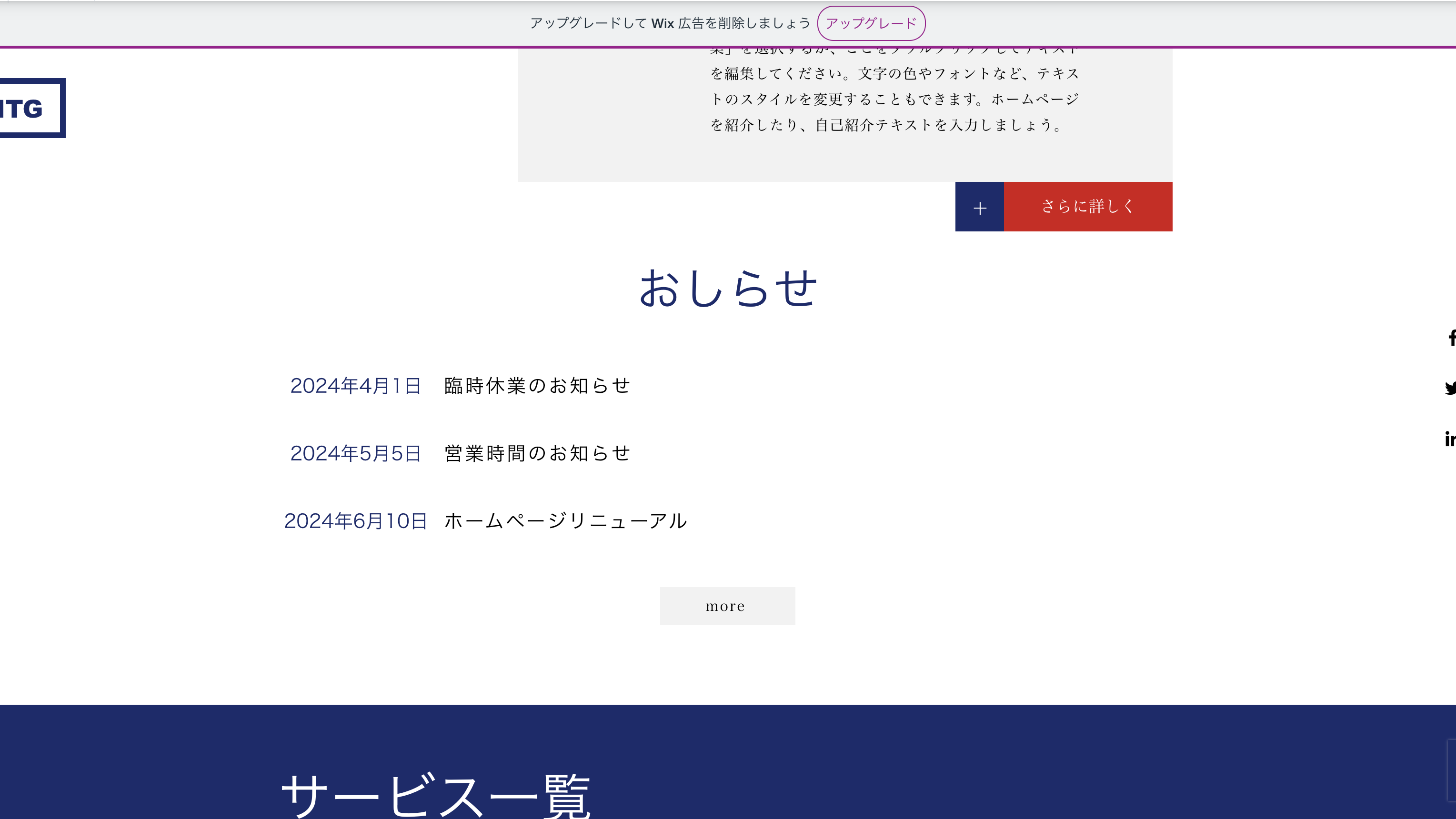
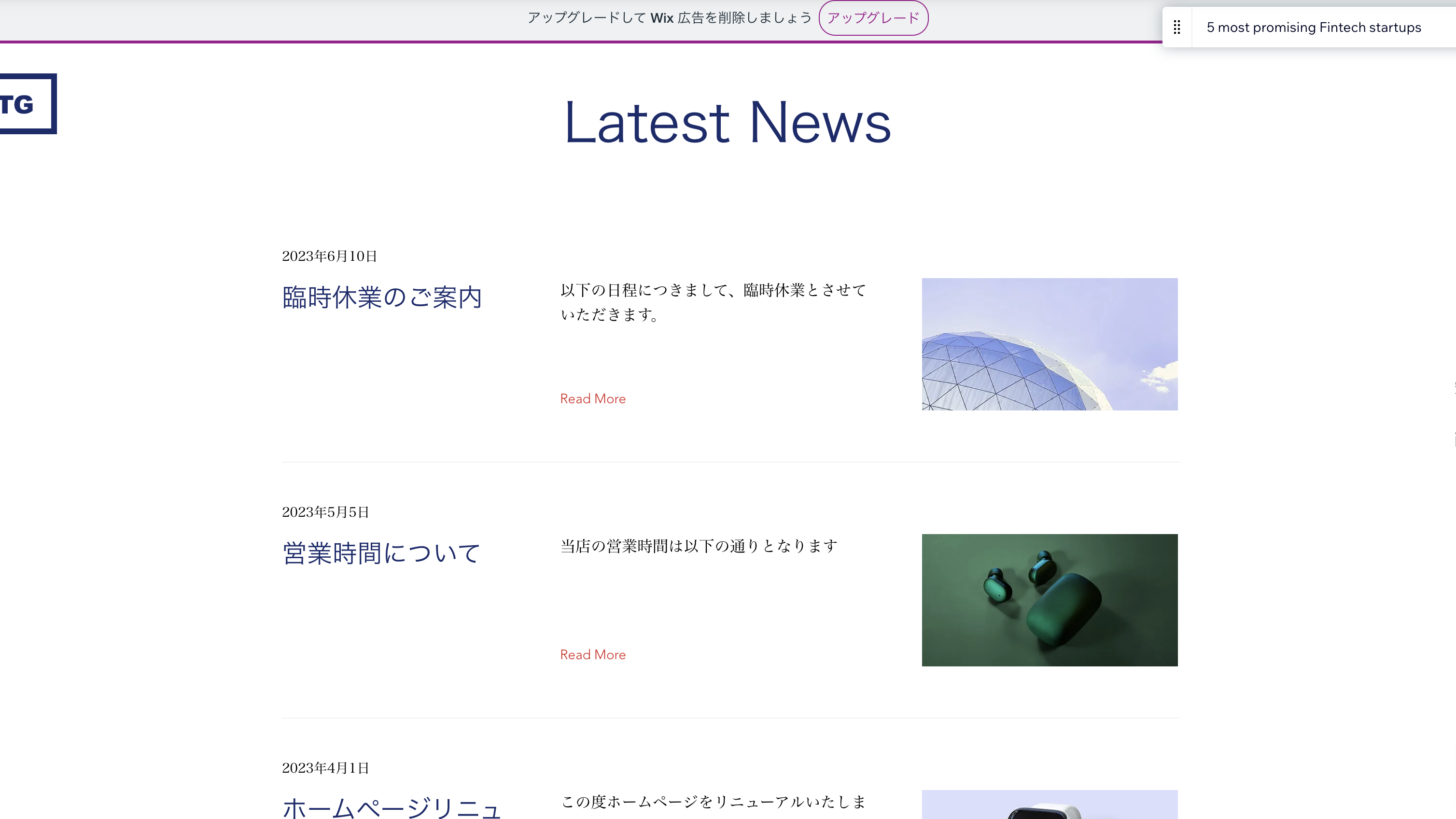
お知らせ欄とは最新情報が一目でわかるコレ↓

どのサイトを見ても当たり前に設置されている機能だけど、Wixで導入しようとするとつまづくんですよね。
ぼくも始めはわからず、試行錯誤して色んな方法を試しました。その結果、作業時間15分で上記画像のようなおしらせを設定する方法を見つけました。
今回はこのWixサイトにおしらせ欄を設定する方法を解説します。
本記事をご覧いただければ、あなたのWixサイトにもお知らせ欄が導入でき、ユーザーに最新情報が伝わりやすい親切なサイトにすることができます。
また、動画を見ながら設定をしたい方向けに、本記事後半では動画での実演も公開しています。
ぜひ最後までご覧ください!
本記事をご覧頂き、
- どうしても導入できない
- 代わりに設置して欲しい
という方にはサポートサービスの提供をしておりますので、ぜひご相談ください。
お知らせ文を作成するのが苦手な方は、AIに頼ってしまいましょう。
作成時間が10分の1くらいになりますよ!
【全プロンプト公開】AIフル活用!SEOに強いブログを15分で作る究極のテクニック

wixサイトにもお知らせ欄は設置できる

Wixサイトにもおしらせ欄を設定することはできます。
方法はいくつかあるのですが、設置する上で重視したのは以下の2点
- 更新は手軽にできるのか?
- 無料でできるのか?
詳しく解説します。
お知らせは更新の手軽さが大事
おしらせは、
- サイト情報が最新であること
- サイト更新頻度が高いこと
を伝える意図もあるので、手軽に更新できるようにしたい。面倒で時間のかかる作業だと、つい放置したくなりますよね?
あっ、この情報リリースしなきゃ!
と思った時に2・3分で更新できる方法を試行錯誤しました。
お知らせに有料アプリは使用しない
Wixにはたくさんのプラグインアプリがあるのが魅力。でも不具合があったり、アプリひとつでサイト維持費を超えてしまうような金額のものまであるんですよね。
無料のものだと機能が限られ、使い物にならなかったりもするので、アプリは使わない方向で検討しました。
wixサイトにお知らせ欄を設置する3つの方法

Wixサイトにお知らせ欄を導入するため、ぼくが実際にやってみたのは以下の3パターン
- X(Twitter)を使う
- ブログ機能を使う
- CMS(コンテンツ管理システム)を使う
順に解説していきます。
①お知らせ機能としてTwitterを使う
WixサイトにX(Twitter)タイムラインを埋め込み、お知らせ機能として使用する方法です。

Xを更新すればサイトに連動しているのでとても簡単にできます。
ツイートが全てサイトに反映されてしまうため、お知らせに関係ないことは発信できなくなります。SNS集客で根強い人気を誇るXを使えなくなるのは痛いので却下。
②Wixブログ機能を使う

Wixブログで「お知らせ」カテゴリーを作り、その1カテゴリーだけを表示する方法。
特にスマホで見た時、いくつもお知らせがあると延々とスクロールしなければならなくなります。3つくらいでもまだあるの?と感じてしまうかも。
③CMS(コンテンツ管理システム)を使う

企業サイトでよく見る形をそのまま再現できます。

安心してください!
デメリットはこの記事で解決できます!!
「Xは集客で利用したいし、ブログはカスタマイズが限られるので使いにくいなぁ」
という方はCMS(コンテンツ管理システム)利用一択です。
更新が簡単なお知らせ欄を作れるCMS(コンテンツ管理システム)の設置方法

少し複雑な作業が必要なCMS(コンテンツ管理システム)触ったこともない方は多いのではないでしょうか?
そんなCMSを使ったおしらせ欄の設置方法を、画像を見ながら真似して進めてもらえれば迷わないよう解説していきます。
動画の方がいいという方はボタンリンクから飛んで本記事下部の動画をご覧ください!
手順は以下の8ステップ
- リストを追加する
- テキストをボタンに変更する
- デザインを整える
- CMSプリセットを追加する
- リストのパーツをCMSと接続する
- 表示件数を制限する
- おしらせ専用ページへのボタンリンクを設置する
- CMSコレクションを編集する
詳しく見ていきましょう!
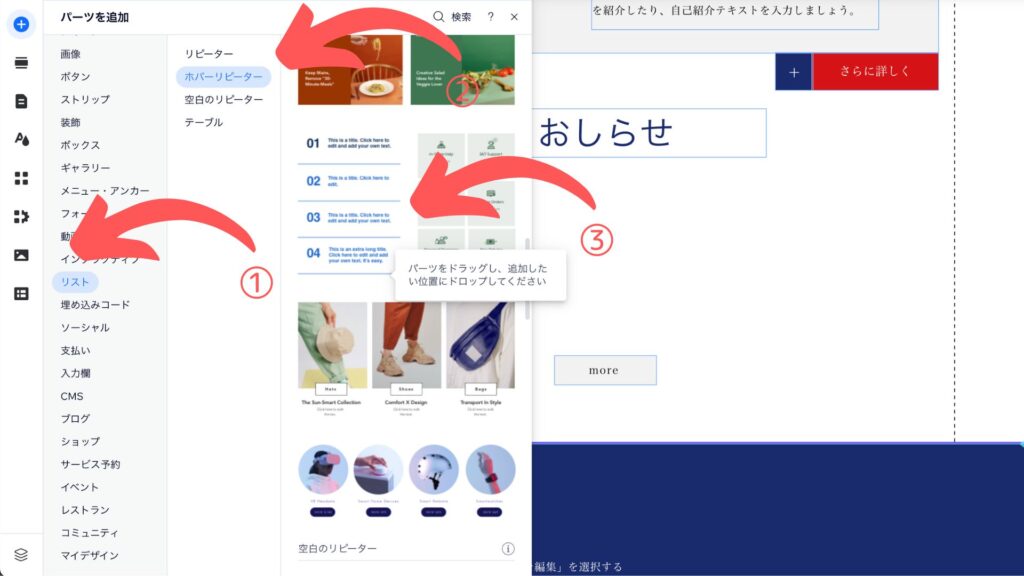
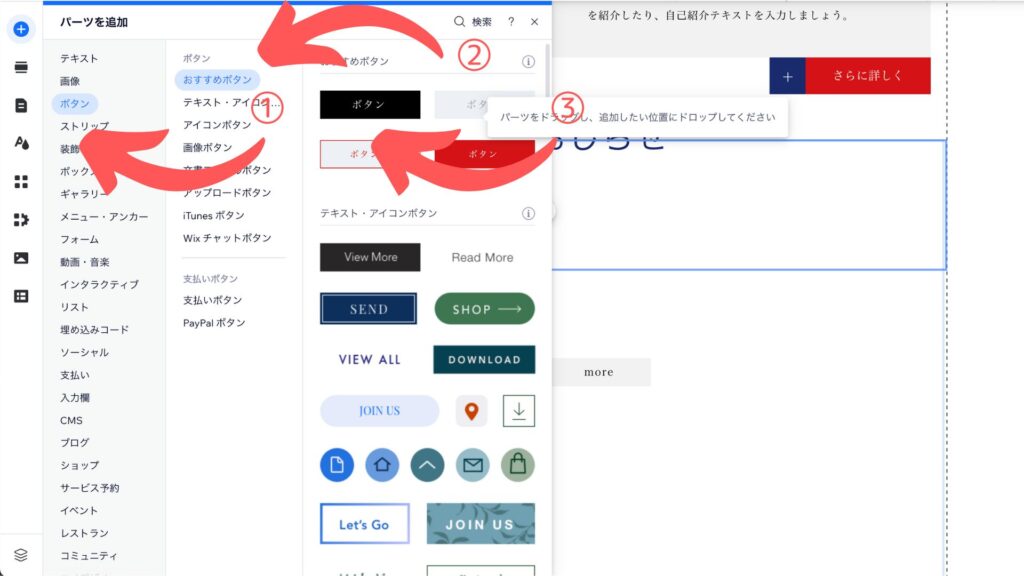
1.エディターのリスト>ホバーリピーターからパーツを追加する

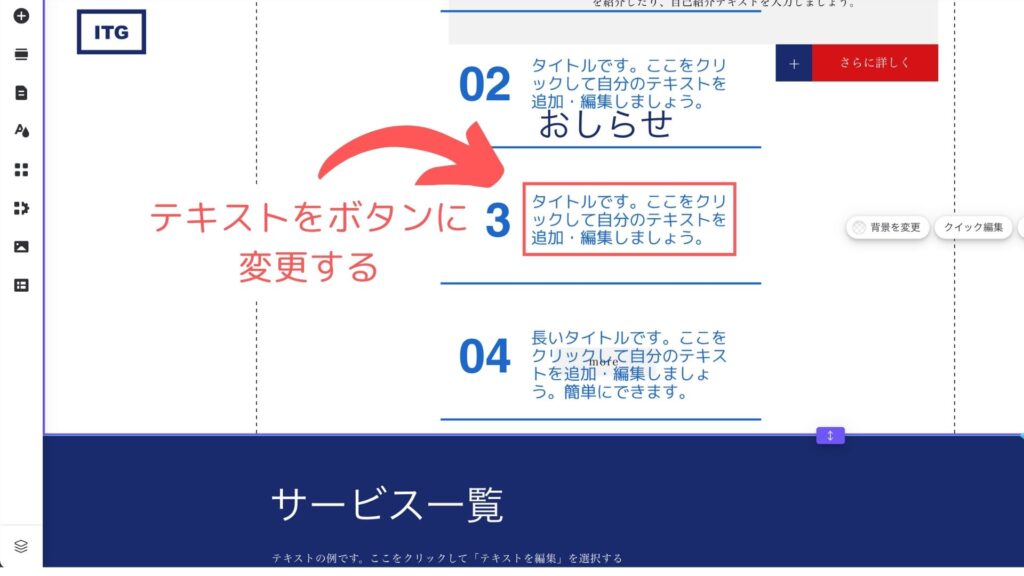
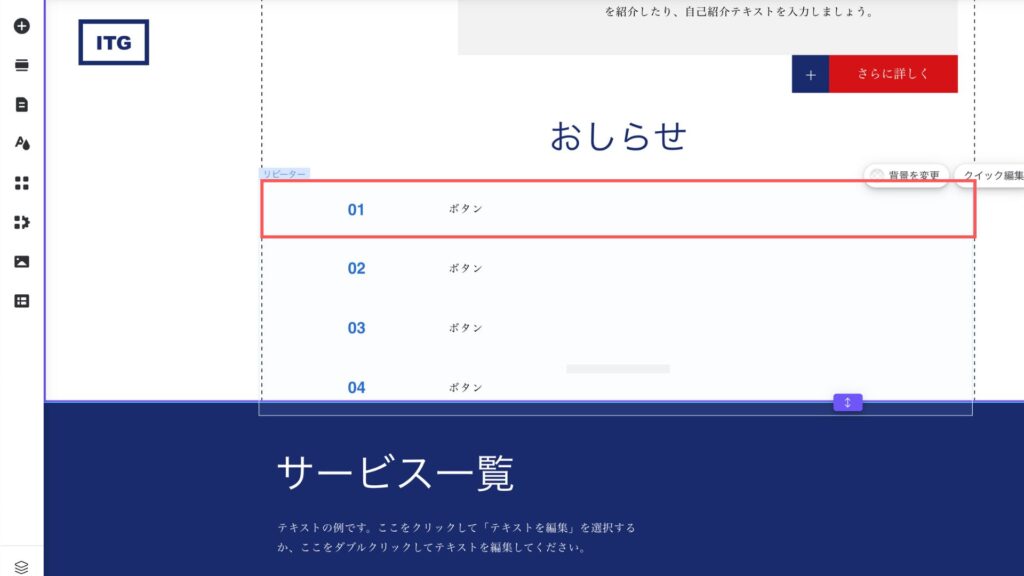
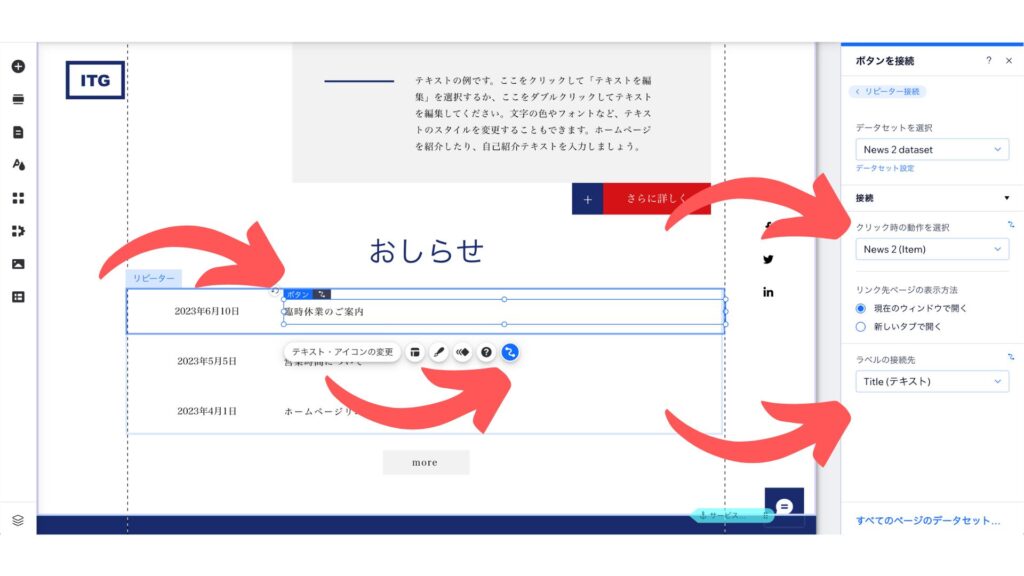
2.テキストをボタンに変更する


3.デザインを整える

テキストサイズの調整、ボックスのサイズを調整します。
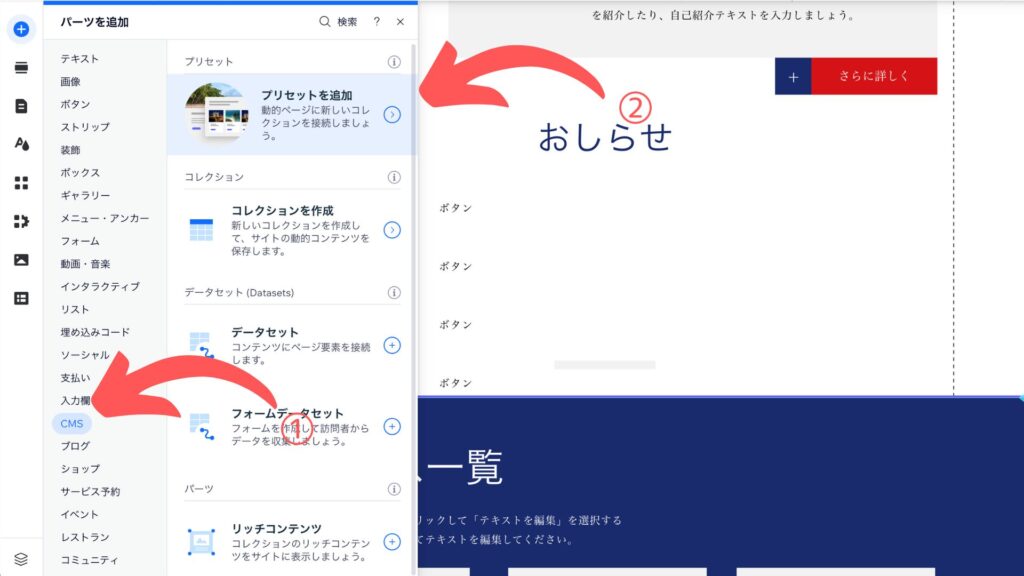
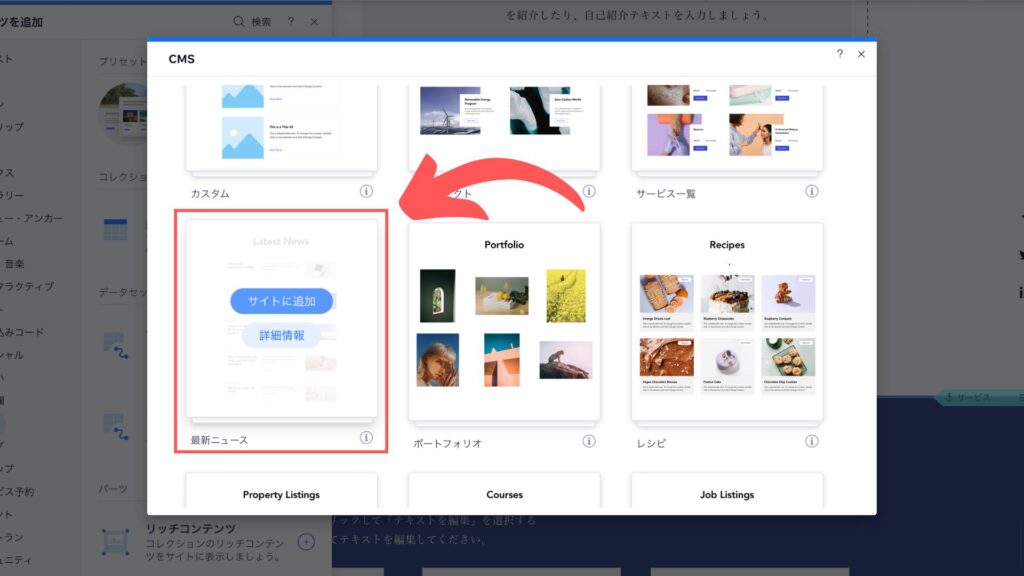
4.CMSプリセットを追加する


プリセットの中から最新ニュースを追加します。

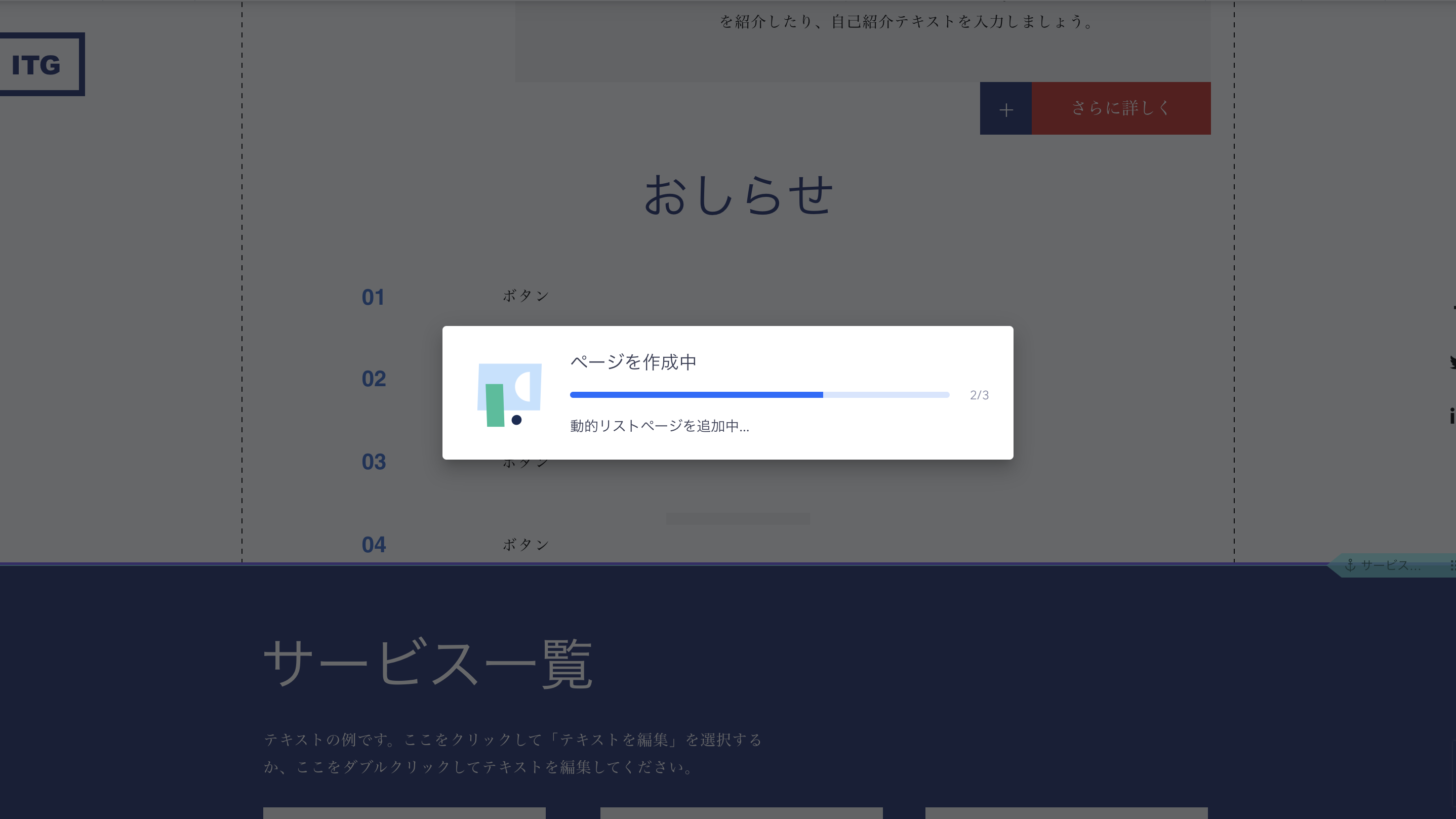
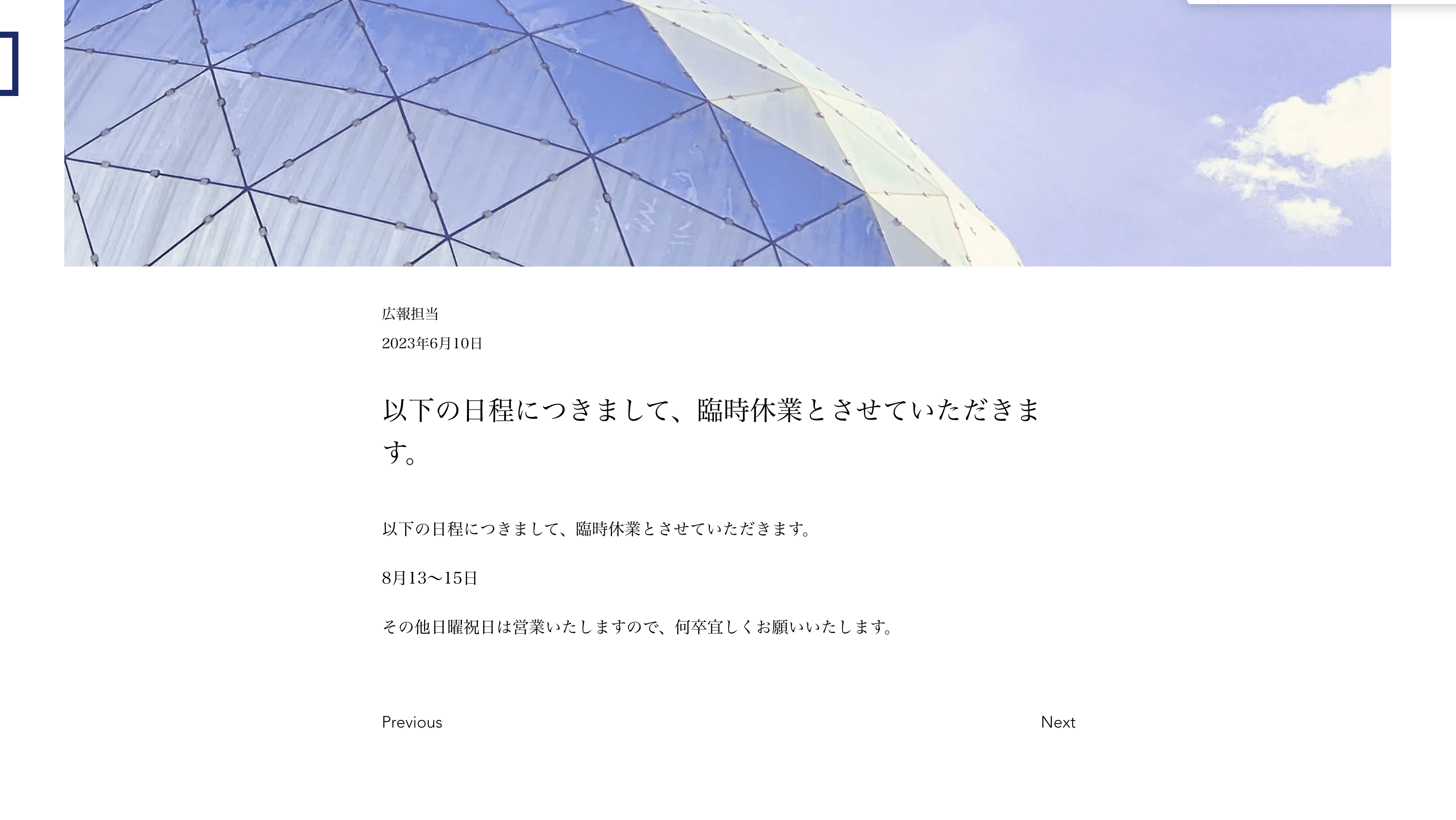
自動でページが作成されます。


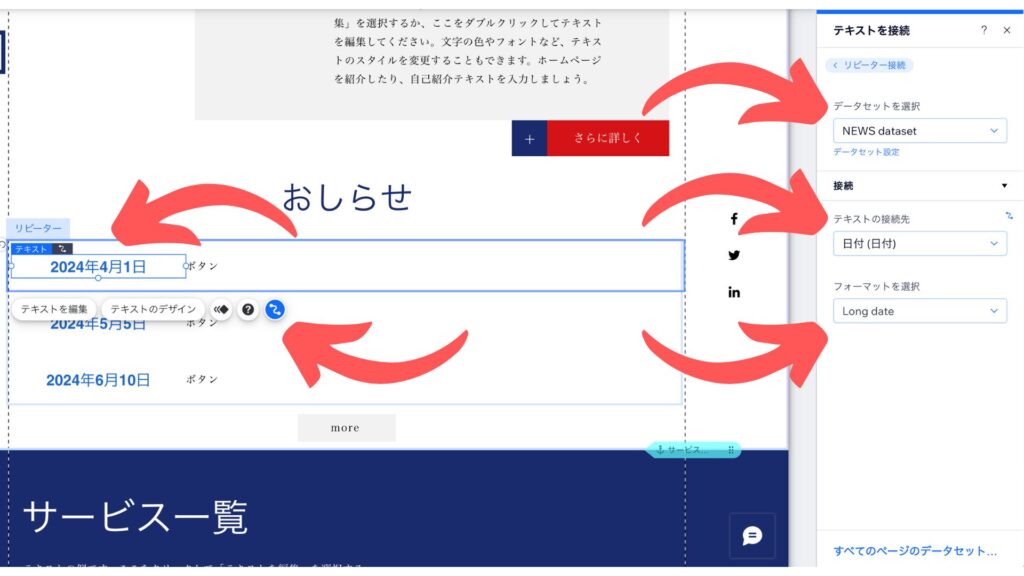
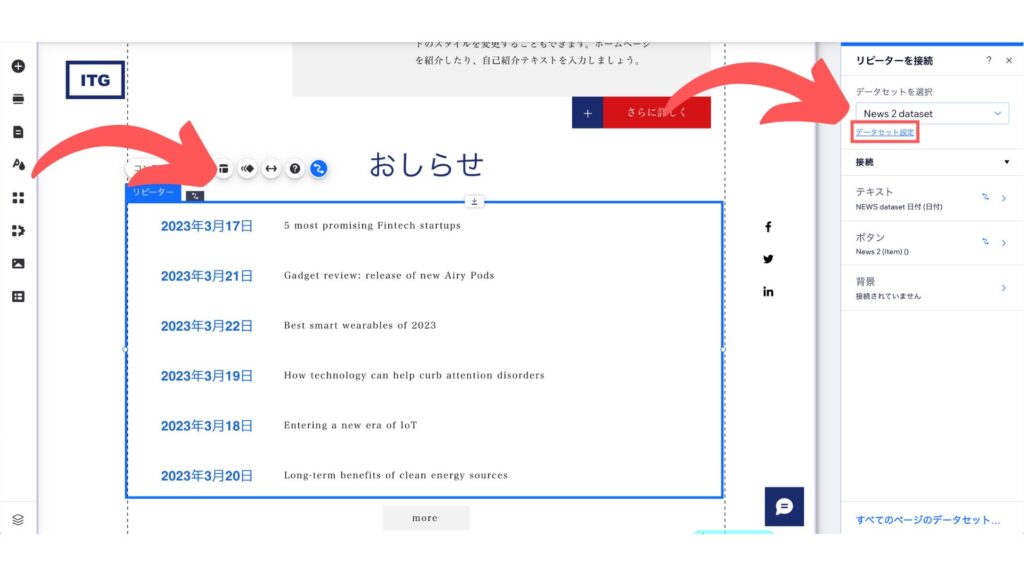
5.リストのパーツをCMSと接続する

画像では左側にあった番号を日付に接続し、時間の表示をしない「Long date」を選択しています。

ボタンはラベルをTitleに接続、クリック時にはitemページに飛ぶように設定します。
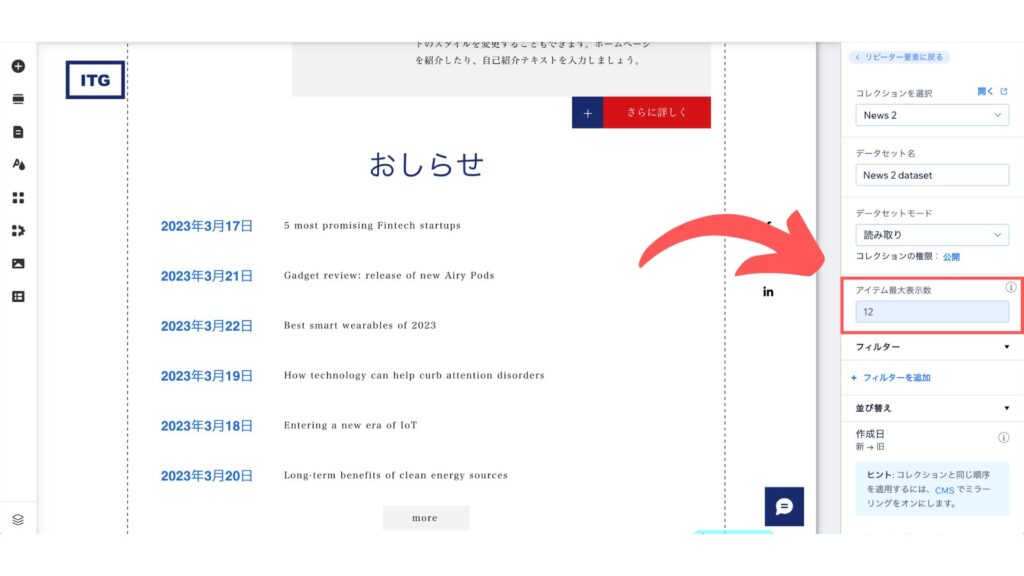
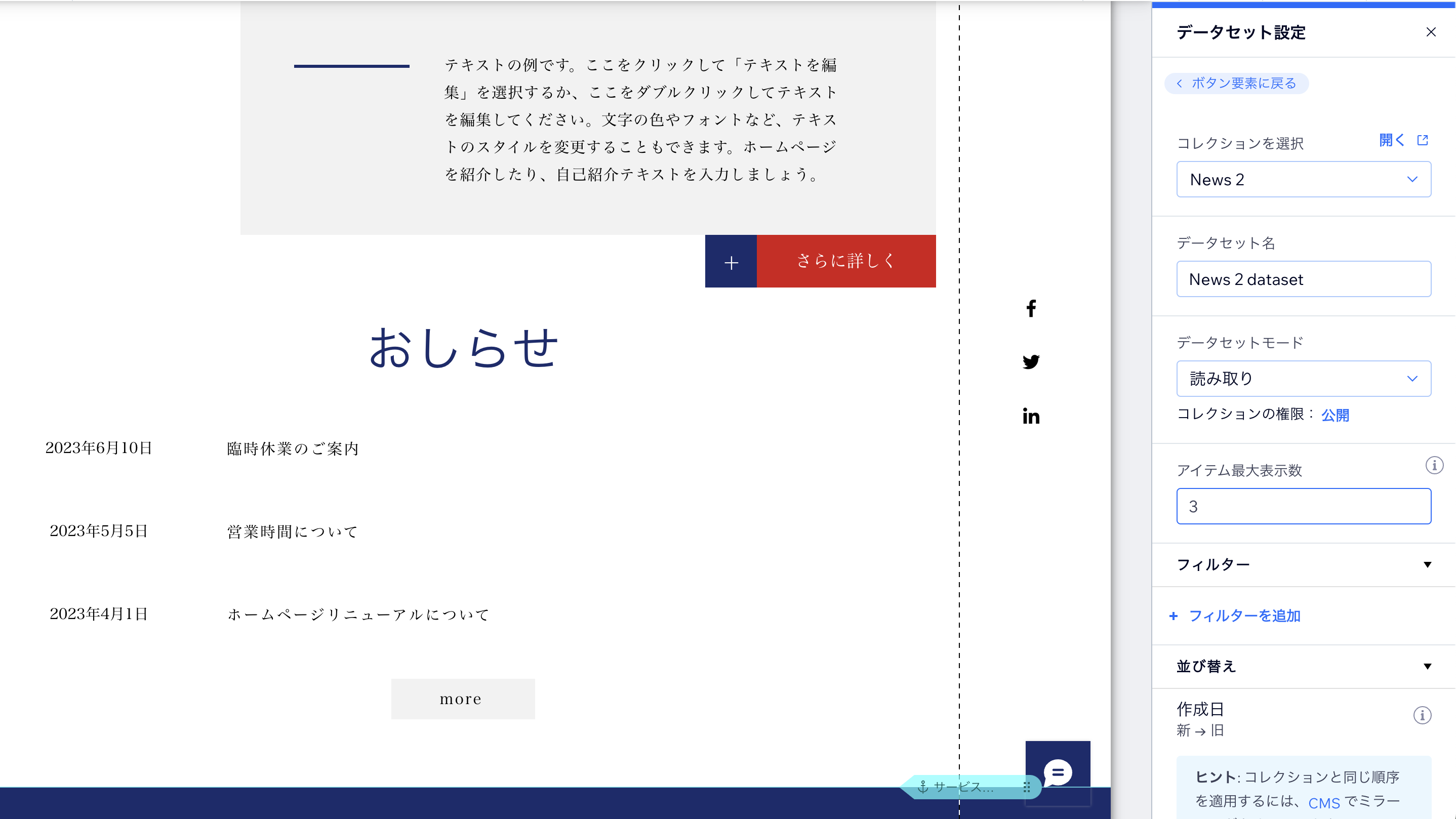
6.表示件数を制限する

デフォルトではお知らせが最大12個まで表示されるようになっているため、データセット設定から表示数を制限します。

アイテム最大表示数を3に設定します。

お知らせが3件までしか表示されなくなりました。
このままだと過去のお知らせが見れなくなったので、ボタンリンクを設置してお知らせ一覧ページへアクセスできるようにします。
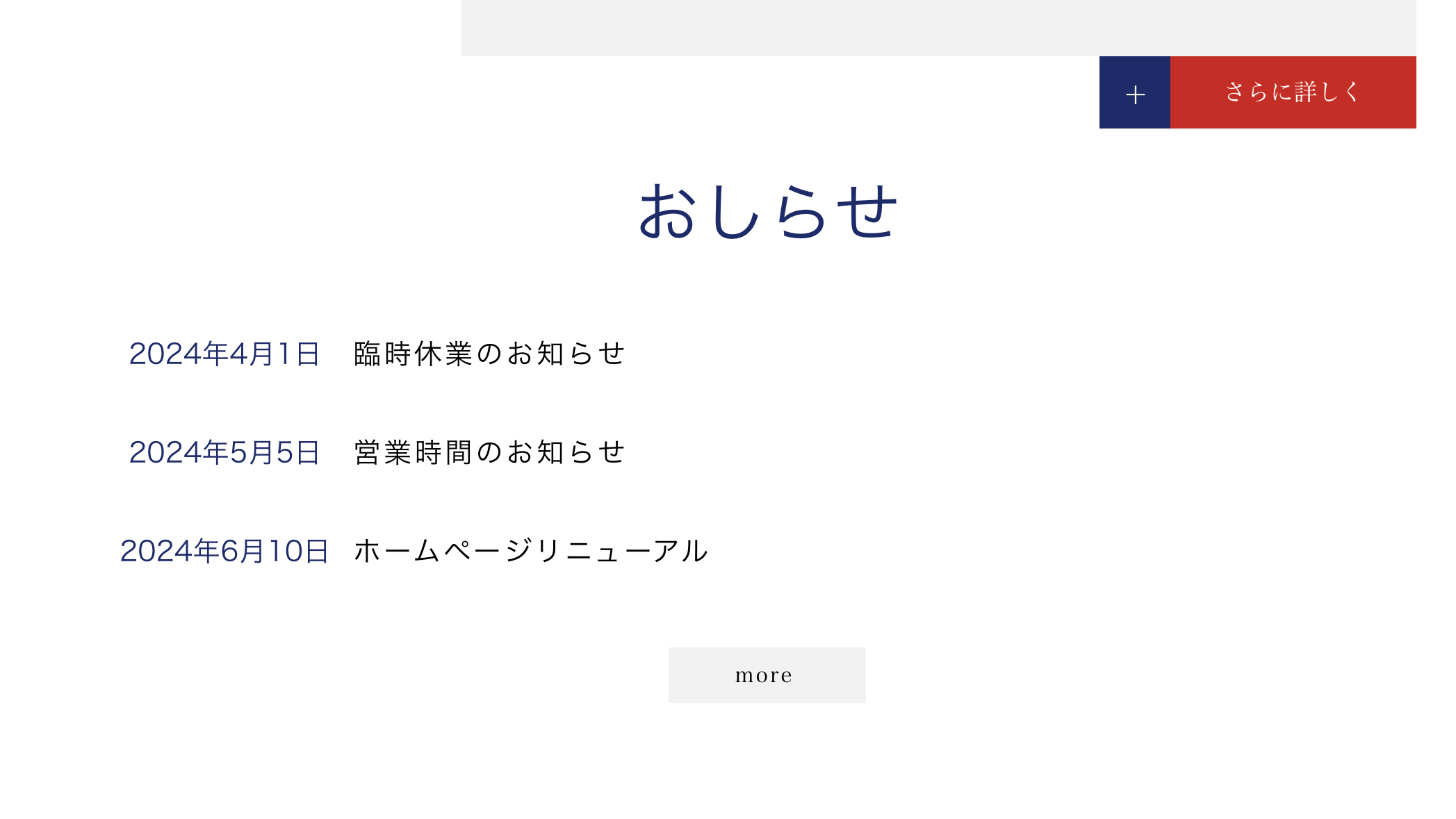
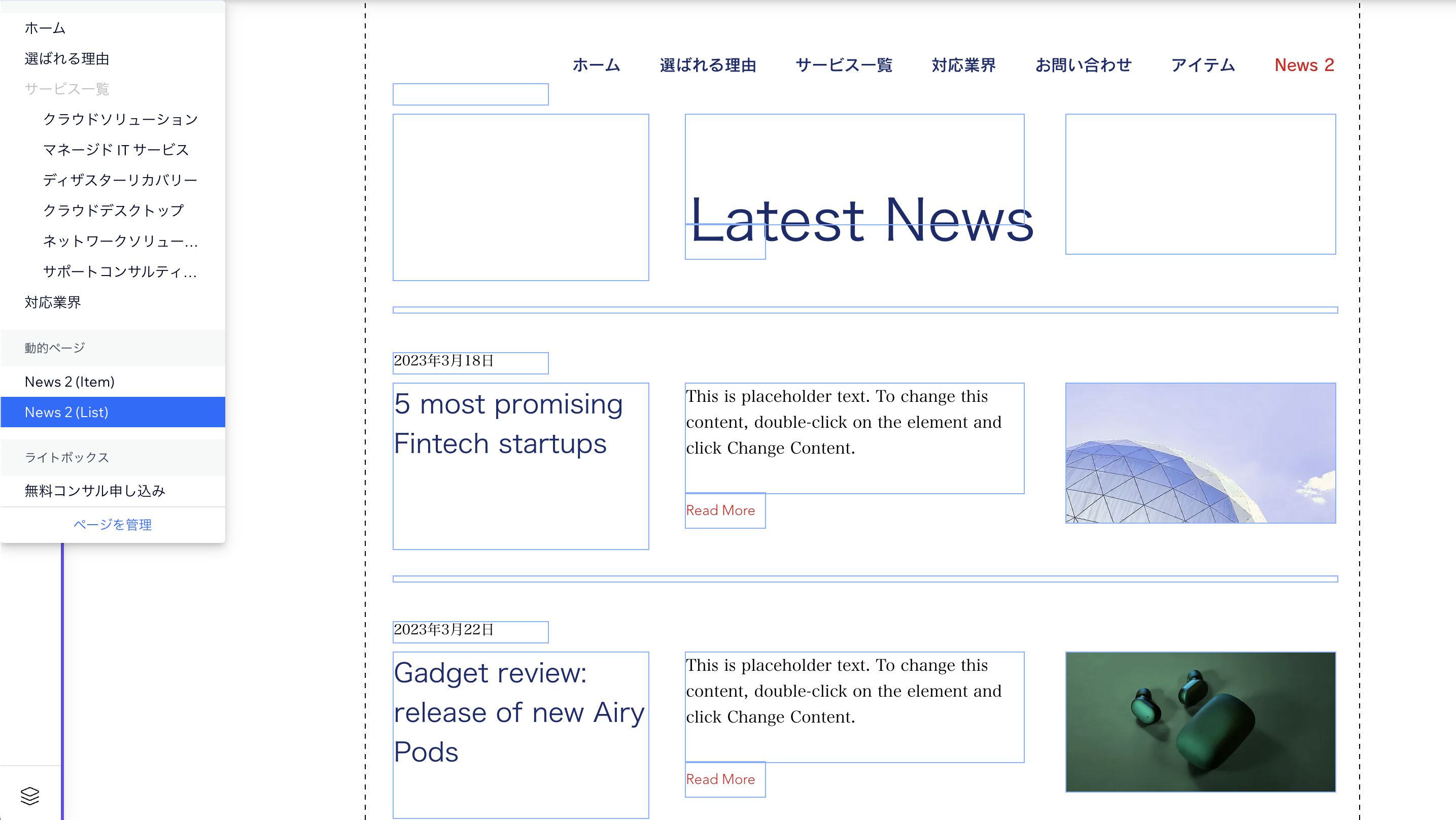
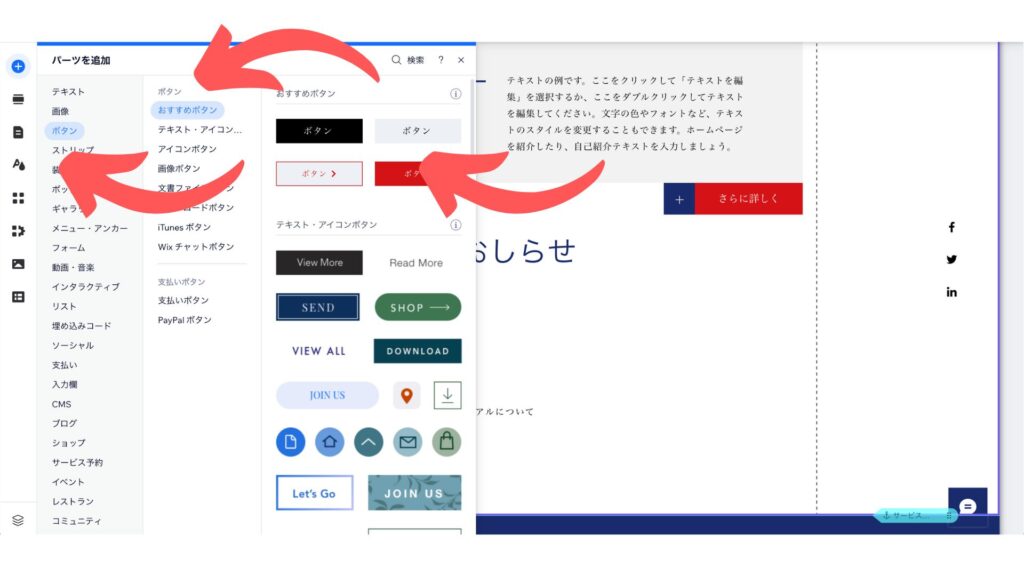
7.おしらせ専用ページへのボタンリンクを設置する

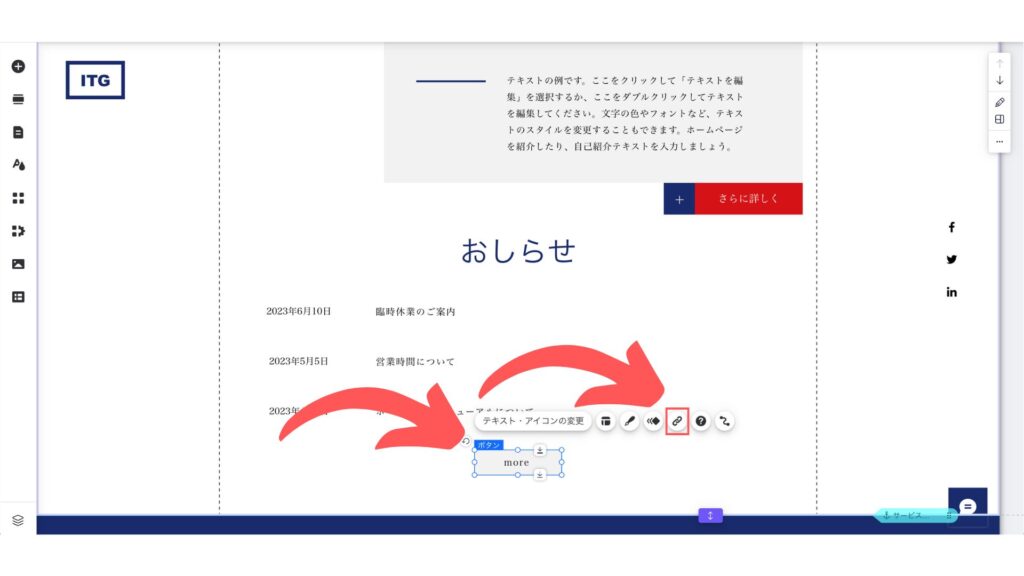
ボタンを追加します。

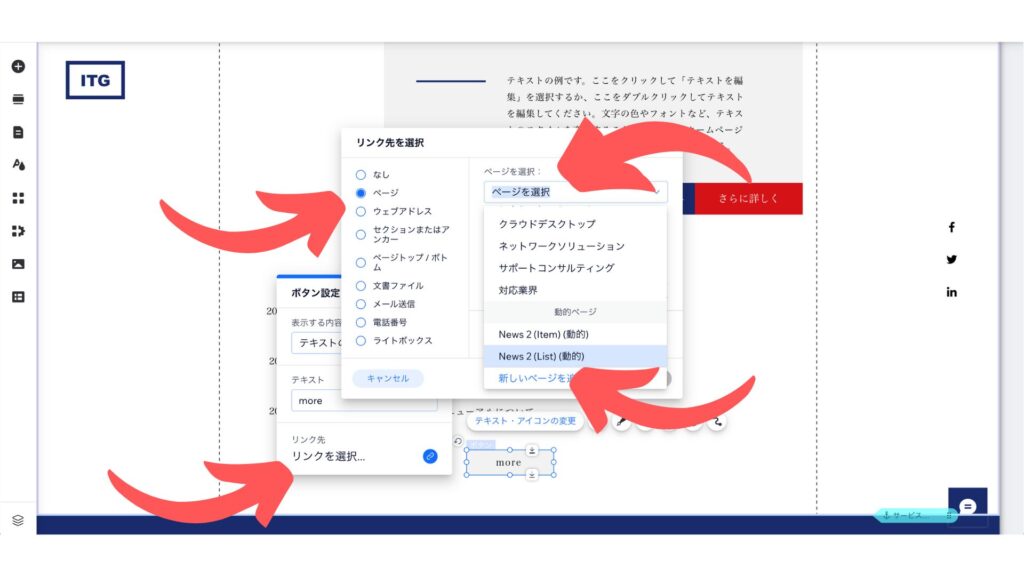
追加したボタンのテキストを編集し、リンクを設定します。

ページ選択からListを選択します。
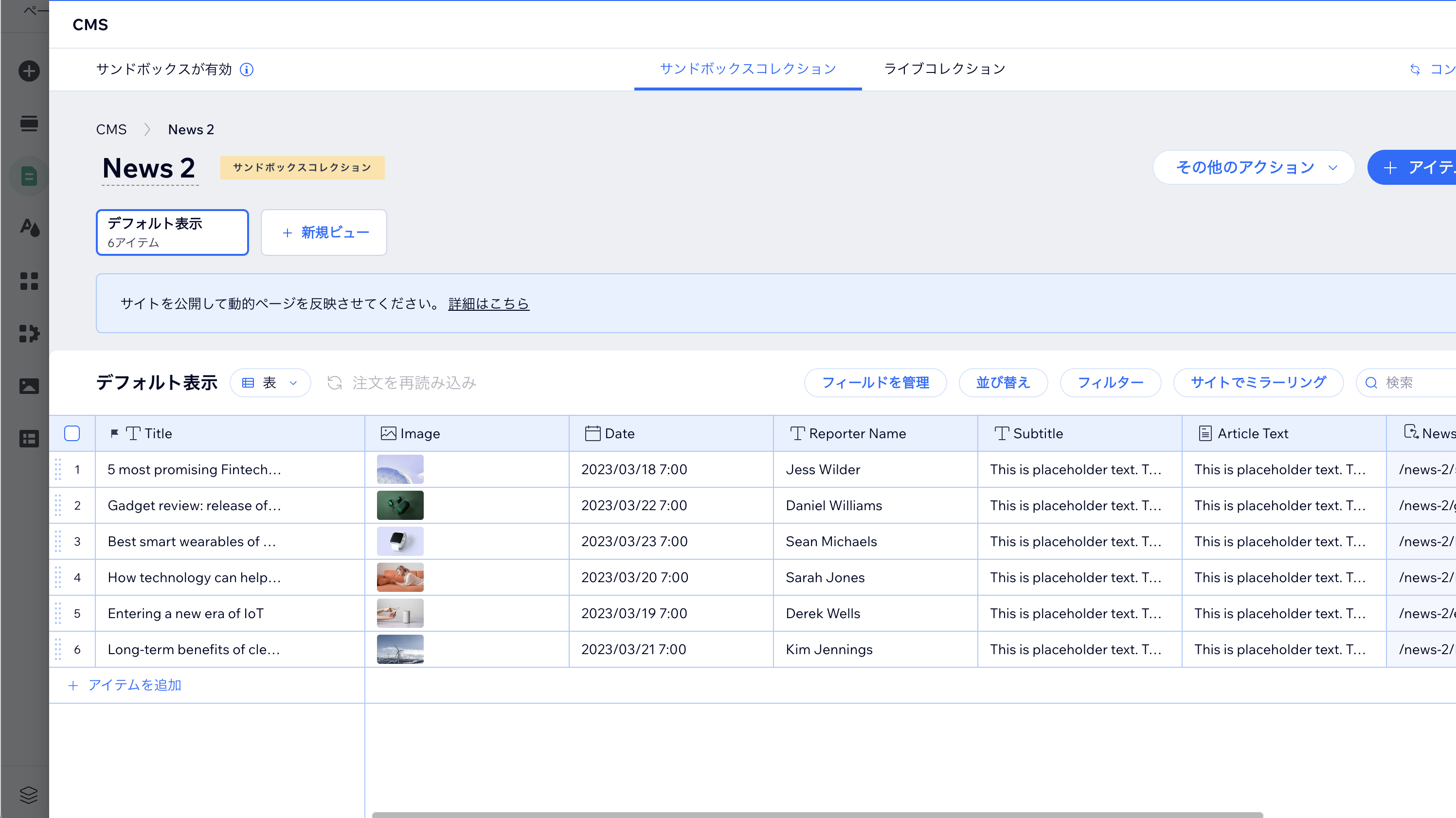
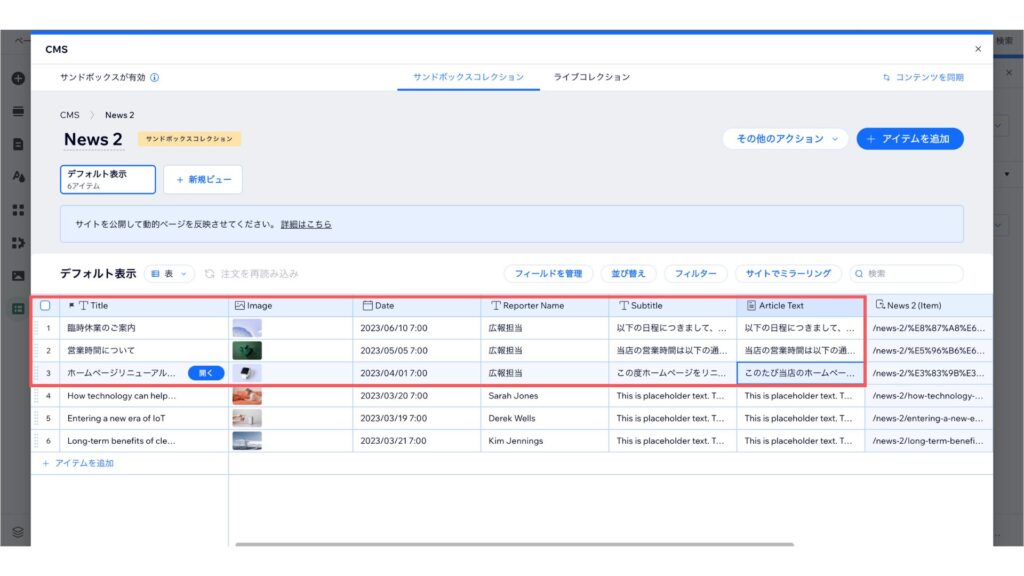
8.CMSコレクションを編集する

- タイトル:お知らせのタイトル
- Image:お知らせのアイキャッチ画像
- Date:お知らせ発信日
- Subtitle:お知らせの要約
- Article:お知らせ本文
以上の5項目を入力すればお知らせが出来上がります。



Wixサイトへのお知らせ設置でよくある質問
まとめ
最後にまとめます。
- 手軽さが重要
- 有料アプリは不要
- Twitterを使う
- ブログ機能を使う
- コンテンツマネージャーを使う
- リストを追加する
- テキストをボタンに変更する
- デザインを整える
- CMSプリセットを追加する
- リストのパーツをCMSと接続する
- 表示件数を制限する
- おしらせ専用ページへのボタンリンクを設置する
- CMSコレクションを編集する
お知らせ設置の実演動画も公開します。
ぼくはこれまで50サイトくらいWixサイトのお知らせ設置をやらせてもらっているので、爆速で設置しています。
初めて設置する方はスマホで動画の再生速度を落とし確認しながら、PCで作業してみてください!
以上、Wixサイトへのお知らせ欄設置について解説してきました。
更新が面倒でつい放置しがちになるWixサイト。これでラクに更新できるようになりwebサイトからの情報発信も気軽にできます。ぜひ活用ください!
本記事が役に立ったという方にシェアして頂けると泣いて喜びます!
解説を全部読んだし動画もみたけど、
- 自分でできる気がしない
- 自分でやる時間がない
という方向けにWixサイトの修正代行を承っています。希望される方はぜひご相談ください!
今回紹介した方法以外のWixサイトを充実させる方法はコチラ↓

- 【図解でわかる】Wixプラン比較:あなたのビジネスにぴったりな選び方
- 【完全版】WixでInstagramを埋め込む方法!設置後の分析データも公開
- 【初心者の99%が間違う】Wixのキーワード設定
- 【悩めるWixユーザーへ】サイトが検索結果に表示されない問題を解決する7つの戦略
- 【緊急事態】Wixサポートセンターへの問い合わせ方法
- 【絶対に間違ってはいけない】WixサイトにGoogle Mapを埋め込む方法
- Wixサイトにアコーディオン機能を使ったよくある質問(FAQ)を導入する方法
- 【超有益】Wix Studioページ内リンクの設定からSEO対策テクニックを解説
- 【辛口レビュー】Wixブログの導入〜投稿までを徹底解説
- 【最新版】Wixロゴを作成・購入してみたら誰でも簡単にデザイナーになれるほど優秀だった!
- 【最新アプリ対応】Wixサイトをスマホで編集する方法
- 【Wixレスポンシブ革命】Wix StudioはAIフル活用で進化がヤバイ!
- 【必見】Wixサイトに使いたくなる編集テクニック10選
- 【今すぐやって!】WixサイトのSEO初期設定
- 【失敗しない!】Wixとジンドゥーの選び方:コスト・機能・使いやすさを徹底解説
- 【決定版】WixとWordPress徹底比較!10年使ってわかった正しい選び方
- 【画像付き解説でわかりやすい】Wix無料プランでサイトマップを提出する方法
- 【最新】Wix無料プランの全貌!メリット・デメリットを徹底解説
- WixはSEOに弱い!?10年使ってわかった本当の実力と上位表示の秘訣
- Wixはやめた方がいい!?10年使って感じた使いにくい理由
- 【初心者向け】Wixの使い方を徹底解説
- Wix SEO Wizを活用した無料のSEO設定方法
- 【デモ動画有り】wixサイトにお知らせ欄を設置する方法を徹底解説
- 【誰でも簡単】WixサイトにX(旧Twitter)タイムラインを埋め込む方法
- 【悪用厳禁】Wixサイトのテキストを綺麗に整える方法
- 【Wixが重くて不快】なら背景動画やめませんか?
- 【WixSEO対策】画像代替テキストってなに?設定方法とコツを解説
- 【簡単】WixでGoogleカレンダーを使いたい スマホ表示も解説します!
- 重要なのに忘れがちなSEO対策 Wixの見出し設定とは?





コメント
コメント一覧 (16件)
初めまして、こちらのサイトで
お知らせ一覧の作成方法通りやったのですが
リピーターにリンクを繋げても表示されませんでした。
これはwixサイトのバグなのか、それとも
何か間違えたのかよく分かりません。
教えて頂けたら幸いです。
中山様
はじめまして、お問合せありがとうございます。
リピーターのテキスト、ボタン(記事内の日付、タイトル)はそれぞれ対応するデータに接続されていますでしょうか?
エディター上で更新されなくてもプレビューで見ると更新されているということは時々あります。
初めまして、とても分かりやすい解説で大変助かります。
ありがとうございます。
私もリピーターにリンクを繋げても表示されないのですが、これは「公開前」だからでしょうか?
公開したら表示されるのでしょうか?
久保田 様
はじめまして、コメント有難うございます。
製作中、以下のメッセージが表示されるかと思います。
一度公開をしてお試しください。
公開するのが都合が悪い場合、再度非公開にすることも可能です。
記事の更新ありがとうございました!
こちらの更新して頂いたおかげでずっとつまずいていたお知らせ欄を作ることができ、
HPが一段グレードアップできました!!
大変参考になりました。
今後よろしければwix内機能でできるSEO対策も記事化して頂けたら大変ありがたいです!
めぐる 様
コメント有難うございます!
wixでできるSEO対策、よくご相談頂きます。
記事化、検討してみます!
初めまして。わからない部分があったので、詳しく教えてください。
リピーターを追加してから、「編集した内容は以下の通り」の部分の、編集した内容を教えてもらえるとありがたいです。あまり使い慣れていないので、わかりやすく教えてもらいたいです。
よろしくお願いします。
編集した内容は以下の通りの下に記載の
・リピーター、コンテナの幅、高さを調整しストリップ内に収める
・表示されているテキストを1つだけ残し『日付』と編集
・文字だけのボタンを追加し、タイトルと編集。リンク先を『News Title』のページに設定
・ラインの幅を調整
が編集した内容になります。
不明な点はどこになりますでしょうか?
具体的にには「表示されているテキストを1つだけ残し『日付』と編集」からしたの部分になります。
よろしくおねがいします
その文章の上の画像と全く同じように、
コンテナにテキスト(画像の日付)とボタン(画像のタイトル=こちらはテキストではなくボタンを配置し、背景、枠線を透明にして文字だけを残す)を配置します。
リンクの設定については2つ下の画像の通りとなります。
初めまして。リッチコンテンツをリンクする方法が分かりません。詳しく教えて頂けないでしょうか?よろしくお願い致します。
SAMU様
はじめまして、コメントありがとうございます。
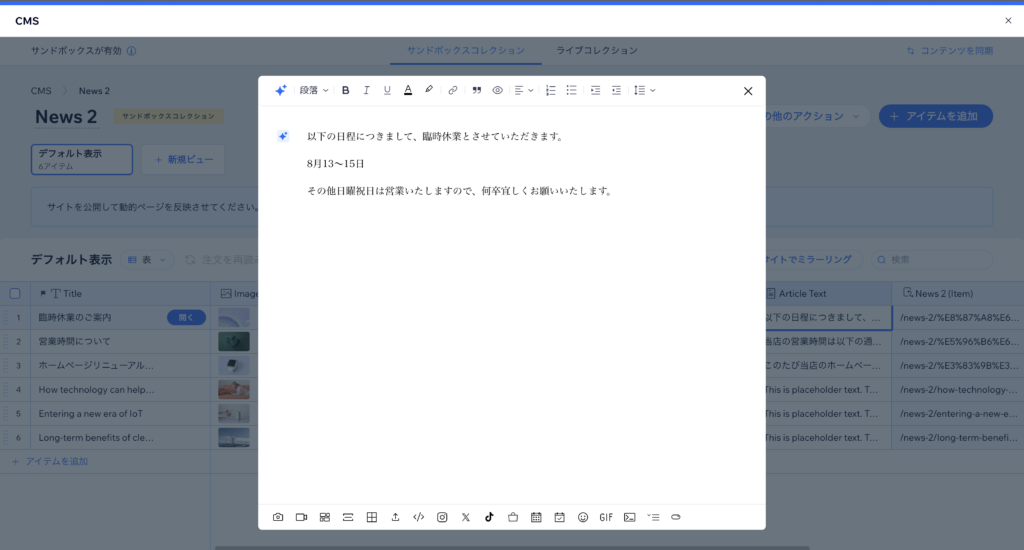
リッチコンテンツはお知らせの個別ページの編集画面で『メニューの追加』⇒『コンテンツマネージャー』⇒『リッチコンテンツを追加』を選択すると追加されます。
追加されたリッチコンテンツを『データに接続』⇒『データセットを選択』⇒『リッチコンテンツを選択』
これでリンク設定の完了となります。
ありがとうございます。
初めまして。
有益な情報をありがとうございます。
お知らせを設定したくご教示ください。
動画を拝見させてもらいながら、同じように設定していますが、ボタンの接続の「クリック時の動作を確認」を選択して進めましたが、4分6秒あたりの「動的ページ」が表示の一覧に出てこないです。
どうすれば動的なページが表示されますか?
ちなみに、現在は仮で手動でお知らせ欄を作っています。
お手数をお掛けしますが、ご教示いただければ幸いです。
上のサワダです。
失礼しました。
動画の上に説明いただいている画像を見ながら進めたら、無事に設定ができました。大元の設定先の指定が間違っていたようです。
解決しました。
ありがとうございました。
サワダ様
ご連絡おそくなりました。
設定できたとのこと、安心しました。
今後もサイト作成・運営頑張ってください!